在 Apache ECharts 5 系列教程(4):开发体验中,我们介绍了 Apache ECharts 如何通过数据集、国际化、TypeScript 重构改善开发者体验。在这一系列教程的最后一篇,我们会介绍 ECharts 在无障碍方面的努力。
Apache ECharts 一直非常重视无障碍设计,我们希望让视觉障碍人士也能平等了解图表传递的信息。并且也希望图表的开发者能以极低的开发成本实现这一点,因而有利于让开发者更愿意为视觉障碍人士提供支持。在上一个大版本中,我们支持了根据不同的图表类型和数据自动一键智能生成图表描述的功能,帮助开发者非常方便地支持图表的 DOM 描述信息。
在 ECharts 5 中,我们在设计默认主题样式的时候,将无障碍设计作为一个重要的考量依据,并且针对有更进一步无障碍需求的开发者,我们提供了特殊的高对比度主题。此外,ECharts 5 还新增提供了贴花的功能,用图案辅助颜色表达,帮助色觉辨识障碍人士区分数据。
无障碍设计
主题配色

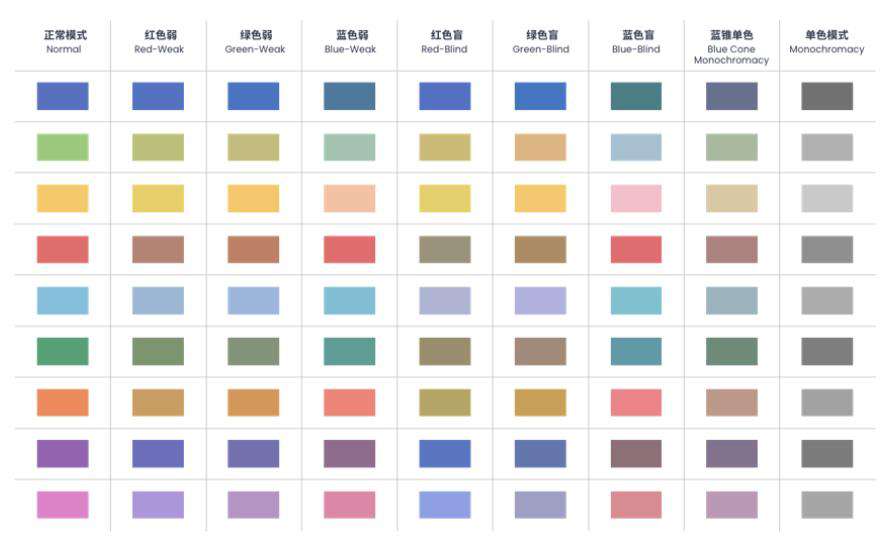
为了满足无障碍的需求,我们在设计主题配色时,不仅要考虑选择的颜色和调整颜色顺序。还需要对颜色的明度和色值都进行反复测试,这是我们这个 light 模式配色的色盲颜色测试结果。我们尽力帮助存在各种色弱、色盲障碍的用户可以清楚的无阻碍的识别图表数据。
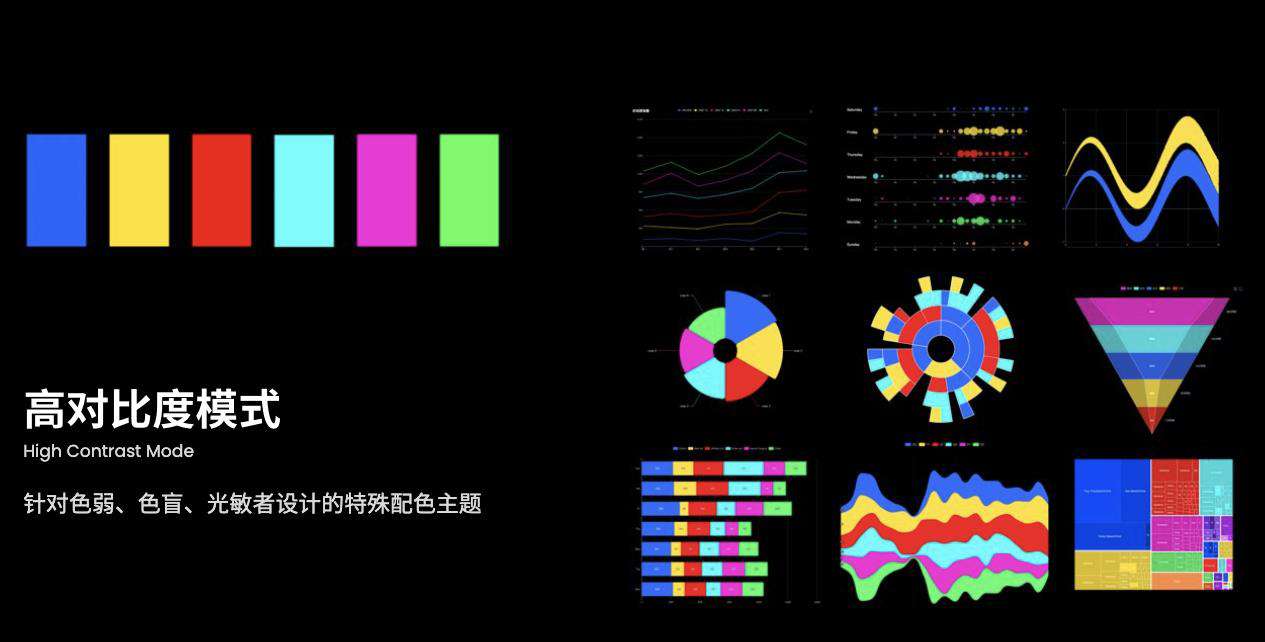
除了默认的两种主题配色,我们还提供了一种高对比主题配色方案。

