
发生甚么事了
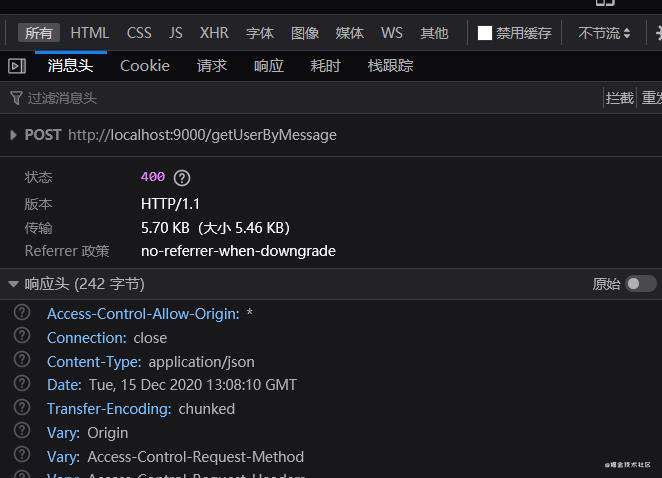
诶,是这样的,最近在学着用Vue框架来搭建前台模块,在与后台交互时尝试用Axios进行异步请求时却出现了一个问题,浏览器的调试模式一直给我报错误码:400

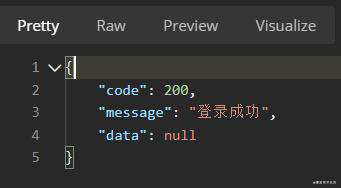
开始以为是后台的问题,但用postman请求下这个接口,发现是有返回值的,说明问题并不是在接口的上。

那么问题就来了,既然排除了是后台接口的问题,那么会不会是这个Axios的问题呢?因为这前端的页面之前用Ajax请求是能接收到这些参数的。前端请求代码如下:
toLogin(){
this.$refs.loginFormRef.validate(async valid=>{
if(!valid)return;
const {data:res}=await this.$http.post("getUserByMessage",this.loginForm);
if(res.code==200){
this.$message.success(res.message);
this.$router.push({path:"/home"});
}else if(res.code==400) {
this.$message.error(res.message);
}else if(res.code==404){
this.$message.error(res.message);
}
})
},
后端代码:
public class UserController {
@Autowired
UserService userService;
@RequestMapping("/getUserByMessage")
public R getUserByMess(@RequestParam(value = "username")String username,@RequestParam(value = "password") String password){
User user=userService.getUserByMassage(username);
if (user==null){
return R.error().setCode(500).setMessage("账号不存在");
}else if (password.equals(user.getPassword()))
{
return R.ok().setCode(200).setMessage("登录成功");
}else return R.error().setCode(400).setMessage("密码错误");
}
问题的定位
由于刚学Vue(昨天学的)不久,Axios这种请求方式也是照葫芦画瓢,看别人怎么写就怎么写的,但现在出问题总不可能换回Ajax这样因噎废食的方式,因此我们打开了Axios的中文文档,看看有些什么线索。

....嗯好吧,这么看我也看不出Axios有什么特别之处,那就再看看Ajax的特性再来做个对比吧

看出啥端倪了吗?是的,我们可以看到Axios的一个特征就是自动转换成JSON数据 ,接着往下看有关于Axios API的文档内容,可以看到这么一句话:

