当你制作一个有许多图片需要在屏幕上加载的网站时,你应该注意它们在浏览器上的渲染性能。
如果在项目代码中使用React,则可以通过NPM或Yarn安装react-lazyload软件包。它的图片加载方式不同,所以使用这个包时可以期待更好的性能。
在这篇文章中,我将向您展示使用Intersection Observer的另一种延迟加载方式。
什么是IntersectionObserver
与多年前相比,Intersection Observer是用于检测性能更好的元素的新API,原因如下
- 滚动页面时延迟加载图像或其他内容
- 实现“无限滚动”的网站,当你滚动时,越来越多的内容会被加载和渲染,这样用户就不用再翻页了。
- 报告广告的可见度,以便计算广告收入。
- 根据用户是否会看到结果来决定是否执行任务或动画过程。
我们先来看看如何使用这个API的例子后,再来深谈这个API。

Intersection Observer是一个两个数组的构造函数。它需要一个回调函数,每当它所监视的元素出现在浏览器中时,这个回调函数就会被启动,并且需要一个包含信息的可选对象,MDN文档。
为什么Intersection Observer更好?
当过去需要无限滚动时,因为需要检查滚动条当前位置的 getClientBoundingRect 会强制页面回流。
随着时间的推移,新的强大功能——Intersection Observer应运而生,推荐使用它进行无限滚动。但是,它仍然使用getClientBoundingRect 来获取它所观察的元素的位置。那为什么认为它更好呢?
Intersection Observer调用带有 requestIdleCallback 的回调函数,当当前 tick 期间没有任务运行时,该函数就会被启动。因此,尽管使用Intersection Observer的旧方式和新方式都可能导致回流,但Intersection Observer只在空闲期运行回调函数,因此在性能上更好。
正常的卡片视图
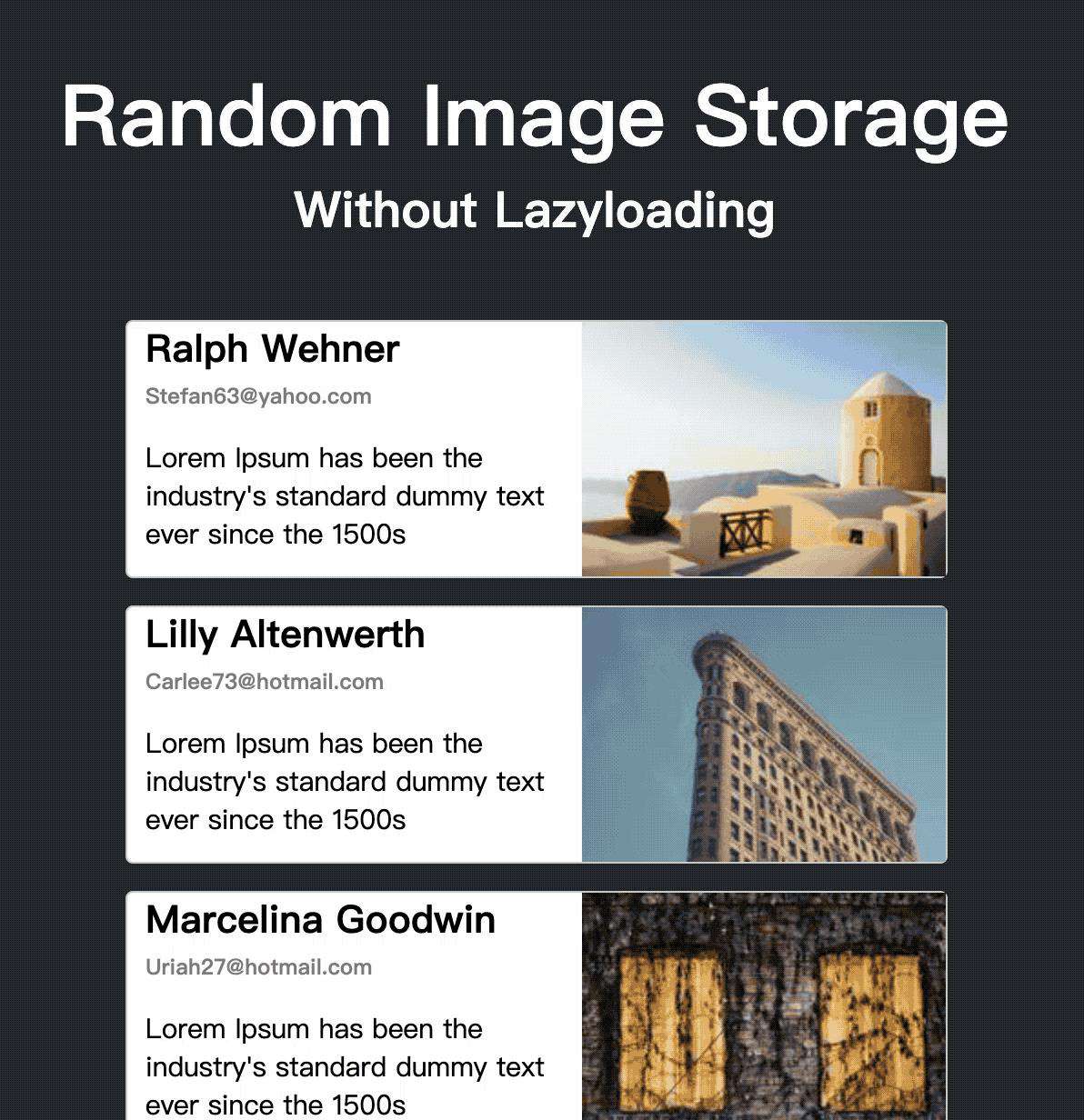
我使用随机图片选择器网站获取了随机图片,这是项目的基本结构。

本页面一次性加载约50张物品卡,在第一次渲染时也会加载约50张图片。

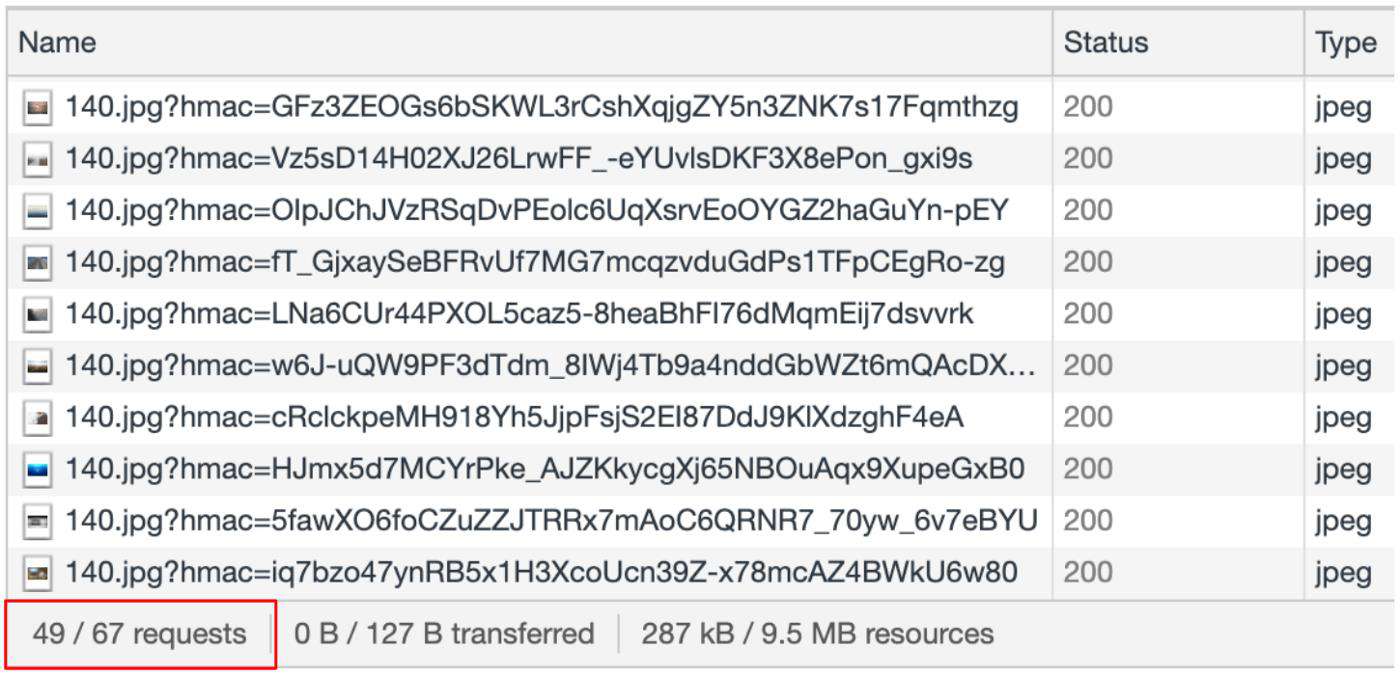
您可以从开发者工具检查“网络”标签上加载了多少张图片。在这种情况下,从67个网络请求中加载49个图像。幸运的是,网络请求的瀑布并不长,但你不应该有“哦,我不需要关心这些”这样的想法。
如果屏幕上需要渲染成千上万张图像该怎么办?轻松理解我观点的最好例子是思考Pinterest的工作原理。他们会在第一次看到的时候向你展示各种图片,每当你向下滚动到底部的时候——惰性加载。
那么如何使用Intersection Observer实现延迟加载?这很简单。设置触发回调函数的阈值,并使Intersection Observer API继续监视该元素。
