1box-shadow外部阴影
1.1 x轴,y轴偏移量
- 第一,第二个参数是偏移值.阴影默认被元素覆盖.
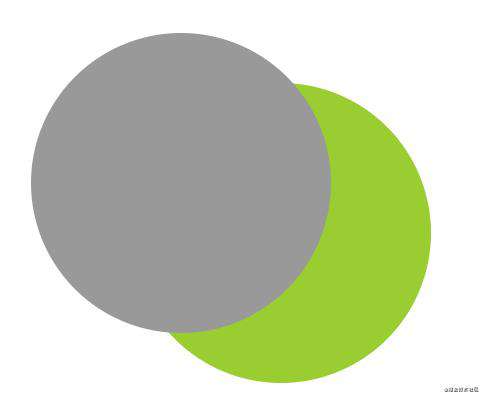
box-shadow: x轴偏移量 y轴偏移量;- 以元素当前位置进行偏移
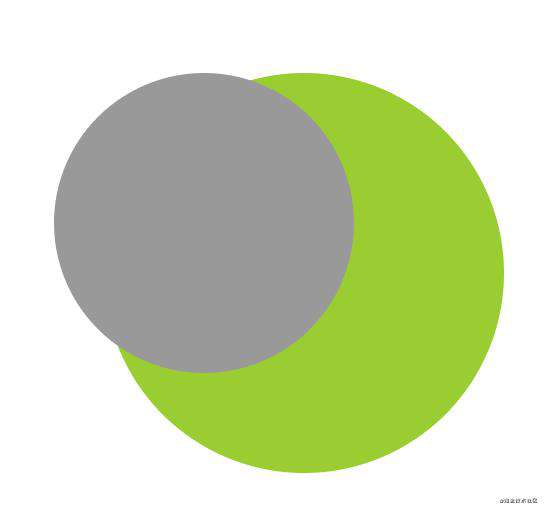
box-shadow: 100px 50px yellowgreen;

1.2 模糊阴影
- 第三个参数,模糊阴影
- 默认等于0
- 大于0时,模糊阴影并且扩散.
- 小于0时,阴影消失.
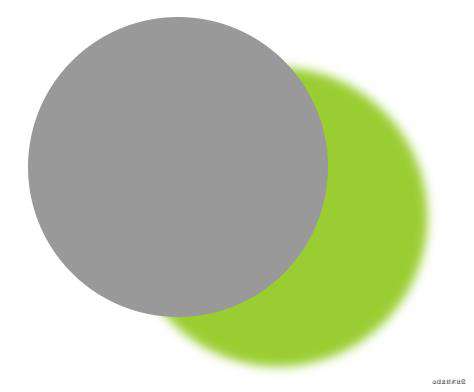
box-shadow: 100px 50px 10px yellowgreen;

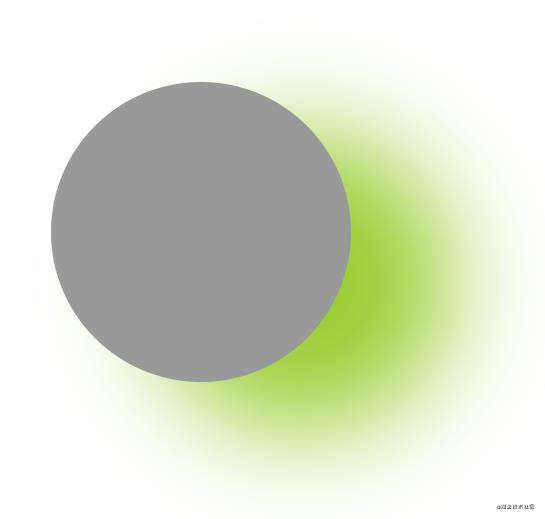
box-shadow: 100px 50px 100px yellowgreen;

1.3 实体阴影的扩展与收缩
- 第四个参数,扩展或收缩阴影面积
- 默认等于0,阴影与元素面积相同
- 大于0时,模糊向外扩展
- 小于0时,影音向内收缩
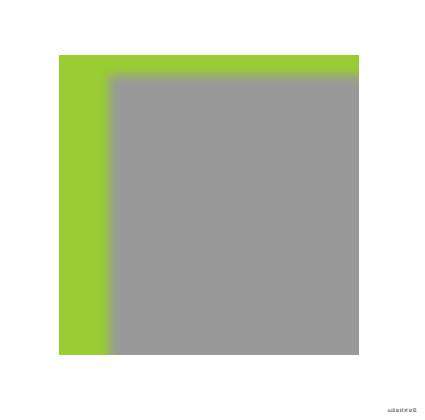
box-shadow: 100px 50px 0 50px yellowgreen;