看到这个主题配色时,你可能会感觉眼部不适,其实这个主题我们是专门针对一些色弱和光敏的特殊场景和群体而设计的,因为他们对颜色的区分能力较弱,所以需要最大限度的增强颜色的对比度才能辨识。右侧是使用高对比度之后的echarts 图表,通过颜色增强的对比度,可以更加突出图表主体,提高图表的可读性。
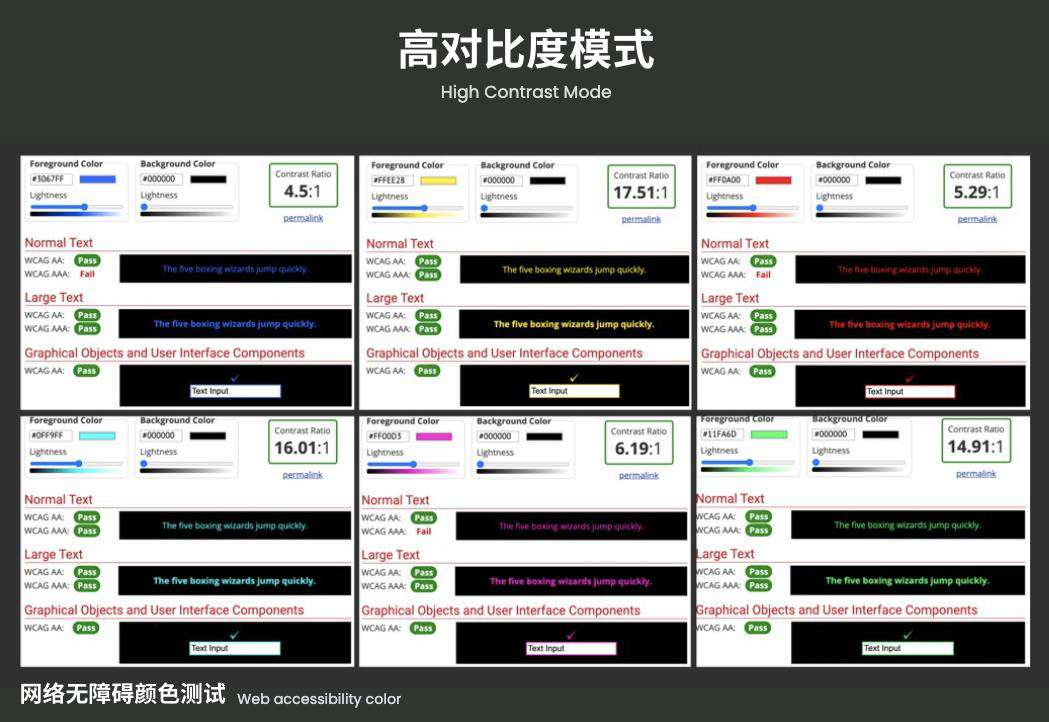
我们怎么保证起对比度合格呢,首先我们使用 Web AIM 的测试,保证每个颜色和黑色背景的对比度都大于4.5,这个标准已经达到了 WCAG 2.0 等级,即可以清楚地识别普通文本的对比度,那这个对比度在图表上也都是完全清晰可识别的。

