前言
对每个前端的程序而言,都应该有个称心如意的框架,当然,大家会说,我们都用vue,react,angular,uniapp,小程序,本身就是一个框架,都用上了各自官方的脚手架,还要啥自行车?,No No No!这里所指的cli脚手架,不仅仅是官方的版本,而是可以指定git上自己的开源版本,例如你的框架用了vue又做了自适应处理,又例如你的框架处理了微信登陆和路由状态拦截等等等...,于是为了方便下一次项目能根据需求采用之前做过处理的框架,于是就出现了你现在看到的脚手架--juli-cli。
本教程大概分为三节,视个人耐心程度往下学习
- 手摸手带你拥有自己的cli脚手架(一)使用篇 //看完这一个教程,你就可以用juli-cli脚手架搭建自己的项目了
- 手摸手带你拥有自己的cli脚手架(二)修改篇 //看完这一个教程,你就可以搭建自己名字的脚手架了,例如zhangsan-cli等
- 手摸手带你拥有自己的cli脚手架(三)开发篇 //看完这一个教程,你就知道脚手架怎么做出来的,可以在我的基础上进行优化,同时也欢迎你在GitHub上面提pr给我
项目地址
GitHub:github.com/2277419213/…(记得帮我点小星星哦,拜托拜托!)
npm: www.npmjs.com/package/jul…
cnpm: developer.aliyun.com/mirror/npm/…
yarn: yarnpkg.com/package/jul…
手摸手带你拥有自己的cli脚手架(一)使用篇
先进行全局安装,怎么发布npm第二章会讲哦!发布完npm后cnpm和yarn就会自动同步啦。
npm install -g juli-cli //如果速度慢,可以用cnpm和yarn
cnpm install -g juli-cli || yarn global add juli-cli
安装完成后可以验证下
juli-cli -h //查看帮助信息
//如果出现下图则安装成功

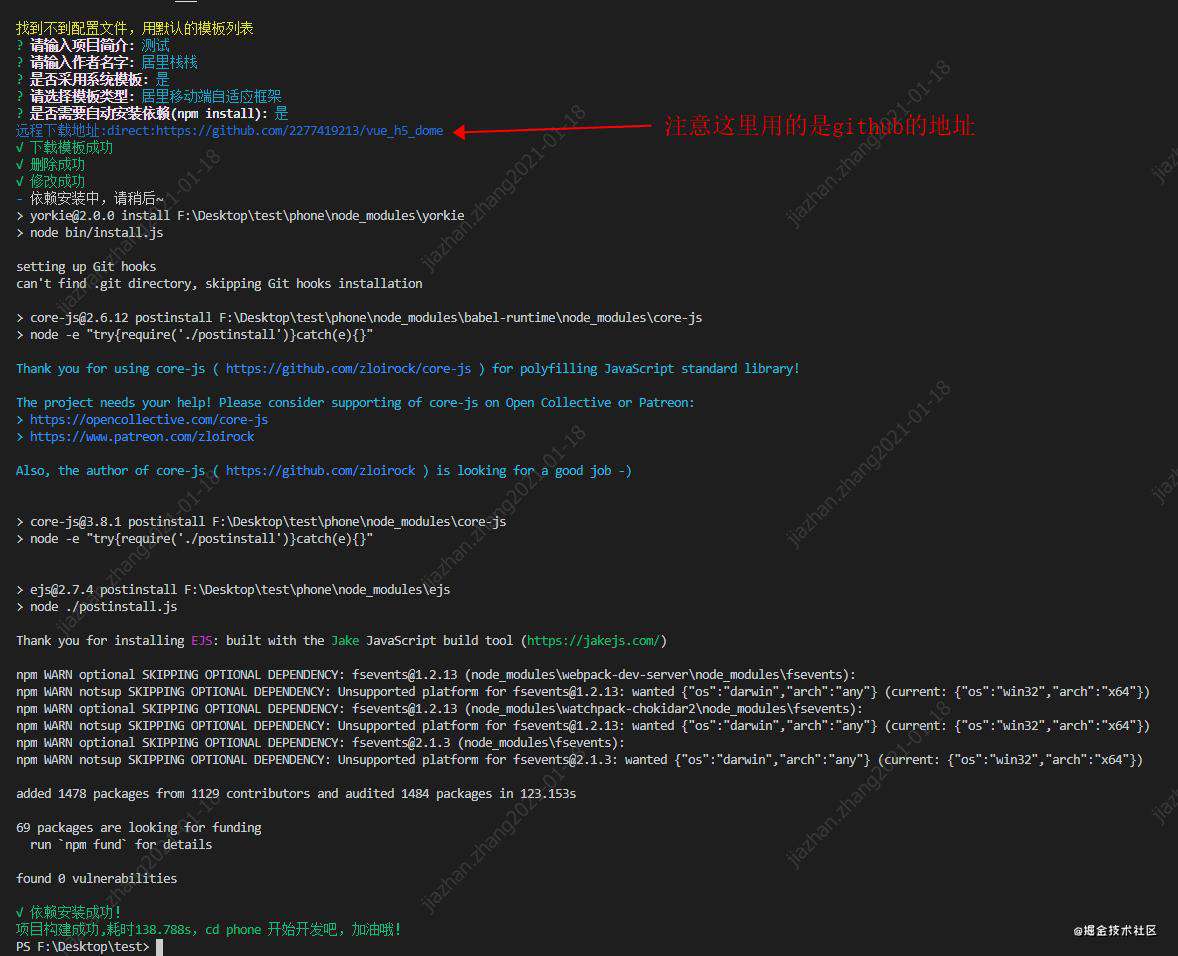
开始初始化模块 juli-cli -I phone
//如上图所示,初始化模块的命令是juli-cli -I [name] 或者 juli-cli --init [name]
//这里补充说明一下,[name]不是说输入的时候要带个[],而是表示这个字段是选填,同理要是平时见到<name>,也不是说要带<>,而是标识这个字段是必填
//开始执行命令,根据提示输入就可以了