是的,当没指定请求头时,Axios会默认将我们的请求以 Json 发送给后端,现在我们再看回后端的代码关于获取前端参数的方式:
public R getUserByMess(@RequestParam(value = "username")String username,@RequestParam(value = "password") String password)
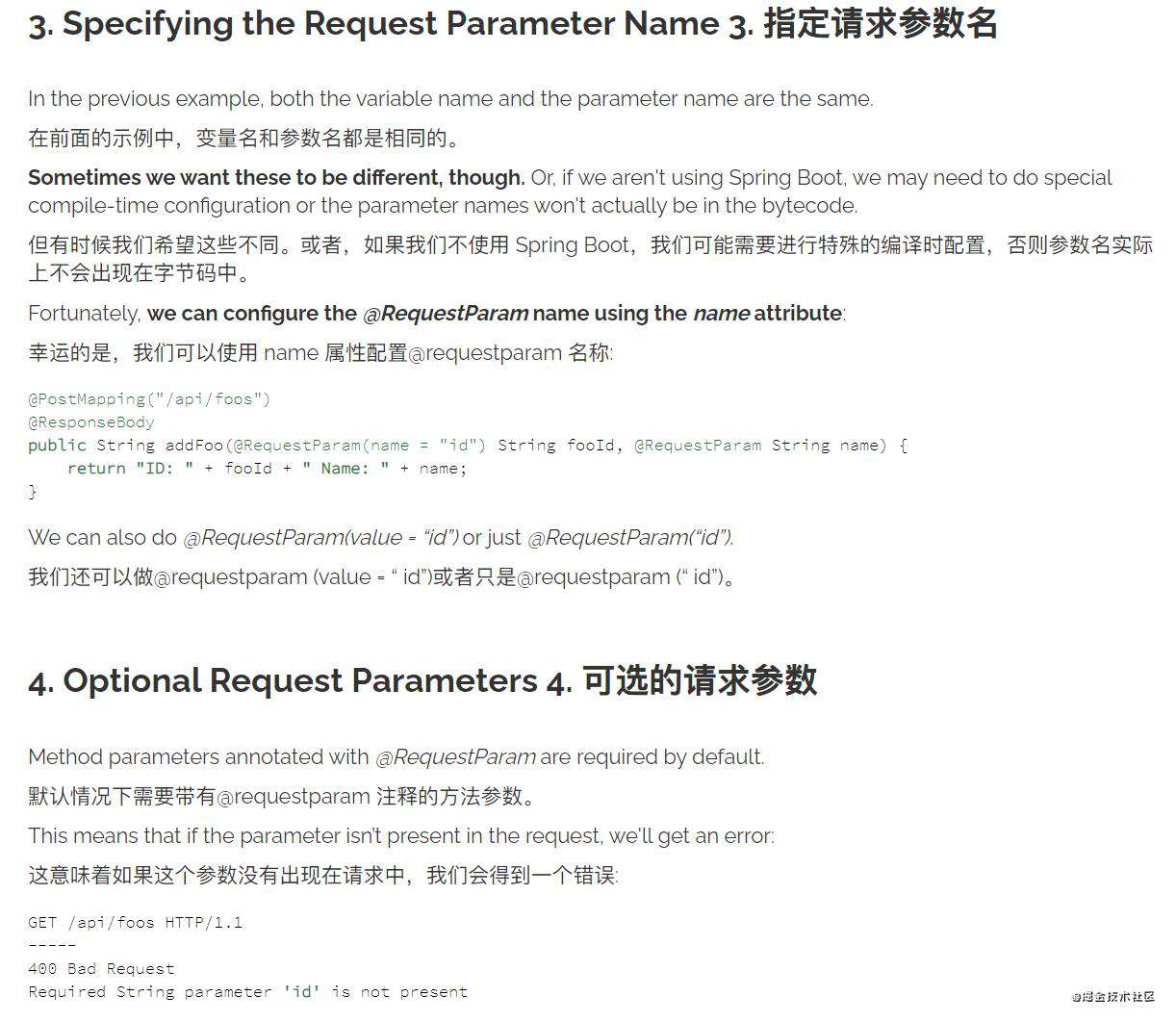
我用的是@RequestParam 这个注解来获取前端传来的值,而这注解是什么用的呢?我们可以仔细看回Spring的文档:
 由此可见,@RequestParam注解的作用是对某一参数的请求,当这个些参数没有在请求中,会返回
由此可见,@RequestParam注解的作用是对某一参数的请求,当这个些参数没有在请求中,会返回400的错误。因此我们基本可以定位到此次问题的原因是在于前后端传的值类型不一致所导致了即:Axios默认传送的Json数组和后端@RequestParam所需要的单个参数不匹配导致的。
我大意了啊
如何解决
解决思路分两种,①后端改成能接收Json数组的注解,②前端更改请求头,不要给后端传json数组了。
使用Spring提供的@RequestBody来接收数组

使用application/x-www-form-urlencoded 请求头
Axios的官方文档提供了解决思路,大致实现如下
let param = new URLSearchParams()
param.append('username', 'username')
param.append('password', 'password')
axios({
method: 'post',
url: '/getAllUserMessage',
data: param
})
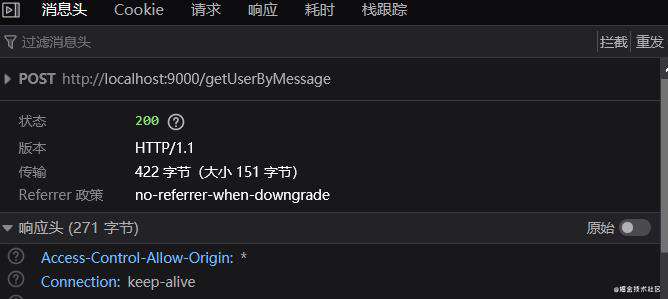
测试一下:

查看浏览器的调试器可以看到,通过修改后的请求是成功了,返回了久违和令人鼓舞的200,呼~终于解决了,又可以愉快的玩荒野乱斗了,至于要在前端改请求头还是后端修改接收的方法,还得看看前后端小伙伴们能不能打成共识~~~///(^v^)\~~~。
最后啰嗦一下
报错与排查是每个初学者在学习新的框架/语言都要面对的问题,在我之前暑假实习的经历来看,每次排错都是学习知识最佳的时候,因为排错一般从现象到原理,每个实现的步骤都有所接触;因此我想说的是,不要因为看到满屏的红字感叹号而害怕或者抗拒,学会接纳与理解是每个开发者都必须要有的心理,每次的错误都是为接下来的成功做的铺垫与经验。
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!