一切重复工作本应自动化
自动化简介
源代码自动化构建为生产代码,该过程称为自动化构建工作流
作用:尽可能脱离运行环境兼容带来的问题,使用提高效率的语法、规范和标准
应用场景:例如在开发网页应用时,可以使用ECMAScript Next 的最新标准去提高编码效率和质量;
利用Sass去增强CSS的可编程性;借助模板引擎去抽象页面当中重复的HTML。这些用法大都不被浏览器直接支持。这种情况下,自动化构建工具就可以派上用场了——构建转化那些不被支持的特性,转换成能够直接运行的代码,提高编码效率。
Gulp构建过程核心工作原理
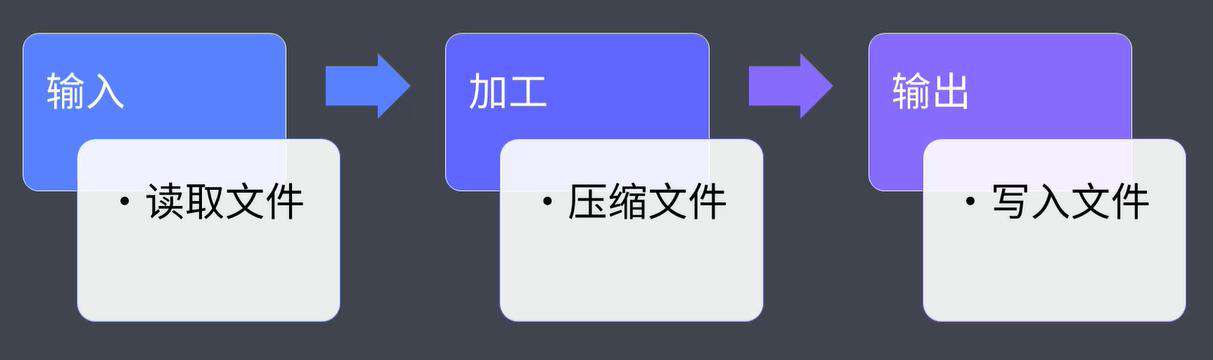
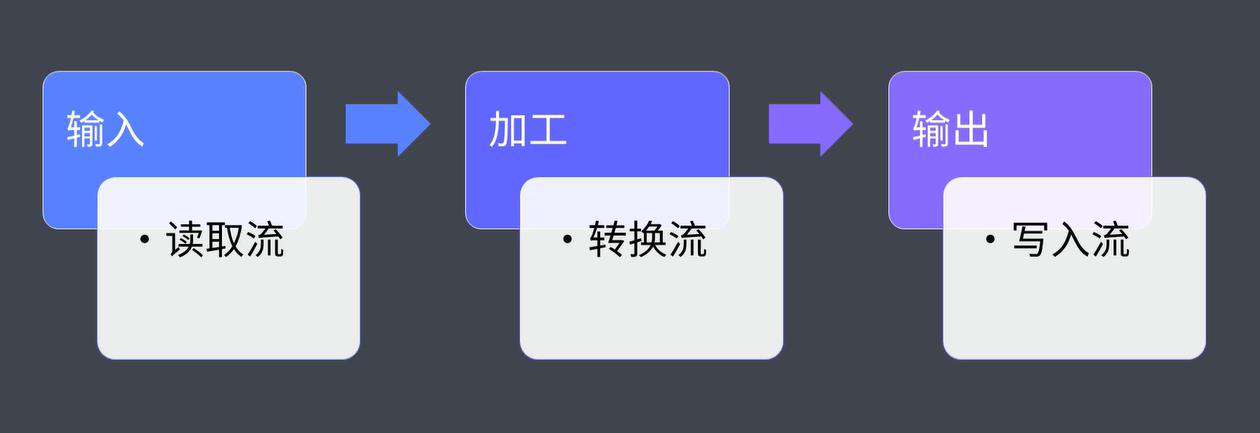
构建过程大多数情况下就是把文件读出来然后进行一些转换,最后写入到另外一个位置
gulp为基于流的构建系统,构建过程使用文件流的方式,原因是gulp希望实现一个构建管道的概念,后续做扩展插件时有比较统一的方式

gulp中常规构建任务的核心构建过程

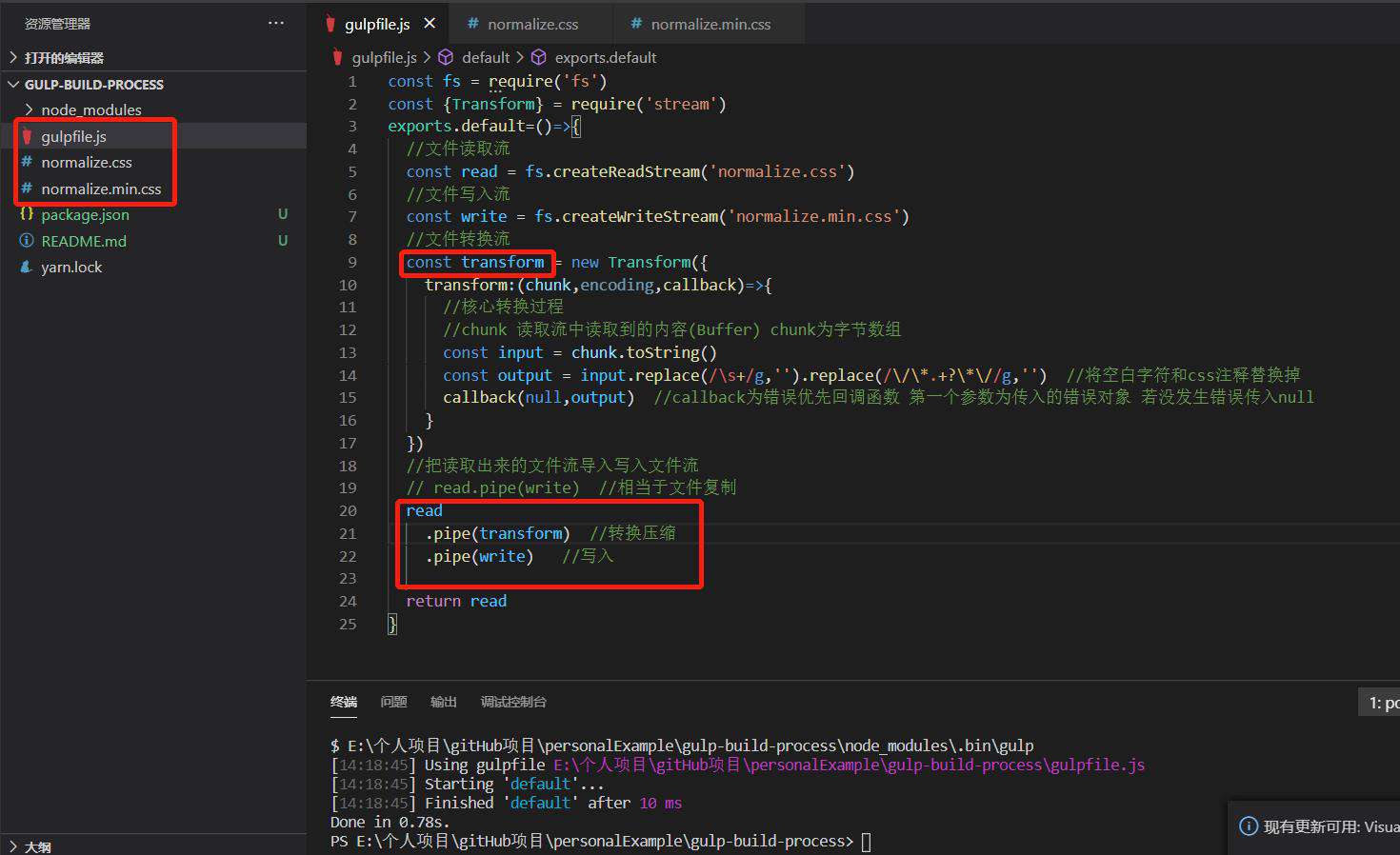
采用底层node API实现一下这个过程,实现过程如下

代码地址为
Gulp文件操作API+插件的使用
通过Gulp创建构建任务时的流程如下:
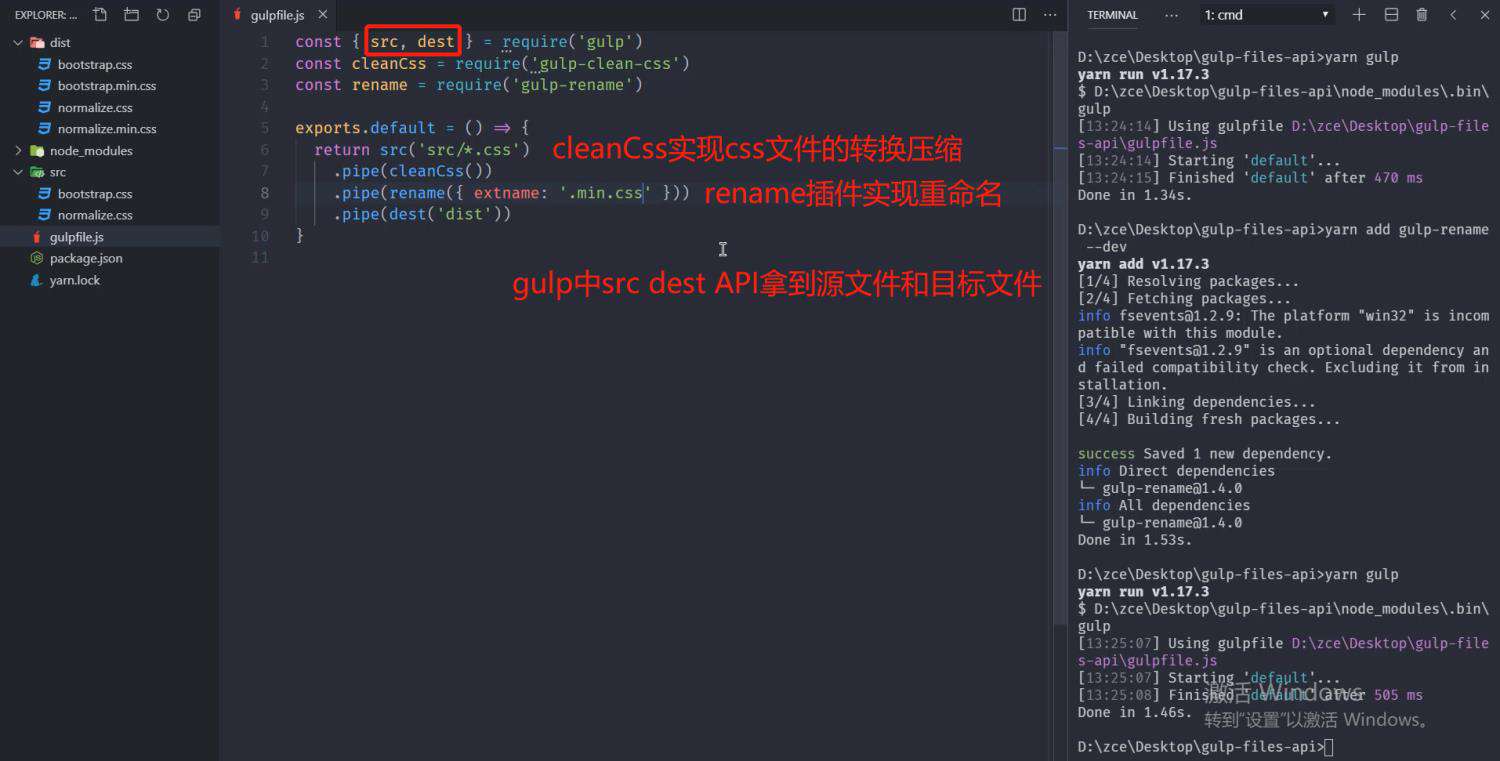
1.通过gulp中src方法创建读取流
2.借助插件提供的转换流来实现文件加工
3.通过gulp中dest方法创建写入流,从而写入到目标文件
//gulp转换流插件的使用
yarn add gulp-clean-css --dev //该插件提供压缩css代码的转换流
yarn add gulp-rename --dev //重命名插件

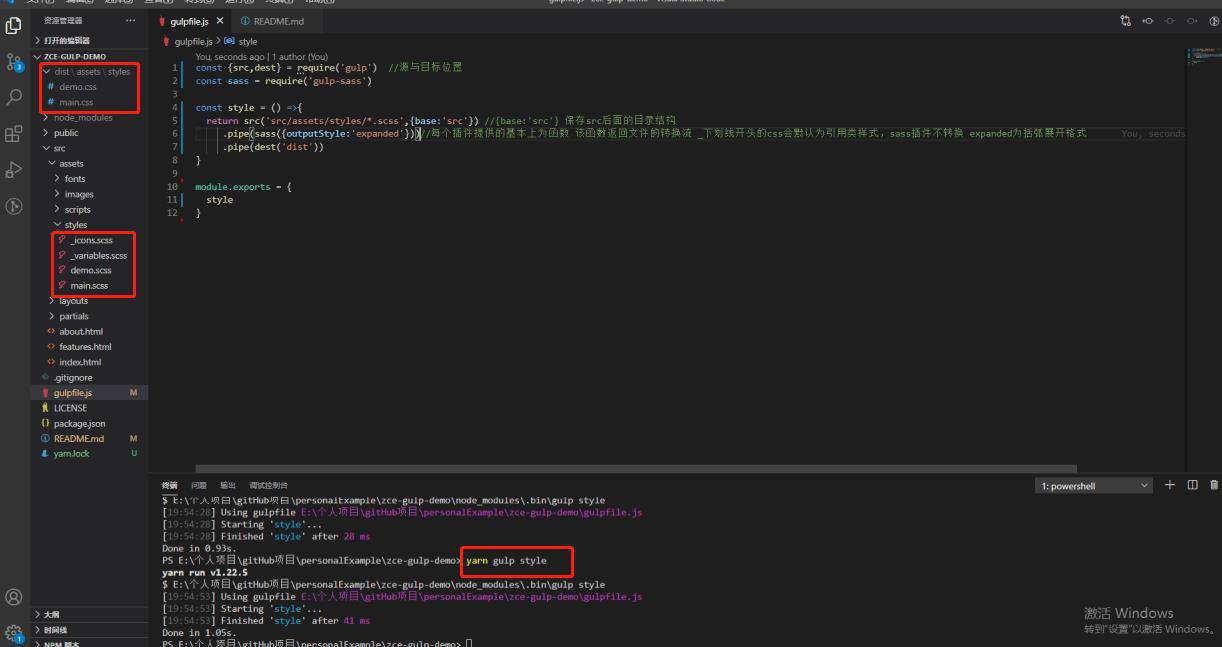
Gulp自动化构建案例——样式编译
案例——采用gulp完成自动化构建工作流
第一步:
yarn add gulp --dev //安装gulp依赖
yarn add gulp-sass --dev //安装gulp-sass插件用于css转换 每个插件提供的基本上为函数 该函数返回文件的转换流
第二步:根目录新建gulpfile.js文件
第三步:
yarn gulp style //style为任务名称

