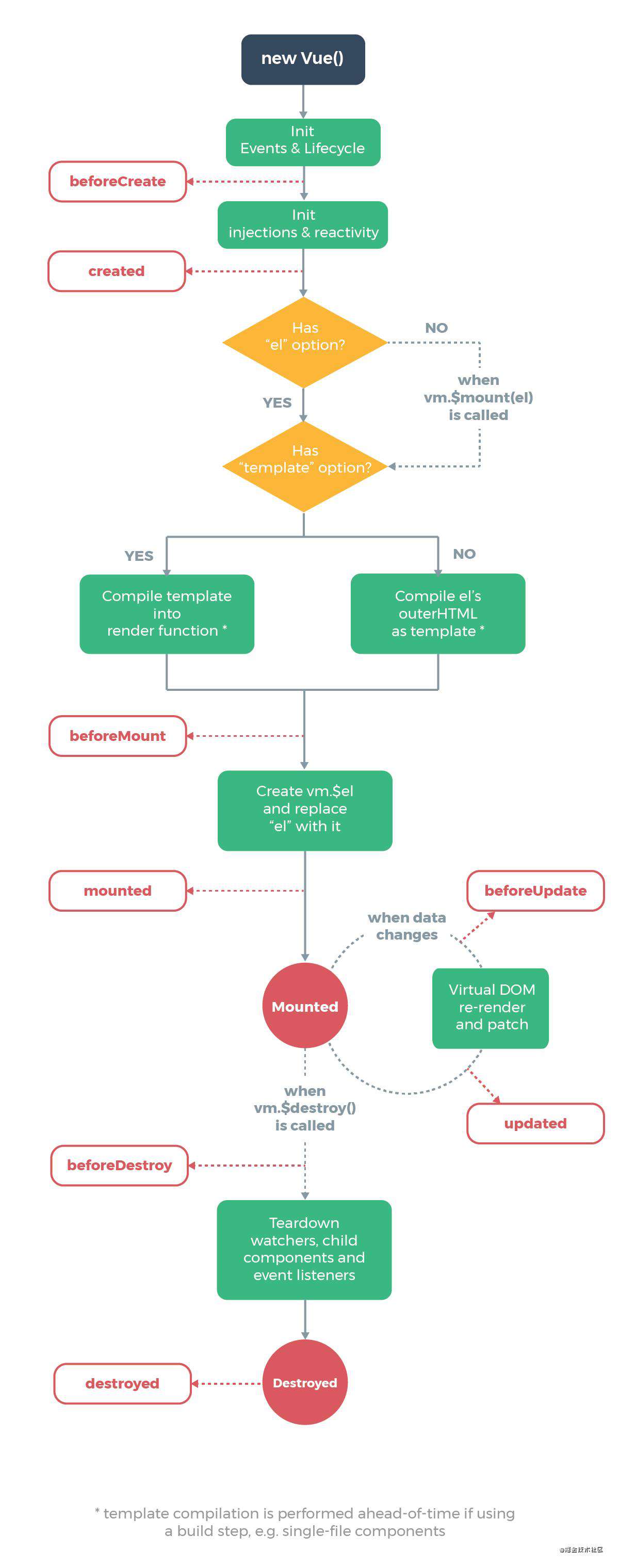
首先,上图:
你不需要立马弄明白所有的东西,不过随着你的不断学习和使用,它的参考价值会越来越高。

接着,我们可以通过官方的解释了解:
<!-- beforeCreate():实例在内存中被创建出来,还没有初始化好data和methods属性。 -->
<!-- create():实例已经在内存中创建,已经初始化好data和method,此时还没有开始编译模板。 -->
<!-- beforeMount():已经完成了模板的编译,还没有挂载到页面中。 -->
<!-- mounted():将编译好的模板挂载到页面指定的容器中显示。 -->
<!-- beforeUpdate():状态更新之前执行函数,此时data中的状态值是最新的,但是界面上显示的数据还是旧的,因为还没有开始重新渲染DOM节点。 -->
<!-- updated():此时data中的状态值和界面上显示的数据都已经完成了跟新,界面已经被重新渲染好了! -->
<!-- beforeDestroy():实例被销毁之前。 -->
<!-- destroyed():实例销毁后调用,Vue实例指示的所有东西都会解绑,所有的事件监听器都会被移除,所有的子实例也都会被销毁。组件已经被完全销毁,此时组建中所有data、methods、以及过滤器,指令等,都已经不可用了。 -->
个人认为,上面的解释总感觉有些不得劲,下面是个人在实际工作中的一些简单了解:
<!-- beforecreate : 可以在这函数中初始化加载动画。 -->
<!-- created :做一些数据初始化,实现函数自执行。 -->
<!-- mounted: 调用后台接口进行网络请求,拿回数据,配合路由钩子做一些事情。 -->
<!-- destoryed :当前组件已被删除,清空相关内容。 -->
<!-- 在实际开发项目的过程中,mounted主要做网络请求和重新赋值。 -->
<!-- 数据对象data:初始化属性及能够其响应数据变化,data 必须声明为返回一个初始数据对象的函数,因为组件可能被用来创建多个实例。 -->
最后,不可少的计算属性computed 和 自定义方法methods :
<template>
<div>
<div>{{ reversedMessage }}</div>
<el-button type="primary" plain @click="handlerCilck">点我</el-button>
</div>
</template>
<script>
export default {
data: function() {
return {
message: 'hello'
};
},
// 计算属性computed: 将返回function内return的值赋值在html的DOM上
computed: {
reversedMessage: function() {
return this.message.split('').reverse().join('');
}
},
// 自定义方法methods:methods:{所有页面的自定义函数}
methods: {
handlerCilck() {
this.message = 'hello world';
this.reversedMessage(); //重新修改DOM的值
}
}
};
</script>
<style></style>
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!