目录
什么是 CSS?
语言特点
CSS的使用
CSS的语法规范
CSS的注释
CSS常用的选择器
id 和 class 选择器
CSS:块元素和内联元素,行内块元素
CSS是我很久之前学的了,最近有些忘记了,所以拿出来写一些博客做整理了。
什么是 CSS?
- CSS 指层叠样式表 (Cascading Style Sheets)
- 样式定义如何显示 HTML 元素
- 样式通常存储在样式表中
- 把样式添加到 HTML 4.0 中,是为了解决内容与表现分离的问题
- 外部样式表可以极大提高工作效率
- 外部样式表通常存储在 CSS 文件中
- 多个样式定义可层叠为一个
层叠样式表(英文全称:Cascading Style Sheets)是一种用来表现HTML(标准通用标记语言的一个应用)或XML(标准通用标记语言的一个子集)等文件样式的计算机语言。CSS不仅可以静态地修饰网页,还可以配合各种脚本语言动态地对网页各元素进行格式化。
CSS 能够对网页中元素位置的排版进行像素级精确控制,支持几乎所有的字体字号样式,拥有对网页对象和模型样式编辑的能力。
语言特点
CSS为HTML标记语言提供了一种样式描述,定义了其中元素的显示方式。CSS在Web设计领域是一个突破。利用它可以实现修改一个小的样式更新与之相关的所有页面元素。
总体来说,CSS具有以下特点:
丰富的样式定义
CSS提供了丰富的文档样式外观,以及设置文本和背景属性的能力;允许为任何元素创建边框,以及元素边框与其他元素间的距离,以及元素边框与元素内容间的距离;允许随意改变文本的大小写方式、修饰方式以及其他页面效果。
易于使用和修改
CSS可以将样式定义在HTML元素的style属性中,也可以将其定义在HTML文档的header部分,也可以将样式声明在一个专门的CSS文件中,以供HTML页面引用。总之,CSS样式表可以将所有的样式声明统一存放,进行统一管理。
另外,可以将相同样式的元素进行归类,使用同一个样式进行定义,也可以将某个样式应用到所有同名的HTML标签中,也可以将一个CSS样式指定到某个页面元素中。如果要修改样式,我们只需要在样式列表中找到相应的样式声明进行修改。
多页面应用
CSS样式表可以单独存放在一个CSS文件中,这样我们就可以在多个页面中使用同一个CSS样式表。CSS样式表理论上不属于任何页面文件,在任何页面文件中都可以将其引用。这样就可以实现多个页面风格的统一。
层叠
简单的说,层叠就是对一个元素多次设置同一个样式,这将使用最后一次设置的属性值。例如对一个站点中的多个页面使用了同一套CSS样式表,而某些页面中的某些元素想使用其他样式,就可以针对这些样式单独定义一个样式表应用到页面中。这些后来定义的样式将对前面的样式设置进行重写,在浏览器中看到的将是最后面设置的样式效果。
页面压缩
在使用HTML定义页面效果的网站中,往往需要大量或重复的表格和font元素形成各种规格的文字样式,这样做的后果就是会产生大量的HTML标签,从而使页面文件的大小增加。而将样式的声明单独放到CSS样式表中,可以大大的减小页面的体积,这样在加载页面时使用的时间也会大大的减少。另外,CSS样式表的复用更大程序的缩减了页面的体积,减少下载的时间。
CSS的使用
- 方法1
描述:可以将CSS编写到head中的style标签里(内部样式表)
将样式表编写在style标签中,然后通过CSS选择器选择指定元素,可以为这些元素同时设置样式
将样式表编写在style标签中,也可以使表现和结构进一步分离,推荐的使用方式
例子:
<title>CSS</title>
<!--p{}中的属性设置会对所以p标签起作用-->
<style type="text/css">
p{
color: blue;
}
</style>
</head>
<body>
<p>谁知盘中餐,粒粒皆辛苦</p>
<p>待到花开九月八,我花开尽百花杀</p>
</body>

