最近部门大佬,让我把项目那些公用的展示组件(也就是函数组件),写一个单元测试,我内心是拒绝的,但只能委屈的打开VScode,我说:"不",他就这样指着我。

什么是单元测试
单元测试允许你将独立单元的代码进行隔离测试,其目的是为开发者提供对代码的信心。通过编写细致且有意义的测试,你能够有信心在构建新特性或重构已有代码的同时,保持应用的功能和稳定。
vue单元测试要会什么?
-
vue (vue你必须得会吧)
-
jest (jest测试框架不求精通,得会点吧)
vue的测试环境搭建
-
创建一个vue(这里用的是2.x版本)应用
-
添加测试框架(如果,创建项目时已经安装unit Test,忽略这一步)
vue add unit-jest
// 执行这句命令就可以,执行完后,项目根目录会多出一个tests文件夹,这里存放所有单元测试代码,文件后缀为.spec.js。npm run test:unit之后这些文件就会被执行
环境搭建好之后,就可以愉快的做vue单元测试了;这里会通过一个TodoList应用来简单介绍一下怎么在vue应用中做单元测试。
例子
测试功能
-
data数据类型
-
添加数据
-
删除数据
-
查询数据
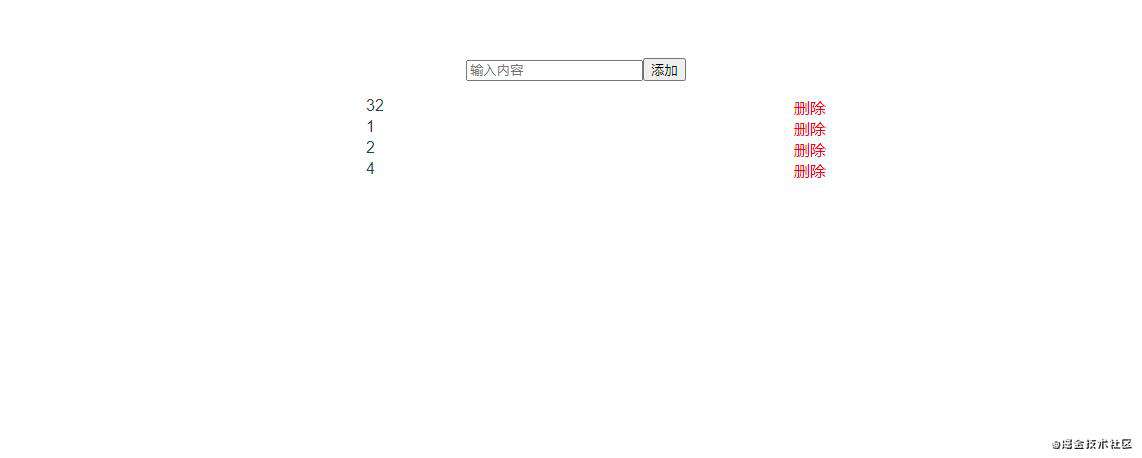
HTML结构