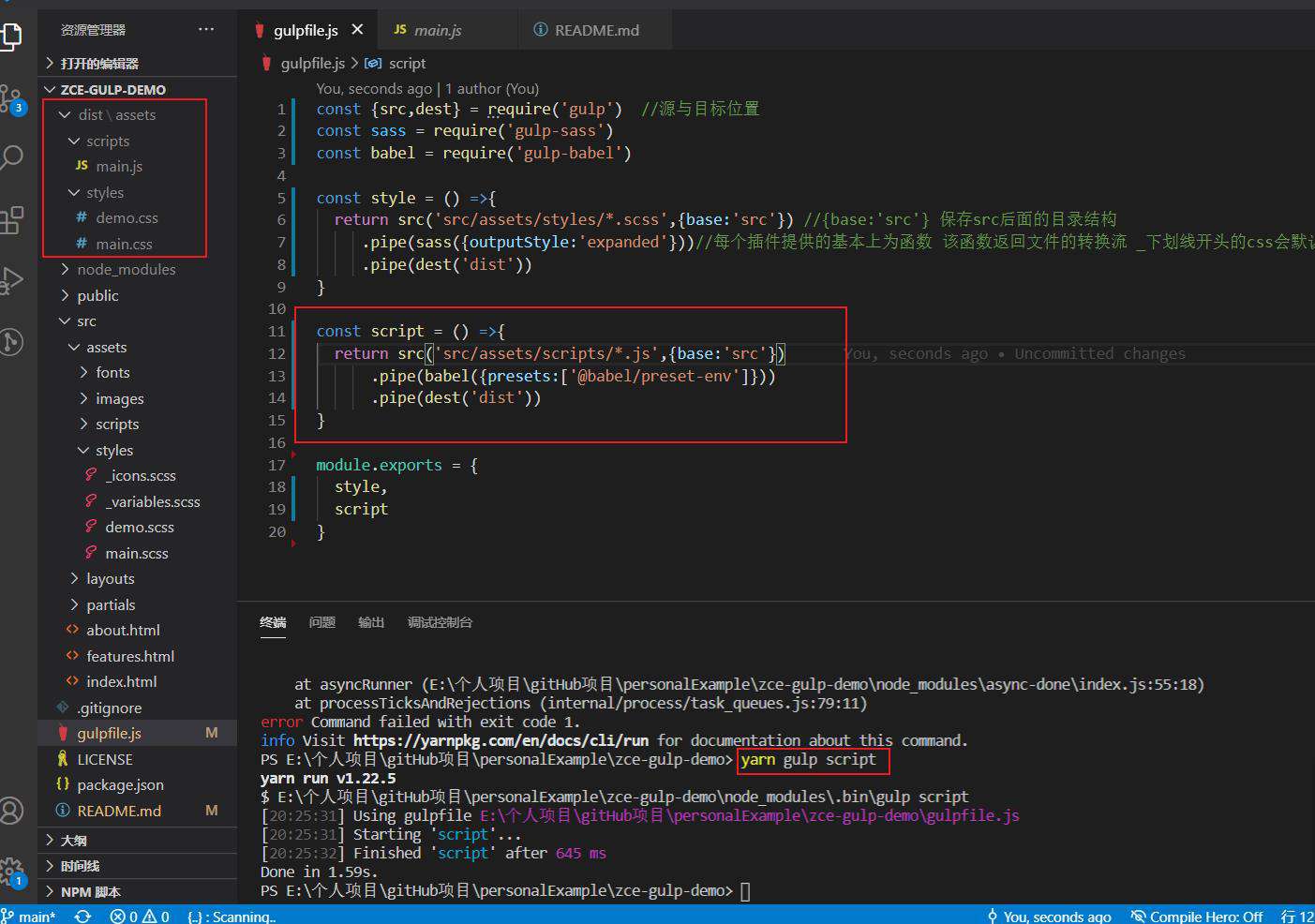
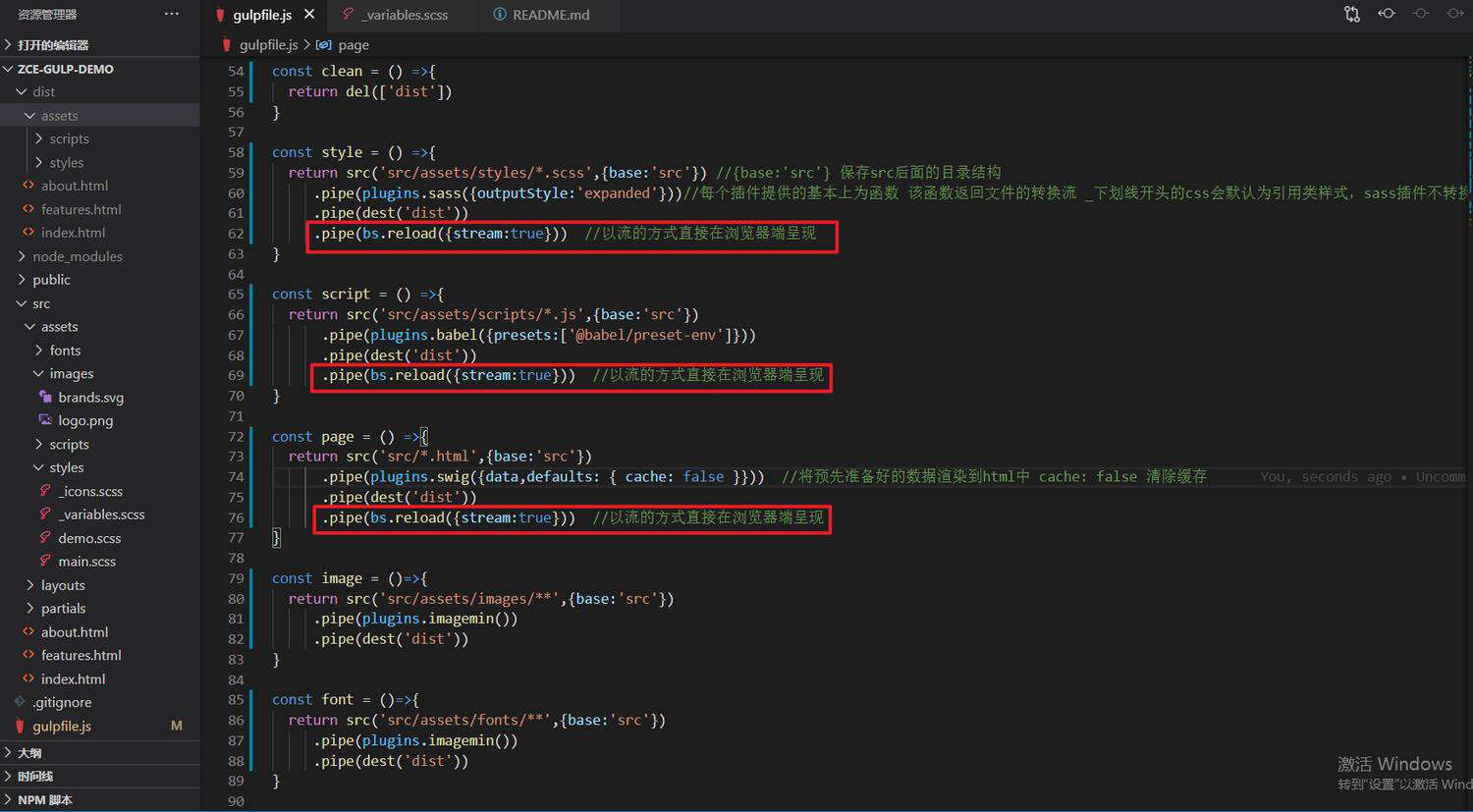
Gulp自动化构建案例——脚本文件编译任务
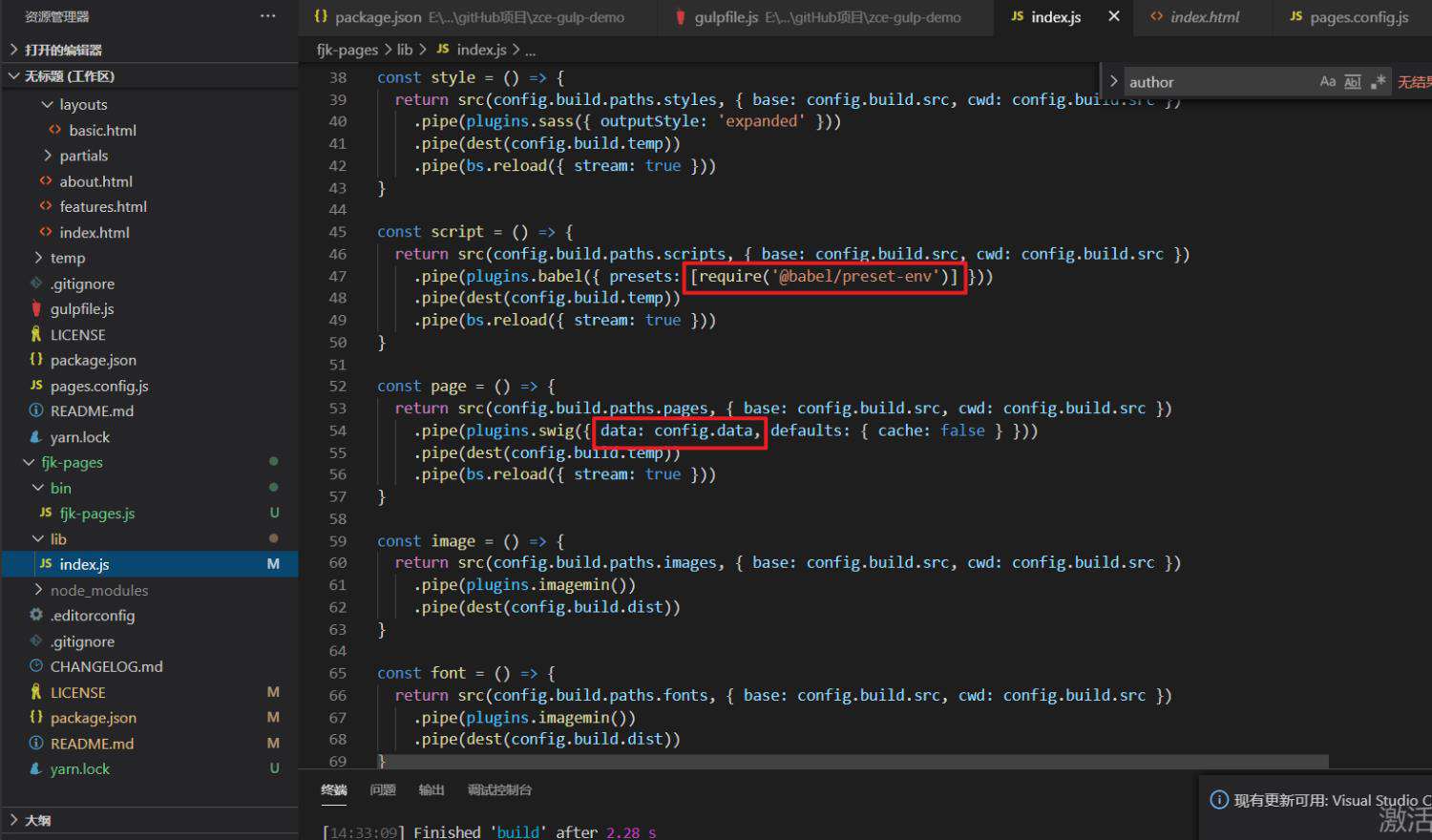
yarn add gulp-babel --dev //安装gulp-babel插件
yarn add @babel/core @babel/preset-env --dev //转换ES新特性 babel只是提供一个转换平台,需要babel提供的插件来完成转换 可在.babelrc里面配置

