前言
最近使用了Vscode编辑器写Vue前端代码,发现很坑,很多东西都不会提示,而且超级难找,所以这里记录一下小编的初使用过程中遇到的坑。
一、Vue VSCode Snippets插件安装

这里小编第一次安装完成之后,发现他的一些命令根本不生效,我重启了Vscode还是没啥反应,解决方式:
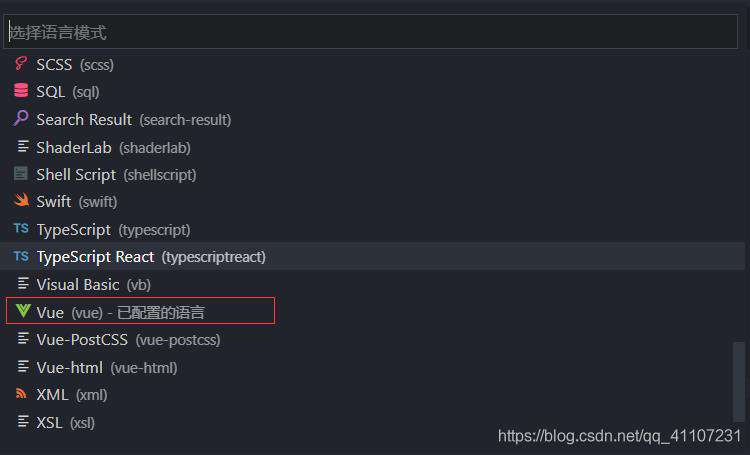
查看底部的状态栏当前的语法格式:

如果是html点击弹框之后选择vue的语法配置。
 这样就有效果了,下面就来使用这个插件的功能。
这样就有效果了,下面就来使用这个插件的功能。
二、使用步骤
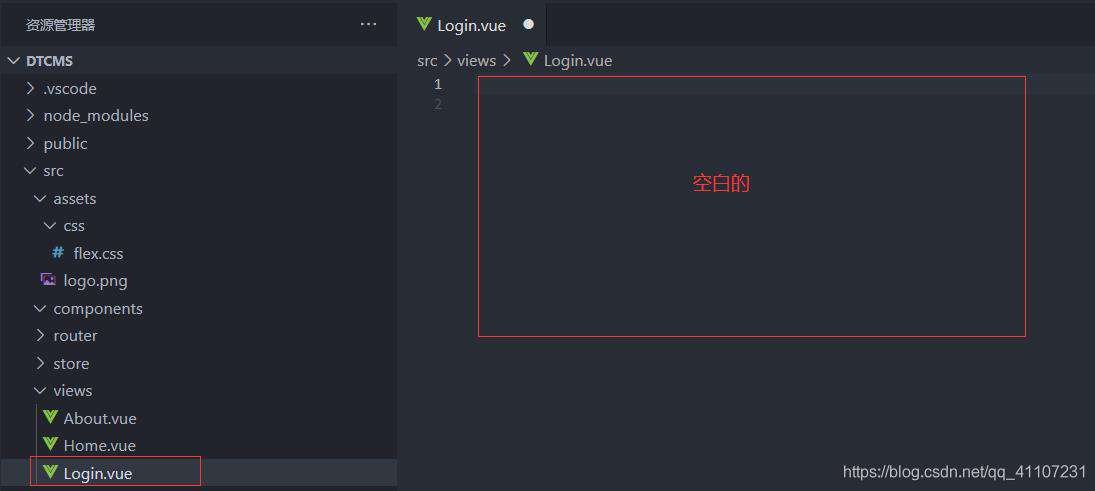
1.生成vue基本模板代码
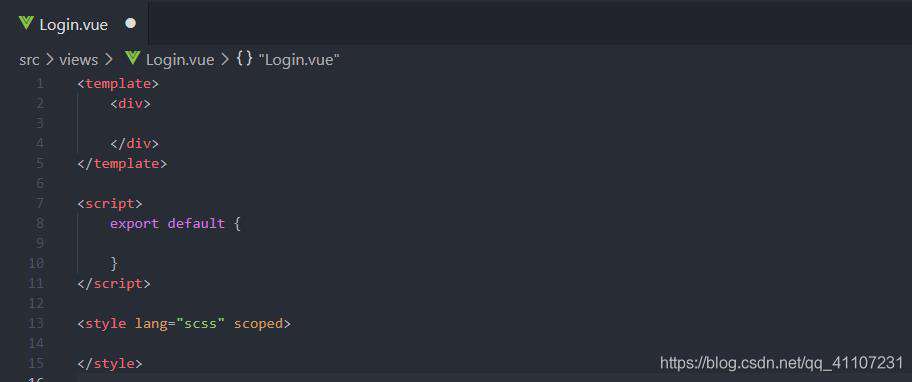
首先用vscode新建一个.vue的文件后,居然是空白的,我靠,顿时我啥了,之前用webstorm用的多了,忽然不习惯。

