前言
react hook其实就是使react函数组件可以使用state的一种方案,当然了不止可以简单的使用state,还提供了一些其他的hook, 这些方法就是 react hook。
本篇文章会涉及以下hook
1、useState
2、useCallback、useMemo/memo
3、useEffect、useLayoutEffect
为什么要是使用react hook?
- 在组件之间复用状态逻辑很难
- 复杂组件变得难以理解
- 难以理解的 class
ps:文章会比较详细,所以阅读需要有花一点时间
准备
后面所有代码都将使用两个组件讲解,请先准备好哟~
假如你的页面在demo文件夹下,需要在demo文件夹中建如下文件:
demo
- Index.js 页面代码
- Button.js 页面中的一个按钮组件
除了准备上面代码文件外,还需要安装chrome插件 React Developer Tools (react开发者工具,这里提供的连接需要翻墙,如果不能翻墙的童鞋可以自行百度下载)。
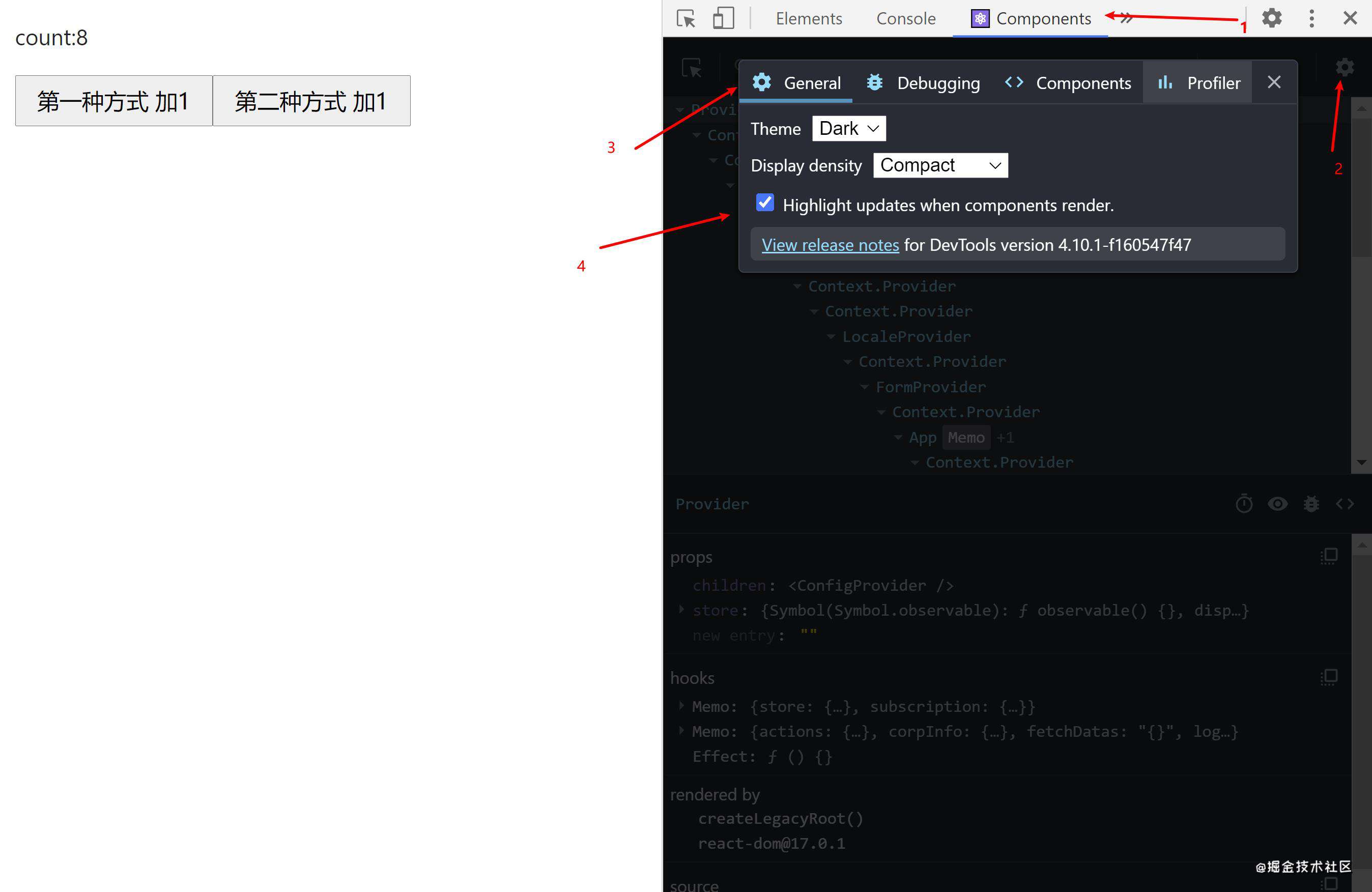
demo页面都将开启React开发者工具的 Highlight updates when components render.(高亮显示被渲染组件,会有个高亮的边框)
开启方式如下:
首先打开控制台,然后如下图操作即可。

常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!