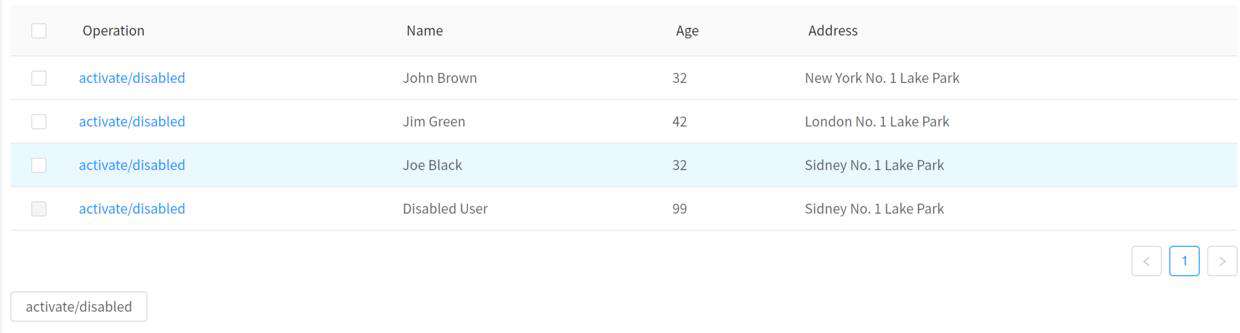
一次项目开发中遇到需要动态改变ant vue表格行的disabled,查看api有一个getCheckboxProps初始化的时候的disabled实现。后来经过不懈努力终于在官方issues中发现实现方法其实还是借助getCheckboxProps如图所示

戳一戳在线代码
<template>
<div>
<a-table :columns="columns" :dataSource="data" :rowSelection="rowSelection">
<a
slot="operation"
slot-scope="text,record,index"
@click="handleDisabled(index)"
>activate/disabled</a>
</a-table>
<a-button @click="handleDisabled(3)">activate/disabled</a-button>
</div>
</template>
<script>
export default {
data() {
return {
columns: [
{
title: "Operation",
scopedSlots: { customRender: "operation" }
},
{
title: "Name",
dataIndex: "name"
},
{
title: "Age",
dataIndex: "age"
},
{
title: "Address",
dataIndex: "address"
}
],
data: [
{
key: "1",
name: "John Brown",
age: 32,
address: "New York No. 1 Lake Park",
disabled: false
},
{
key: "2",
name: "Jim Green",
age: 42,
address: "London No. 1 Lake Park",
disabled: false
},
{
key: "3",
name: "Joe Black",
age: 32,
address: "Sidney No. 1 Lake Park",
disabled: false
},
{
key: "4",
name: "Disabled User",
age: 99,
address: "Sidney No. 1 Lake Park",
disabled: true
}
],
selectedRowKeys: ["4"]
};
},
computed: {
rowSelection() {
return {
getCheckboxProps: record => ({
props: {
disabled: record.disabled
}
})
};
}
},
methods: {
handleDisabled(index) {
this.data[index].disabled = !this.data[index].disabled;
// 这一步重新赋值才能实现动态改变disabled
this.data = [...this.data];
}
}
};
</script>
点个赞再走呗
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!