上面我们已经安装配置好了插件,我们就可以使用插件命令生成我们vue的基础模板。
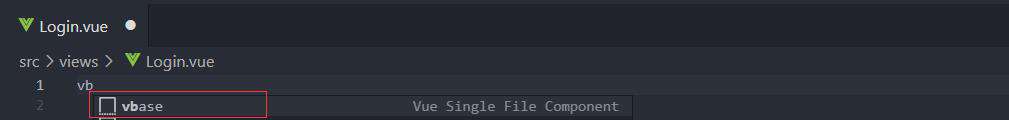
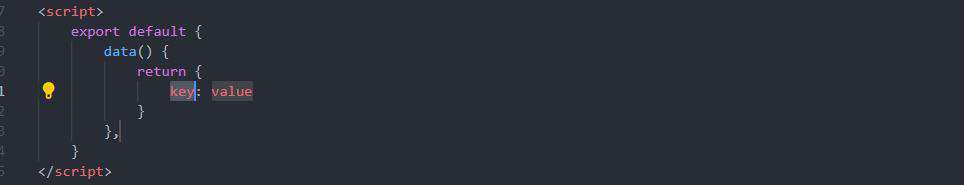
vbase

输入vbase回车,就会帮我们生成基础模板。

2.自定义模板
比如这个时候你想生成一些注释,和我们java类一样,基本的描述信息,创建时间,那怎么做呢?我们已经安装好了这个插件,我们只需要修改里面的配置即可。
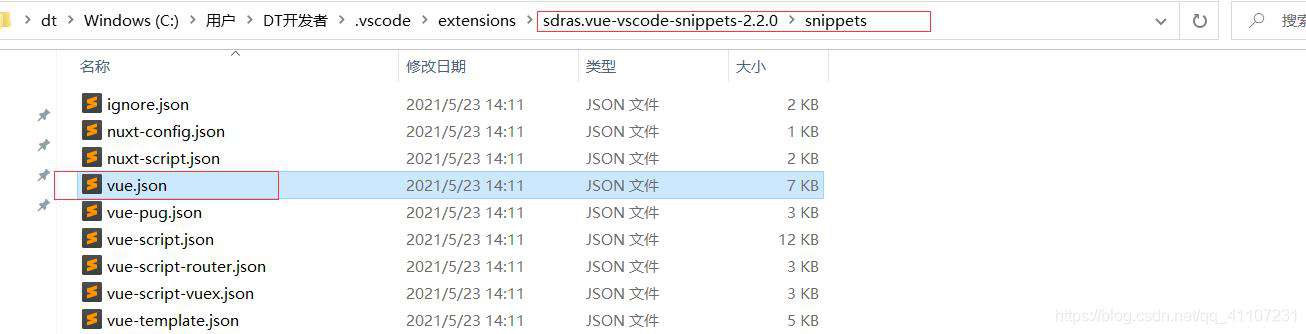
首先找到这个jso文件:C:\Users\DT开发者.vscode\extensions\sdras.vue-vscode-snippets-2.2.0\snippets 一般默认安装了插件之后都会在这个位置能找到。
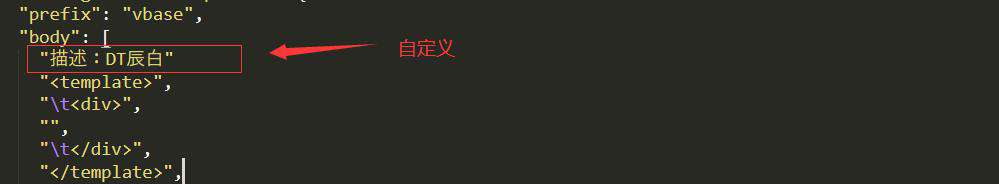
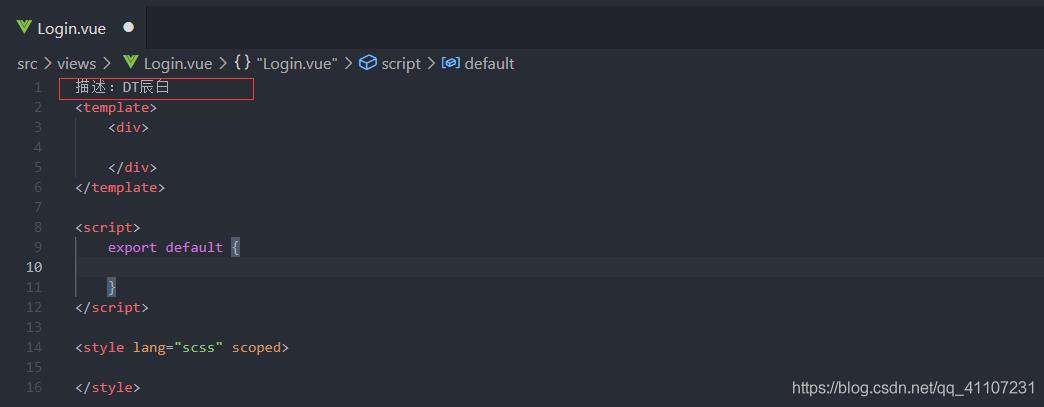
 打开vue.json加入我们自己的配置,保存然后重启Vscode。
打开vue.json加入我们自己的配置,保存然后重启Vscode。


