微信小程序配置tabBar之后会遮挡重要内容,而且不同机型如iPhoneX下面可能有一块空白如下图,比较坑的是页面最底部空白也会显示页面,因此需要获取被遮挡的高度


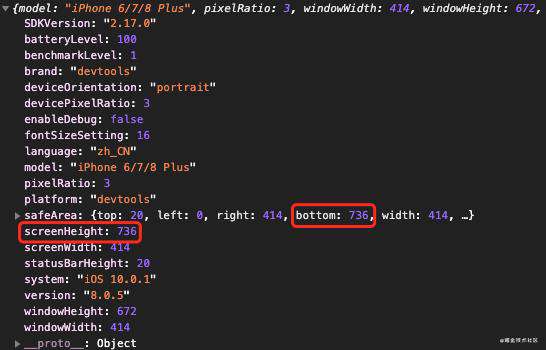
可以看出iPhoneX下面会多出一块空白也会增加tabBar的遮挡内容,可以通过wx.getSystemInfoSync()获取机型的各种信息。

其中screenHeight是屏幕高度,safeArea的bottom属性会自动计算安全区域也就是去除tabBar下面的空白区域后有用区域的纵坐标。

如此就可以简单计算出tabBar的高度:
const res = wx.getSystemInfoSync()
const { screenHeight, safeArea: { bottom } } = res
console.log('resHeight',res);
if (screenHeight && bottom){
let safeBottom = screenHeight - bottom
this.setData({
height: 48 + safeBottom
})
}
其中48是我们们自定义tab栏的高度,这样可以自定义一个组件设置高度撑起底部,再有tabBar的页面的最后引入
但是在使用webview的时候webview会充满整个页面导致下方填补空白失效,此时可以通过URL的query把遮挡的高度传给webview页面再给页面设置padding-bottom
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!