Hi,大家好!我是transition,经常有小伙伴把我和隔壁animation搞混,下面我就好好的介绍一下自己,让大家能明白我到底是干啥的。
看看我身上的属性吧:
大家总是叫我transition,其实我有四个重要的部分组成,下面一一听我介绍:
transition-property:需要参与过渡的属性,例如:width、height、background...transition-duration:过渡动画的持续时间,单位秒s或毫秒mstransition-delay:延迟过渡的时间,单位秒s或毫秒mstransition-timing-function:动画过渡的动画类型
我可以以属性的形式被定义
div{
width:100px;
height:100px;
background:blue;
transition-property: width;/* 需要参与过渡的属性 */
transition-duration: 1s;/* 过渡动画的持续时间 */
transition-delay: 1s;/* 延迟过渡的时间,单位秒s或毫秒ms */
transition-timing-function: ease-out;/* 动画过渡的动画类型 */
}
div:hover{
width:300px;
}

效果图
效果出来了我是不是很厉害?可是上面的我由于属性太多有点不招新手同学待见 o(╥﹏╥)o
其实平时的我是下面这种形式出现在代码中的:

这样瘦身的我是不是就很可爱了呢? (╹▽╹)
下面这样写,效果一样哟
div{
width:100px;
height:100px;
background:blue;
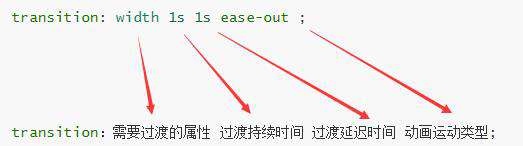
transition:width 1s 1s ease-out ;
}
div:hover{
width:300px;
}
我还可以更厉害呢! ୧(๑•̀◡•́๑)૭
通常情况下,我会让一些元素在变化时产生动画效果,但是我得和好搭档hover(鼠标悬停)一起干活,先来看一段代码:
div{
width:100px;
height:500px;
background:teal;
/* 而且我还能多个属性逐个显示过渡动画效果哦~~*/
transition:width .5s linear,height .5s ease .5s,background 1s ease-in 1s;
}
/* 鼠标悬停,改变div的样式 */
div:hover{
width:500px;
height:100px;
background:hotpink;
}

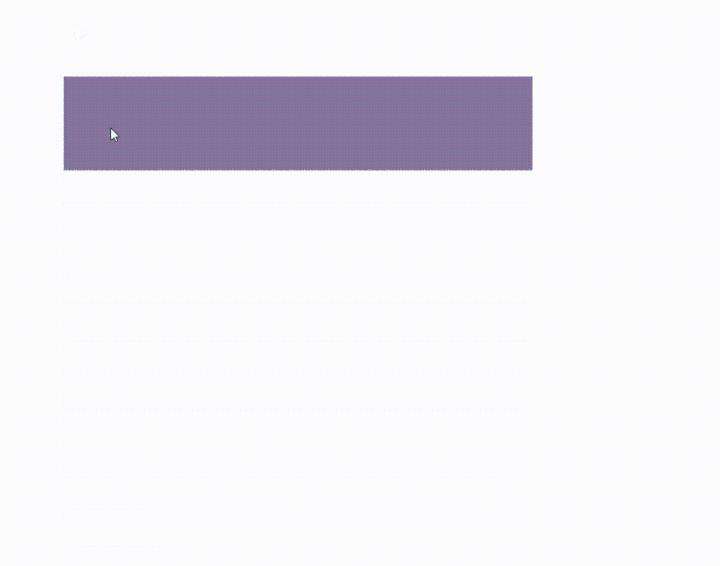
那大家明白这种写法吗?试一试?
这里就是应用过渡动画实现的效果,多个属性是依次执行动画效果的,其实就是巧妙应用了过渡延迟属性,让上一个属性执行完了再接着下面一个,是不是很有趣鸭。
看我的绝技 transition-timing-function
transition-timing-function是动画运动的曲线,它一共有6个值。
ease- 指定一个缓慢开始,然后快速,然后慢慢结束的过渡效果(这是默认值)linear- 指定从开始到结束以相同速度的转换效果ease-in- 指定缓慢启动的过渡效果ease-out- 指定一个缓慢结束的过渡效果ease-in-out- 指定开始和结束缓慢的过渡效果cubic-bezier(n,n,n,n)- 在一个三次贝塞尔函数中定义您自己的值
#div1 {transition-timing-function: linear;}
#div2 {transition-timing-function: ease;}
#div3 {transition-timing-function: ease-in;}
#div4 {transition-timing-function: ease-out;}
#div5 {transition-timing-function: ease-in-out;}
看看我都能干什么吧!ヾ(◍°∇°◍)ノ゙ 复杂一点的例子
下面我们再来做一个更好看的效果,类似于弹钢琴的效果,代码如下:
html:
<ul>
<li><a href="">首页</a><span></span></li>
<li><a href="">首页</a><span></span></li>
<li><a href="">首页</a><span></span></li>
<li><a href="">首页</a><span></span></li>
</ul>
css
<style>
ul {
list-style: none;
width: 600px;
height: 60px;
background: skyblue;
}
li {
float: left;
/* 参照物 */
position: relative;
}
a {
display: block;
width: 150px;
height: 60px;
line-height: 60px;
text-align: center;
color: #333;
text-decoration: none;
/* 提升层级,解决被span遮住 */
position: relative;
z-index: 1;
}
span {
position: absolute;
bottom: 0;
width: 150px;
height: 4px;
background: pink;
/* 过渡 */
transition: height .5s linear;
}
li:hover span {
height: 60px;
}
</style>
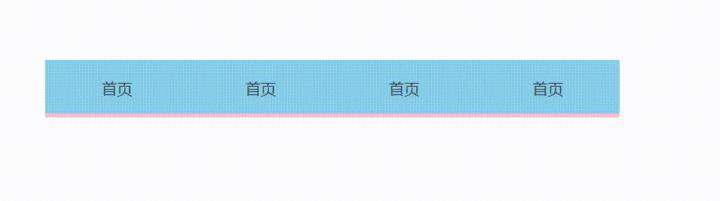
请看效果图:

这个效果还不错吧,运用了过渡动画结合了定位相关的综合应用。最后再次提醒,你想要用我做过渡动画,一定要结合事件触发哦,最常用的方式就是鼠标的hover。
总结
今天给大家介绍了我transition过渡动画,相信大家都知道我是干啥工作的了,下次再给大家介绍我隔壁的animation拜拜。
更多推荐
- 如何用js给老婆每天发情话
- AJAX的第二春!fetch!!!
- 教你js生成二维码-QrCodeJS
- 后台管理系统的权限以及vue处理权限的思路

常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!