注释:浏览器提供一些 web api PerformanceObserver 、Performance等, 用来获取web页面加载、渲染等相关性能数据。web-vitals 是封装好的库,使用web api,提供部分常用的统计功能。
LCP (Largest Contentful Paint)
- 网站应该努力在页面开始加载的前2.5秒内出现最大的内容绘制
- 最大内容绘制所考虑的元素类型为:
- 元素
- 在元素中的元素
- 元素 (使用海报图像)
- 具有通过url, 函数加载的背景图像的元素(与CSS渐变相反)
- 包含文本节点或其他内联级别文本元素子级的块级元素
- 只要最大的内容元素发生变化,它就会发送一个PerformanceEntry
- 一旦用户与页面交互(通过轻触、滚动或按键),浏览器将停止报告新条目
- 也可根据需求自己写,使用 PerformanceObserver
metric 值如下
{
delta: 1305.54,
entries: [
largest-contentful-paint // 每个dom的具体信息 外层value取得是数组中 loadTime 的最大值
],
id: 'v1-1621569328398-2566585311056',
name: 'CLS',
value: 1305.54
}
CLS (Cumulative Layout Shift)
- 页面应该维护小于0.1的CLS
- 用于测量视觉稳定性,页面内容的意外移动通常会发生,因为资源是异步加载的,或者DOM元素在现有内容之上被动态添加到页面中
- CLS测量在页面的整个生命周期内发生的每个意外布局移位的所有单独布局移位分数的总和
metric 值如下
{
delta: 0,
entries: [],
id: 'v1-1621569328397-8189052039636',
name: 'CLS',
value: 0
}
FID (First Input Delay)
- 网站应该努力使第一次输入延迟小于100毫秒
- FID测量从用户第一次与页面交互(即,当用户单击链接、点击按钮或使用自定义的JavaScript驱动控件)到浏览器实际能够开始处理事件处理程序以响应该交互的时间,输入延迟(又称输入延迟)的发生是因为浏览器的主线程正忙于做其他事情。
- 只测量事件处理中的“延迟时间”!!!FID是一种度量页面在加载期间的响应能力的度量
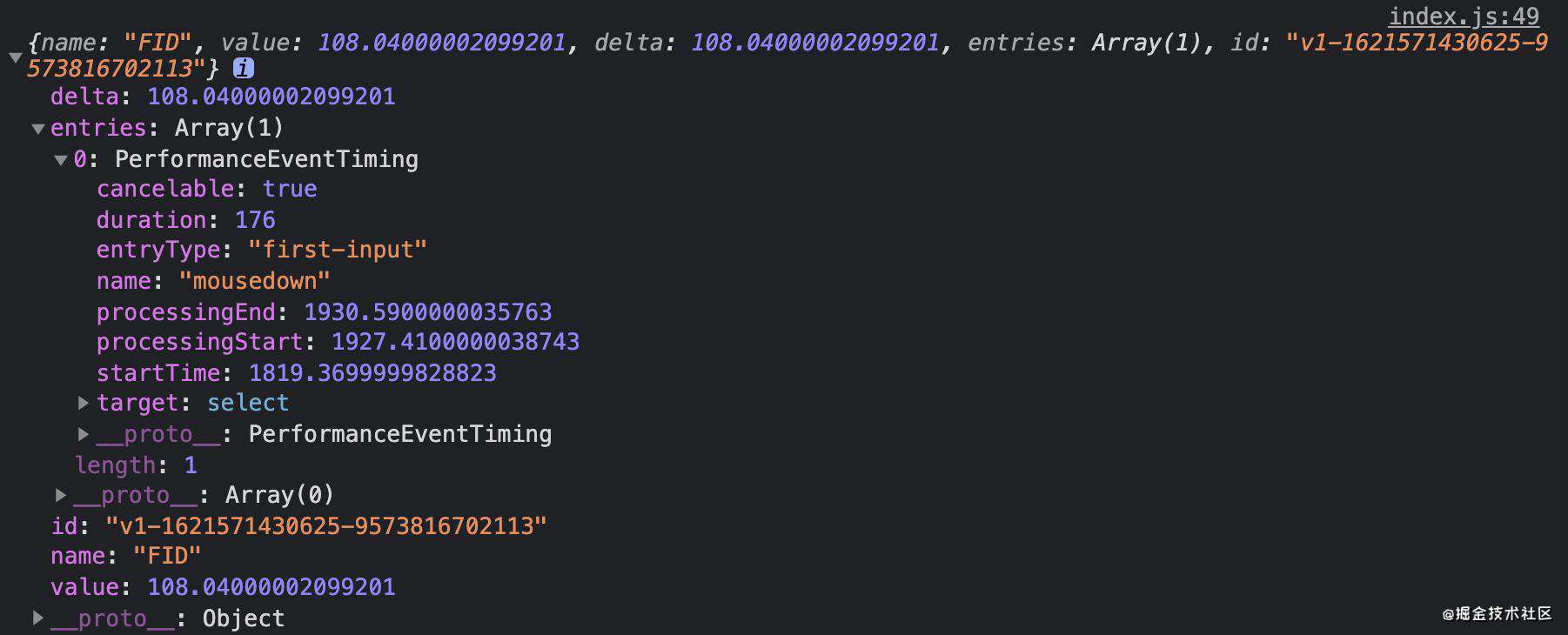
metric 值如下