const intersectionCallback = entries => {
entries.forEach(entry => {
// 如果元素在浏览器中显示的比例超过50%
if (entry.intersectionRatio > 0.5) {
// 图像加载...
...
}
});
}
const IntersectionObserver = new IntersectionObserver(intersectionCallback, {
threshold: [0.5],
});
这是您可以传递到Intersection Observer的属性的列表。
- root —— Intersection Observer将跟踪的根元素,如果省略它,根元素将被设置为视口的
- rootMargin —— 根元素的边距值,该规则与CSS边距相同。例如,如果rootMargin设置为“50px 0px 0px 0px”,根元素的区域将更改为不可见元素,其顶偏移量为原始根元素的50px。
- threshold —— 数组中的值,每当跟踪元素通过阈值时,就会触发回调。如果阈值设置为[0,0.5,1],当跟踪元素通过0%,50%和100%的点时,将启动回调,这指的是它在根元素上显示的程度。
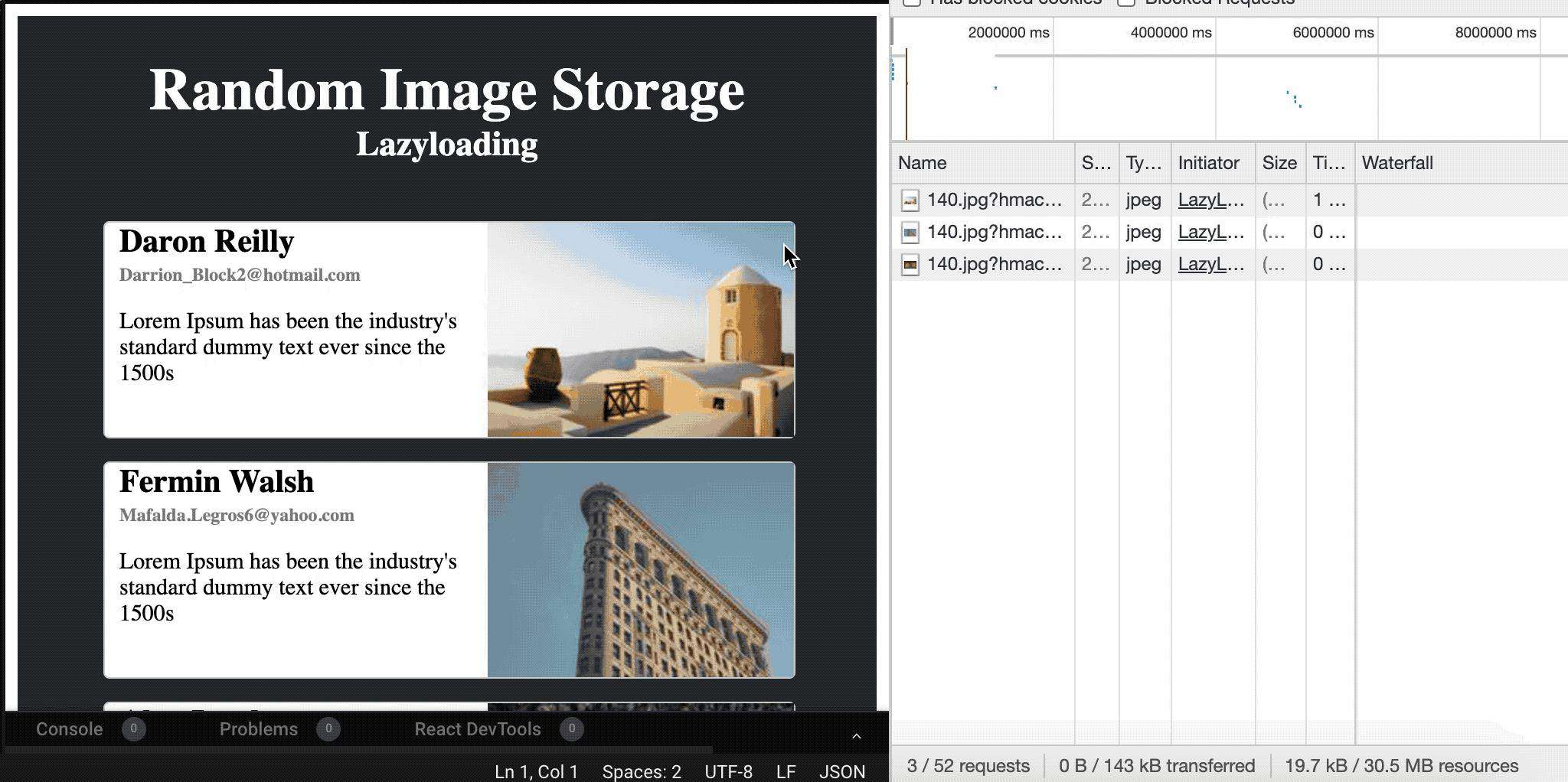
