引言
页面引用弹出框组件是经常碰见的需求,如果强行将弹出框组件放入到页面中,虽然功能上奏效但没有实现组件与页面间的解耦,非常不利于后期的维护和功能的扩展.下面举个例子来说明一下这种做法的弊端.
<template>
<div>
<button @click="openModal()">点击</button>
<Modal :is_open="is_open" @close="close()"/>
</div>
</template>
<script>
import Modal from "../components/Modal/Modal";//外部引入的弹出框组件
export default {
components: {
Modal,
},
data(){
return {
is_open:false //控制弹出框关闭或打开
}
},
methods: {
openModal() { //显示弹出框
this.is_open = true;
},
close(){ //子组件触发的事件,关闭弹出框
this.is_open = false;
}
},
};
</script>
Modal是外部引入的弹出框组件,父组件通过is_open来控制弹出框的隐藏和显示.仔细分析上述结构存在的问题如下.
- Modal组件被硬编码,强行在父组件的
components里面注册并在父组件的模板中渲染<Modal />.设想一下,一个弹出框组件就需要在父组件中写一次,5个弹出框也都要在父组件的模板里写五个.这样会让父组件的页面结构变的复杂不利于阅读,其次弹出框组件应该与父组件解耦,它不应该写死在父组件的模板中. - 父组件需要单独设置一个状态
is_open来控制弹出框的显示和隐藏,假如父组件需要引入多个弹出框,那势必也要定义多个状态来对弹出框进行控制.
为了实现弹出框和父组件的解耦,最理想的方式是运用函数式编程的思想,在父组件内只需要调用一个函数就可以让弹出框显示出来,接下来看一下如何实现.
弹出框组件的处理
我们接下来实现一个代码十分简单但功能强大的工具函数,借助它就可以将弹出框组件封装起来.如果父组件需要使用哪个弹出框组件直接调用函数就能轻松显示或者隐藏.
实现
import Vue from 'vue';
export const createModal = (Component, props) => {
const vm = new Vue({
render: (h) =>
h(Component, {
props,
}),
}).$mount();
document.body.appendChild(vm.$el);
const ele = vm.$children[0];
ele.destroy = function() {
vm.$el.remove();
ele.$destroy();
vm.$destroy();
};
return ele;
};
Component就是父组件调用的弹出框组件,在这里作为参数传入.props是最终传递给弹出框组件内部的propsnew一个Vue实例,render属性对应的函数里,h的作用是将弹出框组件变成虚拟dom$mount一定要调用,它会将虚拟dom转换成真实的dom元素vm.$el就是对应到传入的弹出框组件Component所渲染的真实dom,将它挂载到body下面,此时页面就会显示出弹出框- 光显示出弹出框还不够,我们还需要给弹出框组件创建一个销毁方法
destroy,其中vm.$children[0]对应的就是弹出框组件的vue实例,可以调用destroy方法销毁.最后将该实例返回供外部调用,外部通过该实例就可以调用弹出框组件内部的属性和方法.
应用
作为测试Demo,弹出框组件结构如下,模板内容十分简单.渲染一个头部标题title和内容content.定义两个方法show()和hide()来操作is_open状态来控制弹出框的显示和隐藏.
<template>
<div class="modal" v-if="is_open">
<div class="content">
<p class="close" @click="hide()">close</p>
<p class="title">{{ title }}</p>
<div>{{ content }}</div>
</div>
</div>
</template>
<script>
export default {
props: ["title", "content"],
data() {
return {
is_open: false,
};
},
methods: {
show() {
this.is_open = true;
},
hide() {
this.is_open = false;
},
},
};
<style lang="scss" scoped>
.modal {
position: fixed;
top: 0;
left: 0;
right: 0;
bottom: 0;
background-color: rgba(0, 0, 0, 0.6);
.content {
width: 200px;
height: 200px;
background-color: #fff;
margin: 0px auto;
margin-top: 200px;
text-align: center;
font-size: 14px;
color: #333;
padding: 5px;
.title {
margin-bottom: 20px;
font-size: 16px;
}
.close {
text-align: right;
}
}
}
</style>
页面组件
<template>
<div class="test-v2">
<button @click="openModal()">点击</button>
</div>
</template>
<script>
import Modal from "../../components/Modal/Modal";
import { createModal } from "../../util/Modal";
export default {
methods: {
openModal() {
this.ele = createModal(Modal, {
title: "弹出框",
content: "内容",
});
this.ele.show();
}
},
};
页面父组件通过调用createModal方法能获取到弹出框组件Modal的实例this.ele.通过this.ele就可以拿到弹出框组件内部的所有属性和方法,包括显示show()和隐藏hide().
- 经过上方一改造,实现了弹出框组件和父组件之间的解耦.弹出框组件不需要在父组件中注册和模板内渲染.
- 如果父组件需要传递数据给弹出框组件,可以借助
createModal第二个参数对象,它最终会以props的形式注入到弹出框组件的内部. show()和hide()方法都是弹出框内部定义的,父组件可以直接调用控制其显示隐藏.另外页面销毁时要调用一次this.ele.destroy(),防止内存泄漏.

