gulp 是基于 Node.js 的一个前端自动化构建工具,主要用来设定程序自动处理静态资源的工作,您可以使用它构建自动化工作流程(前端集成开发环境)
精灵图(sprite)是一种图片整合技术,将大量的小图片合成到一张图片上,然后使用 css 的 background-image 和 background-position 属性来定位显示相应的小图片,从而减少服务器接收和发送请求的次数,提高页面的加载速度
gulp 中可以使用 gulp.spritesmith 插件完成小图片合成精灵图,并自动输出css样式文件
使用 gulp.spritesmith 插件生成精灵图
首先确保你已经正确安装了nodejs环境,然后以全局方式安装gulp环境
然后切换到你的项目文件夹中,为项目单独安装gulp开发依赖
安装 gulp.spritesmith 插件
在项目目录下创建gulp的配置文件gulpfile.js
gulpfile.js:
//引入gulp
const gulp = require("gulp")
//引入gulp.spritesmith
const spritesmith = require("gulp.spritesmith")
//注册sprite任务
gulp.task("sprite", function(){
return gulp.src("images/*.png") //读取文件路径
.pipe(spritesmith({
imgName: "sprite.png", //合并精灵图的名称
cssName: "sprite.css", //生成css样式文件的名称
padding: 2, //精灵图中每个小图片之间的间距,默认为0px
//生成的css样式文件模板信息
cssTemplate: (data) => {
//data为保存合成前小图片和合成精灵图的信息对象(包括小图片在精灵图中的信息)
let arr = [],
width = data.spritesheet.px.width,
height = data.spritesheet.px.height,
url = data.spritesheet.image
data.sprites.forEach(function(sprite) {
arr.push(
`
.icon-${sprite.name} {
width: ${sprite.px.width};
height: ${sprite.px.height};
background: url('${url}') no-repeat ${sprite.px.offset_x} ${sprite.px.offset_y};
background-size: ${width} ${height};
}`
)
})
return arr.join("")
}
}))
.pipe(gulp.dest("sprite/")) //输出文件路径
})
终端中执行gulp命令,执行sprite任务:
效果:
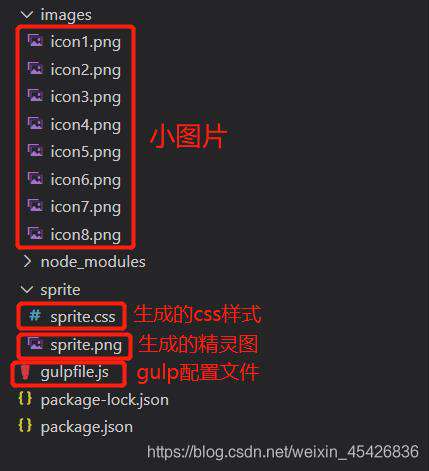
项目目录:

小图片:
 生成的精灵图:
生成的精灵图:
 生成的css样式:
生成的css样式:
.icon-icon1 {
width: 78px;
height: 78px;
background: url('sprite.png') no-repeat 0px 0px;
background-size: 238px 238px;
}
.icon-icon2 {
width: 78px;
height: 78px;
background: url('sprite.png') no-repeat -80px 0px;
background-size: 238px 238px;
}
.icon-icon3 {
width: 78px;
height: 78px;
background: url('sprite.png') no-repeat 0px -80px;
background-size: 238px 238px;
}
.icon-icon4 {
width: 78px;
height: 78px;
background: url('sprite.png') no-repeat -80px -80px;
background-size: 238px 238px;
}
.icon-icon5 {
width: 78px;
height: 78px;
background: url('sprite.png') no-repeat -160px 0px;
background-size: 238px 238px;
}
.icon-icon6 {
width: 77px;
height: 77px;
background: url('sprite.png') no-repeat -80px -160px;
background-size: 238px 238px;
}
.icon-icon7 {
width: 78px;
height: 78px;
background: url('sprite.png') no-repeat -160px -80px;
background-size: 238px 238px;
}
.icon-icon8 {
width: 78px;
height: 78px;
background: url('sprite.png') no-repeat 0px -160px;
background-size: 238px 238px;
}
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!