
1.控件管理区域
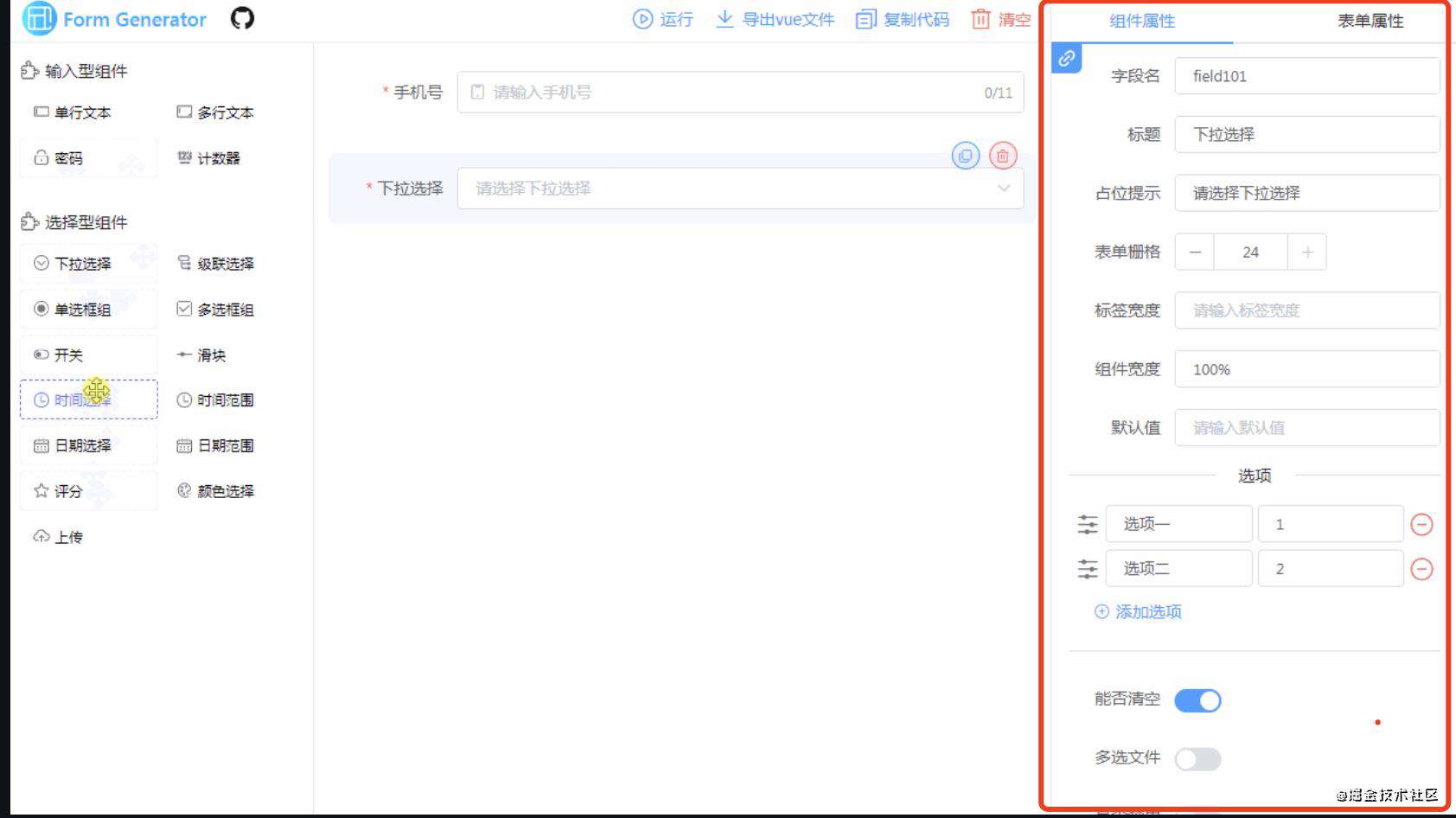
1.1 控件属性配置模块

而数据大屏的控件属性配置模块同理,本质上都是组件属性可视化修改,是实现将json配置展现出来,实现自定义的表单设置,我们知道每个控件都有自己的一个默认配置,然后再进行自定义修改。