3.常用快捷键
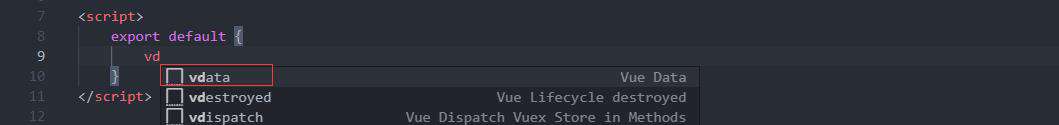
比如:
vdata

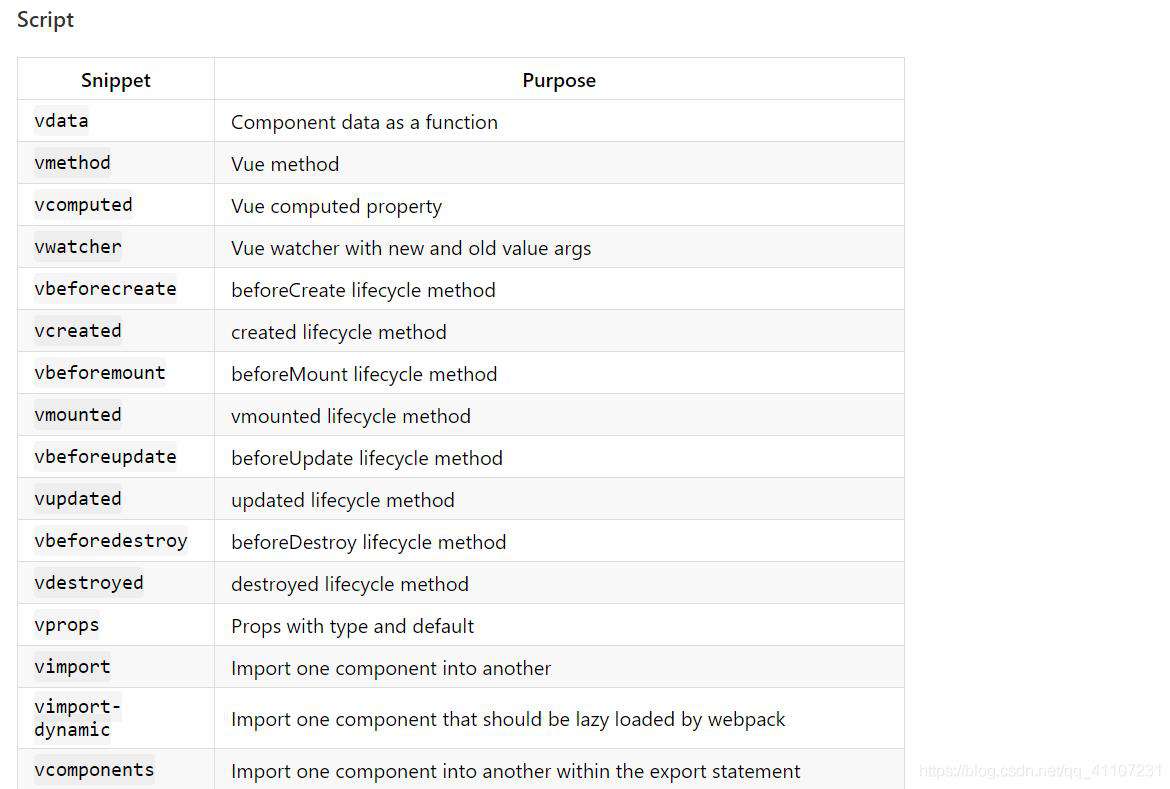
 以下是所有快捷键的使用:
以下是所有快捷键的使用:

详细可看官网:github.com/sdras/vue-v…
总结
使用上对的工具,好的工具能够为我们开发带来很高的效率,避免重复CV,效率高不高全靠工具使用的好不好。
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!