一、含义
Vue是采用数据劫持结合发布/订阅模式的方式,通过Object.defineProperty()来劫持各个属性的setter,getter,在数据变动时发布消息给订阅者,触发相应的监听回调。
那么,问题来了,getter和setter是什么?object.defineproperty()方法作用?
①、对象有两种属性:(1)数据属性,就是我们经常使用的属性(2)访问器属性,也称存取器属性(存取器属性就是一组获取和设置值的函数)
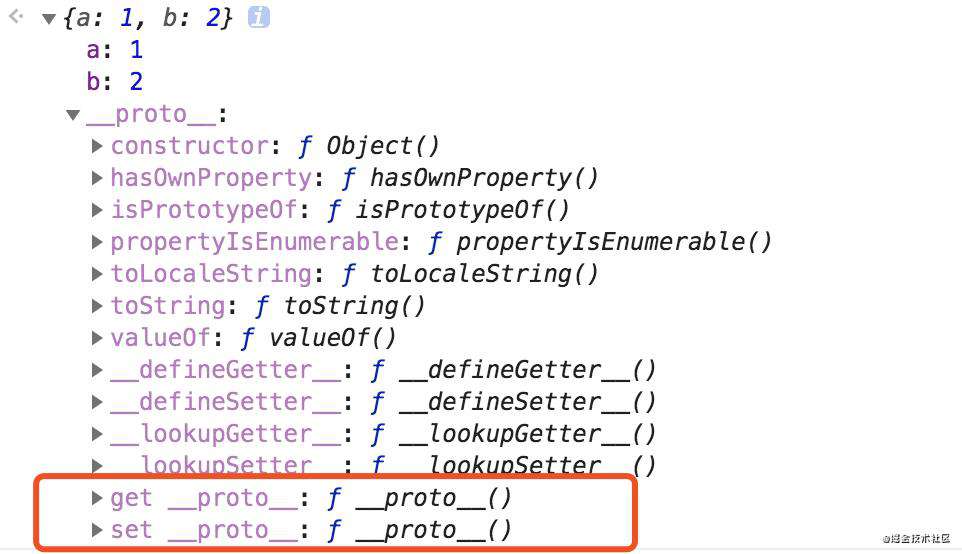
打印如下代码:
const obj = { a:1,b:2 }
console.log(obj)
结果如下:

数据属性就是a和b,存取器属性对应set和get关键字。
get对应的方法称为getter,负责获取值,它不带任何参数。set对应的方法为setter,负责设置值,在它的函数体中,一切的return都是无效的。
②、Object.defineProperty作用为定义新属性或修改原有的属性
语法:Object.defineProperty(obj, prop, descriptor)
参数:obj:必需。目标对象;
prop:必需。需定义或修改的属性的名字;
descriptor:必需。目标属性所拥有的特性;
插一条对MVVM理解
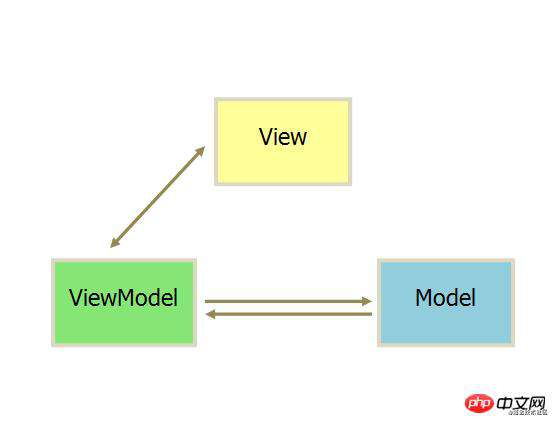
MVVM:
M:Model 很简单,就是业务逻辑相关的数据对象,通常从数据库映射而来,我们可以说是与数据库对应的model。
V:view 也很简单,就是展现出来的用户界面。
VM: viewModel 负责把Model的数据同步到view显出来,还负责把view修改同步到Model。