下面我们通过解析这个开源项目,来介绍如何搭建控件属性配置模块

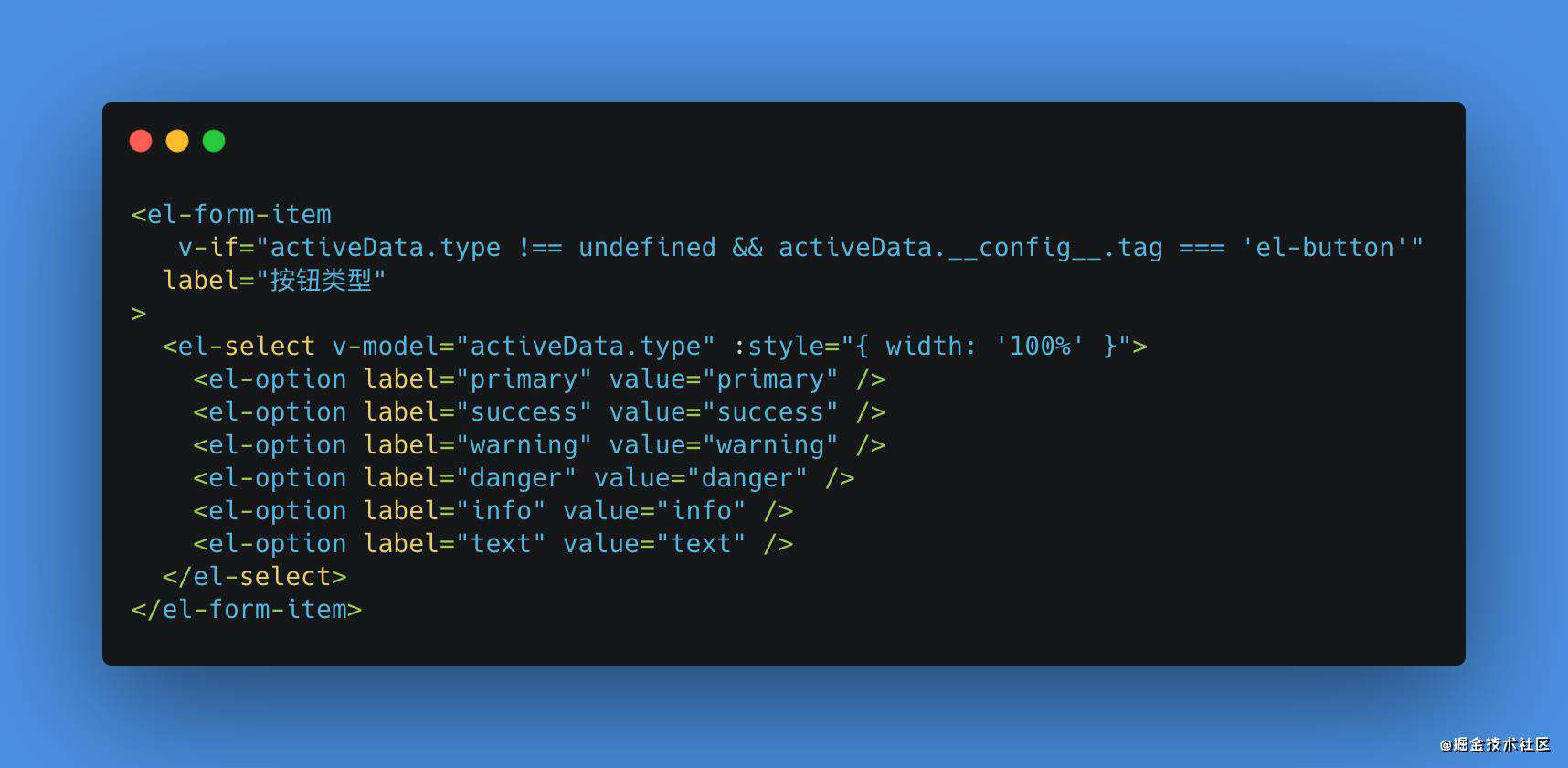
上图是属性配置中按钮类型的属性配置,通过类型属性区分来展示不同的配置模块。更多属性配置参考可点击? 链接?
