前言
编程里我们经常要给页面增加一些元素,有些插入在元素里,有些插入在元素前后,使用jQuery当然也会遇到这些情况,那jQuery实现元素各种位置插入的api是什么呢?下面根据几个实例带着大家摸清。首先我们只有一个ul标签,ul内部还有一个li标签,接下来围绕着他展开。结构如下:
<ul>
<li>li元素</li>
</ul>
ul元素内部插入新元素
内部其实也分成两种,内部最前面和最后面,自然也对应着不同的方法
1).ul元素内部最后面插入元素
而这也有两个方法:append和appendTo,他们的作用是相同的,不同的是新元素和旧元素的位置,下面根据实例理解下:
var li='<li>内部li元素</li>'
$('ul').append(li)//旧元素.append(新元素)
var li='<li>内部li元素</li>'
$(li).appendTo('ul')//新元素.appendTo(旧元素),这里要把li包装成jQuery对象才能调用方法
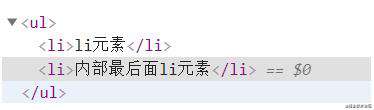
文档结构如下:
以上可以很明显的看出他们的结果都是一样的,且内部li元素插入到ul元素的内部且结构在最后面。
2).ul元素内部最前面插入元素
这个跟上面一样也是有两个,prepend和prependTo,例子如下:
var li='<li>内部最前面li元素</li>'
$('ul').prepend(li)//旧元素.prepend(新元素)
var li='<li>内部最前面li元素</li>'
$(li).prependTo('ul')//新元素.prependTo(旧元素),这里要把li包装成jQuery对象才能调用方法
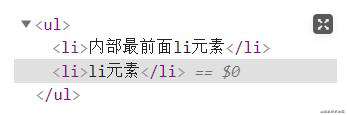
文档结构如下:
以上也可以很明显的看出他们的结果都是一样的,且内部li元素插入到ul元素的内部且结构且在最前面。
ul元素外部插入元素
外部插入同样也有两个位置可以选择,在ul上面或下面。
1).在ul元素上面插入元素
跟上面类似,也是有两种方法可以实现before和insertBefore
var p='<p>ul上面的p元素</p>'
$('ul').before(p)//旧元素.before(新元素)
var p='<p>ul上面的p元素</p>'
$(p).insertBefore('ul')//新元素.insertBefore(旧元素)
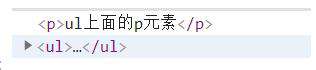
文档结构如下:
这两种方法都能实现在某元素前面插入新元素,注意查看新旧元素的位置。
2).在ul元素下面插入元素
也是两种方法,只需要注意新旧元素位置。
var p='<p>ul上面的p元素</p>'
$('ul').after(p)//旧元素.after(新元素)
var p='<p>ul上面的p元素</p>'
$(p).insertAfter('ul')//新元素.insertAfter(旧元素)
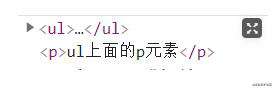
文档结构如下:
以上这两种方法都能实现在某元素后面插入新元素。
总结
不管插入在哪个位置,都有两种方法实现,只需要注意新旧元素的位置,以及记清楚,哪个方法是插在什么位置
- 旧元素内部的最前面:prepend和prependTo
- 旧元素内部的最后面:append和appendTo
- 旧元素的上面:before和insertBefore
- 旧元素的下面:after和insertAfter
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?





发表评论
还没有评论,快来抢沙发吧!