问题
在我现在负责的小程序中,每次ui变更都需要引入新的图片,为了控制小程序体积,都需要先把图片压缩了再放到项目中,但是每次都要手动压缩一次,太麻烦了。所以我想能否在项目加入图片的时候,自动的对加入的图片进行压缩。同时在我的前端组中,对于小的开发项目,这些琐碎的事没有得到关注。为了解决以上问题,我使用了下面的方案。
简单方案:git-commit
借助git hook的能力,在每次提交前对新增的文件进行判断,如果是图片则进行压缩。为此使用了以下插件 husky + lint-staged + imagemin-linter
-
husky:Git hooks 工具,支持在git操作的钩子函数添加我们自定义的处理
-
lint-staged:在git暂存文件上运行linters的工具,方便筛选出图片支援
-
imagemin-linter:图片压缩插件
具体操作
目录
第一步:安装依赖
npm i -D husky lint-staged imagemin-linter
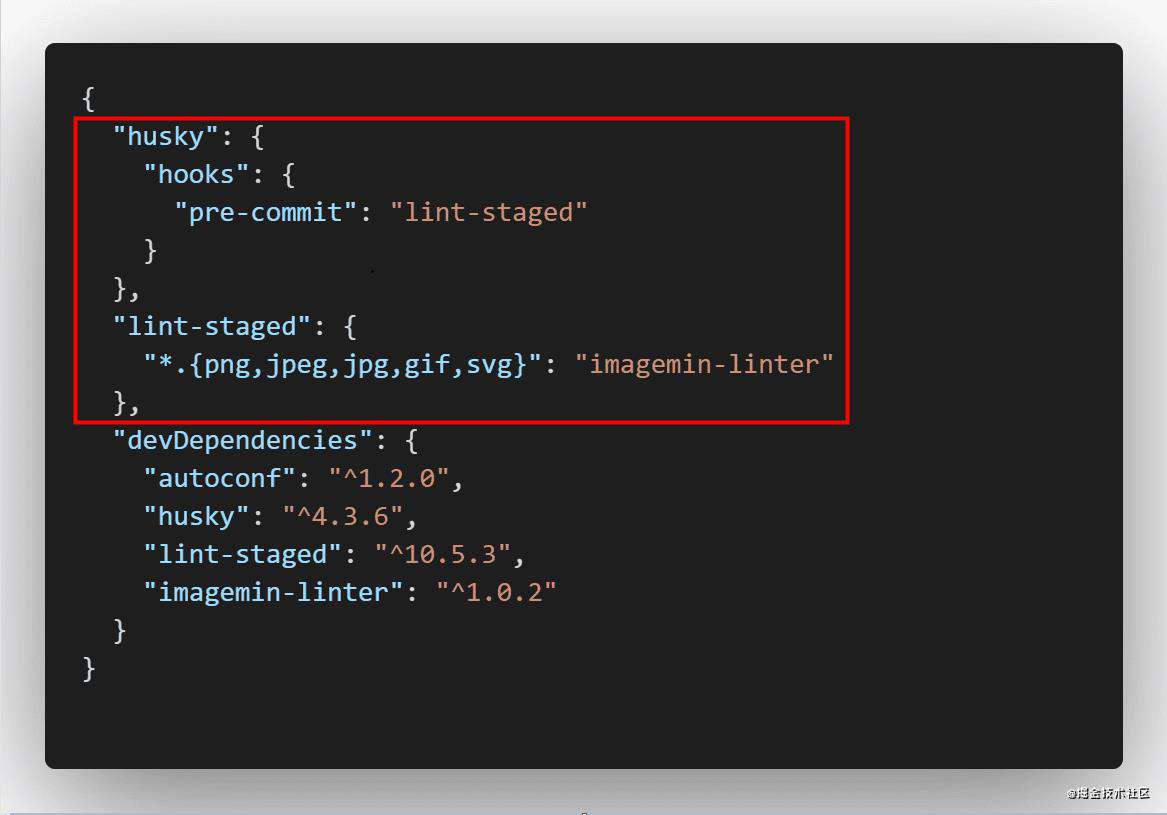
第二步:添加压缩配置package.json

"husky": { "hooks": { "pre-commit": "lint-staged" } }, "lint-staged": { "*.{png,jpeg,jpg,gif,svg}": "imagemin-linter" },
第三步:添加 .gitignore文件,忽略提交npm安装的包
node_modules/
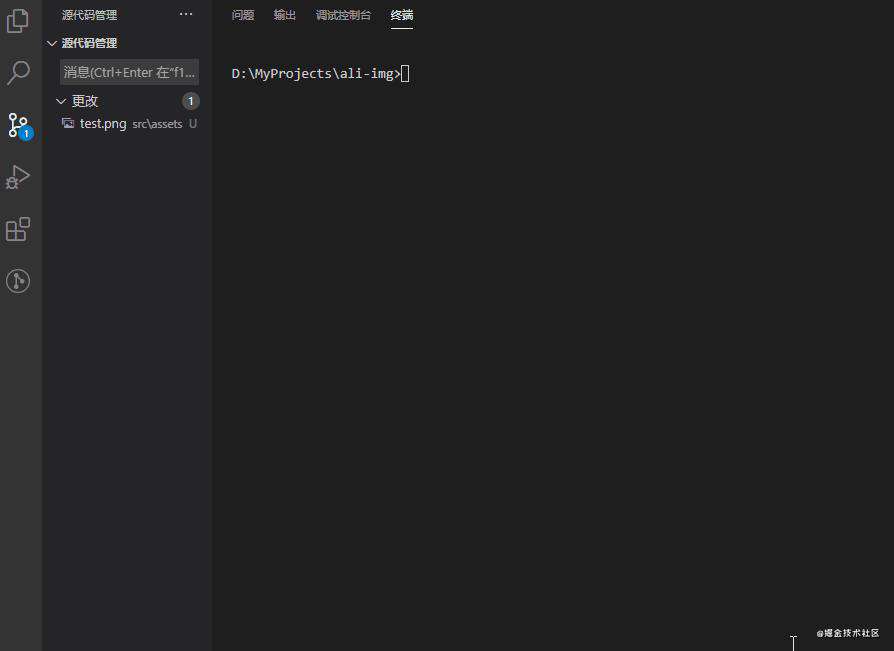
示例:
效果:
压缩前 压缩后
结语
此方案比较简单,能够解决手动压缩的麻烦,同时满足了开发的需求:自动压缩 + 只压缩一次 。同时可以把这个添加到项目模板中,开发新项目时能减少部分工作量。
tip:对于已有的项目,可以分四步处理
- 删除图片资源文件夹
- git commit提交更改
- 撤销1的操作
- 再git commit提交更改
当然如果有工具能够直接批量压缩,再替换原项目图片,这样更好。
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?







发表评论
还没有评论,快来抢沙发吧!