主要是包含以下几个方面:
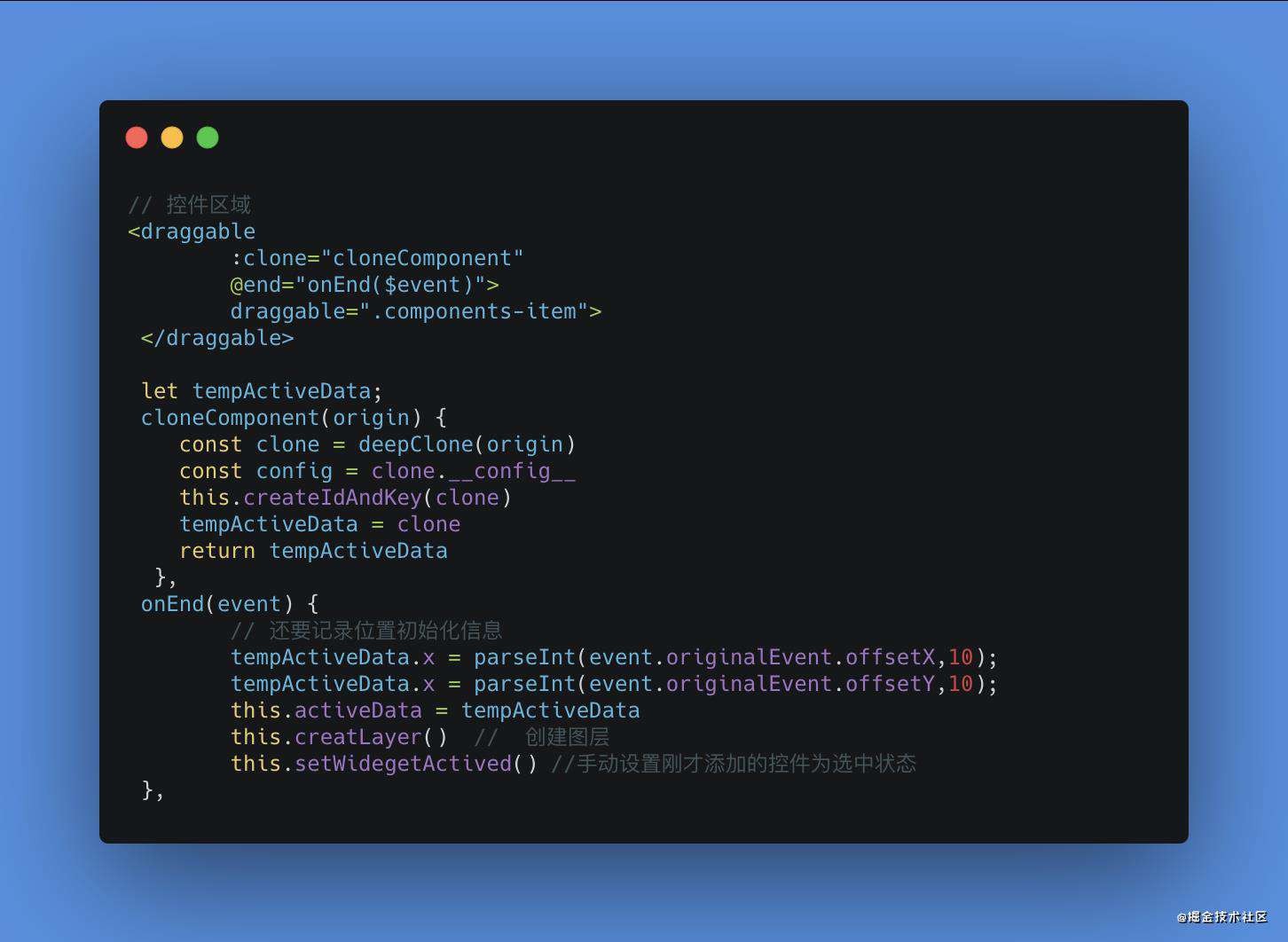
1.2.1 控件区域带动的图层区域、画布区域的联动

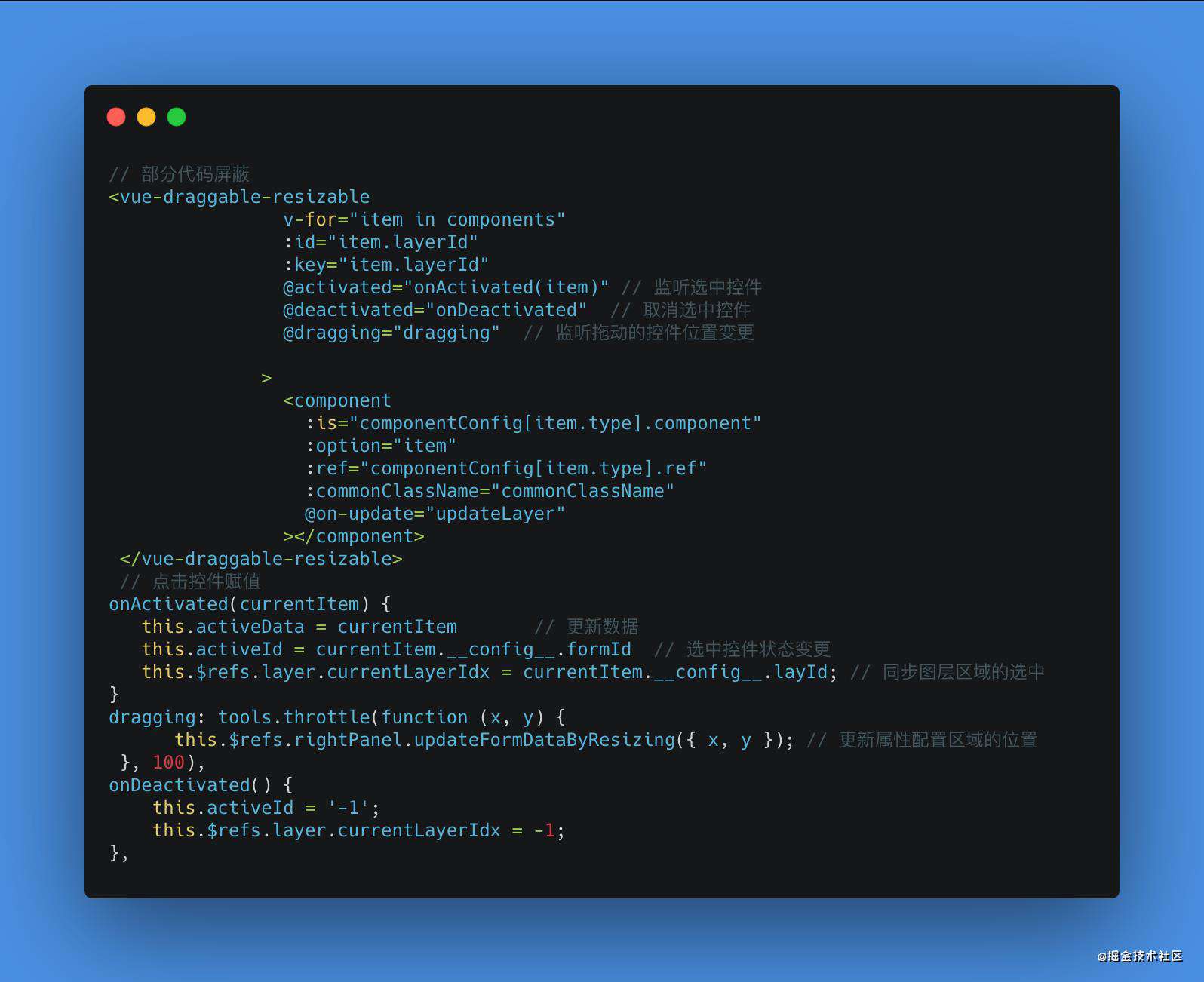
1.2.2 画布区域带动的图层区域、属性配置区域的联动

当修改属性配置区域,画布中控件视图发生变更,再或者手动改变画布区域,同步属性配置区域的修改,本质上画布区域跟属性配置区域是双向数据流,无论其中哪个区域数据修改,都会同步到另一个区域
