前言
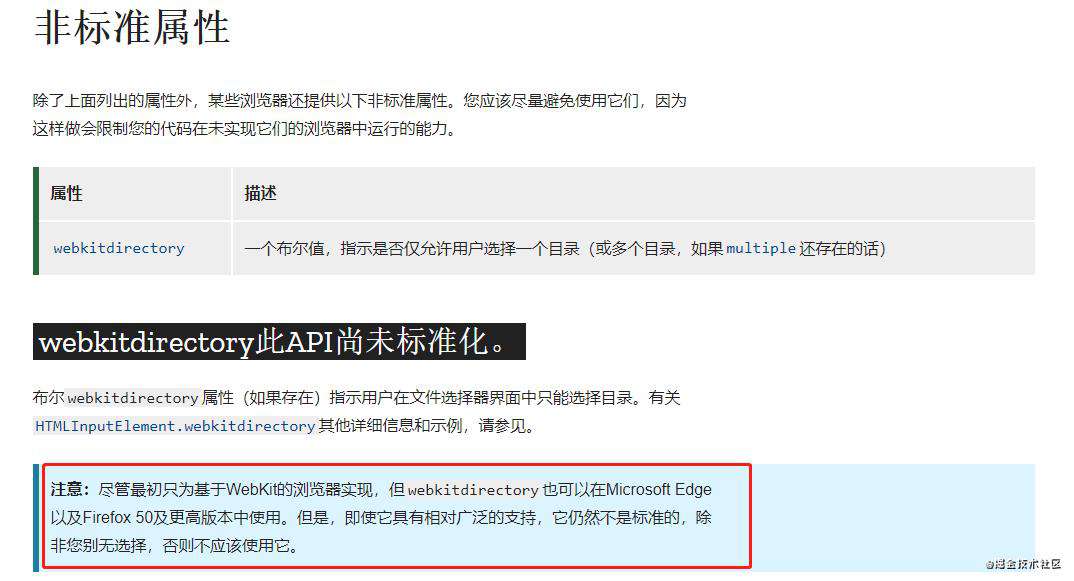
最近做项目有个需求是,用户可以直接上传文件夹。这个跟网页版百度网盘上传文件夹功能一样,通过给 input上传标签添加属性webkitdirectory实现文件夹的上传。But,查看相关Web API文档,webkitdirectory属性并不是所有浏览器都支持。只有Google、Edge、Firefox 50及更高版本中可以使用。

实际经过自己测试,Windows环境下,Google、Edge、Firefox 50、360极速、搜狗及更高版本中都可以使用等,IE,360兼容浏览器不可用。具体实现方法如下:
HTML
<input type="file" onchange="selectFolder(event)" webkitdirectory />
浏览器效果:

JS
function selectFolder(e) {
//文件夹里面所有文件
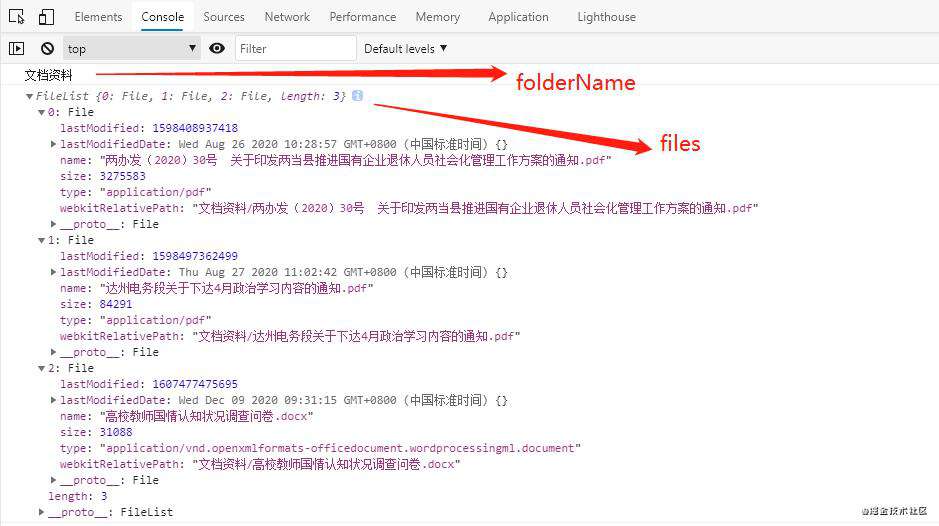
var files = e.target.files;
//文件夹名称
var relativePath = files[0].webkitRelativePath;
var folderName = relativePath.split("/")[0];
//文件信息转换成FormData结构遍历上传
for (var i = 0; i < files.length; i++) {
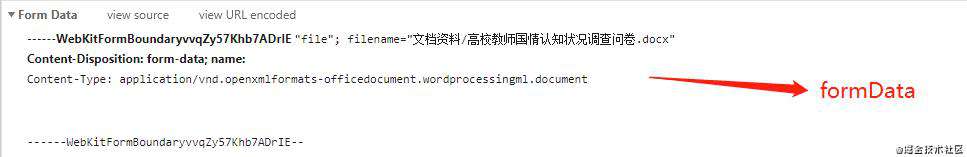
var formData = new FormData();
formData.append('file', files[i])
//上传
uploadFiles(formData)
}
}
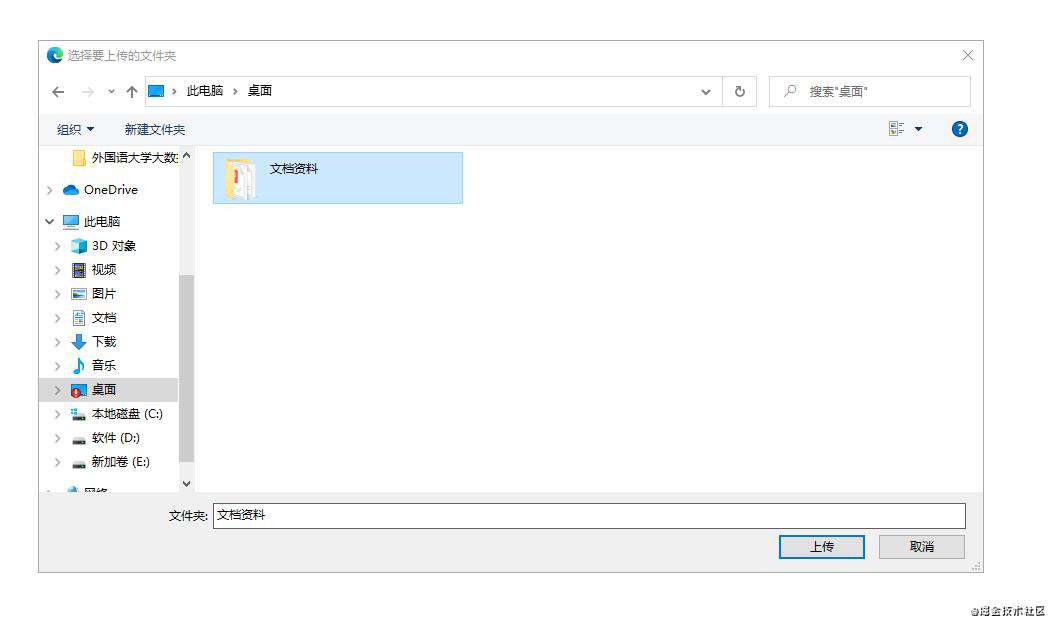
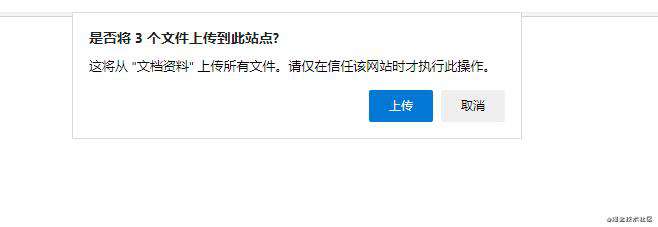
操作




常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?




发表评论
还没有评论,快来抢沙发吧!