基于Vue和Quasar的前端SPA项目实战之布局菜单(三)
回顾
通过上一篇文章 基于Vue和Quasar的前端SPA项目实战之用户登录(二)的介绍,我们已经完成了登录页面,今天主要介绍布局菜单的实现。
UI界面
效果
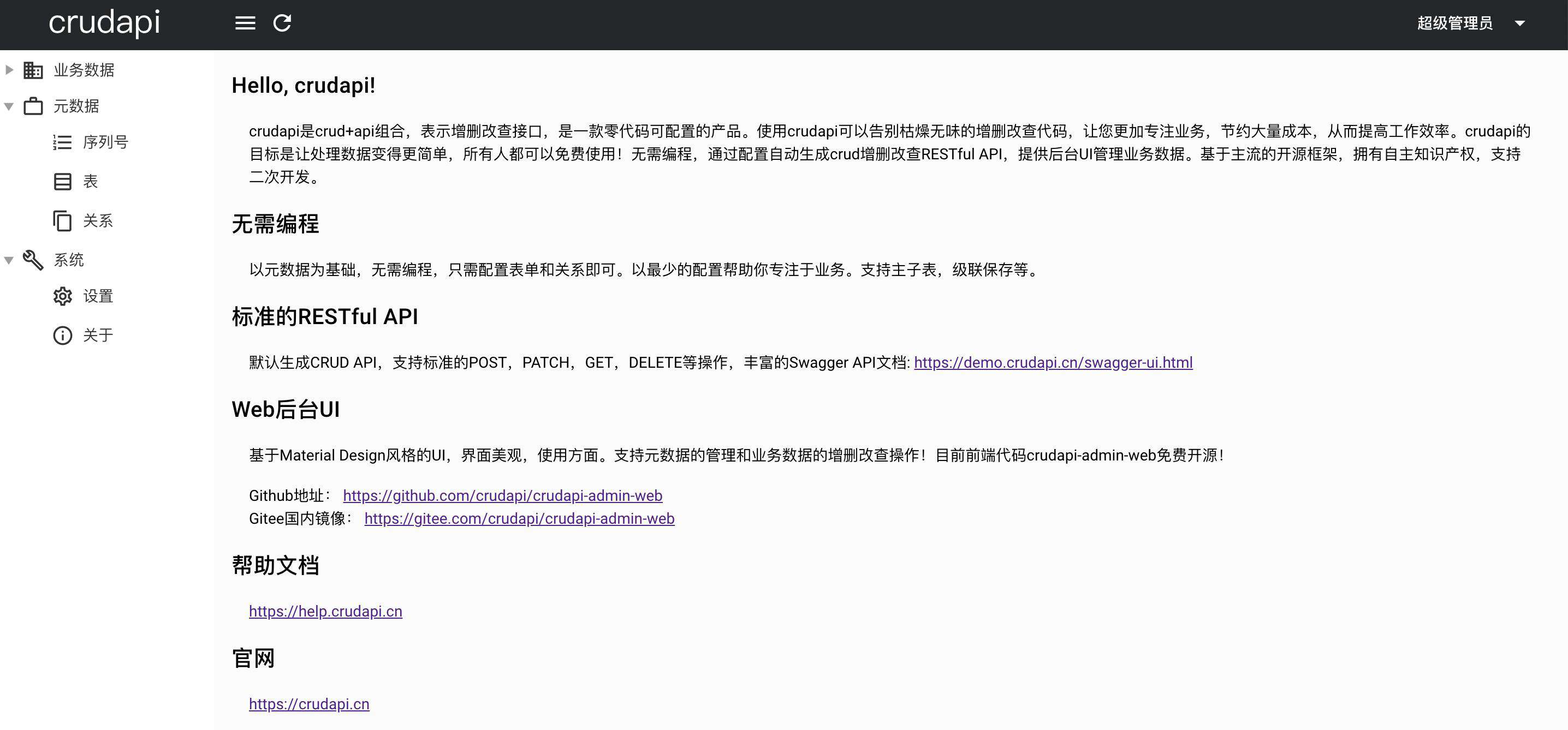
 首页
首页
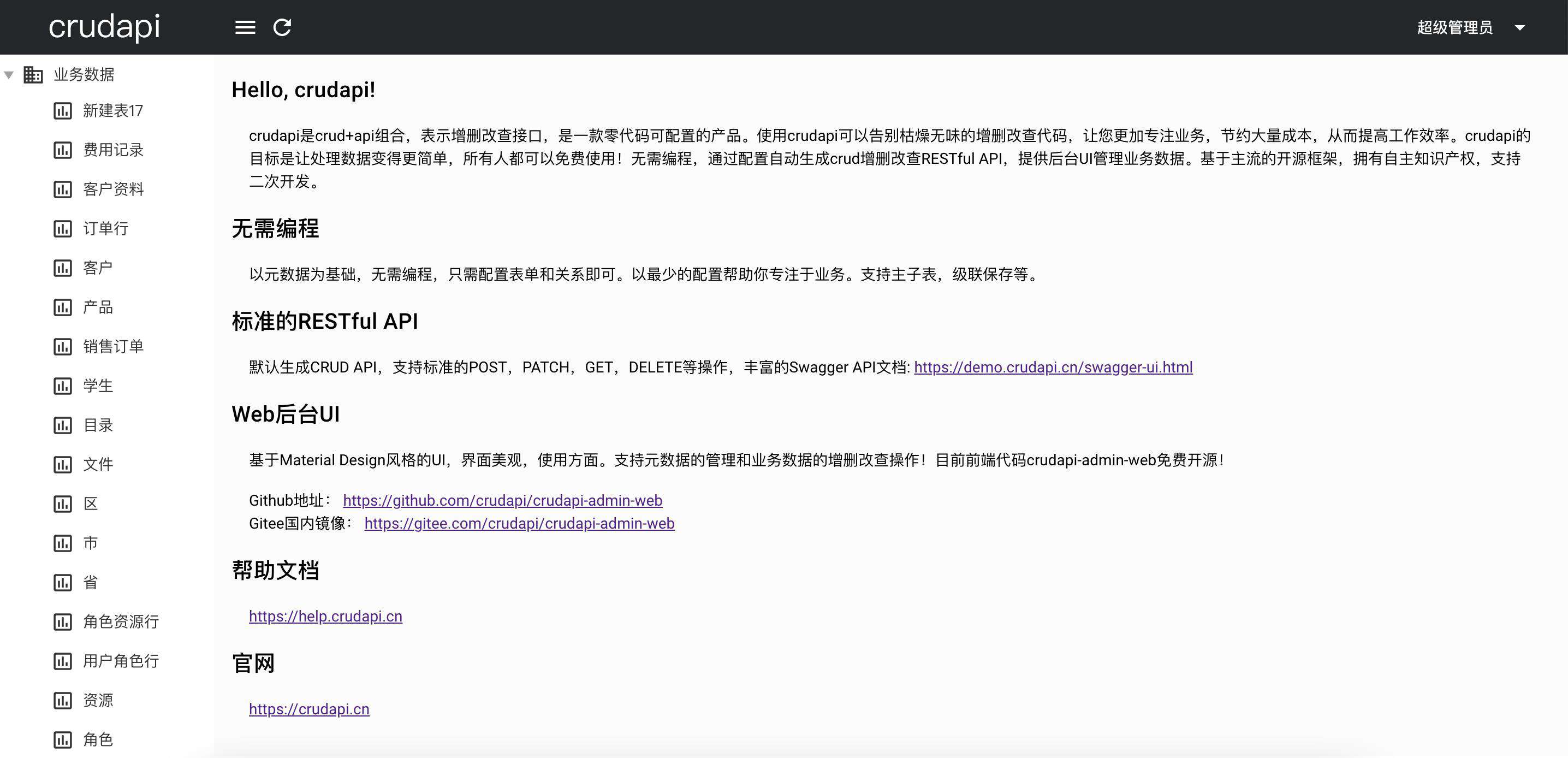
 业务数据菜单展开
业务数据菜单展开
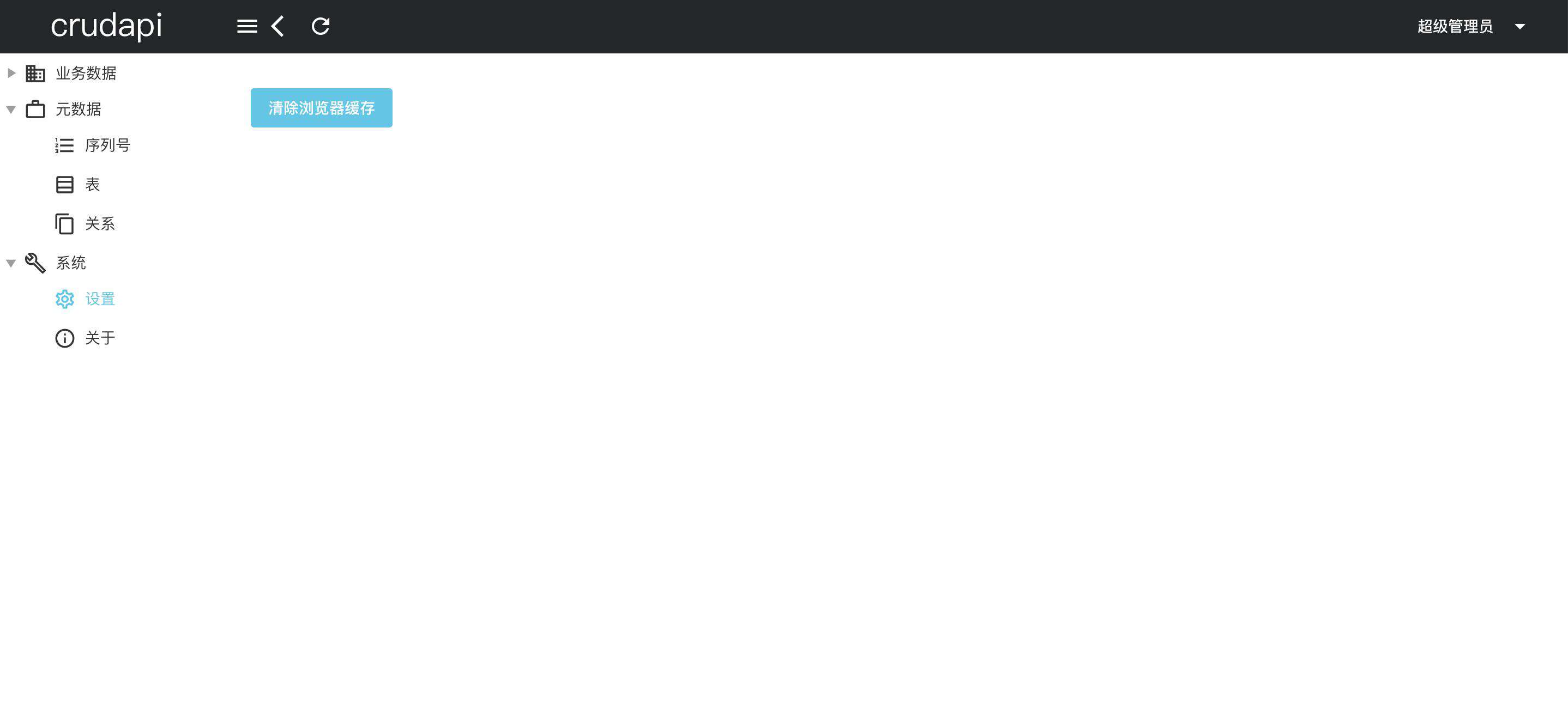
 设置页面
设置页面
说明
布局主页分为三个部分,
- 最上面为导航栏,主要包括刷新按钮,后退按钮,用户信息等内容。
- 左边为菜单,包括业务数据,元数据,系统三个一级菜单。业务数据菜单的二级菜单为表名称,元数据菜单包括序列号、表、关系三个二级菜单,系统菜单包括设置和关于两个二级菜单。
- 右边为页面主体部分。
布局
嵌套路由
通常由多层嵌套的组件组合而成。同样地,URL 中各段动态路径也按某种结构对应嵌套的各层组件,例如: 设置Setting页面和关于About页面切换的时候,导航和菜单部分都不变,变化的是主体部分,可以通过嵌套路由实现。
/about /setting
+------------------+ +-----------------+
| nav | | nav |
| +--------------+ | | +-------------+ |
| | About | | +------------> | | Setting | |
| | | | | | | |
| +--------------+ | | +-------------+ |
+------------------+ +-----------------+
MainLayout
文件为:src/layouts/MainLayout.vue
<q-page-container>
<router-view />