看到黄色字的提示了嘛?这个就是请选择模板类型的模板,没错,这个是可以自己配置的,可以把自己常用的框架替换到这里,可供选择,继续看下去,这个下面会讲鸭!

通过cli自动化,开头选择一下,省去了clone的步骤,还有安装依赖的步骤,选择完配置上个厕所打杯水,回来就可以舒舒服服的开发了
ok,至此用cli初始化一个项目就结束了。
修改默认模板配置
接下来说说怎么修改默认的模板配置

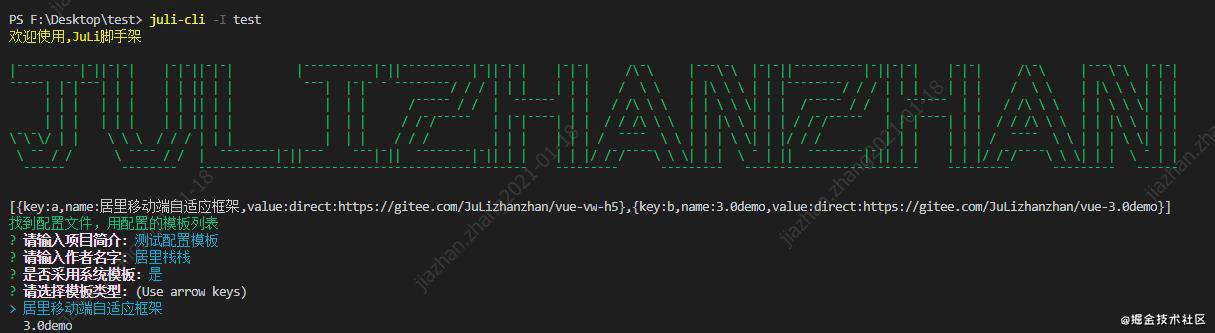
如上图所示,这里我内置了三个模板,一个是我自己平时会用的移动端自适应模板,一个是花裤衩的admin,一个是antd-admin,最终会呈现在下图的选择里

模板是一个对象数组,里面由一个key,name,value构成,具体作用如下
| 键 | 值 | key | 索引,要保持唯一 | name | 模板的名称 | value | 模板对应的地址,http前面要带direct: |
|---|
那怎么配置模板呢,这里用到了npm的配置,操作命令如下
| 命令 | 说明 | npm config set juliurl <data> | 设置模板地址,重复设置可以覆盖 | npm config get juliurl | 查看设置的模板地址,若为undefined,则未设置 | npm config delete juliurl | 删除所设置的模板 |
|---|
示例
//写一个模板数组
let urlList = [{
key: "a",
name: "居里移动端自适应框架",
value: "direct:https://gitee.com/JuLizhanzhan/vue-vw-h5",
},
{
key: "b",
name: "3.0demo",
value: "direct:https://gitee.com/JuLizhanzhan/vue-3.0demo",
}]
//JSON.stringify格式化一下,这里你有很多种方法可以去操作,甚至在谷歌浏览器F12里面操作也是可行的
urlList = JSON.stringify(urlList)
//这是JSON.stringify后的结果,甚至你直接复制我这个改也可以:
//"[{"key":"a","name":"居里移动端自适应框架","value":"direct:https://gitee.com/JuLizhanzhan/vue-vw-h5"},{"key":"b","name":"3.0demo","value":"direct:https://gitee.com/JuLizhanzhan/vue-3.0demo"}]"
//然后打开终端,确保在有npm的前提下,输入npm config set juliurl <urlList>
//注意这里名字一定要是juliurl
`npm config set juliurl "[{"key":"a","name":"居里移动端自适应框架","value":"direct:https://gitee.com/JuLizhanzhan/vue-vw-h5"},{"key":"b","name":"3.0demo","value":"direct:https://gitee.com/JuLizhanzhan/vue-3.0demo"}]"`
这样模板就配置好了,我们来试验一下