各部分之间的通信,都是双向的。 View 与 Model 不发生联系,都通过ViewModel传递。
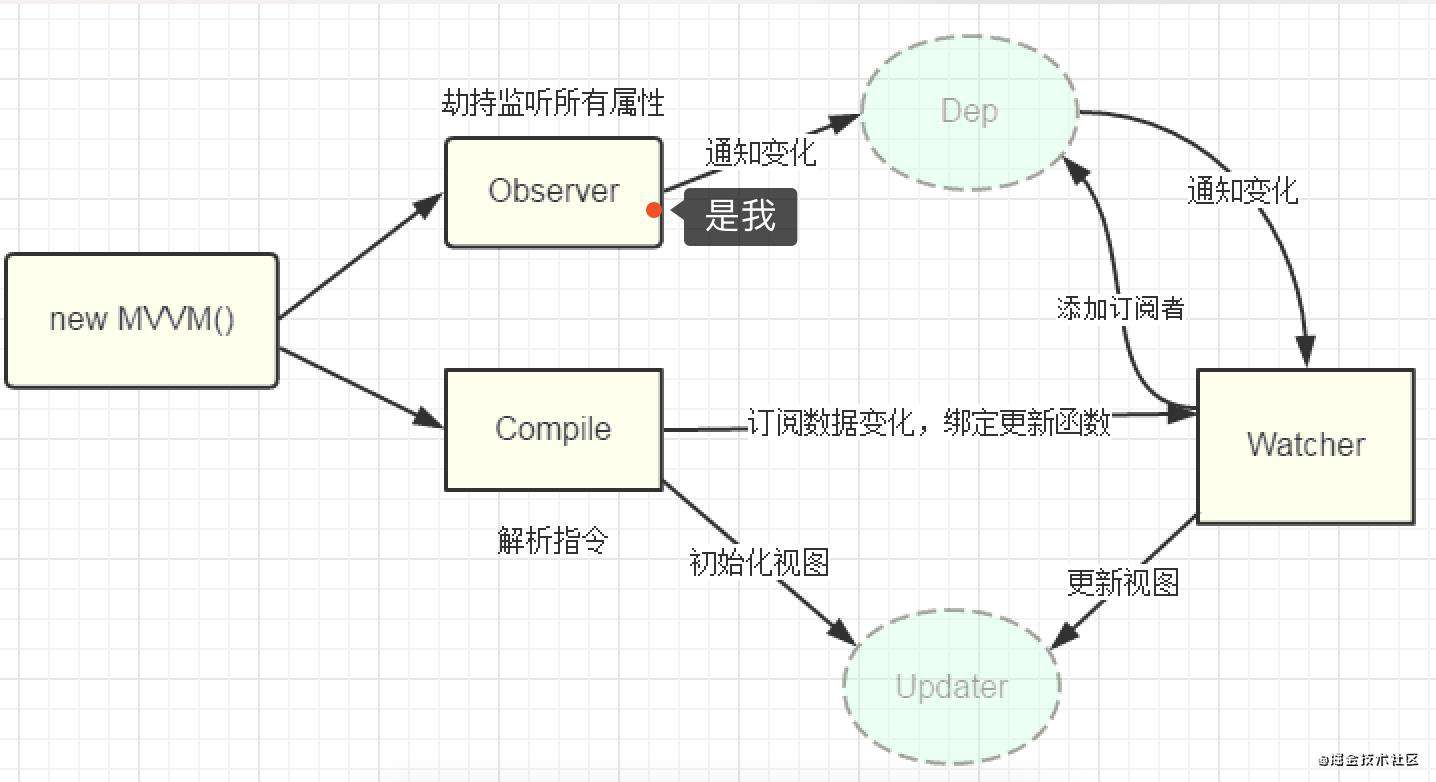
继续讲解双向绑定问题:

上图中的observer,它的作用是对每个vue中的data中定义的属性循环用Object.defineProperty()实现数据劫持,以便利用其中的setter和getter,然后通知订阅者,订阅者会触发它的update方法,对视图进行更新。
上图中的compile,它的作用主要做的事情是解析模板指令,将模板中的变量替换成数据。
compile工作的时间是:
1.初始化页面的时候
**2.**将每个指令对应的节点绑定更新函数,添加监听数据的订阅者;
Dep负责维护依赖,而订阅者则来自于compile,一旦有数据变动,则会通过Watcher绑定更新函数,此时Watcher也向Dep中添加了订阅者,一旦Dep接到Observer的通知,它就会再去通知Watcher,Watcher则会调用自身的update()方法,并触发Compile中绑定的回调,更新视图;
参考大佬链接:www.cnblogs.com/webcabana/p…
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!