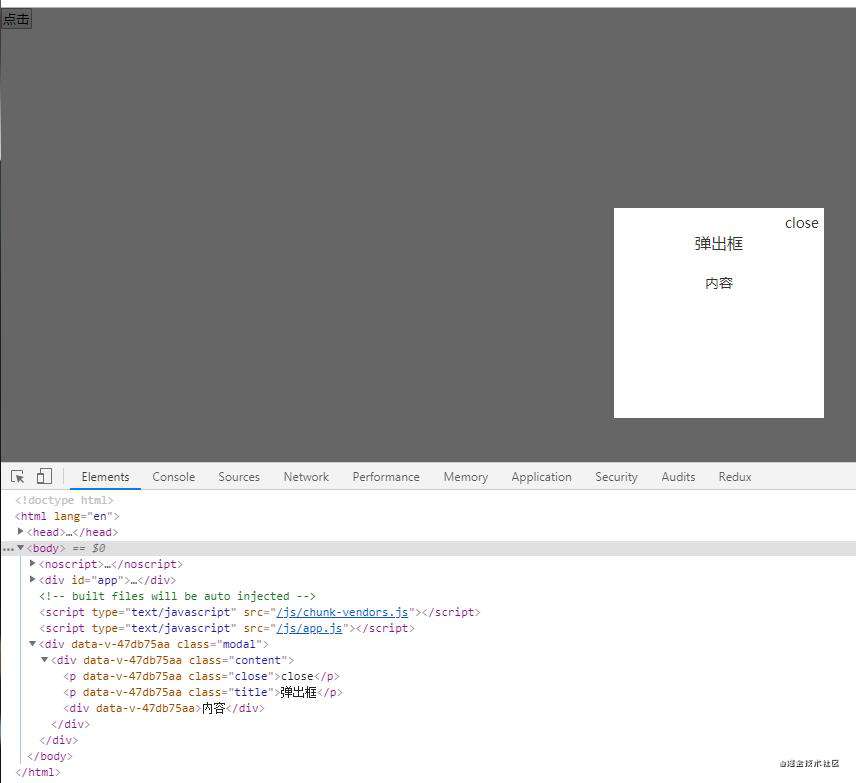
从最终的dom结构图可以清晰的看到弹出框挂载在body的下面,而非页面组件内部.这样在对弹出框定义一些与css定位相关的样式时就轻松方便的多,不会受到页面组件的影响和干扰.
延伸
通过上面对弹出框的讲解我们还可以在此基础做很多其他的事情,比如对消息提示框的处理.
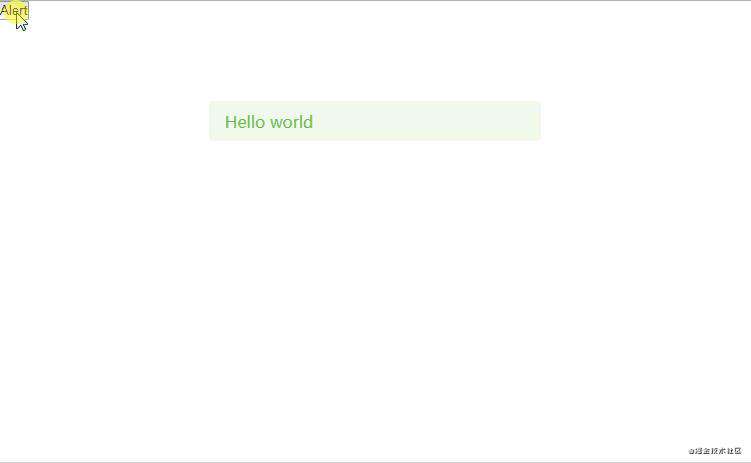
消息提示框也属于弹出框.最好的实践方式是,只需要写一行代码 Alert("Hello world"),页面上就会立马弹出消息提示 Hello world.效果如下.

实现
父页面结构如下,调用Alert()函数,页面就会显示提示框.
<template>
<div class="test-v2">
<button @click="alert()">Alert</button>
</div>
</template>
<script>
import { Alert } from "../../util/Modal";
export default {
methods: {
alert() {
Alert("Hello world");
},
},
};
</script>
Alert函数实现如下.
const alert_array = []; //用来存储弹出框的实例
export const Alert = (msg, duration = 3000) => {
let top = 100; //默认距离顶部100px
if (alert_array.length > 0) {
const index = alert_array.length;
top = top + index * 50;
}
const ele = createModal(AlertComponent, {
title: msg,
top,
});
alert_array.push(ele);
const timer = setTimeout(() => {
clearTimeout(timer);
const index = alert_array.indexOf(ele);
index !== -1 && alert_array.splice(index, 1);
ele.destroy();
}, duration);
};
AlertComponent是自定义的消失提示框组件(需要引入),调用createModal()获取每个提示框的实例存储在数组alert_array中.- 点击一次按钮出现一个消息提示框,点击第二次按钮时,第二个提示框应该出现在第一个框的下面,因此需要根据数组
alert_array动态计算绝对定位的top值,在创建弹出框实例时作为参数传进去. - 定时器控制默认3秒后移除弹出框.
AlertComponent消息提示框组件内容如下.初始给top_value赋值this.top - 30,后来在mounted中再将this.top赋值一次,就是为了实现提示框出现时从上往下滑动的动画效果.
<template>
<div
class="alert-component"
:style="{ top: `${top_value}px`, opacity: opacity }"
>
{{ title }}
</div>
</template>
<script>
export default {
props: ["title", "top"],
data() {
return {
top_value: this.top - 30,
opacity: 0,
};
},
mounted() {
const timer = setTimeout(() => {
clearTimeout(timer);
this.top_value = this.top;
this.opacity = 1;
});
},
};
</script>
<style>
.alert-component {
height: 20px;
border-radius: 4px;
position: absolute;
min-width: 300px;
left: 50%;
transform: translateX(-50%);
background-color: #f0f9eb;
color: #67c23a;
align-items: center;
padding: 10px 16px;
transition: all 0.25s linear;
opacity: 0;
}
</style>
结尾
借助createModal工具函数,不仅可以做消息提示框,另外包括消息确认框,动态的表单模态框都可以实现进一步的封装简化处理.当弹出框与页面实现解耦后,整体的代码逻辑会变得更加清晰,对后期维护和扩展都有巨大的好处.
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!