样子就是这样咯,丑是丑了点,能用就行啦,将就点,关上灯什么都一个样啦。
Js逻辑代码
export default {
data:()=>({
text:'',
list:[32]
}),
created() {
this.getList()
},
methods:{
async getList(){
let data = await axios.get('http://192.168.22.36:3000/unit')
this.list = [...this.list,...data.data.list]
},
addList(){
this.list.push(this.text || 'hahaha')
this.text = ''
},
del(item){
this.list = this.list.filter(list=>list.id !== item.id)
}
}
}
测试用例
随便在tests/unit下创建一个xxx.spec.js文件
data数据类型的测试
import Todo from '@/components/Todo.vue'
describe('data实例', () => {
it('text', () => {
expect(typeof Todo.data().text).toBe('string');
});
it('list ', () => {
expect(Array.isArray(Todo.data().list)).toBeTruthy();
});
});
添加数据
import { shallowMount } from '@vue/test-utils'
describe('增', () => {
it('添加数据', () => {
const warp = shallowMount(Todo);
warp.find('.add').trigger('click').then(()=>{
expect(warp.vm.list.length).toBeGreaterThan(Todo.data().list.length);
});
});
});
删除数据
describe('删', () => {
it('删除数据', () => {
const warp = shallowMount(Todo);
warp.find('.del').trigger('click').then(()=>{
expect(warp.vm.list.length).toBeLessThan(Todo.data().list.length);
});
});
});
查询数据
describe('查', () => {
it('查询数据', async () => {
const warp = shallowMount(Todo);
await warp.vm.getList()
expect(warp.vm.list.length).toBeGreaterThan(Todo.data().list.length);
});
});
这里我直接对操作做了测试,因为我能确保该接口一定会有数据,所以它的之后的list长度肯定会比初始化时的长度大;但有时你是不知接口是不是有数据反回,这时我们再这样做测试就不是很合理了,但我们可以直接对接口进行验证是不是成功,如果成功就证明查询成功。
describe('检查接口', () => {
it('检查接口', async () => {
let { data } = await Axios.get('http://192.168.22.36:3000/unit')
expect(data.code).toBe(0)
});
});
完整代码
import { shallowMount } from '@vue/test-utils'
import Todo from '@/components/Todo.vue'
import Axios from 'axios'
describe('data实例', () => {
it('text', () => {
expect(typeof Todo.data().text).toBe('string');
});
it('list ', () => {
expect(Array.isArray(Todo.data().list)).toBeTruthy();
});
});
describe('增', () => {
it('添加数据', () => {
const warp = shallowMount(Todo);
warp.find('.add').trigger('click').then(()=>{
expect(warp.vm.list.length).toBeGreaterThan(Todo.data().list.length);
});
});
});
describe('删', () => {
it('删除数据', () => {
const warp = shallowMount(Todo);
warp.find('.del').trigger('click').then(()=>{
expect(warp.vm.list.length).toBeLessThan(Todo.data().list.length);
});
});
});
describe('查', () => {
it('查询数据', async () => {
const warp = shallowMount(Todo);
await warp.vm.getList()
expect(warp.vm.list.length).toBeGreaterThan(Todo.data().list.length);
});
});
describe('检查接口', () => {
it('检查接口', async () => {
let { data } = await Axios.get('http://192.168.22.36:3000/unit')
expect(data.code).toBe(0)
});
});
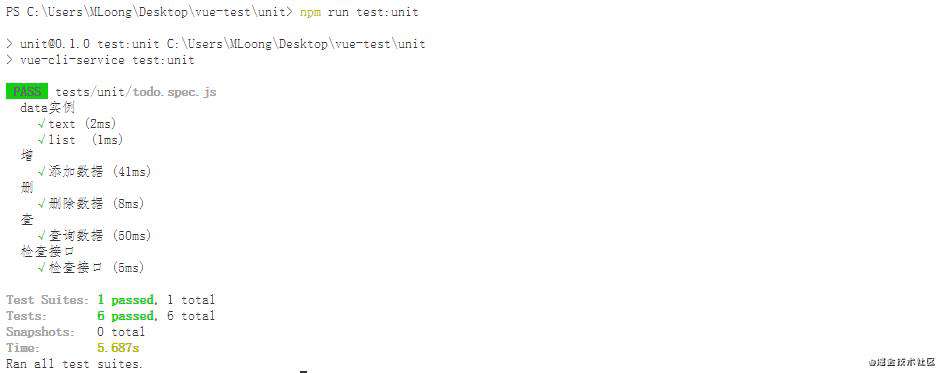
执行结果
npm run test:unit

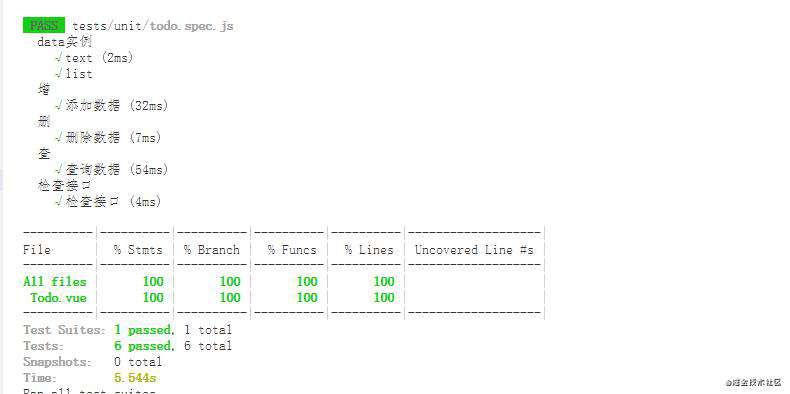
测试覆盖率
首先下jest.config.js写上以下配置
module.exports = {
preset: '@vue/cli-plugin-unit-jest',
collectCoverage:true,
collectCoverageFrom:['src/components/*.vue'] //我只做components目录下vue文件测试
}

参考资料
-
vue官网
-
jest官网
狗头保命
文采水平有限,技术也菜,各位大哥凑合着看,有错,欢迎指出。

常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!