懒加载卡片视图
在此示例的延迟加载中,仅当每张图片在屏幕上的显示比例超过50%时,才会加载每张图片。
现在,让我们看一下图像加载状态。

看到只有向下滚动时加载的图像计数在增加吗?由于使用了Intersection Observer,因此只有在适当的时候才允许浏览器加载图像。
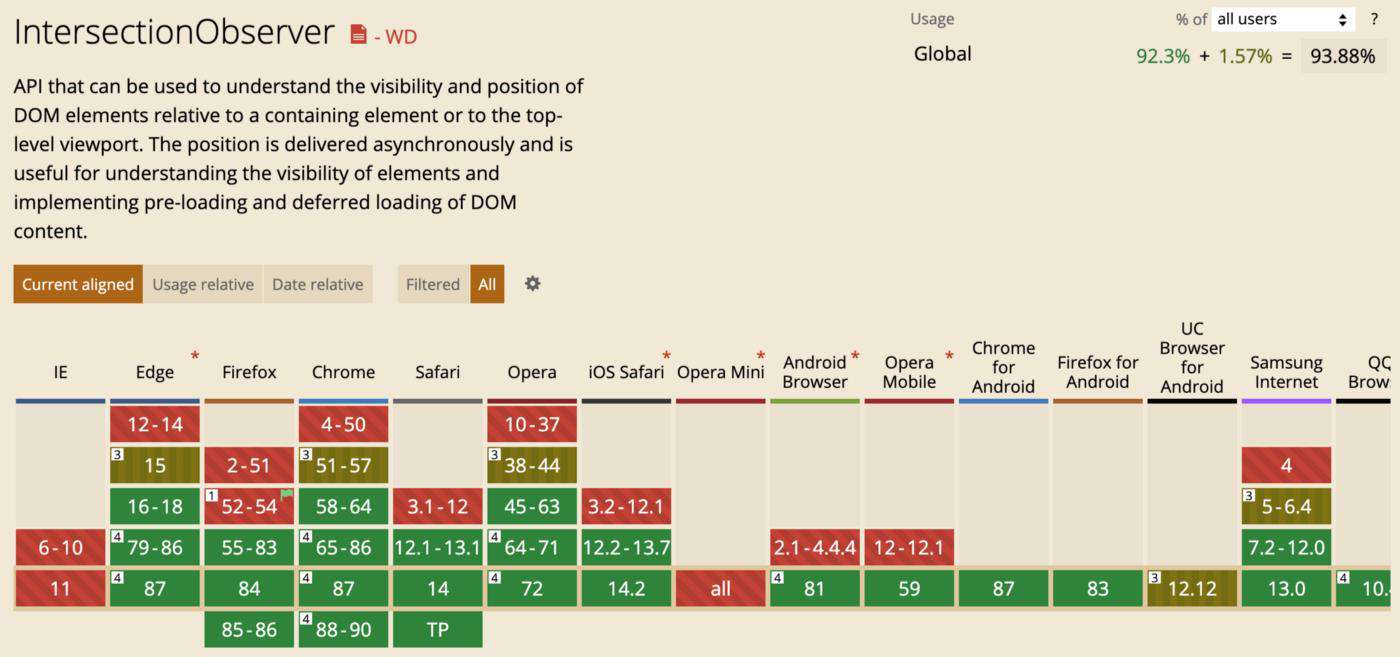
浏览器支持

浏览器的支持范围还不错,但也不是那么好,因为IE根本不支持该API。但是不用担心! W3C为项目中需要此功能的人分发了IntersectionObserver的polyfill。
NPM中著名的Lazy-Load程序包
使用IntersectionObserver实现延迟加载组件非常简单,就像我之前在这篇文章中演示的那样。但是,您可能不想从头到尾实现它。有时您可能只想安装一个包。所以我要介绍一些有很多星星的NPM包。
- react-lazy-load:https://www.npmjs.com/package/react-lazy-load
- vanilla-lazyload:https://www.npmjs.com/package/vanilla-lazyload
- jquery-lazy:https://www.npmjs.com/package/jquery-lazy
总结
Intersection Observer是一个浏览器专用的功能,它可以让你实现懒加载。您可以惰性地加载图片或重磅内容,以减少用户看到内容所需等待的总时间。
不过,IntersectionObserver并不是所有的浏览器都完全支持,所以一定要检查polyfill,或者你可以考虑安装一个已经做好的包。
参考
- developer.mozilla.org/en-US/docs/…
- developer.mozilla.org/en-US/docs/…
- developers.google.com/web/updates…
来源:blog.zhangbing.site/2020/12/28/…
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?


![[API翻译]通往gRPC之路](/ripro/timthumb.php?src=https://img.qiyuandi.com/img/20210331/[apifilztupldnvd.jpg&h=200&w=300&zc=1&a=c&q=100&s=1)
![[API翻译]gRPC-Web。从REST+JSON走向类型安全的Web APIs](/ripro/timthumb.php?src=https://img.qiyuandi.com/img/20210331/[apif5xvvv5dslwt.jpg&h=200&w=300&zc=1&a=c&q=100&s=1)


发表评论
还没有评论,快来抢沙发吧!