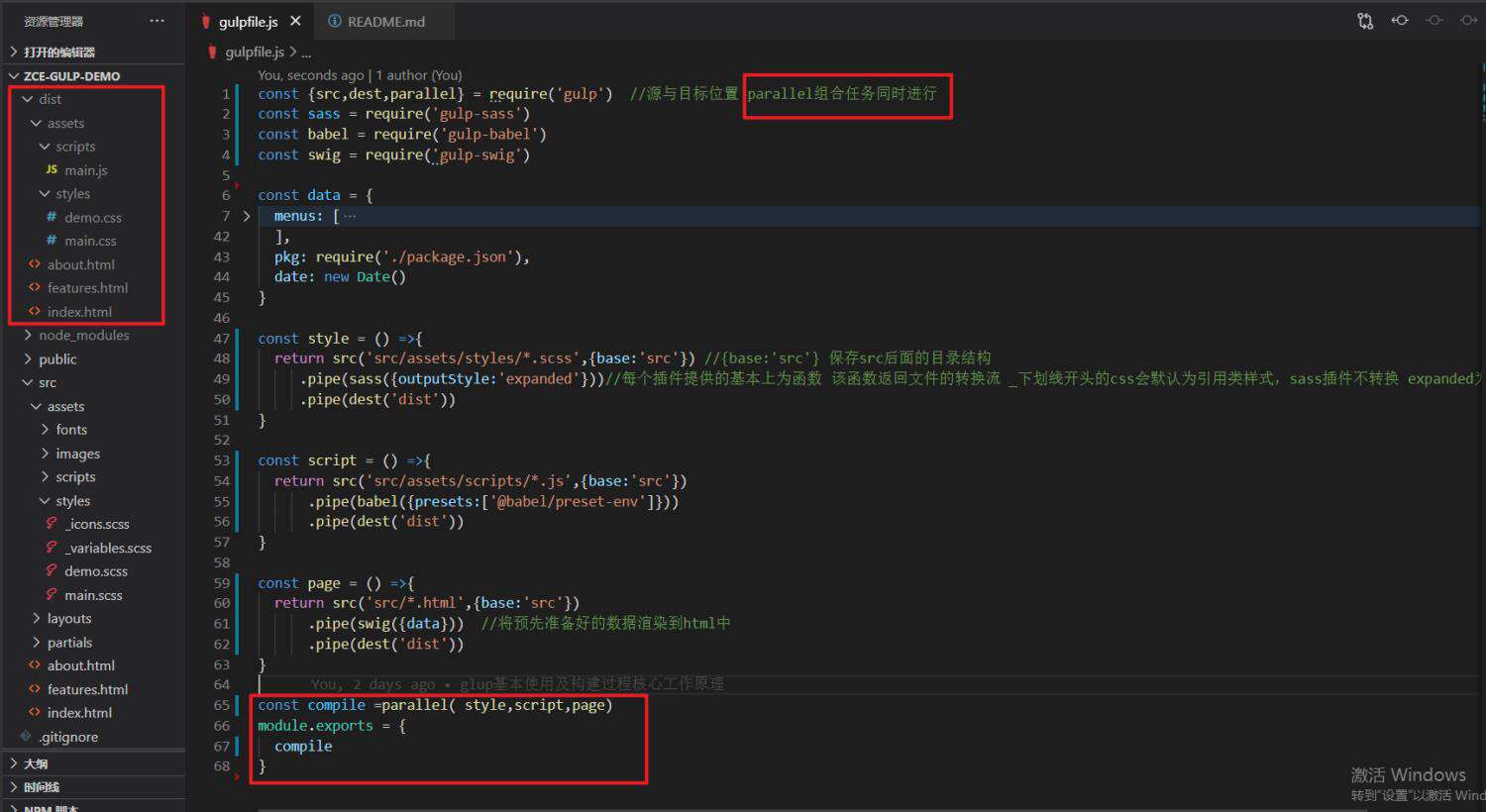
Gulp自动化构建案例——页面文件编译任务
yarn add gulp-swig --dev //gulp-swig插件用来转换模板引擎

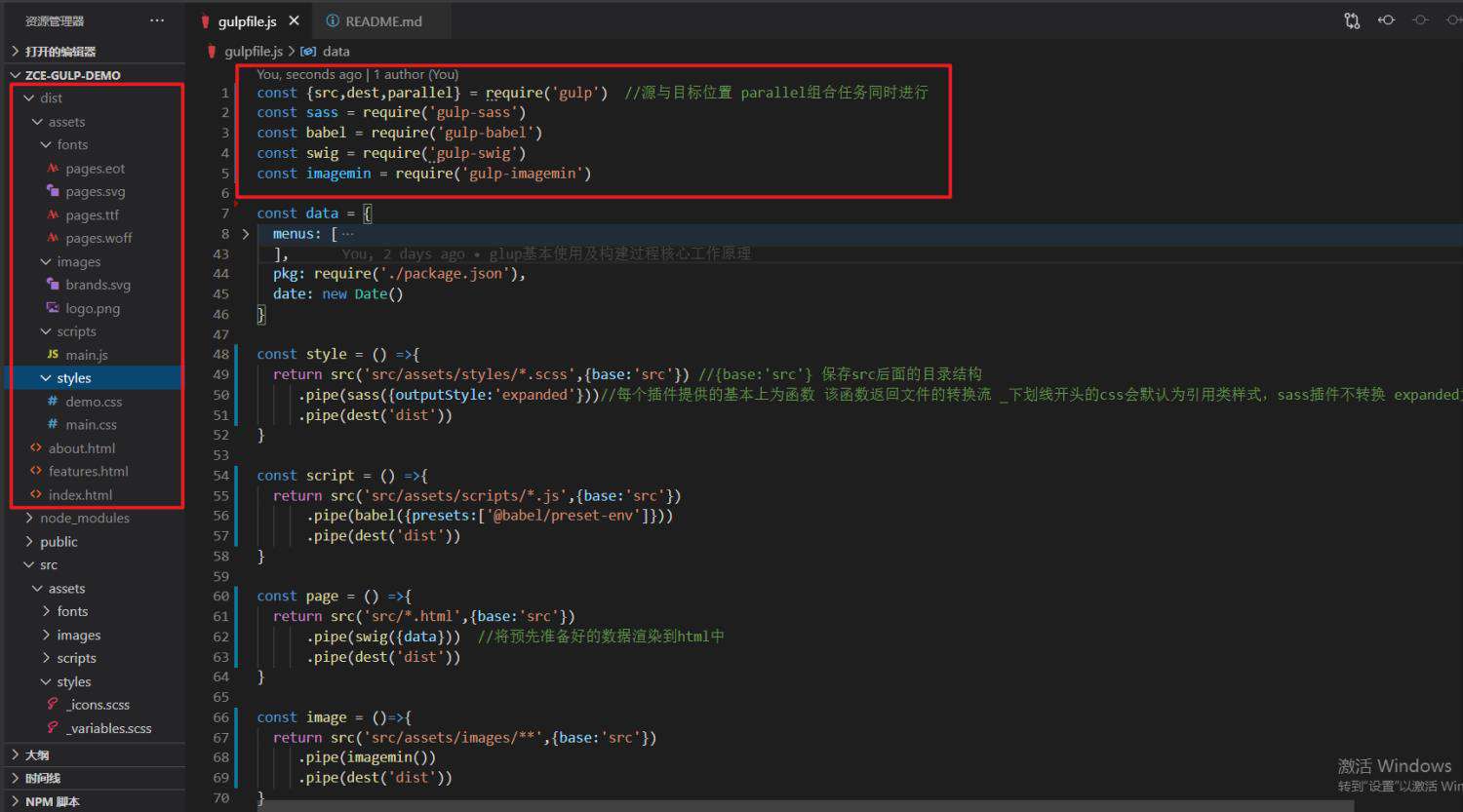
Gulp自动化构建案例——图片和字体文件转换
yarn add gulp-imagemin --dev //gulp-imagemin为图片压缩插件


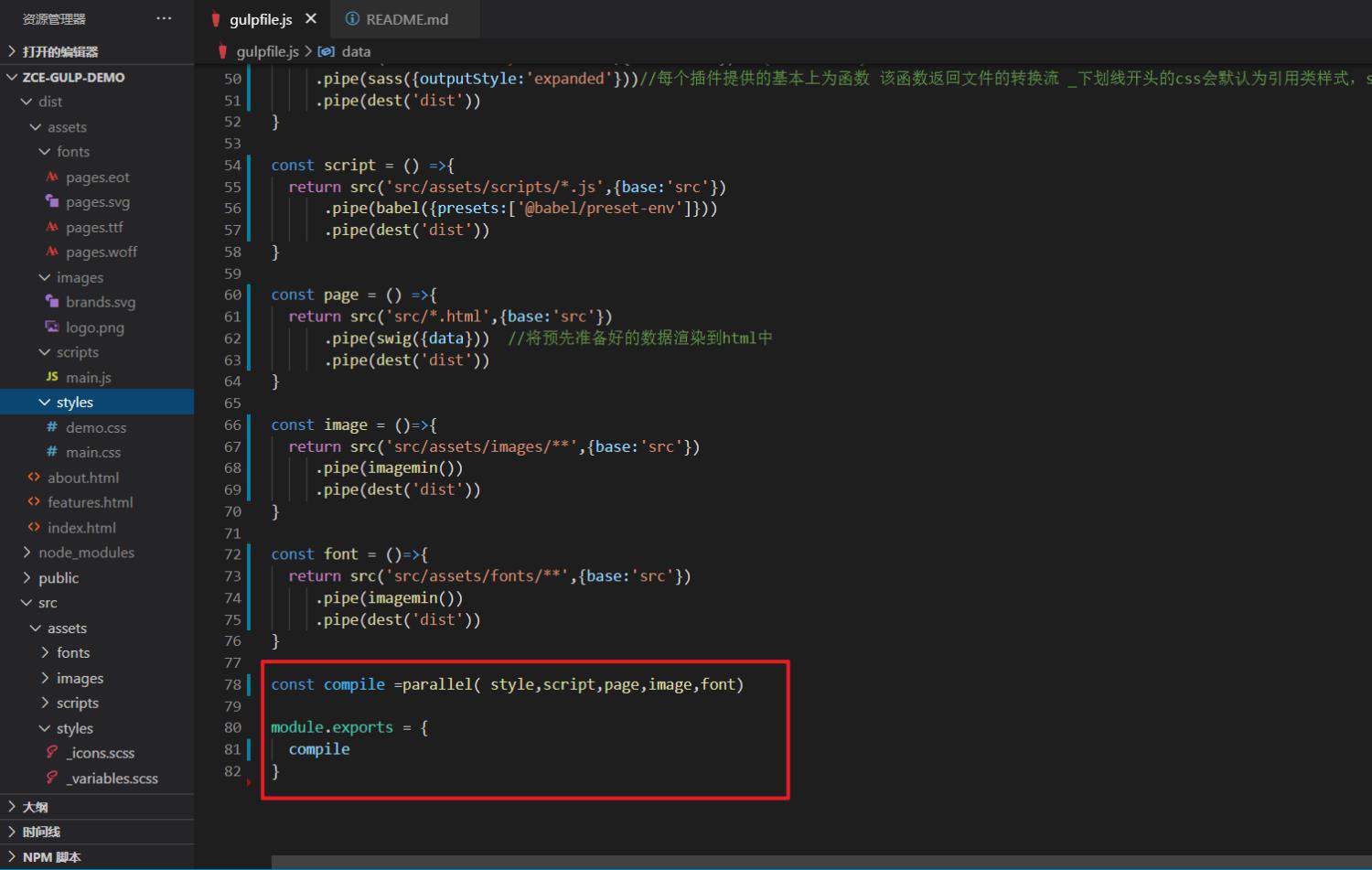
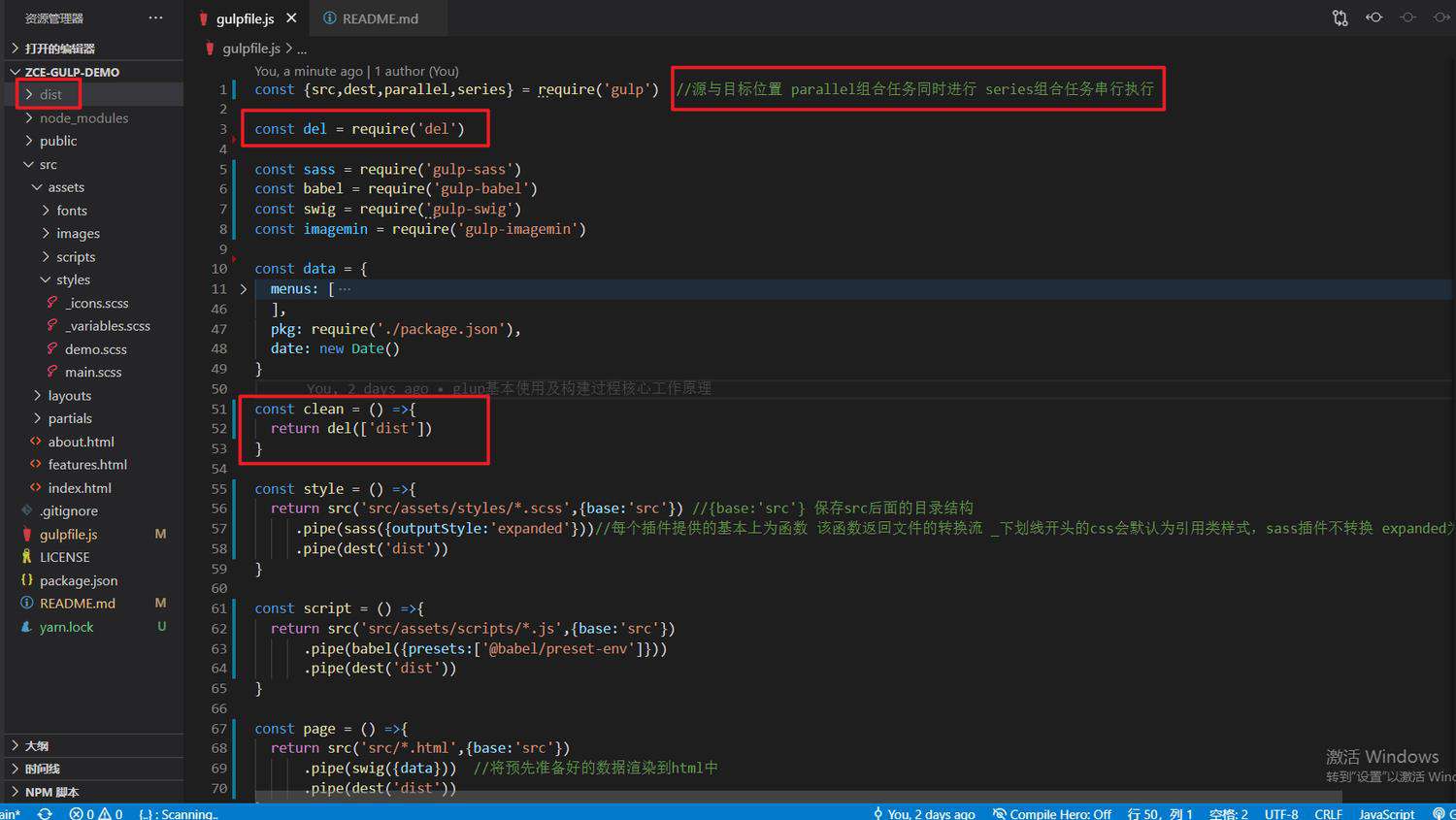
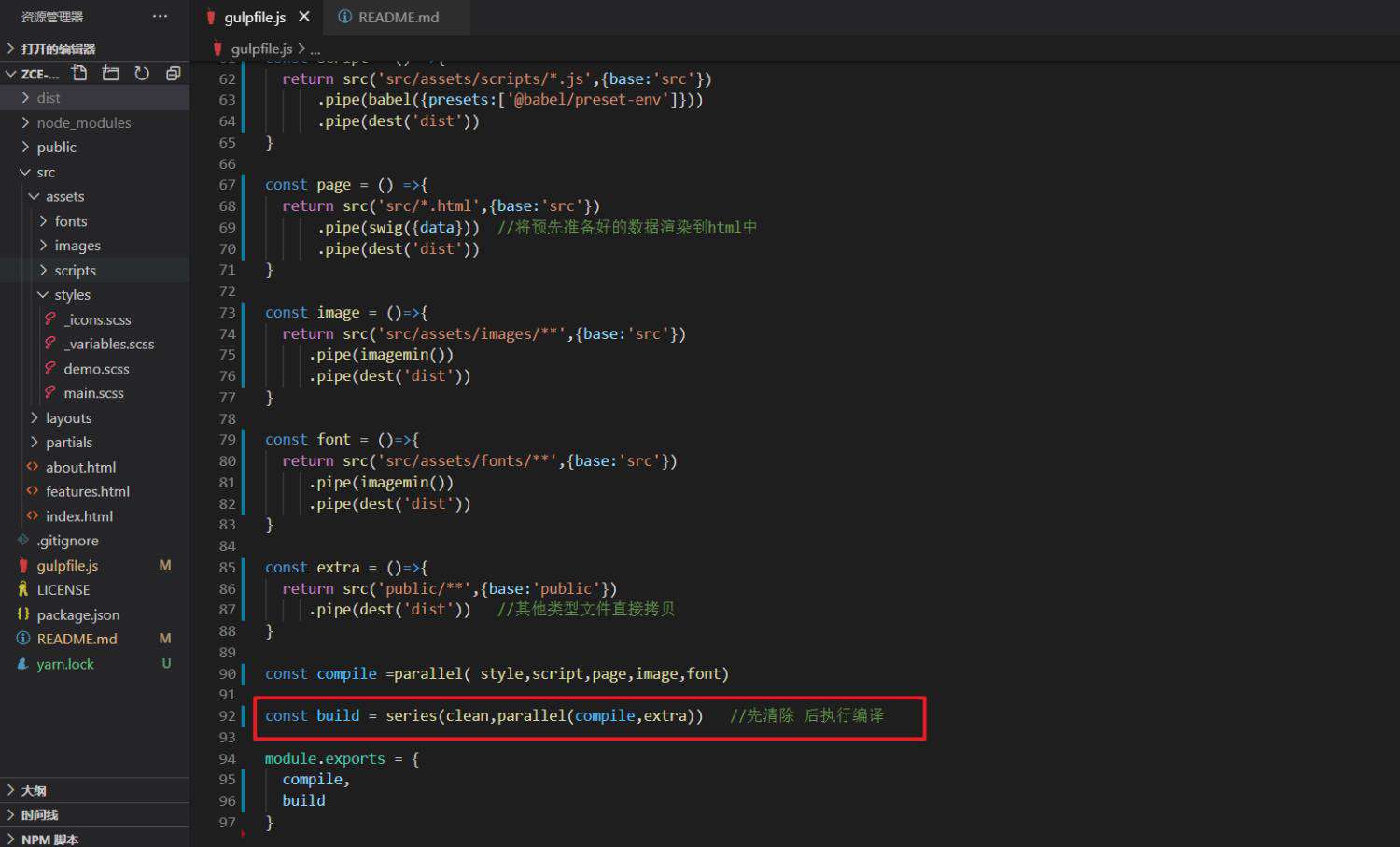
Gulp自动化构建案例——其他文件及文件清除
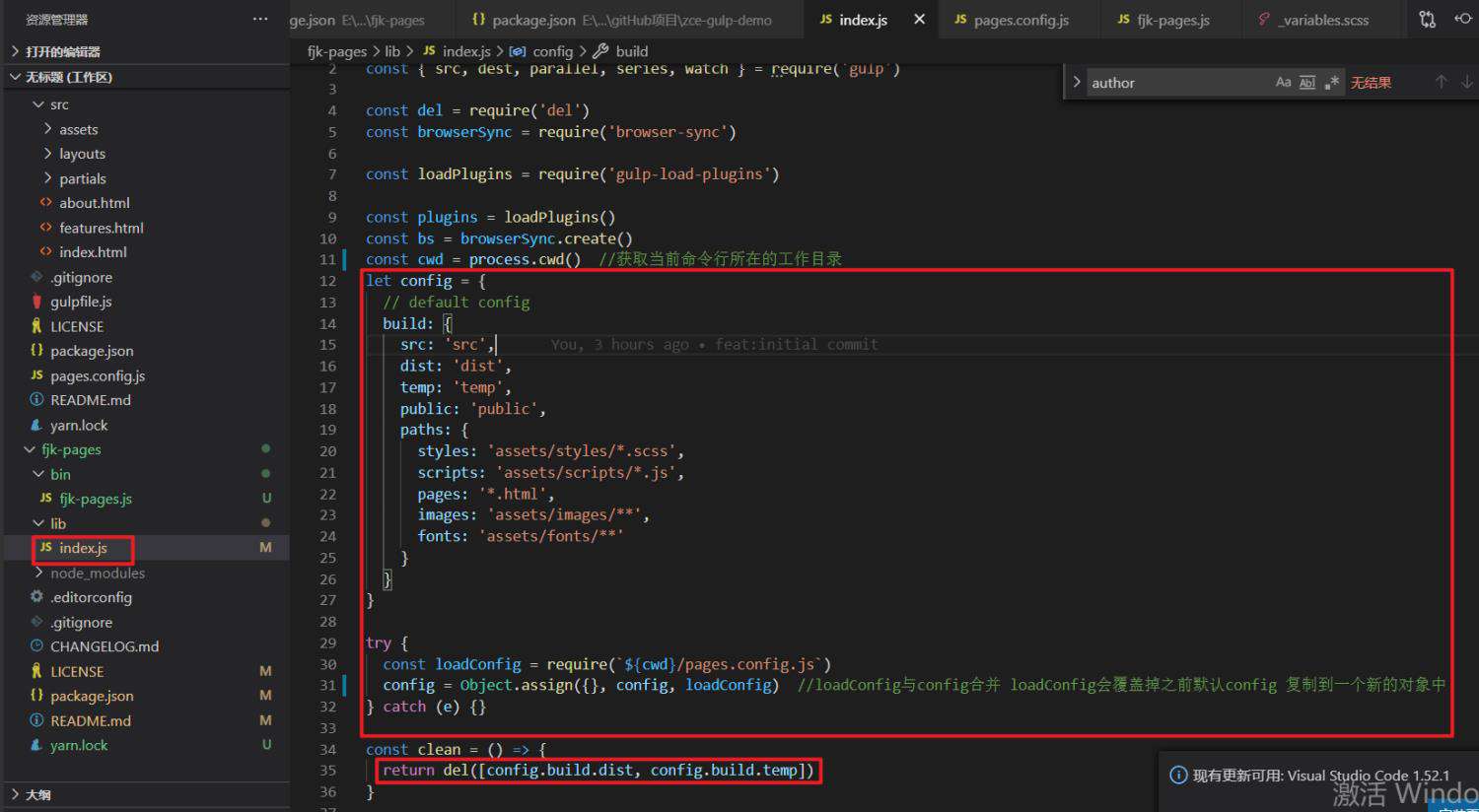
yarn add del --dev //不属于gulp插件 del(['dist'])可删除任意文件目录
yarn gulp build //执行方式


