Project
表格表头动态获取
因为需求问题,后台传过来的参数名是中文的?
// 数据格式
let columnName = ["批次", "原料", "产地", "数量", "材质"]
// 表格列循环
<el-table-column v-for="(item,index) in columnName" :key="index" :label="item">
<template slot-scope="scope">
{{scope.row[item]||'信息未录入'}}
</template>
</el-table-column>
想了下正常的应该是这样写的
// 数据格式
let columnName = [{ label: '批次', value: 'batch' },
{ label: '原料', value: 'material' },
{ label: '产地', value: 'origin' },
{ label: '数量', value: 'num' }]
// 表格列循环
<el-table-column v-for="(item,index) in columnName" :key="index" :label="item.label">
<template slot-scope="scope">
{{scope.row[item.value]||'信息未录入'}}
</template>
</el-table-column>
Element表格弹出框手动关闭
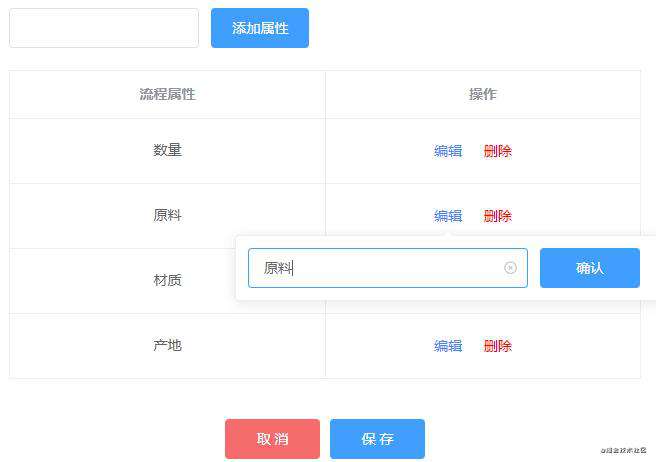
 功能: 点击编辑出现一个弹出框,对流程属性进行编辑,点击确认之后调用接口成功后弹出框关闭
功能: 点击编辑出现一个弹出框,对流程属性进行编辑,点击确认之后调用接口成功后弹出框关闭
实现: Element官方文档的Popover弹出框没有手动关闭弹出框的方法。我们可以用 ref = "tabPopover" 对popover进行注册,通过 this.$refs['tabPopover'] 打印出来的内容,我们可以看到弹出框有一个方法 doClose() ,因此我们可以在点击确认按钮之后利用 this.$refs['tabPopover'].doClose() 来手动关闭弹出框啦
问题: 表格中每列点击编辑之后,点击确定按钮后弹出框的 doClose 不起作用
解决: 因为每行的弹出框所注册的 ref 重名了,ref 属性值绑定元素都是唯一的,如果一个 ref 属性绑定了多个dom节点,那么会默认绑定到最后的DOM节点。所以我们只要确保它是唯一的,这样就可以实现啦~
<el-table-column label="操作" align="center">
<template slot-scope="scope">
<el-popover placement="bottom"
:ref="'tabPopover'+scope.row.id"
trigger="click"
popper-class="fieldPopover">
<el-input v-model="fields" clearable></el-input>
<el-button type="primary" @click="handleEditField">确认</el-button>
<el-button size="middle" type="text" slot="reference" @click="handleEdit(scope.row)" style="color:#4784ff">编辑</el-button>
</el-popover>
</template>
</el-table-column>
// javascript
this.$refs['tabPopover' + row.id].doClose()
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!