</q-page-container>
其中<router-view />对应上图About和Setting部分。
定义路由
const routes = [
{
path: '/',
component: () => import('layouts/MainLayout.vue'),
children: [
{ path: '', component: () => import('pages/Index.vue') },
{
name: "about",
path: "about",
meta: { isAllowBack: true },
component: () => import("pages/About.vue")
},
{
name: "setting",
path: "setting",
meta: { isAllowBack: true },
component: () => import("pages/Setting.vue")
}
]
}
其中,meta表示路由元信息,isAllowBack字段用于表示是否可以后退,在对应的component页面渲染的时候通过this.$route.meta.isAllowBack获取值,然后设置全局Vuex状态config/isAllowBack的值。
computed计算属性
<q-btn
v-show="isAllowBack === true"
flat
dense
round
@click="goBack"
icon="arrow_back_ios"
aria-label="Back"
>
</q-btn>
computed: {
isAllowBack: {
get() {
return this.$store.state.config.isAllowBack;
}
}
}
MainLayout.vue中通过computed计算属性isAllowBack绑定q-btn,这样可以控制后退按钮是否显示。首页不需要后退,设置页面和关于页面就需要后退。后退按钮主要目的是适应不同的浏览器,不依赖浏览器的后退功能,比如H5页面全屏或者嵌入到Cordova壳子里面的时候就非常有用了。
菜单
控件
<q-tree
selected-color="primary"
:nodes="allMenu"
:selected.sync="selected"
@update:selected="onMenuClickAction()"
ref="qTreeProxy"
node-key="labelKey"
default-expand-all
no-connectors
/>
菜单用到了q-tree控件,菜单的内容是包括固定部分和动态部分。
list: async function(page, rowsPerPage, search, query) {
var res = await metadataTable.list(page, rowsPerPage, search, query);
return res.data;
},
其中业务数据是根据表单列表动态显示的,通过metadataTableService的list方法查询表单,然后动态渲染。
const tables = await metadataTableService.list(1, 9999);
for (let i = 0; i < tables.length; i++) {
let table = tables[i];
this.businessMenu.children.push({
label: table.caption,
labelKey: this.getBussinessPath(table.name),
icon: "insert_chart_outlined"
});
}
this.allMenu.push(this.businessMenu);
this.allMenu.push(this.metadataMenu);