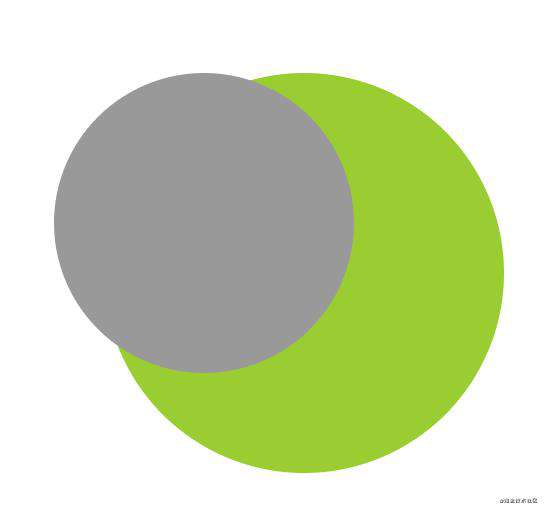
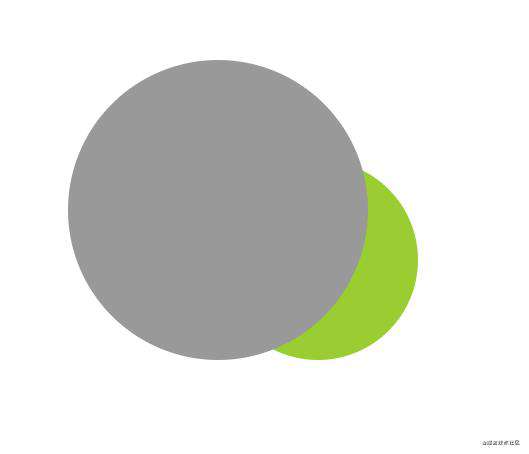
box-shadow: 100px 50px 0 -50px yellowgreen;

1.4 阴影颜色
1.5外部阴影总结
box-shadow 默认是外部阴影- 默认阴影颜色继承字体颜色
- 默认位置是元素当前位置,被元素覆盖.
- 默认和元素大小相同.
box-shadow: x轴偏移 y轴偏移 模糊并扩展 阴影实体扩展或收缩 阴影颜色;
2box-shadow 内部阴影
2.1 x轴,y轴
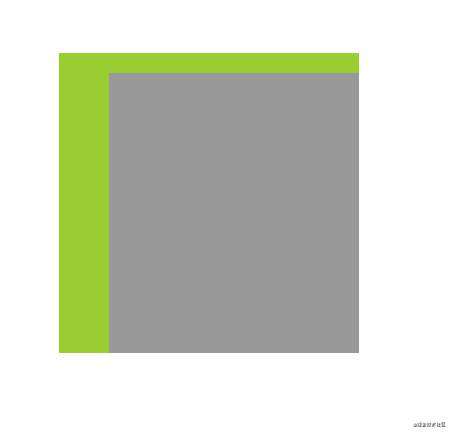
box-shadow: inset 50px 20px yellowgreen;

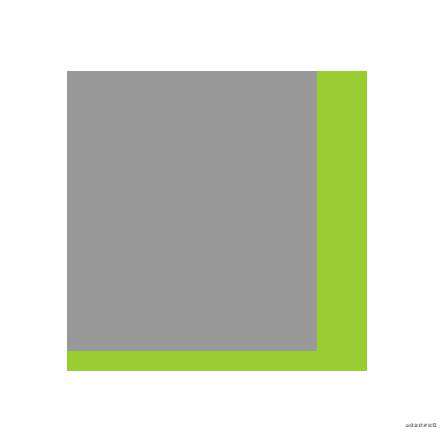
box-shadow: inset -50px -20px yellowgreen;

2.2 模糊阴影
box-shadow: inset 50px 20px 10px yellowgreen;

2.3 扩展或者收缩阴影
- 只有大于0时,会出现.
- 第四个参数在内部使用会与x,y轴偏移冲突.
- 建议单独使用.
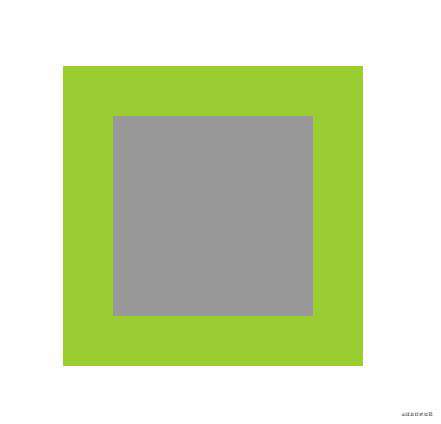
box-shadow: inset 0 0 0 50px yellowgreen;

常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 最常见的情况是下载不完整: 可对比下载完压缩包的与网盘上的容量,若小于网盘提示的容量则是这个原因。这是浏览器下载的bug,建议用百度网盘软件或迅雷下载。若排除这种情况,可在对应资源底部留言,或 联络我们.。
- 找不到素材资源介绍文章里的示例图片?
- 对于PPT,KEY,Mockups,APP,网页模版等类型的素材,文章内用于介绍的图片通常并不包含在对应可供下载素材包内。这些相关商业图片需另外购买,且本站不负责(也没有办法)找到出处。 同样地一些字体文件也是这种情况,但部分素材会在素材包内有一份字体下载链接清单。
- 模板不会安装或需要功能定制以及二次开发?
- 请QQ联系我们















发表评论
还没有评论,快来抢沙发吧!