另外我们相邻的两个颜色都选用了上一个颜色的补色,在色相上做出最大的区分。然后再反复调整,保证颜色搭配方案对色盲用户友好没有颜色冲突,这样的配色方案使得不同视觉障碍的用户群体都可以清楚识别的。
开发者也可以通过使用高对比度主题,配合更大的字号,帮助有严重视力问题的老年群体看清图表内容,提供更好的适老化体验。
贴花图案
贴花,原本是一种印刷技术,在计算机图形学中,我们借用这个概念,表示一种将图片绘制到物体表面的贴图技术。Apache ECharts 再次借用了这个概念,在图表数据本身的颜色之外,贴了一层图案,用来增加数据之间的辨识度。
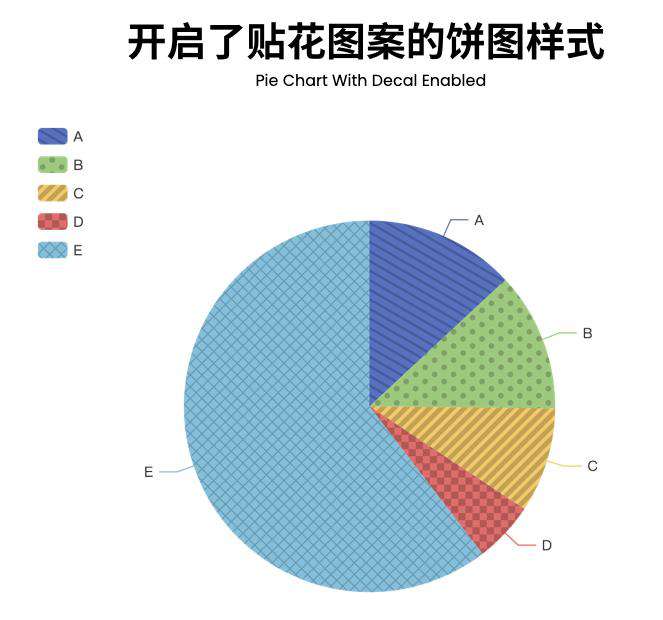
以饼图为例,这里每个扇形区默认使用了不同的颜色表示不同的数据内容。刚才叮叮介绍了我们的默认主题色已经充分考量了无障碍的兼容性需求,但是如果我们希望数据之间的区分更为明显,而不仅仅是用颜色去区分,那么贴花图案就是一种很有效的方式。

作为颜色的辅助表达,贴花图案可以帮助色觉辨识障碍人士区分数据,提供更好的无障碍访问体验。而对于开发者来说,这些默认贴花的开启只需要一个配置项,就能为不同数据指定不同的图案,当然,你也可以用我们的配置项对图案的样式进行定制。

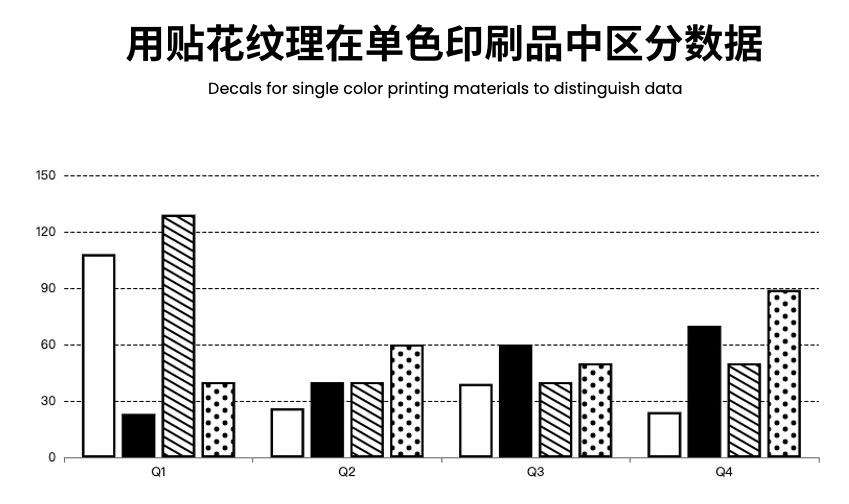
此外,贴花图案还能用于报纸、书籍之类只有单色或较少颜色的媒介,用以区分数据。在这个例子中,我们只用了黑白两色,就能清楚地区分多个系列,让我们在报纸书籍中也能无障碍范围图表内容。