- 方法2
描述:可以将CSS样式编写到元素的style标签属性当中
style后面可以写多个属性
将样式直接写入style属性中,这样的样式为内联样式
内联样式只对当前元素中的内容起作用,内联样式不方便重复使用
内联样式属于结构和表现耦合,不方便后期的维护,不推荐使用
例子:
<p style="color: red; font-size: 30px;">窗前明月光,疑是地上霜</p>

- 方法3
描述:还可以将样式表编写到外部的CSS文件中,然后通过link标签来将外部CSS文件引用到当前页面中
这样外部CSS文件将会被应用到当前文件中
link中rel="stylesheet" type="text/css"固定写上去
将CSS样式统一写到外部的样式表当中,完全使结构和表现分离,可以使样式表在不同的页面中使用
最大限度的使样式进行复用,将样式统一写在样式表中,然后通过link进行引用,可以利用浏览器缓存
加快用户访问速度,提升了用户体验,所以在开发中,最推荐使用的方式就是外部CSS文件
HTML代码
<meta charset="utf-8">
<title>CSS</title>
<link rel="stylesheet" type="text/css" href="style.css"/>
</head>
<body>
<p>谁知盘中餐,粒粒皆辛苦</p>
<p>待到花开九月八,我花开尽百花杀</p>
</body>
CSS代码:
/*将p标签内容变蓝*/
p{
color: blue;
}

CSS的语法规范
在CSS的style中不能再使用html的标签语句了
CSS的注释,作用和html的类似,必须编写在style标签中,或者CSS文件中
选择器 声明块

选择器:通过选择器可以选中页面中指定的元素,并且将声明块应用到选择器对应的元素上。选择器通常是您需要改变样式的 HTML 元素。
声明块:
- 声明块紧跟在选择器的后面,使用{}包含。声明块中实际上就是一组组名值对结构color名,red值
- 这一组组的名值对,称为声明 ,每条声明由一个属性和一个值组成。
- 在一个声明块中,可以写多个声明,多个声明之间用;隔开。声明的样式名和样式值之间使用:连接
CSS的注释
注释是用来解释你的代码,并且可以随意编辑它,浏览器会忽略它。CSS注释以 "/*" 开始, 以 "*/" 结束

CSS常用的选择器
id 和 class 选择器
如果你要在HTML元素中设置CSS样式,你需要在元素中设置"id" 和 "class"选择器。
id 选择器
作用:通过元素的id属性值选中唯一的一个元素
语法:#id属性值{}
id 选择器可以为标有特定 id 的 HTML 元素指定特定的样式。
HTML元素以id属性来设置id选择器,CSS 中 id 选择器以 "#" 来定义。
class 选择器
作用:通过元素的class属性值选中一组元素
语法:.class属性值{}
class 选择器用于描述一组元素的样式,class 选择器有别于id选择器,class可以在多个元素中使用。
class 选择器在HTML中以class属性表示, 在 CSS 中,类选择器以一个点"."号显示
选择器分组(并集选择器):通过选择器分组,可以选择多个选择器对应的内容
语法:选择器1,选择器2,选择器3
#no1,.b,.k{ }
通配选择器:可以选择页面中所有的元素
语法:*{}
*{ }
复合选择器(交集选择器):可以选择同时满足多个选择器的元素
语法:选择器1选择器2选择器3
#no1.b.k{ }
我们可以为元素设置class属性,class属性和id属性相似,但class属性可以重复
拥有相同class属性的元素,可以说是一组元素
可以为一个元素同时设置多个class属性,class之间使用空格隔开
具体示例:
<title>常用的选择器</title>
<style type="text/css">
/*
* 为页面中的所以p元素设置字体为红色
* 元素选择器:
* 作用:通过元素选择器可以选择页面中的所有指定元素
* 语法:标签名{}
*/
p{
color: blue;
}
/**
* id选择器:
* 作用:通过元素的id属性值选中唯一的一个元素
* 语法:#id属性值{}
*/
#no1{
background-color: red;
}
/*
* 类选择器:
* 作用:通过元素的class属性值选中一组元素
* 语法:.class属性值{}
*/
.k{
color: gold;
}
.b{
font-size: 20px;
}
/*
* 选择器分组(并集选择器):通过选择器分组,可以选择多个选择器对应的内容
* 语法:选择器1,选择器2,选择器3
*/
#no1,.b,.k{
}
/*
* 通配选择器:可以选择页面中所有的元素
* 语法:*{}
*/
*{
}
/*
* 复合选择器(交集选择器):可以选择同时满足多个选择器的元素
* 语法:选择器1选择器2选择器3
*/
#no1.b.k{
}
</style>
</head>
<body>
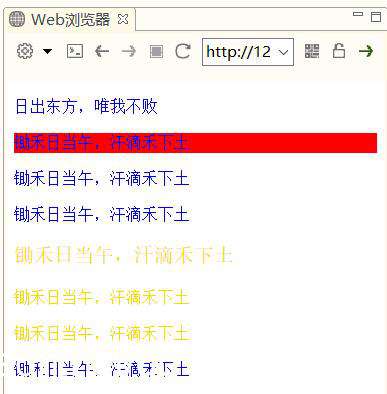
<p>日出东方,唯我不败</p>
<p id="no1">锄禾日当午,汗滴禾下土</p>
<p id="no2">锄禾日当午,汗滴禾下土</p>
<p>锄禾日当午,汗滴禾下土</p>
<p class="k b">锄禾日当午,汗滴禾下土</p>
<p class="k">锄禾日当午,汗滴禾下土</p>
<p class="k">锄禾日当午,汗滴禾下土</p>
<p>锄禾日当午,汗滴禾下土</p>
</body>