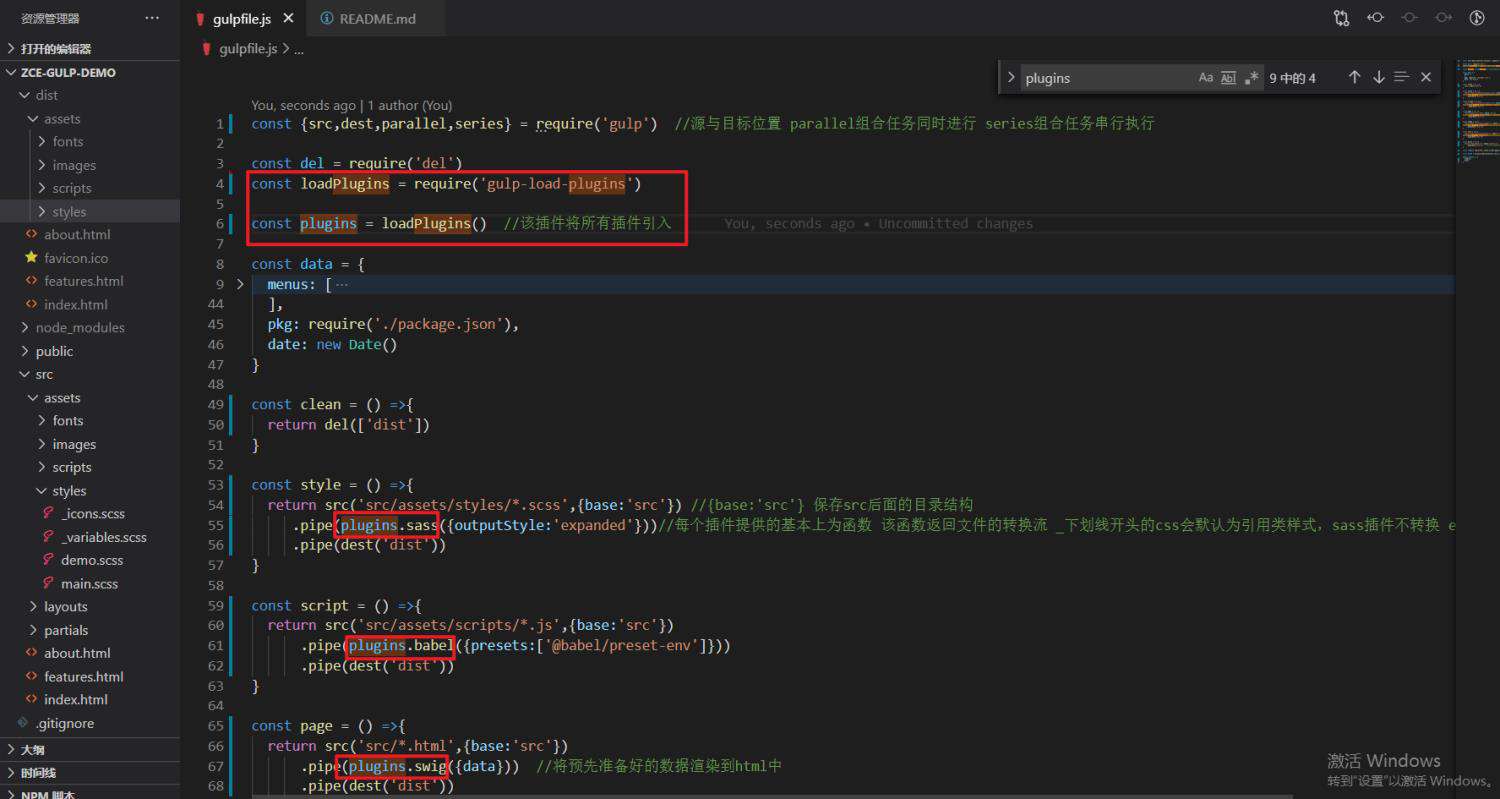
Gulp自动化构建案例——自动加载插件
yarn add gulp-load-plugins --dev //该插件避免require方式加载插件 自动化加载