this.allMenu.push(this.systemMenu);
this.$refs.qTreeProxy.setExpanded("business", true);
this.$refs.qTreeProxy.setExpanded("metadata", true);
this.$refs.qTreeProxy.setExpanded("system", true);
方法this.$refs.qTreeProxy.setExpanded可以控制菜单展开。
小结
本文主要介绍了嵌套路由和菜单功能,用到了router-view和q-tree,然后实现了设置页面和关于页面功能。其它菜单对应的功能暂时为空,后续会从元数据菜单开始进一步介绍序列号功能。
demo演示
官网地址:crudapi.cn
测试地址:demo.crudapi.cn/crudapi/log…
附源码地址
GitHub地址
github.com/crudapi/cru…
Gitee地址
gitee.com/crudapi/cru…
由于网络原因,GitHub可能速度慢,改成访问Gitee即可,代码同步更新。
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?


![[API翻译]通往gRPC之路](/ripro/timthumb.php?src=https://img.qiyuandi.com/img/20210331/[apifilztupldnvd.jpg&h=200&w=300&zc=1&a=c&q=100&s=1)
![[API翻译]gRPC-Web。从REST+JSON走向类型安全的Web APIs](/ripro/timthumb.php?src=https://img.qiyuandi.com/img/20210331/[apif5xvvv5dslwt.jpg&h=200&w=300&zc=1&a=c&q=100&s=1)


发表评论
还没有评论,快来抢沙发吧!