CSS:块元素和内联元素,行内块元素
描述:块元素和内联元素
div元素就是一个块元素,所谓的块元素就是一个独占一行的元素,无论它的内容有多少
div、p、ul、li、h1~h6、dl、dt、dd元素都是块元素
div这个标签没有任何语义,就是一个纯粹的块元素,且不会为它里面的元素设置任何默认样式
div元素主要就是来对页面进行布局的
span是一个内联元素,或者说行内元素。
所谓的行内元素,指的是只占自身大小的元素,比如有多少字占多少格
常见的内联元素:a,img,iframe,em,b,strong
span也没有任何语义,专门用来选中文字,然后为文字设置样式
解决内联元素间隙的方法
1、去掉内联元素之间的换行
2、将内联元素的父级设置font-size为0,内联元素自身再设置font-size
块元素主要用来做页面布局,内联元素主要用来为文本设置样式
一般情况下只使用块元素去包含内联元素,而不使用内联元素包含块元素
a元素可以包含任意元素,除了它本身
p元素中不可包含其他的块元素
内联块元素
内联块元素,也叫行内块元素,是新增的元素类型,现有元素没有归于此类别的,img和input元素的行为类似这种元素,但是也归类于内联元素,我们可以用display属性将块元素或者内联元素转化成这种元素。它们在布局中表现的行为:
- 支持全部样式
- 如果没有设置宽高,宽高由内容决定
- 盒子并在一行
- 代码换行,盒子会产生间距
- 子元素是内联块元素,父元素可以用text-align属性设置子元素水平对齐方式。
例子:
<head>
<meta charset="utf-8">
<title>块和内联</title>
</head>
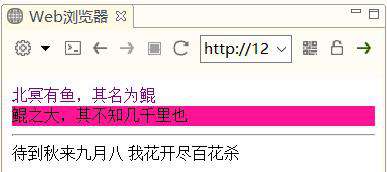
<body>
<div style="color: purple;">北冥有鱼,其名为鲲</div>
<div style="background-color: deeppink;">鲲之大,其不知几千里也</div>
<hr />
<span >待到秋来九月八 </span>
<span>我花开尽百花杀</span>
</body>

一起学习,一起进步 -.- ,如有错误,可以发评论
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!