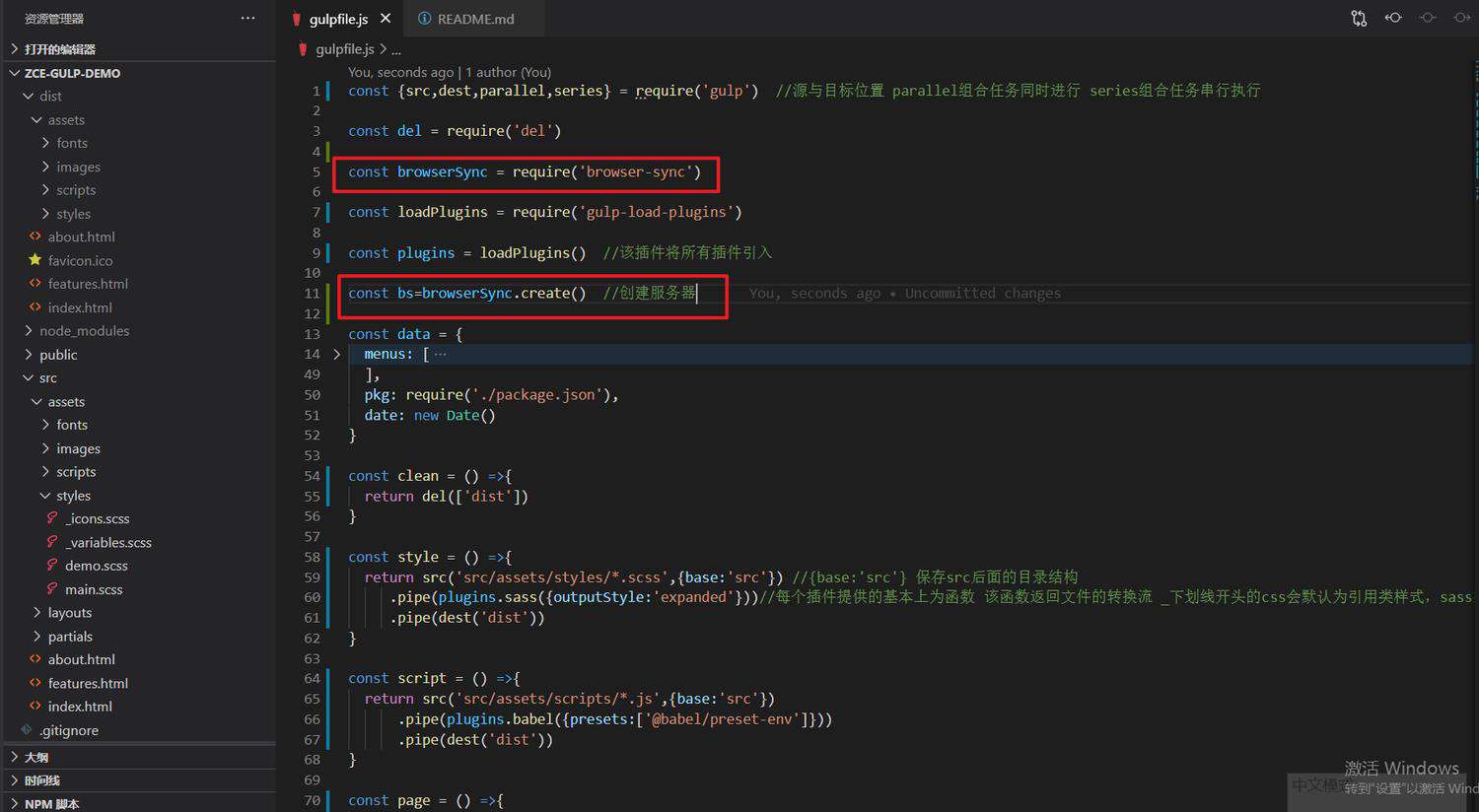
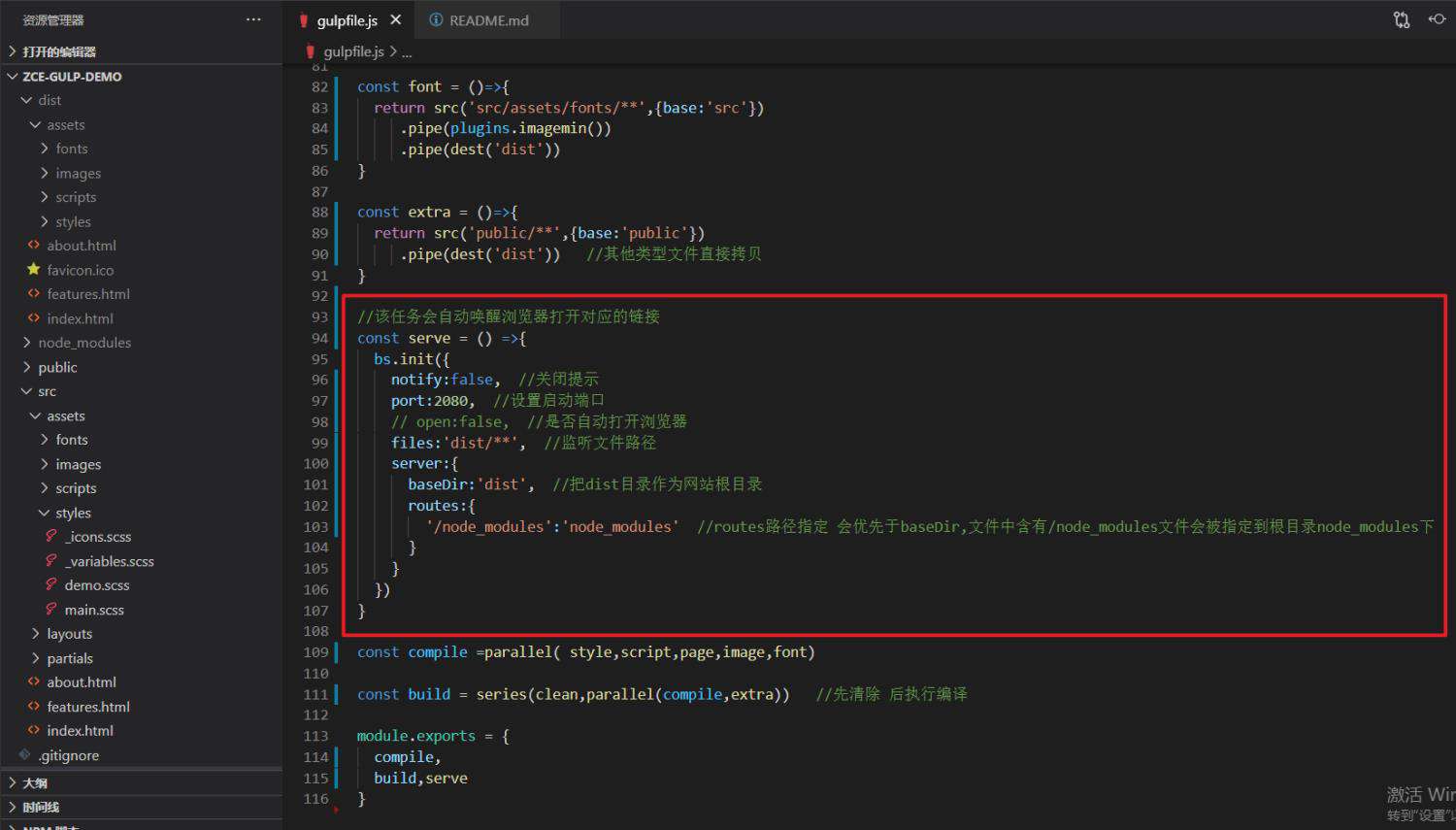
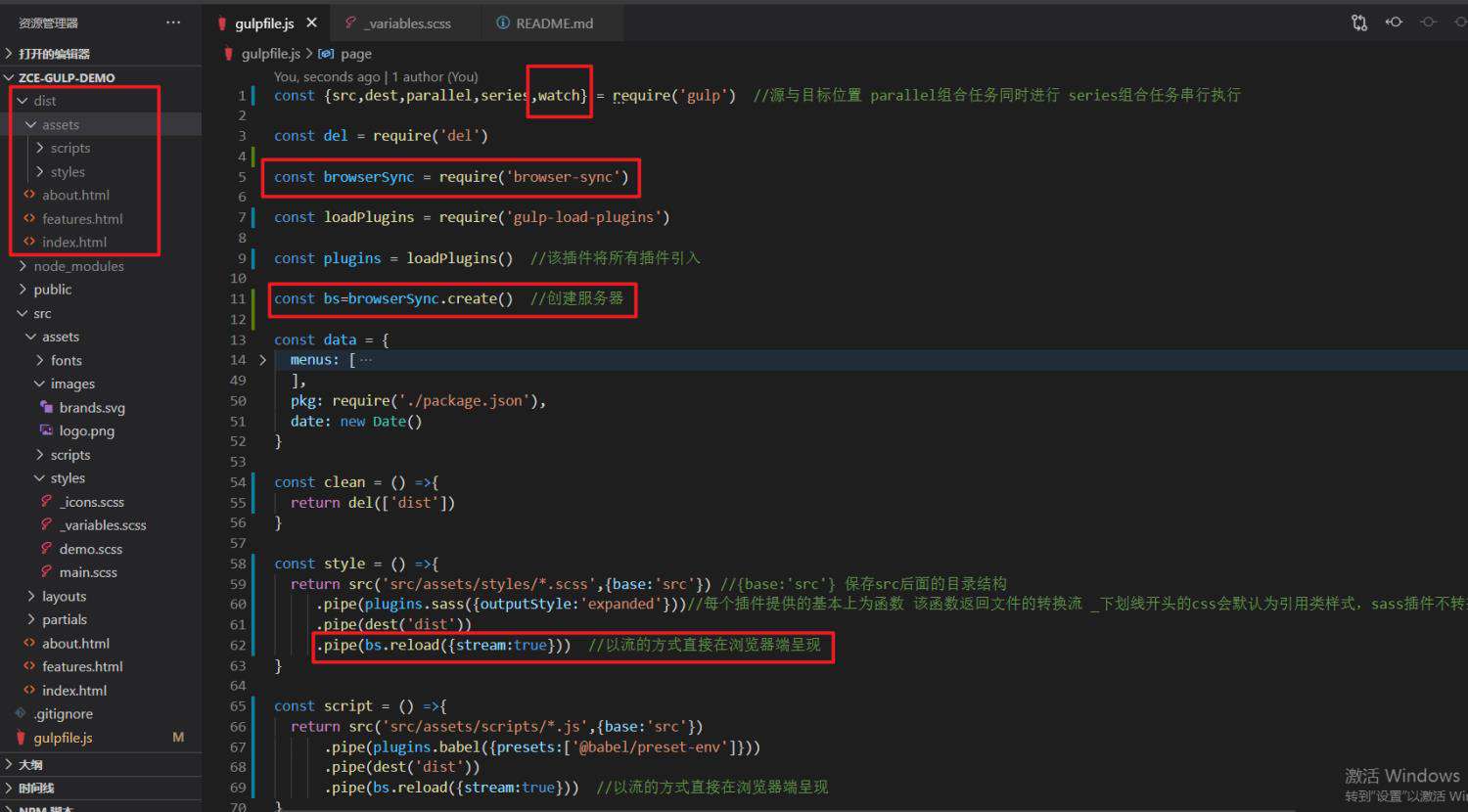
Gulp自动化构建案例——热更新开发服务器
yarn add browser-sync --dev //提供一个开发服务器 代码修改后自动热更新到浏览器及时看到最新页面效果
yarn gulp serve //执行serve任务
实现修改dist下所有任意文件浏览器自动更新


