前言
官方的 create-react-app创建的项目默认是不支持 less 的,但是又写不惯其他的预处理语言
方法
第一步
//安装 less与less-loader
yarn add less less-loader --save-dev
第二步
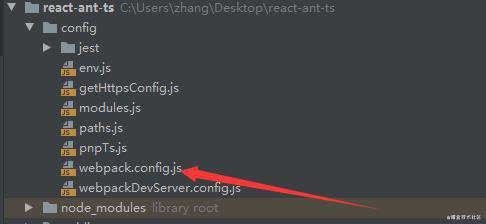
//弹出默认配置,create-react-app创建的项目默认是没有webpack.config.js的
yarn eject

第三步
// 在webpack.config.js文件中,仿sass的引入
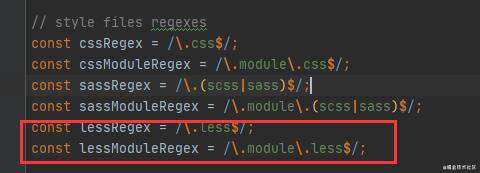
const lessRegex = /\.less$/;
const lessModuleRegex = /\.module\.less$/;
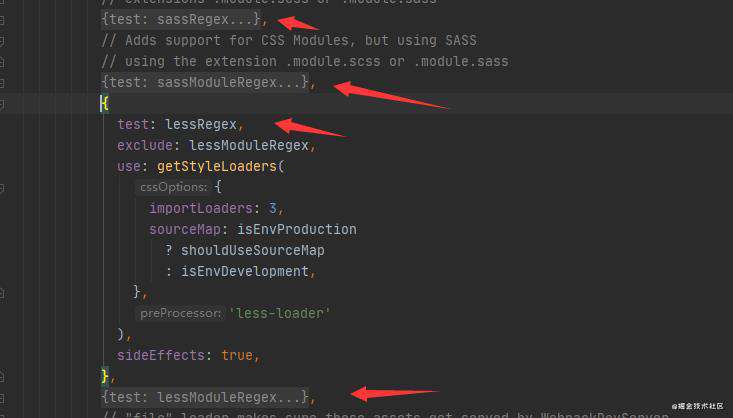
{
test: lessRegex,
exclude: lessModuleRegex,
use: getStyleLoaders(
{
importLoaders: 3,
sourceMap: isEnvProduction
? shouldUseSourceMap
: isEnvDevelopment,
},
'less-loader'
),
sideEffects: true,
},
{
test: lessModuleRegex,
use: getStyleLoaders(
{
importLoaders: 3,
sourceMap: isEnvProduction
? shouldUseSourceMap
: isEnvDevelopment,
modules: {
getLocalIdent: getCSSModuleLocalIdent,
},
},
'less-loader'
),
}


对webpack不算熟悉,若有错,欢迎留言指导!
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?





发表评论
还没有评论,快来抢沙发吧!