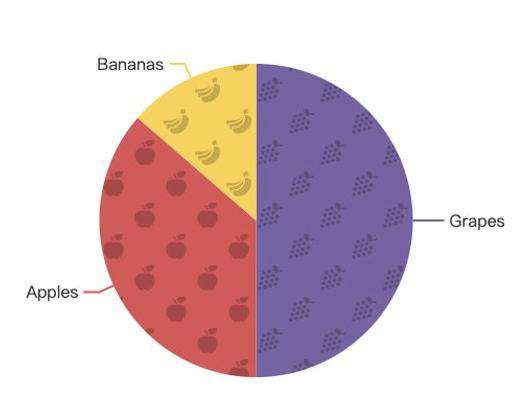
贴花图案还可以用来帮助更直观地理解数据,比如这个例子用了不同水果的图案作为对应数据的贴花,可以让看到图表的人在第一眼就能快速理解数据。这里的图案是传入了 SVG 路径,当然,你也可以指定自定义的图片作为贴花图案。

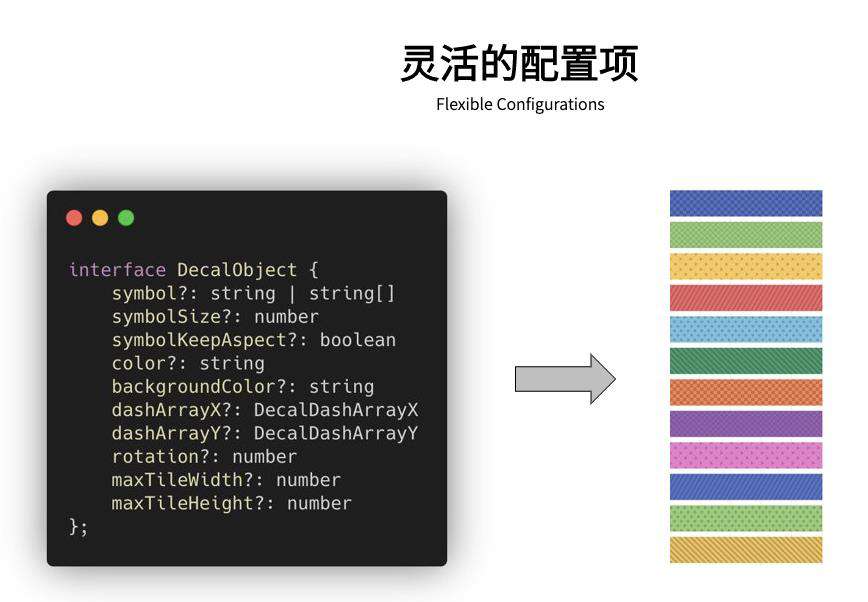
灵活的配置项使得我们可以创造出各种图案,感兴趣的朋友可以阅读相关的配置项手册了解具体的信息。
社区建设
除了产品本身的优化升级,社区的蓬勃发展也是我们非常关注的方面。
健康的社区可以帮助项目更稳定地发版,让开发者的问题更快地得到修复,对项目的长期发展是一件非常重要的事。为了帮助更多开发者加入贡献者的行列,我们进一步完善了文档,指导开发者如何一步步由浅入深地参与社区贡献;引导提出问题的开发者尝试修改源码从而更高效地解决自己的问题;在 pull request 中悉心指导开发者如何改善他们的代码等等……这些努力也确实降低了参与社区贡献的门槛,让更多开发者愿意并且能够参与到项目贡献,甚至项目决策中。在 Apache 孵化期间,我们新发展了 10 位 Committer 和 3 位孵化管理委员会成员,也真诚地欢迎更多有志于此的开发者加入我们。
很多人可能觉得给一个这么多人使用的项目做贡献是一件很难的事,但在 Apache 软件基金会看来,所有形式的贡献都是值得鼓励的,如果你觉得提 pull request 的门槛比较高,也可以从报 bug、在 issue 中解答别人的问题、修改文档中的错别字这些门槛相对更低的事做起,各种形式的帮助都可以作为对项目的贡献。经过一定时间的积累,当管理委员会成员认为你会长期对项目有所贡献,就会邀请你成为一名 Committer。
总结
在本系列的五篇文章中,我们介绍了 Apache ECharts 在五大模块的十五项改进。当然,这只是 ECharts 5 功能的一部分,完整的功能介绍及升级说明可以在官网了解更多。
最后,感谢所有使用过 ECharts,甚至参与过社区贡献的开发者,感谢你们一路以来的支持和肯定。我们会以更大的热情投入到未来的开发中,Apache ECharts 也会以更大的诚意和大家在 6 相见!
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!