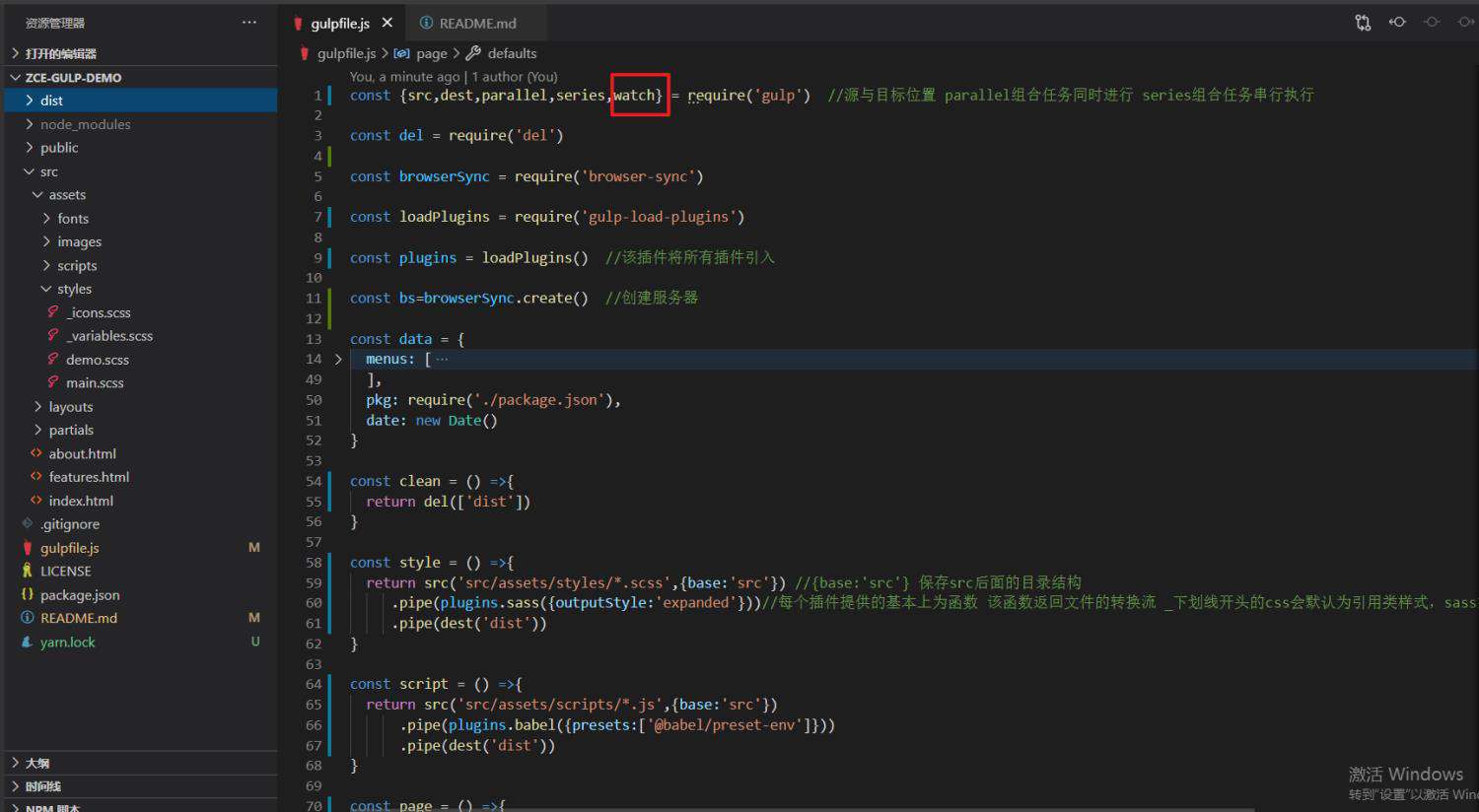
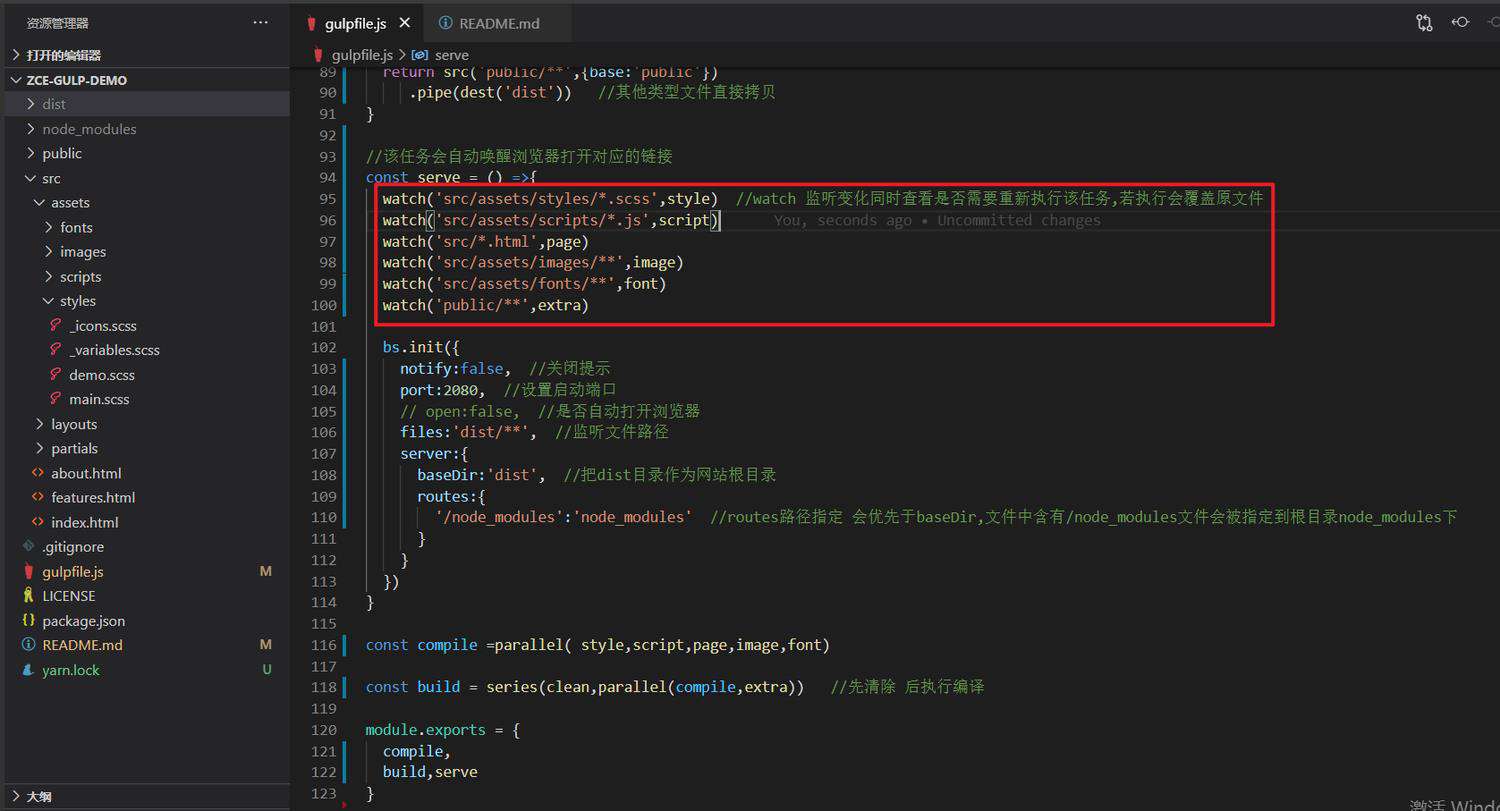
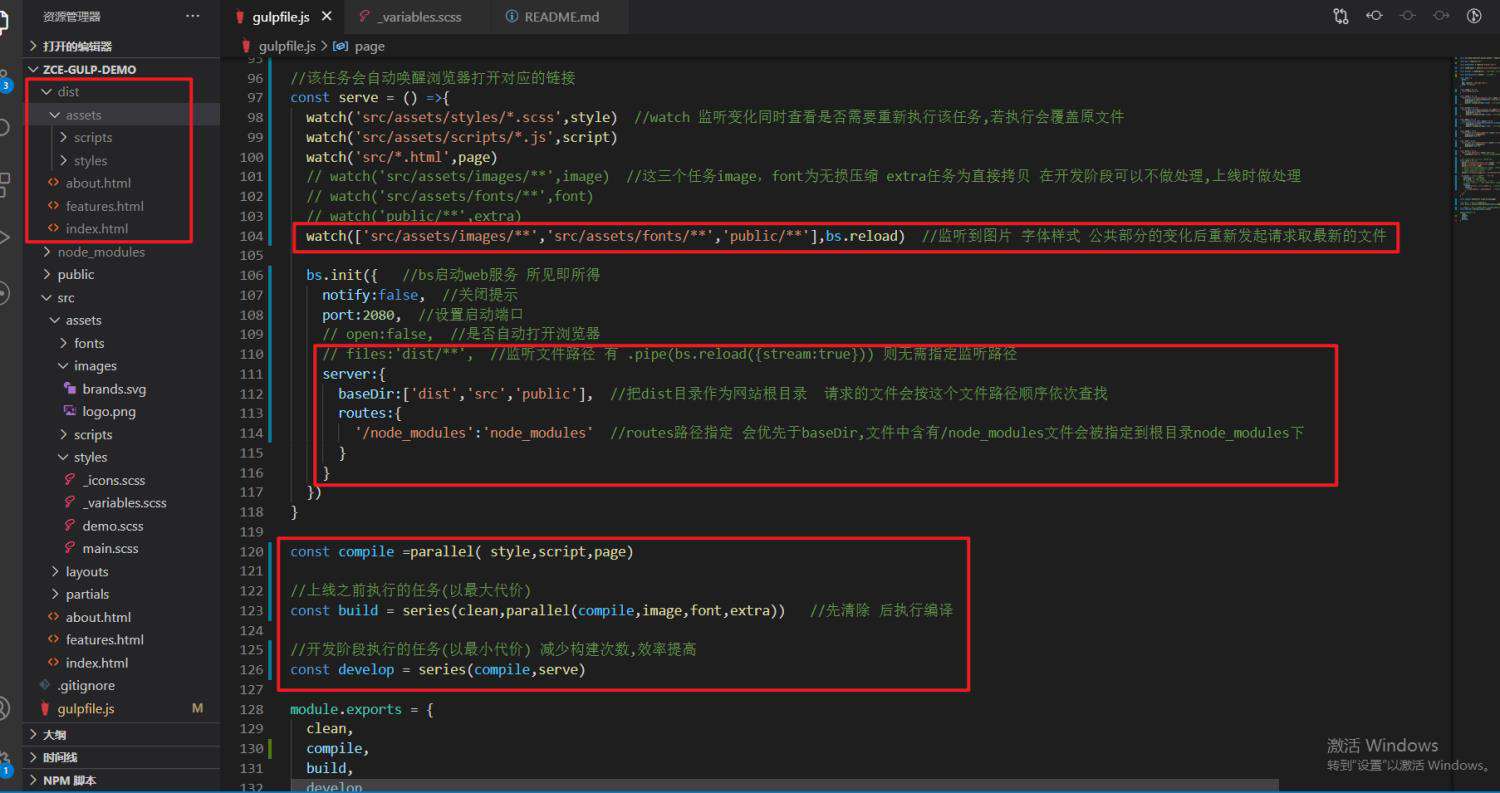
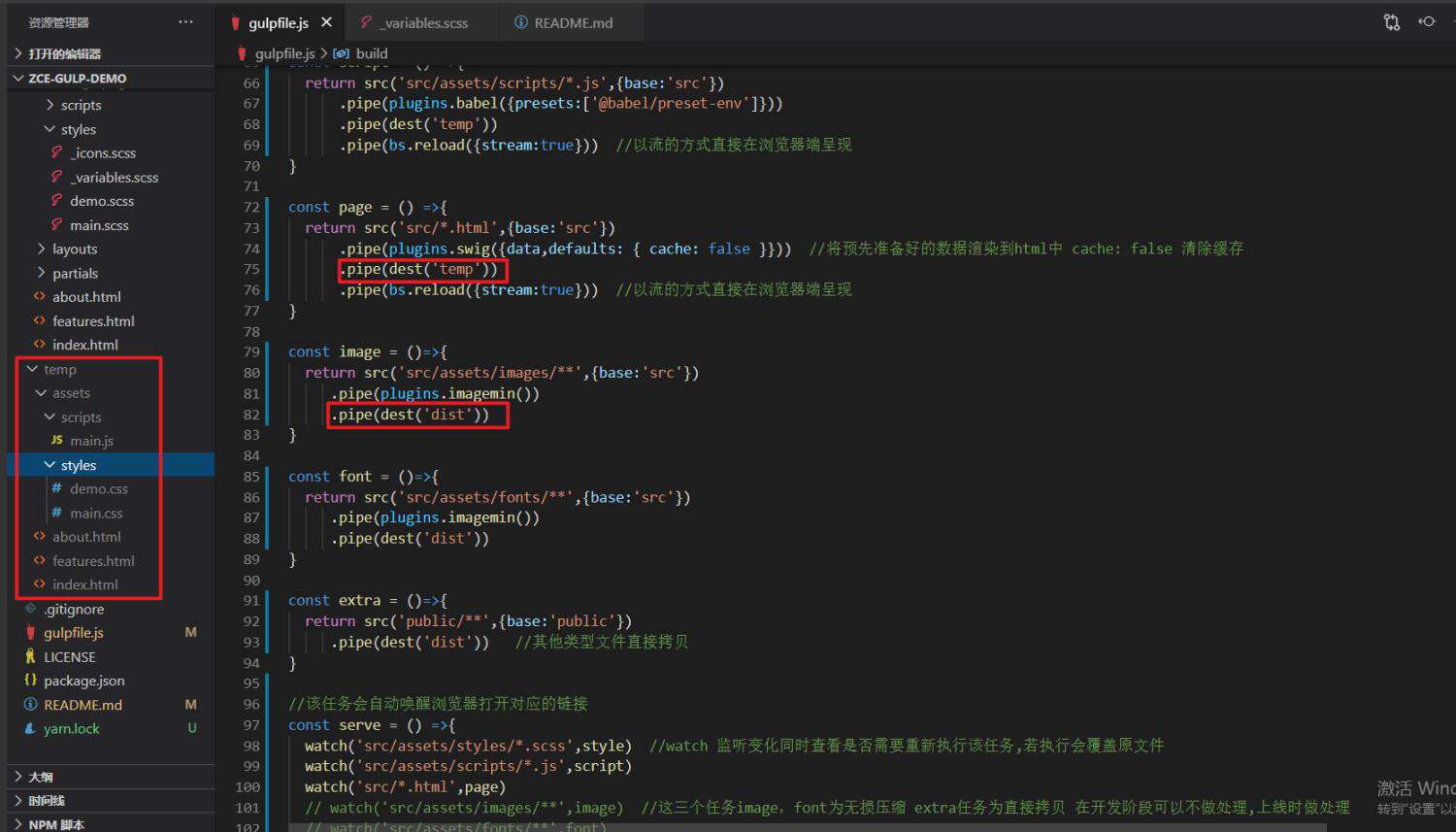
Gulp自动化构建案例——监听变化以及构建过程优化
yarn gulp serve //执行serve任务
实现修改src下所有任意文件浏览器自动更新


构建过程优化——开发阶段以最小代价呈现
yarn gulp develop //开发阶段 不执行图片 文字样式 公共部分的压缩
yarn gulp build //上线阶段 全部执行编译 bs.init() 针对开发阶段



