版本是3.0.4的,直接访问这里看完整源码
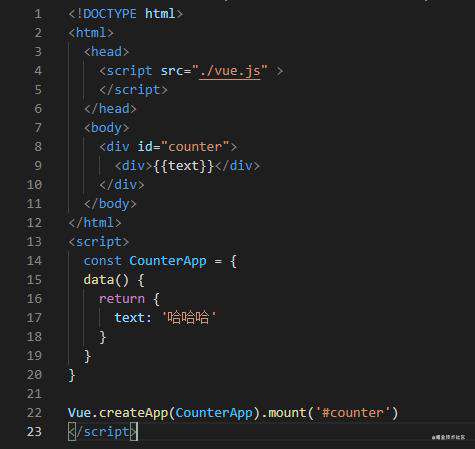
先看下面的简单例子:

运行效果是这样的:

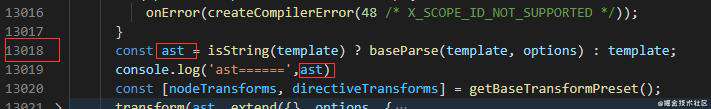
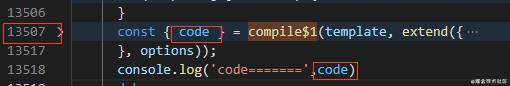
现在我们一起看看“哈哈哈”这三个字是怎么渲染出来的,先看看源码的这个位置

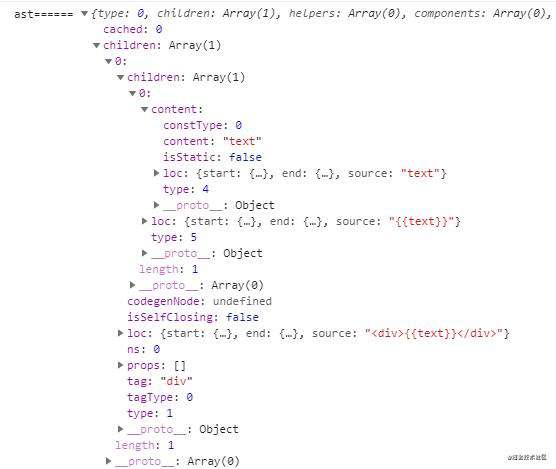
打印出这些内容

这里可以看出其实就是对这段代码的描述

最外层包含tag是div,里面包含一个子元素children,children里面含有一个content,存放变量text
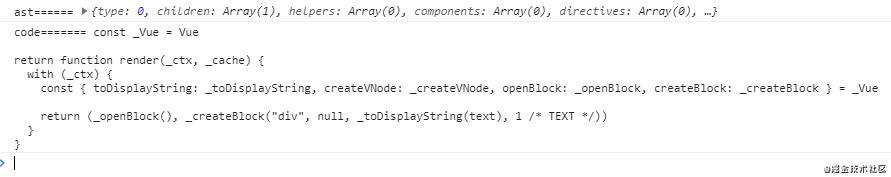
继续往下走,看到源码这个位置

打印出这些内容

看到个字符串,是一个很像函数的字符串,是的,这个字符串是可以作为参数,通过new Function转成真正的函数。从函数体大概可以了解到里面的逻辑:_createBlock函数处理div标签,第三个参数是div里面的东西,使用_toDisplayString函数处理,里面包含变量text
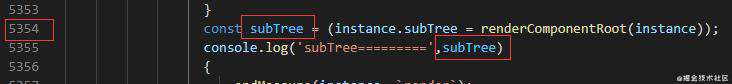
看看这个函数运行后返回的结果,源码定位到这里

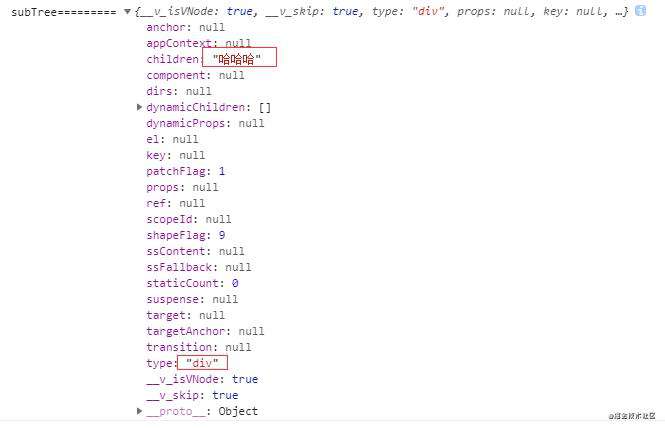
打印出这些内容

从运行结果可以看出已经把变量text赋值成“哈哈哈”了,后面就是patch过程,也就是对比前后两个subtree的不同从而更新dom,为什么会出现两个subtree呢?因为我们在跟页面交互时会改变状态,重新生成一个新的subtree,然后新旧subtree就可以对比了。但是我们现在只看初始化(首次渲染)的过程,没有上一个subtree,patch就放到后面讲。
从上面可以知道大概的流程:
生成ast====>生成render函数====>生成subtree====>patch====>渲染页面
后面会具体说下每个阶段的细节。
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!