Object.defineProperty
作用:defineReactive与Object.definePropery
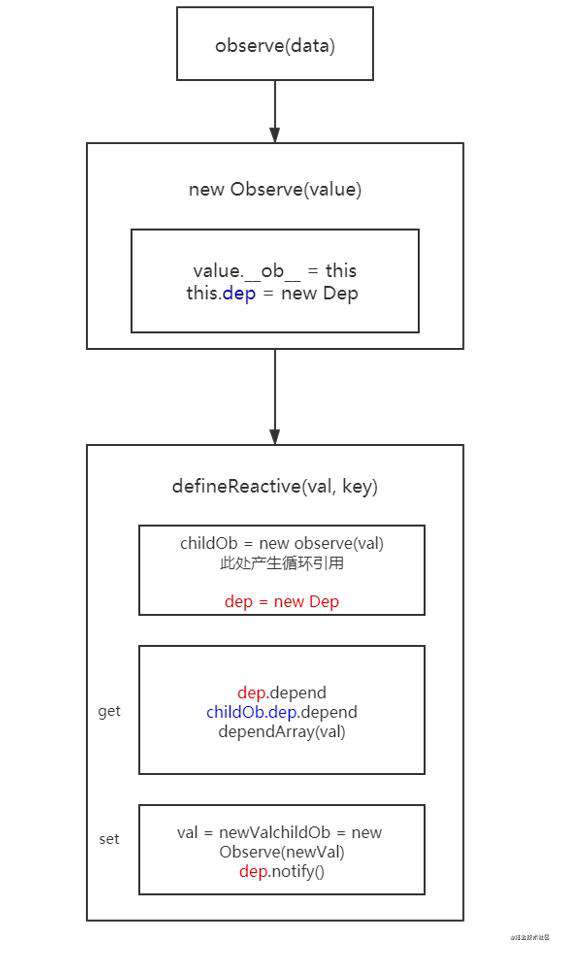
响应式系统分析文章已经烂大街了,简要地将,就是通过Object.defineProperty方法来重写对象的get与set,以达到依赖收集与派发更新的目的。
defineReactive函数内创建了一个dep对象,其为一个闭包对象,通过dep来进行依赖收集与派发更新。

Object.defineProperty的缺点
1. 对于对象元素的添加/删除无法检测
2. 对于数组的变化无法检测
chidOb的作用
鉴于Object.defineProperty方法的上述两个缺点,Vue中通过childOb来弥补。