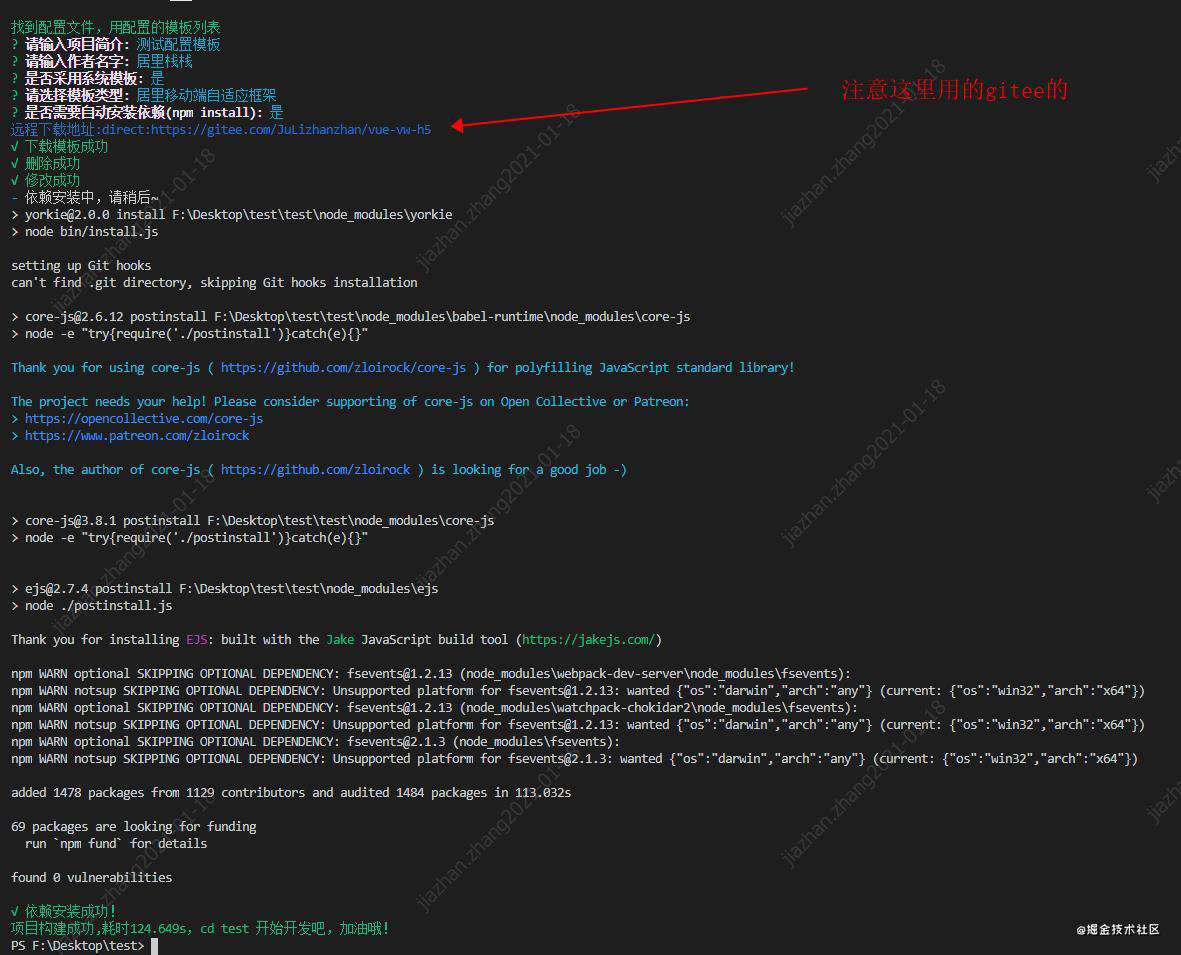
这里已经从刚刚黄色的文字找不到模板,到绿色字找到模板,并且已经应用上啦!

安装成功啦,比刚刚快了10多秒,主要就是仓库地址不同,至于100多秒,那都是npm install的时间,甚至你可以用nrm把npm地址指向taobao后再运行这个脚手架,不过,第二章修改的时候,我们就来手摸手优化下,让安装依赖支持yarn install 和 cnpm install,那么第一章的教程就到这里啦,如果你有什么更好的方法或者建议,可以留言告诉我鸭!
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!