答:是的,vue官网中介绍:prop 使得其父子 prop 之间形成了一个单向下行绑定:父级 prop 的更新会向下流动到子组件中,但是反过来则不行。这样会防止从子组件意外变更父级组件的状态,从而导致你的应用的数据流向难以理解。
但是当父组件的传值是数组或者对象时,子组件中不仅能够直接修改,还不会报错,在子组件中改变这个对象或数组本身将会影响到父组件的状态。
原因是:父组件传递给子组件的,实际上只是一个引用地址,当子组件修改这个对象时,是真的修改了在堆空间中保存的数值,当然父组件中的值也会发生变化,但是引用地址没有进行修改
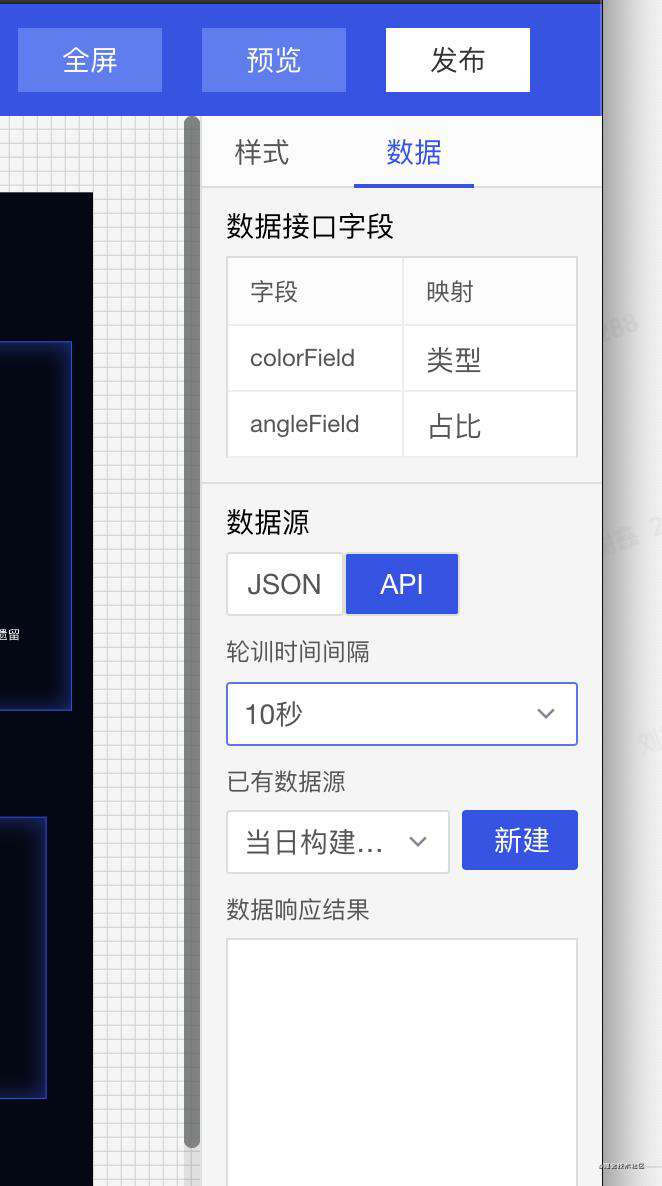
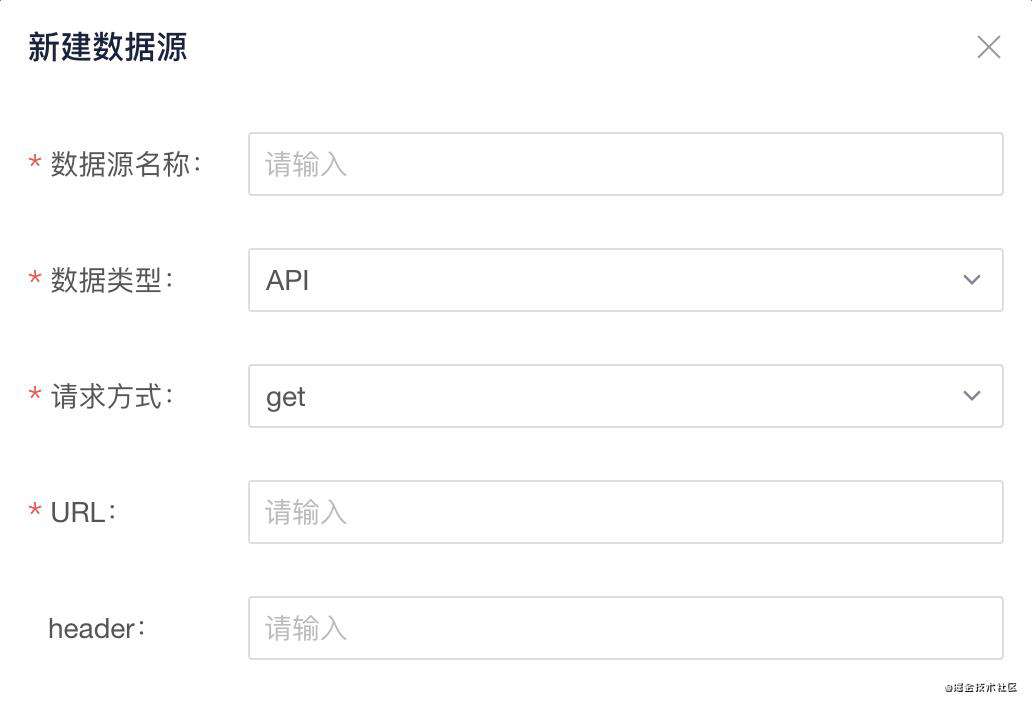
1.2 数据源配置模块

1.2.1 关于api数据源

答:我们是通过将数据源的dataSourceUrl以及轮训时间间隔等配置绑定到控件属性中,然后当用户从编辑模式切换到全屏预览模式下,再发出请求,大致原理参考如下?

?思考:如果请求很多的情况,如何优化?
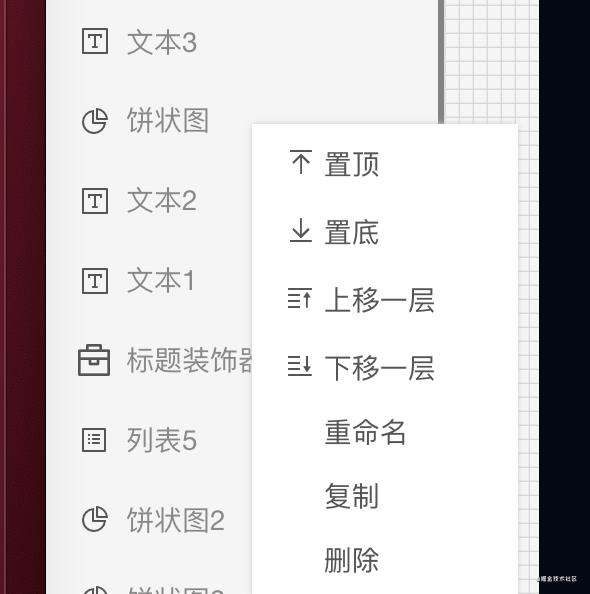