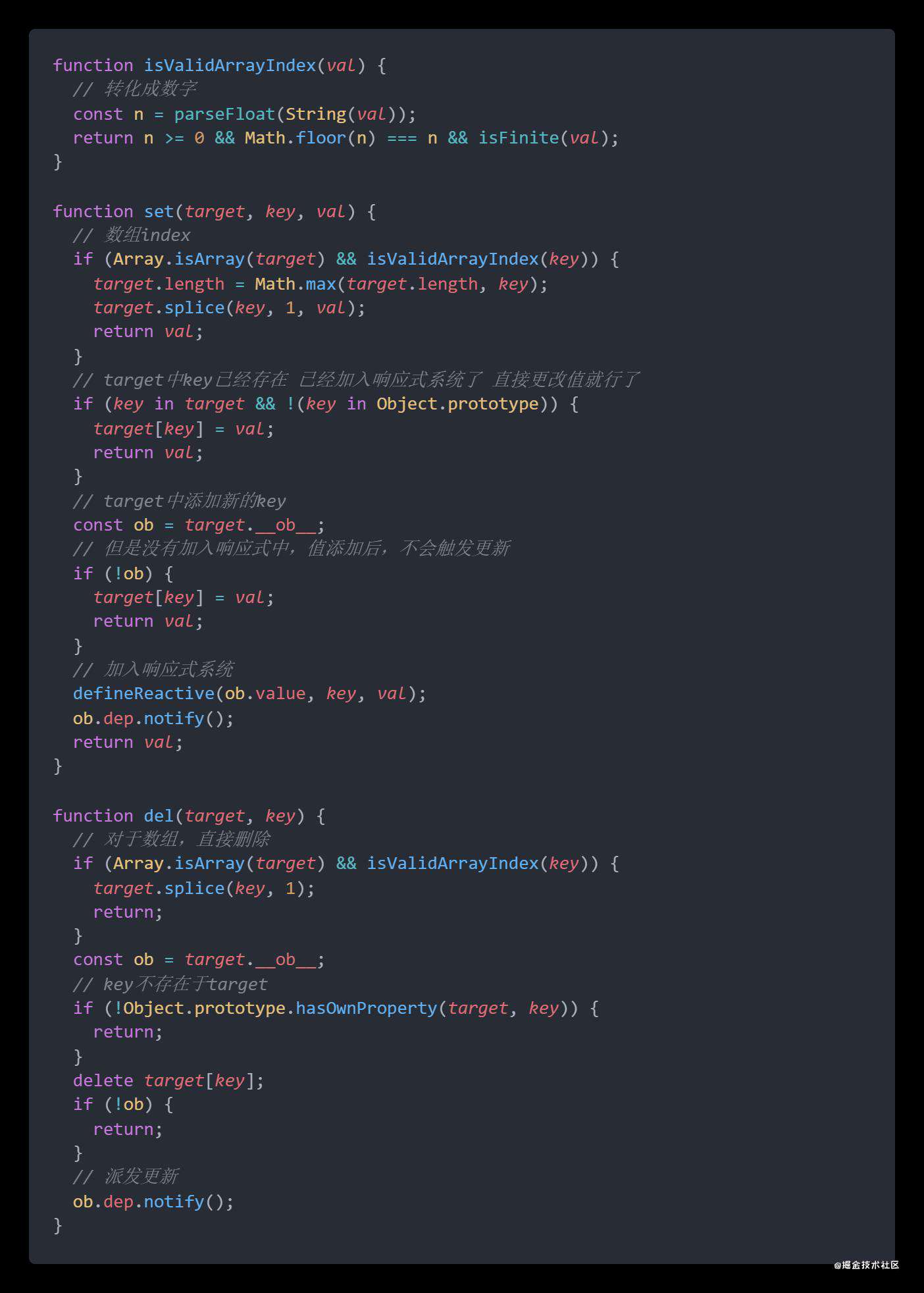
1. 对象删除/添加:Vue.set/Vue.del
在对象上添加新元素的时候,是不会触发setter的,因此也就不能够做派发更新与依赖收集了。
因此只能通过childOb来完成此功能。

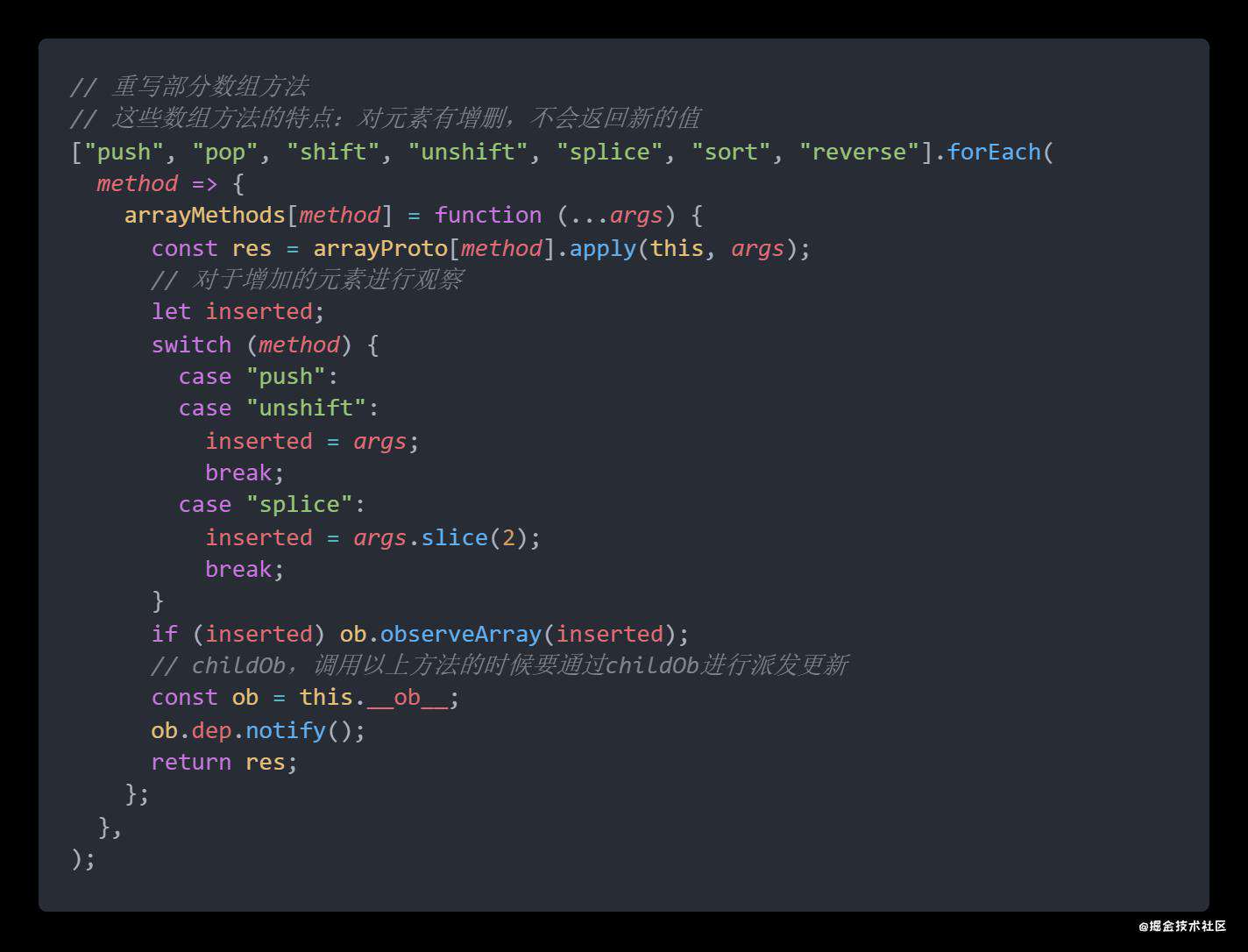
2. 数组的观测:重写数组方法
通过childOb,收集依赖,然后数组更改的时候,通过此依赖,即,array.__ob__.dep来派发更新

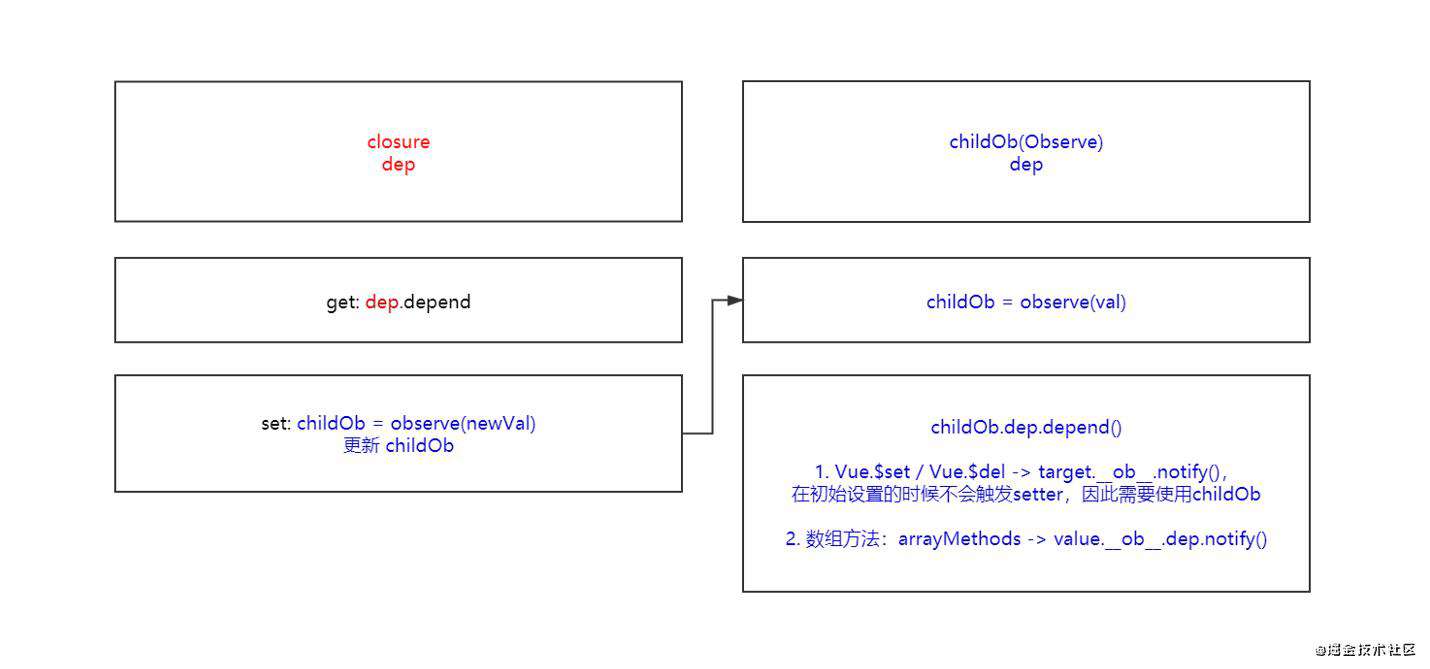
childOb的作用
由上述描述可知,childOb就是为了监听对象的删除/添加与观测数组方法而生的。
小结
本文没有扩展依赖收集与派发更新具体细节。主要是讲述了如何通过Object.defineReactive来进行依赖收集与派发更新,同时指出了Object.defineReactive的缺点与Vue是如何弥补该缺点的。
下图是Vue2中的两种dep实例,红色的是闭包dep,蓝色的是childOb的dep

后面会分析Vue3是如何通过Proxy升级响应式系统的。
注:本文所有的代码片段非完整的Vue源码,参考:https://github.com/Simplyme0823/StudyNotes/tree/main/Vue/%E5%93%8D%E5%BA%94%E5%BC%8F
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!