TTFB (Time To First Byte)
- 用户浏览器接收页面内容的第一个字节所花费的时间
- 具体关注
performance返回值
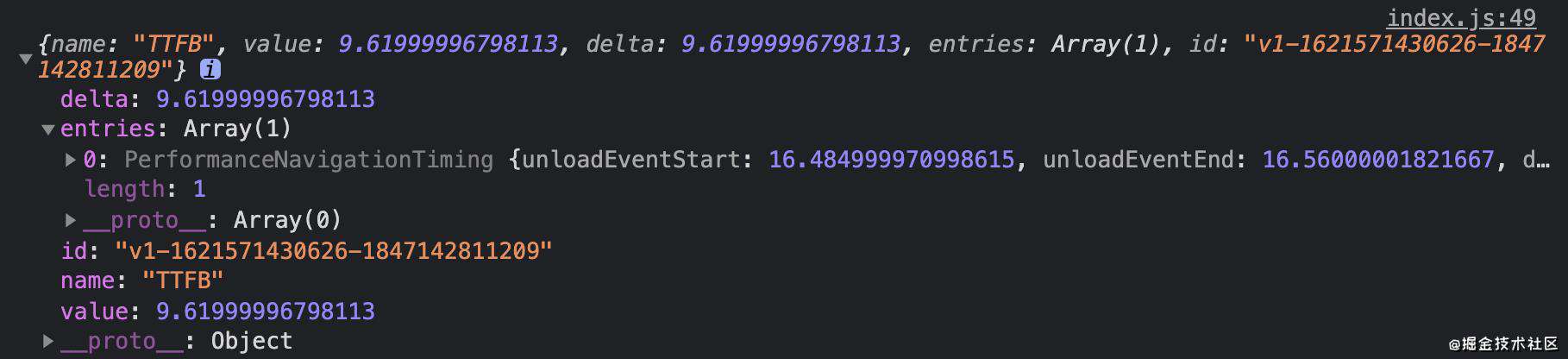
metric 值如下

FCP (First Contentful Paint)
- 衡量从页面开始加载到屏幕上呈现页面内容的任何部分的时间
- “内容”是指文本,图像(包括背景图像),
<svg>元素或非白色<canvas>元素
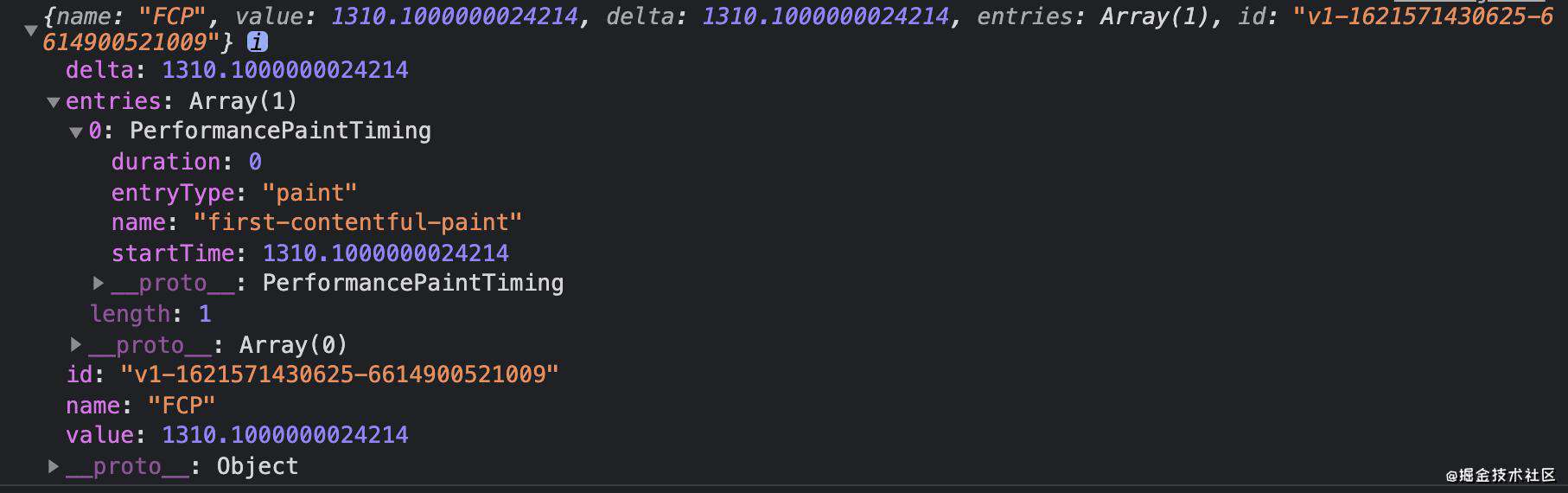
metric 值如下

结尾
本篇旨在对web-vitals做重点总结及二度分析,可参考原网站做进一步理解
参考链接: https://github.com/GoogleChrome/web-vitals
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!