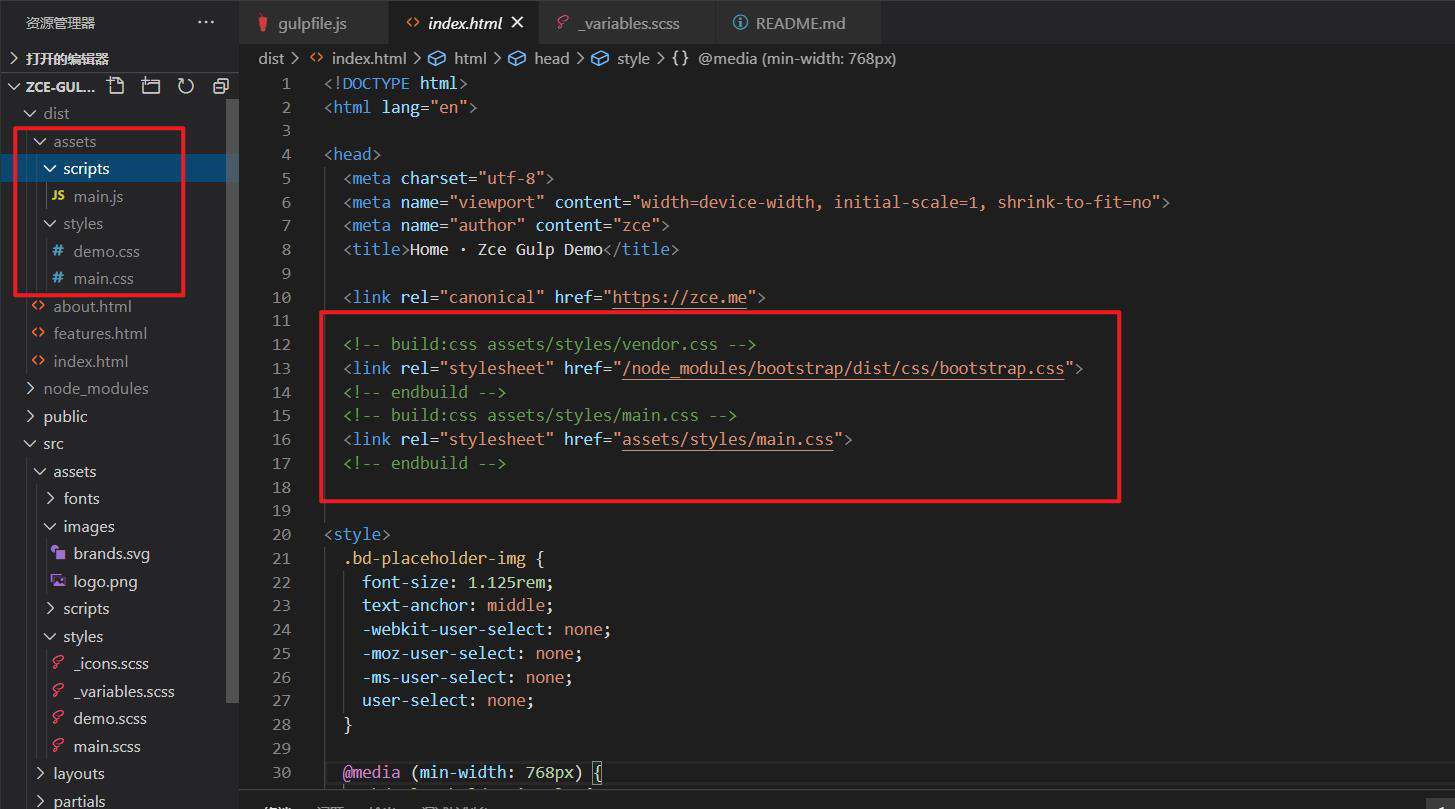
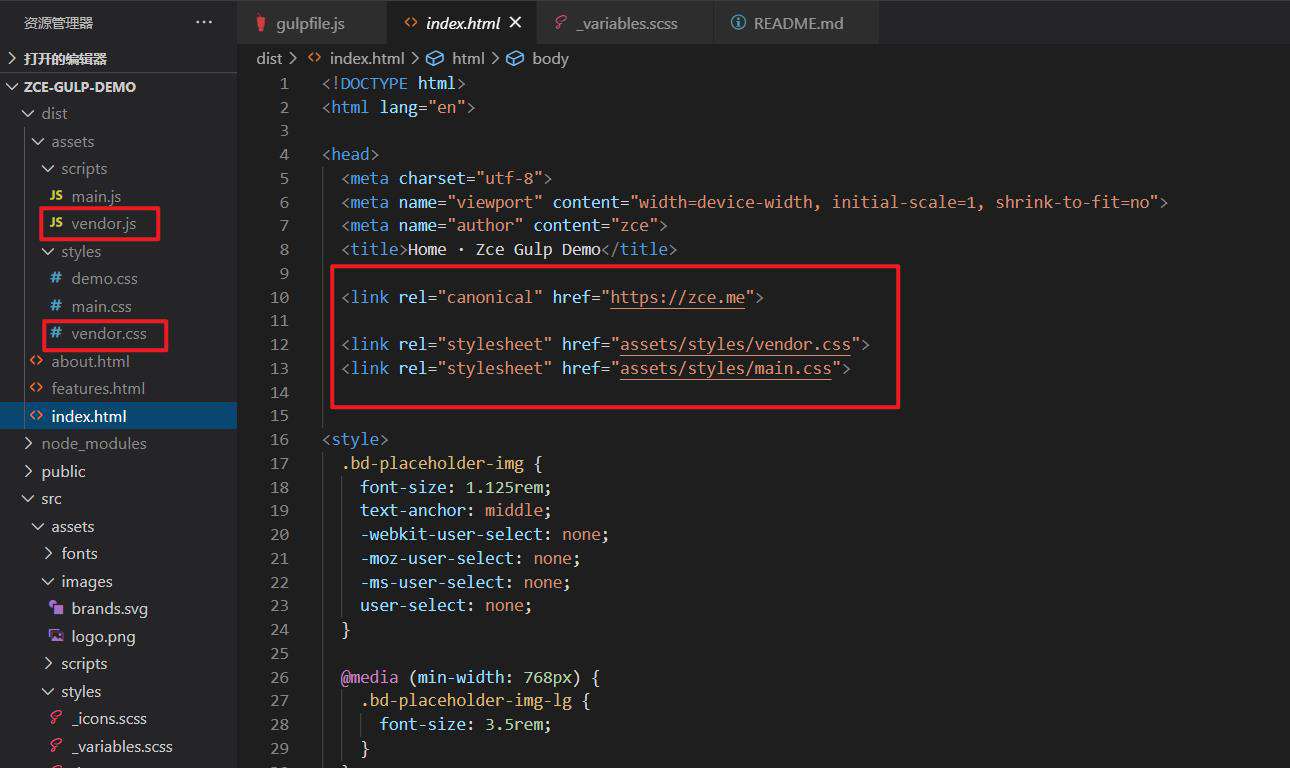
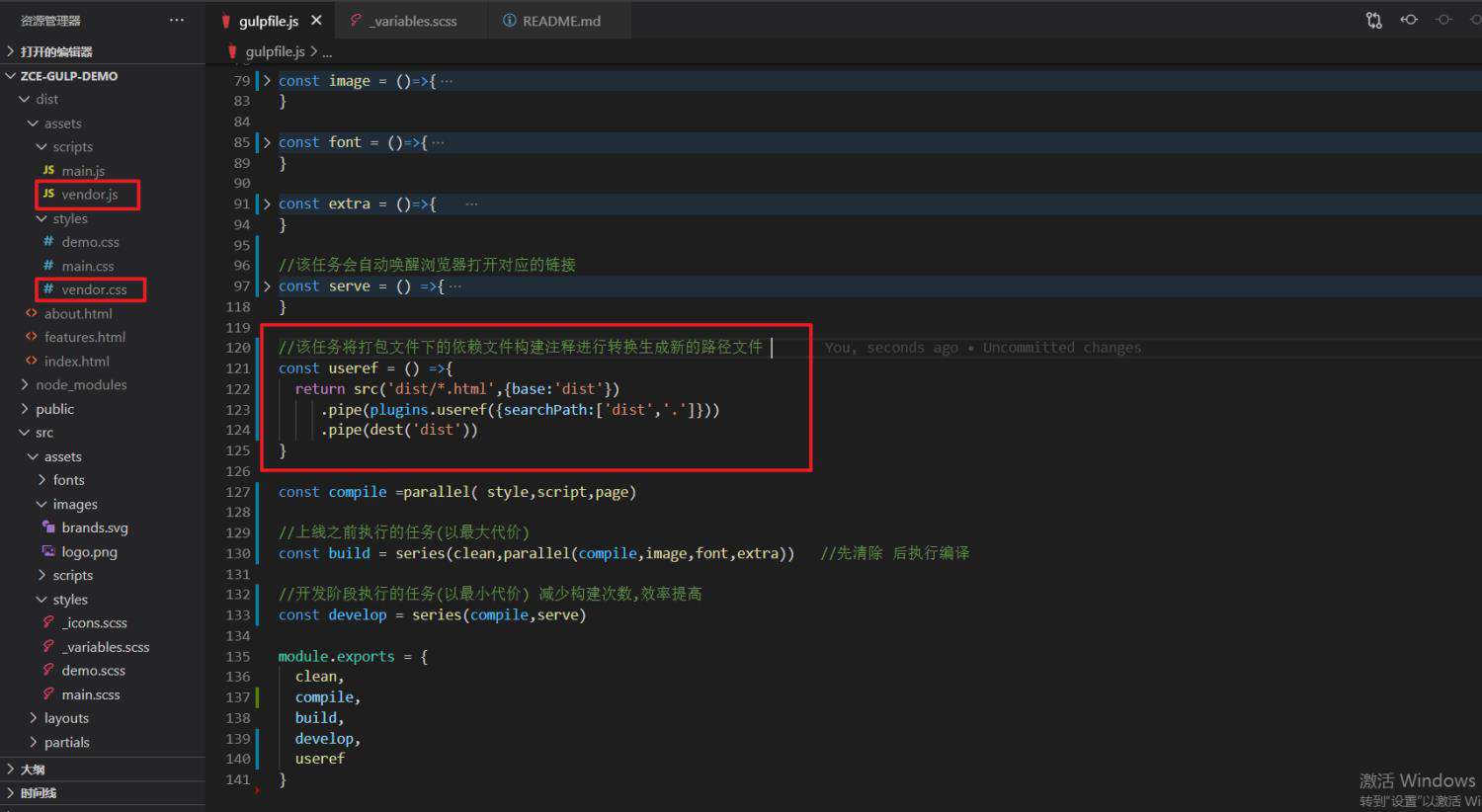
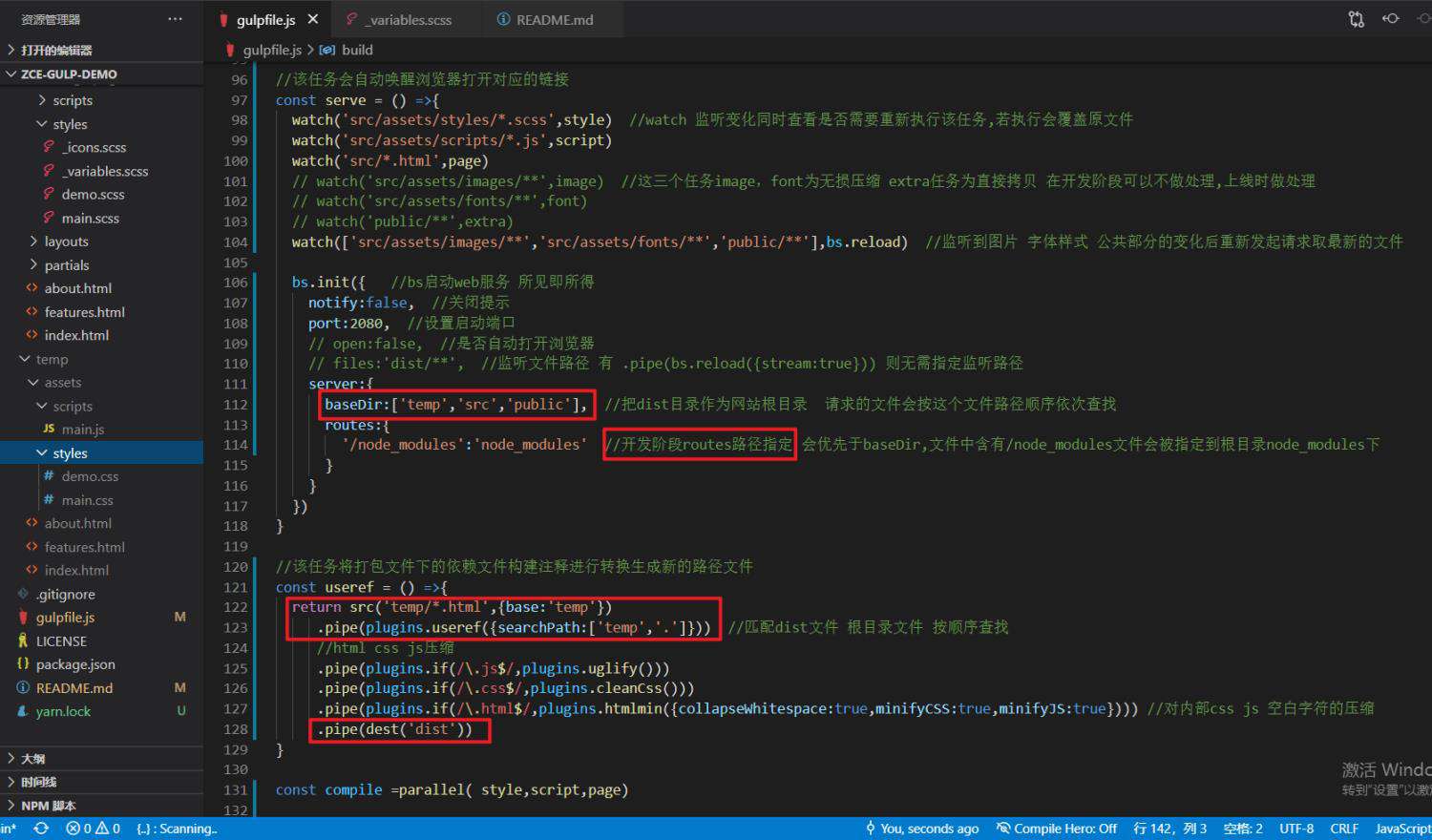
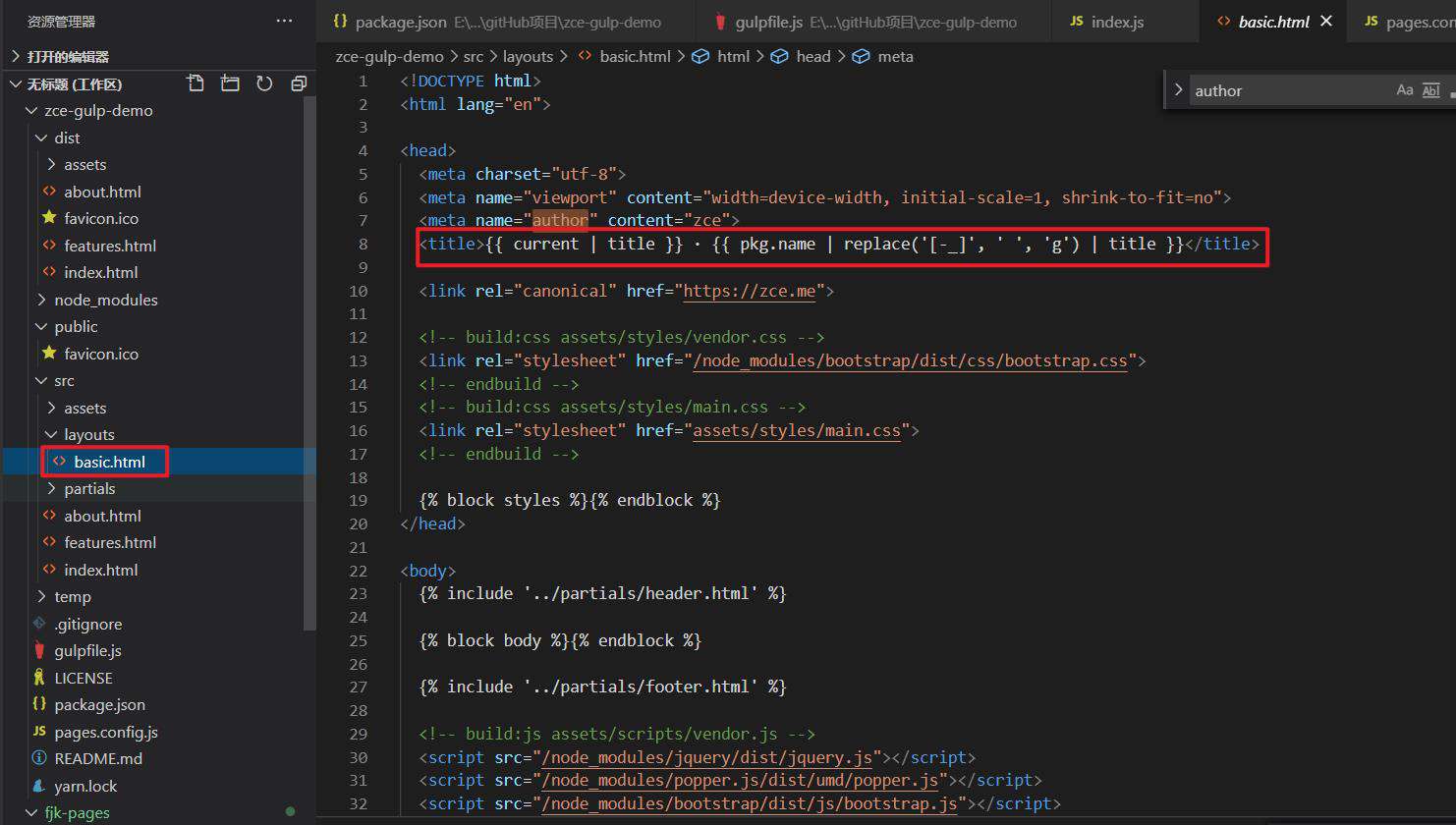
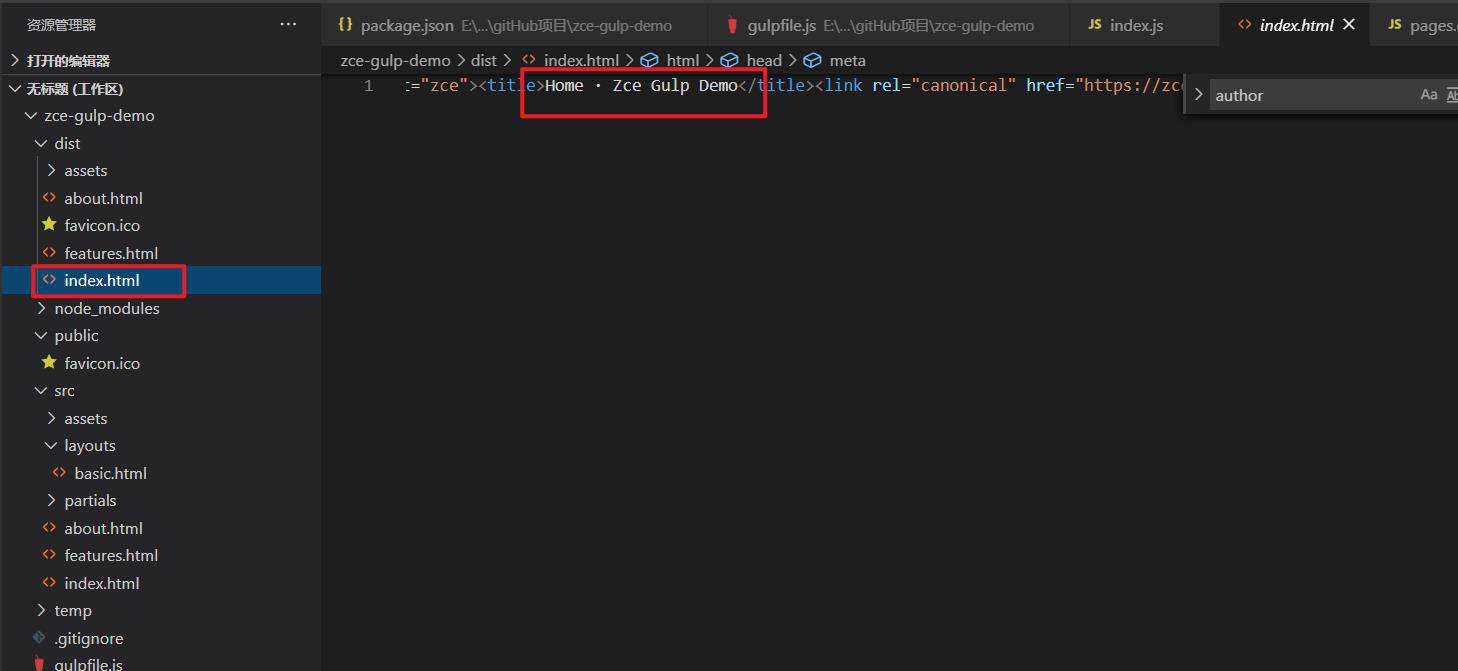
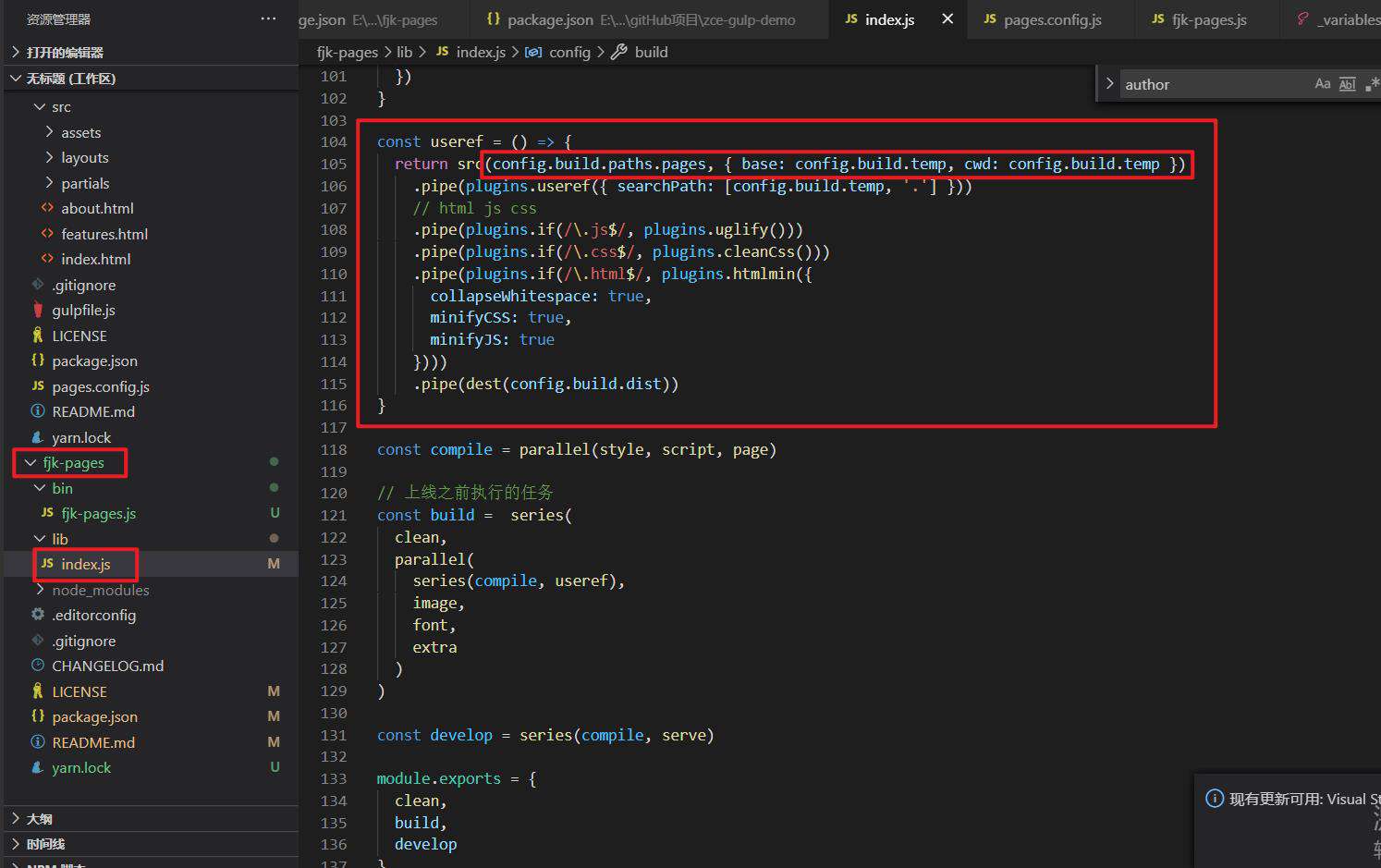
Gulp自动化构建案例——useref文件引用处理
yarn add gulp-useref --dev //将打包文件的其他文件依赖处理压缩 将构建注释进行转换生成新的路径文件 针对上线环境
yarn gulp useref
执行前

