前言
微信小程序项目需要实现输入地址搜索解析出相应经纬度并在地图上打点标注。

前期准备
1、 申请腾讯位置服务key
2、npm install qqmap --save
引入需要的js文件
在App.vue中输入
<script type="text/javascript" src="http://map.qq.com/api/js?v=2.exp&key=申请的key"></script>
<script type="text/javascript" src="https://3gimg.qq.com/lightmap/components/geolocation/geolocation.min.js"></script>
新建TMap.js文件
import maps from 'qqmap';
export function TMap() {
return new Promise(resolve => {
maps.init(申请的key, () => {
resolve(maps);
});
});
}
新建map.vue文件
<template>
<div id="container"></div>
</template>
<script>
/* eslint-disable */
import { TMap } from "./TMap";
export default {
name: "mapChild",
data() {
return {};
},
created() {
let _this = this;
TMap().then(qq => {
//初始化中心点,传入想要设置的值
this.mapInit(经度, 纬度, 缩放比例);
});
},
methods: {
//父组件调用该函数,设置地点
setLoc(lng, lat) {
this.mapInit(lng, lat, 16);
},
//搜索某一地点名
getLoc(ele) {
this.$axios({
url: url,
//直接使用腾讯的搜索api的话会报跨域错误
//我是通过node服务端作为代理去请求数据
//所以这里就不放出实际ip地址了哈
//在最后我会将node部分的代码也加上
method: "get",
params: {
address: ele
}
})
.then(res => {
let searchObj = res.data.data;
searchObj.search = 1;
this.$emit("mapSend", searchObj);
let _this = this;
let resultData = res.data.data.data[0];
if (res.data.data.status == 0) {
this.mapInit(resultData.location.lng, resultData.location.lat, 16);
}
})
.catch(error => {
console.log(error);
});
},
//根据传入的值渲染地图及传出经纬度和地名
mapInit(lng,lat,zoom) {
let _this = this
var map = new qq.maps.Map(document.getElementById("container"), {
// 地图的中心地理坐标。
center: new qq.maps.LatLng(
lat,
lng
),
zoom: zoom
});
var marker = new qq.maps.Marker({
position: new qq.maps.LatLng(
lat,
lng
),
map: map
});
qq.maps.event.addListener(map, "click", function(event) {
marker.setMap(null);
});
qq.maps.event.addListener(map, "click", function(event) {
let result = {
status: 0,
result: {
location: {
lng: event.latLng.getLng(),
lat: event.latLng.getLat()
}
}
};
qq.maps.event.addListener(map, "click", function(event) {
marker.setMap(null);
});
var marker = new qq.maps.Marker({
position: event.latLng,
map: map
});
_this
.$axios({
url: url,
//这里的url跟上面也是相同的问题
method: "get",
params: {
location: event.latLng.getLat() + "," + event.latLng.getLng()
}
})
.then(res => {
res.data.data.extra = 1;
_this.$emit("mapSend", res.data.data);
})
.catch(err => {
this.$message({
type: 'warning',
message: '定位解析失败'
})
})
});
}
},
};
</script>
<style>
#container {
min-width: 600px;
min-height: 400px;
}
</style>
以上就完成了子组件的创建,然后就可以在父组件中引入并使用
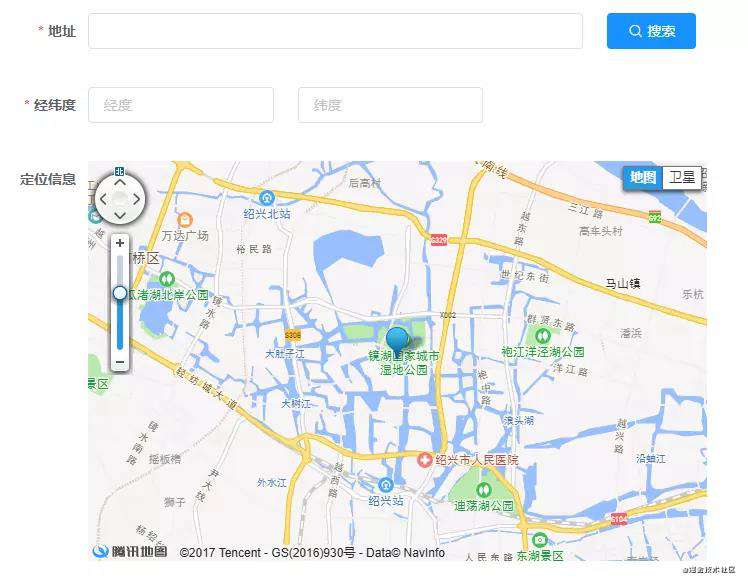
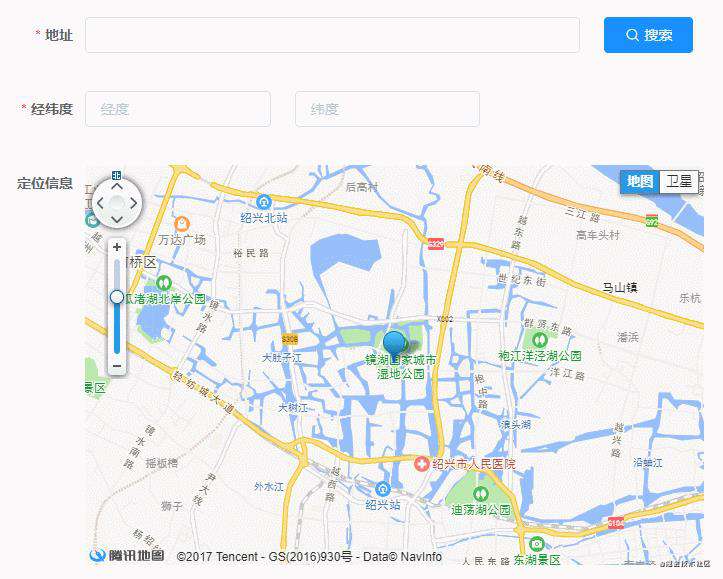
效果图

node部分代码
//获取地点
router.get('/tmapA', async function (req, res, next) {
let url = 'http://apis.map.qq.com/ws/place/v1/suggestion/?key=申请的key®ion=' + urlencode('绍兴','utf-8') + '&keyword=' + urlencode(req.query.address,'utf-8')
request({
url: url,
method: "GET",
json: true,
}, function(_err, _res, _resBody){
if(_resBody){
new Result(_resBody, '解析成功').success(res)
}else{
new Result(null, '解析失败').fail(res)
}
})
})
//获取经纬度
router.get('/tmapL', async function (req, res, next) {
let url = 'https://apis.map.qq.com/ws/geocoder/v1/?key=申请的key&location=' + req.query.location
request({
url: url,
method: "GET",
json: true,
}, function(_err, _res, _resBody){
if(_resBody){
new Result(_resBody, '解析成功').success(res)
}else{
new Result(null, '解析失败').fail(res)
}
})
})
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!