为什么有这篇文章
今天翻看 ui中国app 看到这样一个效果

用css动画实现它
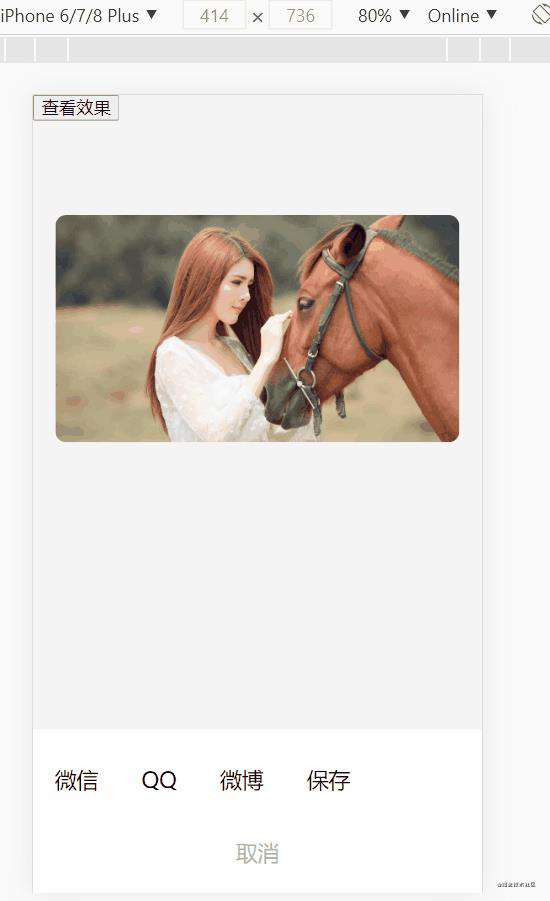
最终效果

虽说不能百分百相同,不过还是凑合的
dom结构
<body>
<div class="full-screen">
<button onclick="location.reload()">查看效果</button>
<img class="img" src="http://twst.isart.me/image/158434313177534.jpg" />
<div class="container">
<div style="display: flex; overflow: hidden;">
<div class="ani a1" onclick="clickShare()">微信</div>
<div class="ani a2">QQ</div>
<div class="ani a3">微博</div>
<div class="ani a4">保存</div>
</div>
<div class="cancel">取消</div>
</div>
</div>
</body>
css基本样式
.full-screen {
width: 100vw;
height: 100vh;
position: absolute;
left: 0;
top: 0;
overflow: hidden;
background-color: #f4f4f4;
}
.container {
position: fixed;
bottom: 0;
left: 0;
width: 100%;
background-color: #FFFFFF;
font-size: 20px;
}
.img {
width: 90%;
display: block;
border-radius: 10px;
position: absolute;
top: 15%;
left: 5%;
}
.cancel{
text-align: center;
padding: 25px 0;
color: #b3b3b3;
animation-name: scroll;
animation-duration: 0.5s;
animation-timing-function: ease-out;
animation-fill-mode: forwards;
transform: translateY(100px);
}
在css中 除了基本样式外,,额外用 transform 使元素的初始位置在动画开始的位置
核心的css
animation-fill-mode的值为forwards让css动画结束后处在结束的样式以及位置animation-delay的延迟执行动画
全部代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width,initial-scale=1.0,minimum-scale=1.0,maximum-scale=1.0,user-scalable=no" />
<link rel="stylesheet" type="text/css" href="https://necolas.github.io/normalize.css/8.0.1/normalize.css" />
<title>梦幻独角兽</title>
<style type="text/css">
.full-screen {
width: 100vw;
height: 100vh;
position: absolute;
left: 0;
top: 0;
overflow: hidden;
background-color: #f4f4f4;
}
.container {
position: fixed;
bottom: 0;
left: 0;
width: 100%;
background-color: #FFFFFF;
font-size: 20px;
}
.ani {
padding: 35px 20px 20px;
animation-name: scroll;
animation-duration: 0.5s;
animation-timing-function: ease-out;
animation-fill-mode: forwards;
/* 让初始位置是css动画的执行位置 */
transform: translateY(100px);
}
.a1 {}
.a2 {
animation-delay: 30ms;
}
.a3 {
animation-delay: 60ms;
}
.a4 {
animation-delay: 90ms;
}
@keyframes scroll {
85% {
transform: translateY(-10px);
}
100% {
transform: translateY(0px);
}
}
.img {
width: 90%;
display: block;
border-radius: 10px;
position: absolute;
top: 15%;
left: 5%;
animation-name: fly;
animation-timing-function: ease;
animation-duration: 0.6s;
animation-fill-mode: forwards;
transform: translateY(800px) scale(0.6);
opacity: 0;
}
@keyframes fly {
/* 删掉 80% 这个样式会更接近ui中国的效果 */
80% {
transform: translateY(-10px) scale(1);
opacity: 0.9;
}
100% {
transform: translateY(0px) scale(1);
opacity: 1;
}
}
.cancel{
text-align: center;
padding: 25px 0;
color: #b3b3b3;
animation-name: scroll;
animation-duration: 0.5s;
animation-timing-function: ease-out;
animation-fill-mode: forwards;
/* 让初始位置是css动画的执行位置 */
transform: translateY(100px);
}
</style>
</head>
<body>
<div class="full-screen">
<button onclick="location.reload()">查看效果</button>
<img class="img" src="http://twst.isart.me/image/158434313177534.jpg" />
<div class="container">
<div style="display: flex; overflow: hidden;">
<div class="ani a1" onclick="clickShare()">微信</div>
<div class="ani a2">QQ</div>
<div class="ani a3">微博</div>
<div class="ani a4">保存</div>
</div>
<div class="cancel">取消</div>
</div>
</div>
</body>
<script type="text/javascript">
function clickShare() {
console.log(66)
}
</script>
</html>
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!