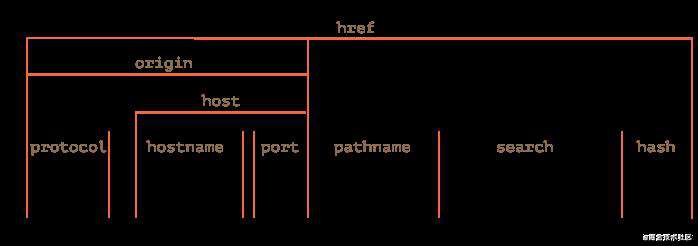
常见的 url 的组成如下图:
 来源(URL 对象)
来源(URL 对象)
当然 URL 还可以包含username 和 password字段,但一般只是存在标准中了,我是没有见过这种用法。
1. 标准 Api (URL 和 URLSearchParams)
使用URL构造函数可以创建一个构造一个 url 的对象,用法如下:
const url = new URL(url, [base]) // base可选,可以简单理解就是前缀的意思,如果有base参数,等价于Node中的 path.resolve(url, base)
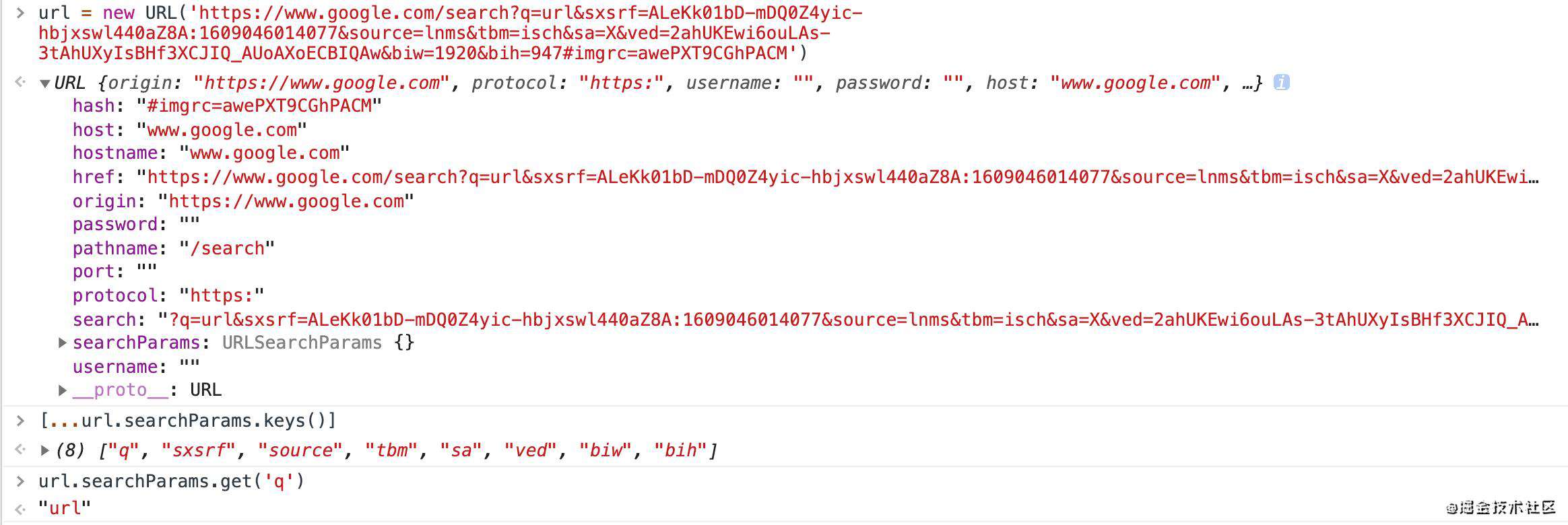
举一个具体的例子:
 可以看到url的功能之强大,使用之方便,唯一的问题就是 IE 支持不太好,具体可以看 MDN上的URL详细介绍
可以看到url的功能之强大,使用之方便,唯一的问题就是 IE 支持不太好,具体可以看 MDN上的URL详细介绍
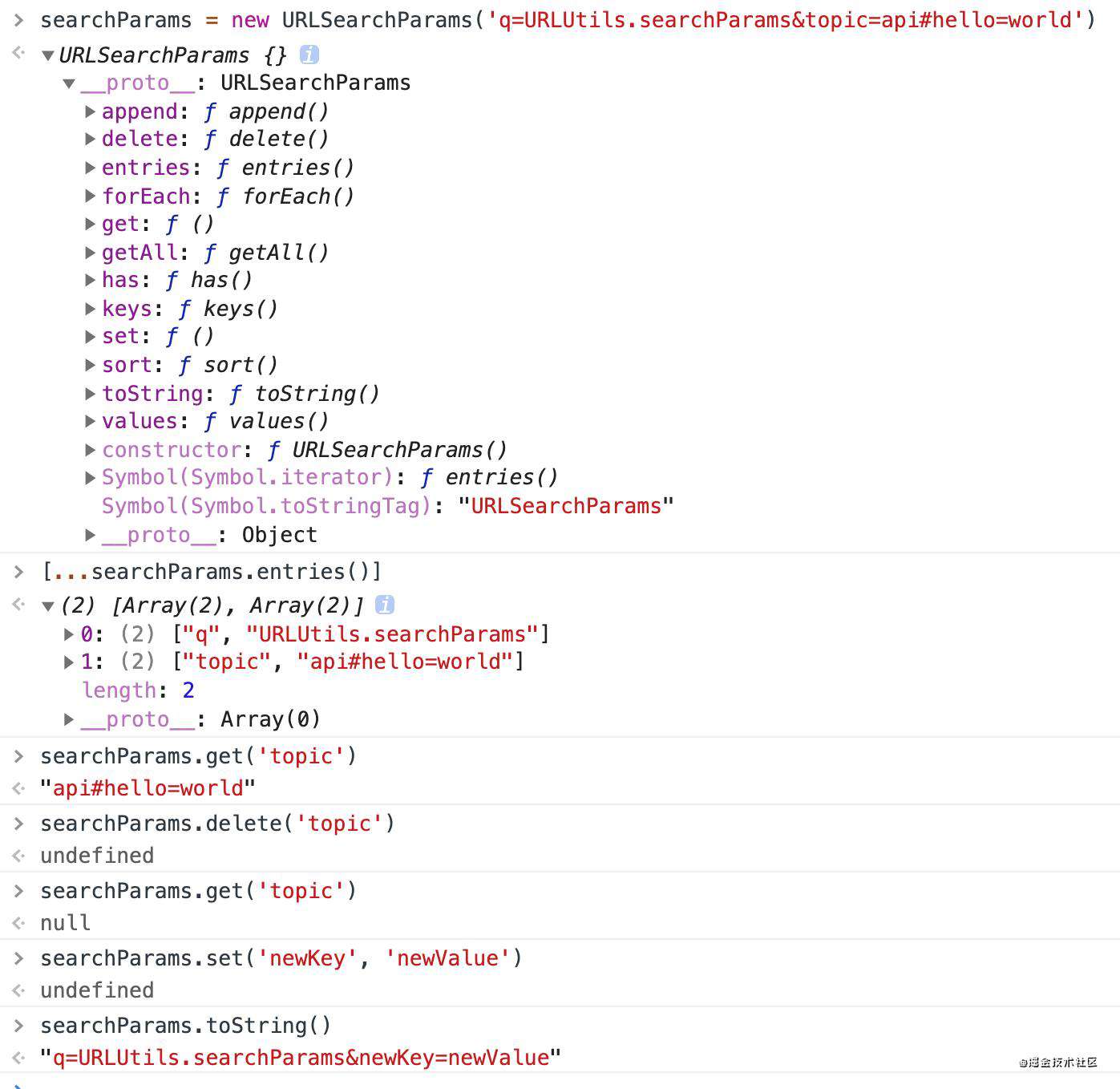
里面有个 searchParams 属性,挺有意思的,可以很便利的获取 query 中key/value,这个属性是 URLSearchParams 的一个实例,具体看例子:
 URLSearchParams 主要用于处理query的参数,主要问题还是不兼容IE,其他均好,也可以 web-worker中使用
URLSearchParams 主要用于处理query的参数,主要问题还是不兼容IE,其他均好,也可以 web-worker中使用
2. 使用 a 标签形式
如果是获取url的标准组成部分,可以构造一个a标签,然后浏览器会自动解析相关属性:
function parseUrl(url) {
const el = document.createElement('a')
el.href = url
return el
}
本质上构建一个html的元素,而 a 标签继承自 HTMLAnchorElement 里面包含url的标准属性的解析。
如果需要实现 URLSearchParams 的功能,就只能通过js解析了, 提供一个简单的处理函数:
function parseQuery() {
const search = location.search.slice(1)
const pairs = search ? search.split('&') : []
const query = {}
for (let i = 0; i < pairs.length; ++i) {
const [key, value] = pairs[i].split('=')
query[key] = query[key] || decodeURIComponent(value)
}
return query
}
总结
提供常见的两种解析 url 的方式, 如果可以不用兼容 IE,使用标准的 URL 和 URLSearchParams 方便些,否则还是使用些开源的库,或者使用上述所说的第二种方案。
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?




发表评论
还没有评论,快来抢沙发吧!