于是,我开始了各种学习和整理。
创建一个单纯的 Webpack 项目
在 《揭开TypeScript的面纱》 juejin.cn/post/690313… 中,写了各种示例代码,终于可以学以致用放到 Webpack 项目中实践一番啦。所以我们要创建的单纯的 Webpack 项目需要能够提供 ts 的环境。从 0 到 1 的具体配置开始吧:
### 初始化
npm init --yes
tsc --init
### 安装loader plugin 以及必要的工具
这些都是我们开发环境要用的依赖,所以我们这里安装的时候使用的是 npm install module_name -D 即 npm install module_name --save-dev 写入devDependencies,devDependencies只是我们开发使用。
还有一点就是为了避免不兼容出现的问题,我们这里指定了
npm i webpack@4 webpack-cli@3 webpack-dev-server -D
npm i html-webpack-plugin clean-webpack-plugin webpack-merge ts-loader typescript -D
### 编写Webpack的4个配置文件
webpack.base.config.js 是开发环境和生产打包环境公共的一些配置;
webpack.dev.config.js 是开发环境的配置,devtool 配置为 eval-cheap-module-source-map,不显示错误信息的列号,定位到源码,并且能够保证build\rebuild的速度。
webpack.pro.config.js 是生产环境配置
### 编写启动和打包命令
在 package.json 文件中,分别编写启动和打包命令。启动脚本采用的是 webpack-dev-server, 打包脚本采用的是 webpack。
### 程序启动
npm start
### 打包
npm run build
至此,我们完成了 Webpack 4+TypeScript 的项目构建。这部分github:https://github.com/YY88Xu/ts-in-action
封装 Vue 组件
环境搭建
我们在上一章的项目基础上继续搭建:
### 增加Vue
npm i vue@2 // 指定vue版本
npm i vue-loader vue-template-compiler css-loader -D // 开发环境需要
为了使用 Vue 完整版,则需要在打包工具里配置一个别名:
// webpack.base.config.js
module.exports = {
...
resolve: {
alias: {
vue: 'vue/dist/vue.esm.js'
}
},
}
配置 .vue 和 .css 使用的 loader,这里还有修改一下ts-loader 的配置,因为我们在 .vue 文件中也会编写 ts 的代码。
// webpack.base.config.js
module: {
rules: [
{
test: /\.vue$/,
loader: 'vue-loader'
},
{
test: /\.tsx?$/i,
use: [
{
loader: 'ts-loader',
options: {
appendTsSuffixTo: [/\.vue$/]
}
}
],
exclude: /node_modules/
},
{
test: /\.css$/,
use: [
'vue-style-loader',
'style-loader',
'css-loader'
]
}
]
},
加载 VueLoaderPlugin
// webpack.base.config.js
const VueLoaderPlugin = require('vue-loader/lib/plugin');
...
plugins: [
new VueLoaderPlugin()
]
配置 vue 的声明文件 vue-shims.d.ts
// vue-shims.d.ts
declare module '*.vue'{
import Vue from 'vue'
export default Vue
}
为了在 Vue 中使用 TypeScript,这里我们比以往的配置多了两步:
- 新增了 ts-loader, 用于编译 .ts 文件;
- 新增了 vue的声明文件,用来让 TypeScript 识别 Vue。
组件封装
封装分页组件,功能比较简单,如下:

修改 webpack 的配置文件
开发环境用于显示和测试我们编写组件,而生产环境则是要将我们的组件打包成 js 文件,所以 webpack.pro.config.js 和 webpack.dev.config.js 要配置不同的入口文件和打包后文件。
新增 main.ts 文件作为生产环境的入口文件
// main.ts 导入我们的组件并将它导出出去。
import SamplePage from './components/SamplePage.vue';
export default SamplePage;
//webpack.pro.config.js
module.exports = {
entry: './src/main.ts',
output: {
filename: 'samplePage.js', //打包后文件
libraryTarget: 'umd', //设置library的暴露方式为“umd”,该方案支持commonjs、commonjs2、amd,可以在浏览器、node中通用。
library: 'SamplePage'
},
}
开发入口还是 index.ts。
编写组件的声明文件
为了能够支持 TypeScript语法识别,需要新增组件SamplePage的声明文件 samplePage.d.ts 新建 types 文件夹,里面新建 samplePage.d.ts 文件,根据组件对外暴露的属性和方法,编写对应的声明文件:
import Vue from 'vue';
declare class SamplePage extends Vue{
zoomList: number[];
height: string;
changePage(params: number): void;
}
export as namespace SamplePage
export = SamplePage
修改 package.json 的配置文件
修改 package.json 文件的入口文件为组件打包后的文件,即 samplePage.js 文件。同时,指定声明文件的位置。
...
"main": "./dist/samplePage.js",
"types": "./types/samplePage.d.ts"
到这一步,我们已经把一个 Vue 组件封装好了,坐等发布,github: github.com/YY88Xu/samp…
发布组件
先登录npm, 没有账号的可以在官网注册一下:https://www.npmjs.com/
// 在项目的terminal
npm login //登录用户名、密码、邮箱
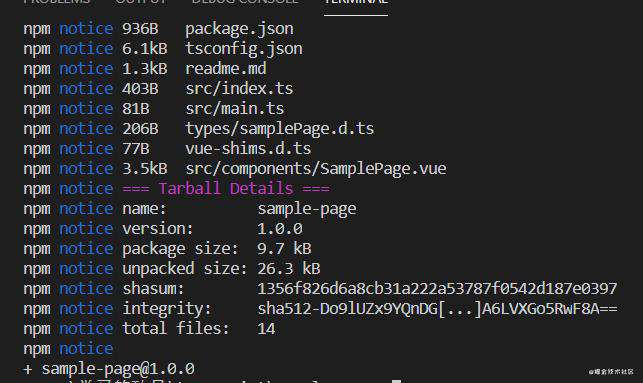
npm publish //发布
可能会遇到 npm ERR! 403 403 Forbidden - PUT registry.npm.taobao.org/sample-page - [no_perms] Private mode enable, only admin can publish this module
这是因为镜像源切到了淘宝源,需要将淘宝源切回到npm.
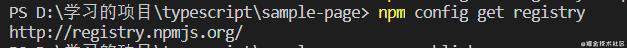
//查看当前的登录源:
npm config get registry

淘宝源,需要切回到npmjs源,输入以下命令:
npm config set registry=http://registry.npmjs.org
也可能报 npm ERR! You do not have permission to publish "package-demo". Are you logged in as the correct user? : package-demo
提示没有权限,其实就是你的module名在npm上已经被占用啦,这时候你就去需要去npm搜索你的模块名称,如果搜索不到,就可以用,并且把package.json里的name修改过来,重新npm publish,看到如下信息就表示安装完成了。

使用自己发布的组件
在新的项目中,通过 npm install sample-page 命令将组件安装到项目中。可以在组件中使用 sample-page 组件。
<template>
<div>
<p>是我</p>
<SamplePage :zoomList="msg"></SamplePage>
</div>
</template>
<script lang="ts">
import Query from 'vue-employee-query';
export default {
name: "App",
components: {
SamplePage
},
data(){
return {
msg: 2
}
}
}
</script>
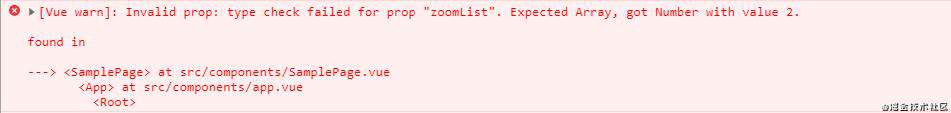
这里我们并没有安装要求给 zoomList 传递数组类型,那么在 DevTools 里面我们就可以看到如下的报错信息了:

常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?





发表评论
还没有评论,快来抢沙发吧!