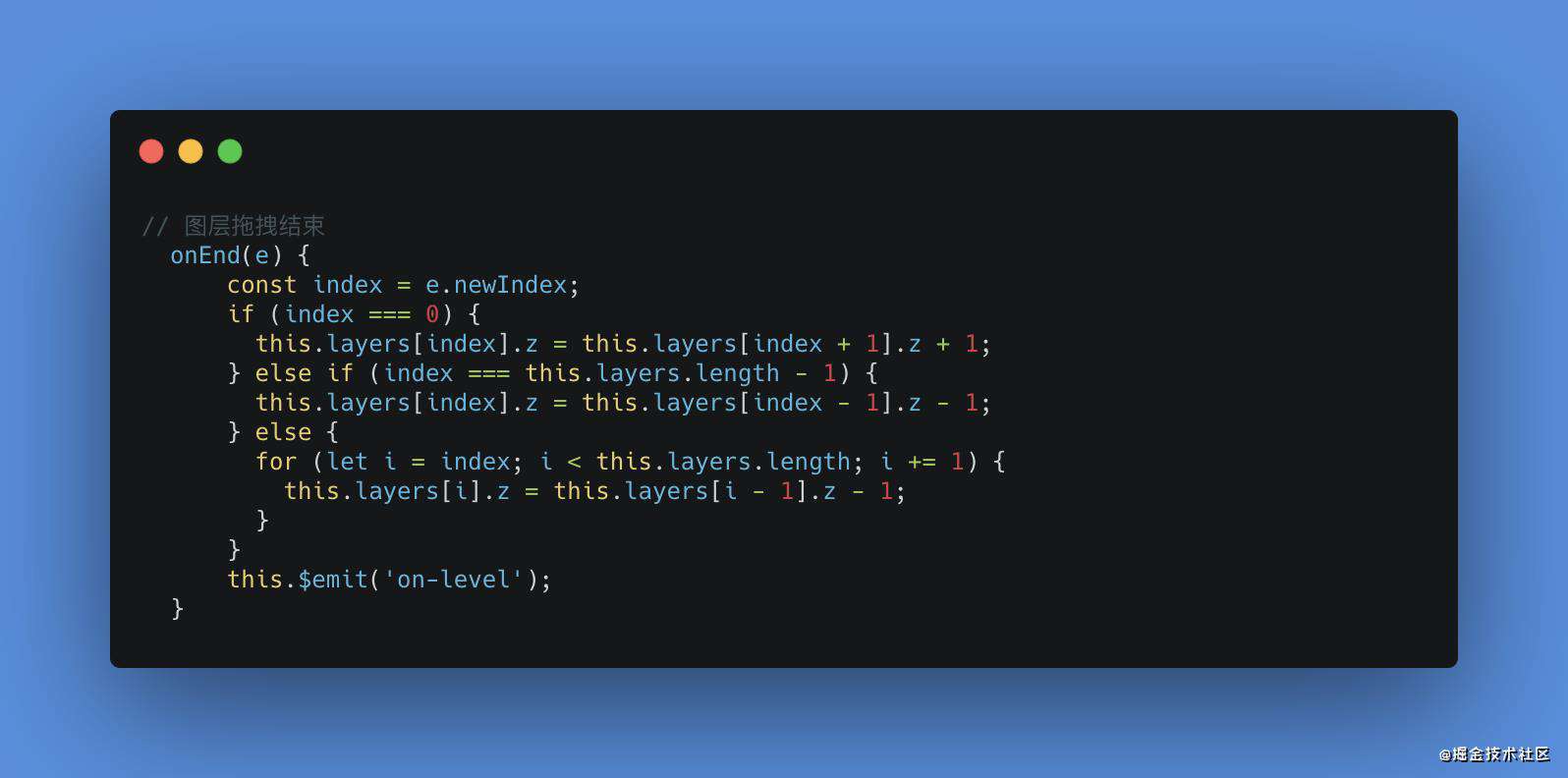
2.图层管理模块

答:图层本质上也是支持上下拖拽移动的,同样也是基于vuedraggable, 但是不同的是,当拖动上下层级的时,会影响到z-index的改变,也就是设置元素的堆叠顺序(来调整画布中控件的堆叠顺序)实现如下?

答:可以通过监听vue的@contextmenu.prevent事件,是h5的新特征,不过兼容性比较差
?酱往期文章:
- 树酱的前端知识体系构建(上)
- 树酱的前端知识体系构建(下)
- 聊聊前端开发日常的协作工具
- babel配置傻傻看不懂
- 如何更好管理 Api 接口
- 面试官问你关于node的那些事
- 前端工程化那些事
- 你学BFF和Serverless了吗
- 前端运维部署那些事
请你喝杯? 记得三连哦~
1.阅读完记得给? 酱点个赞哦,有? 有动力
2.关注公众号前端那些趣事,陪你聊聊前端的趣事
3.文章收录在Github frontendThings 感谢Star✨
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!