执行后

代码如下

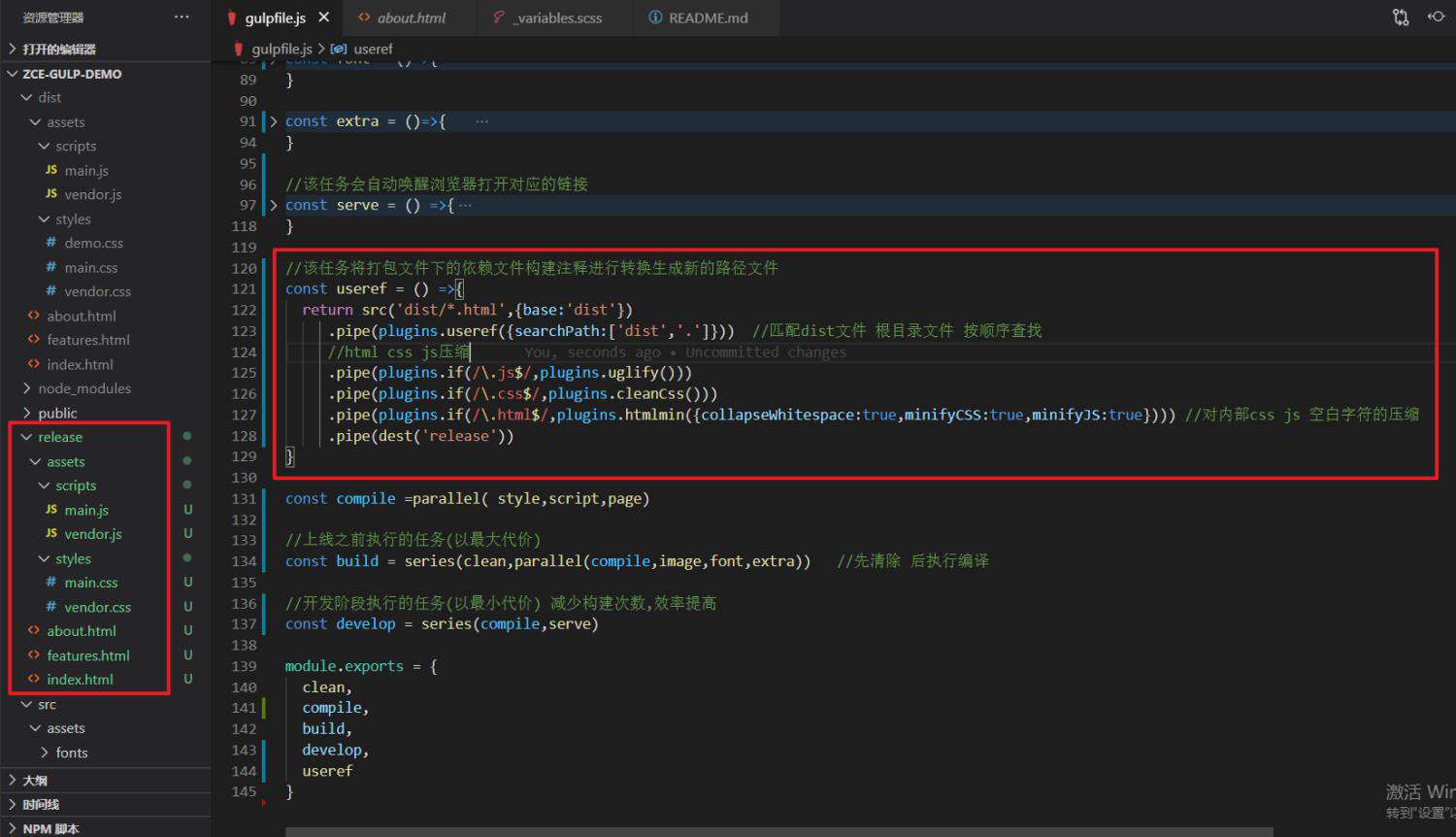
Gulp自动化构建案例——分别压缩HTML CSS JavaScript
yarn add gulp-htmlmin gulp-uglify gulp-clean-css --dev //分别压缩html css javascript插件
yarn add gulp-if --dev //判断条件插件
yarn gulp useref //执行命令

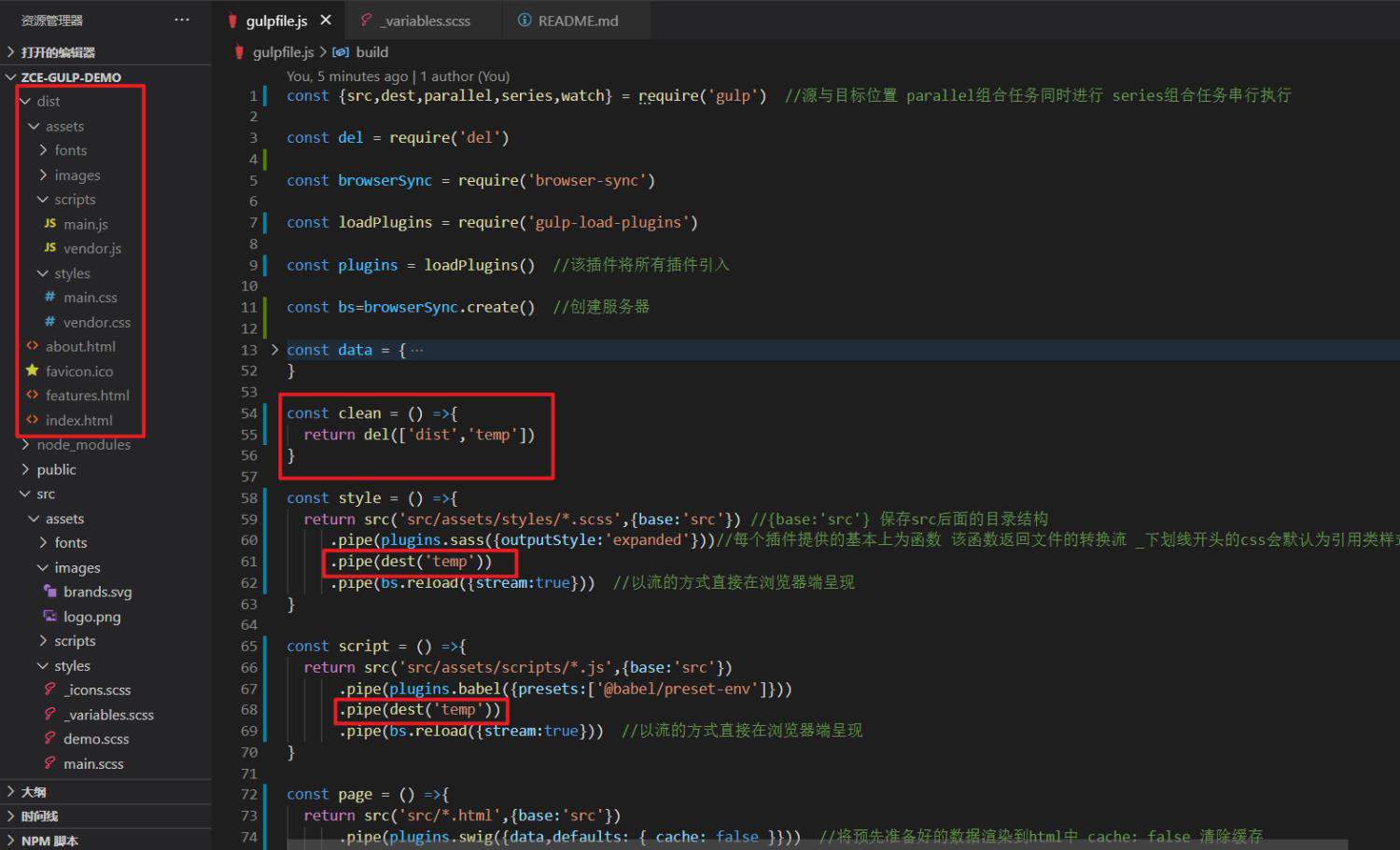
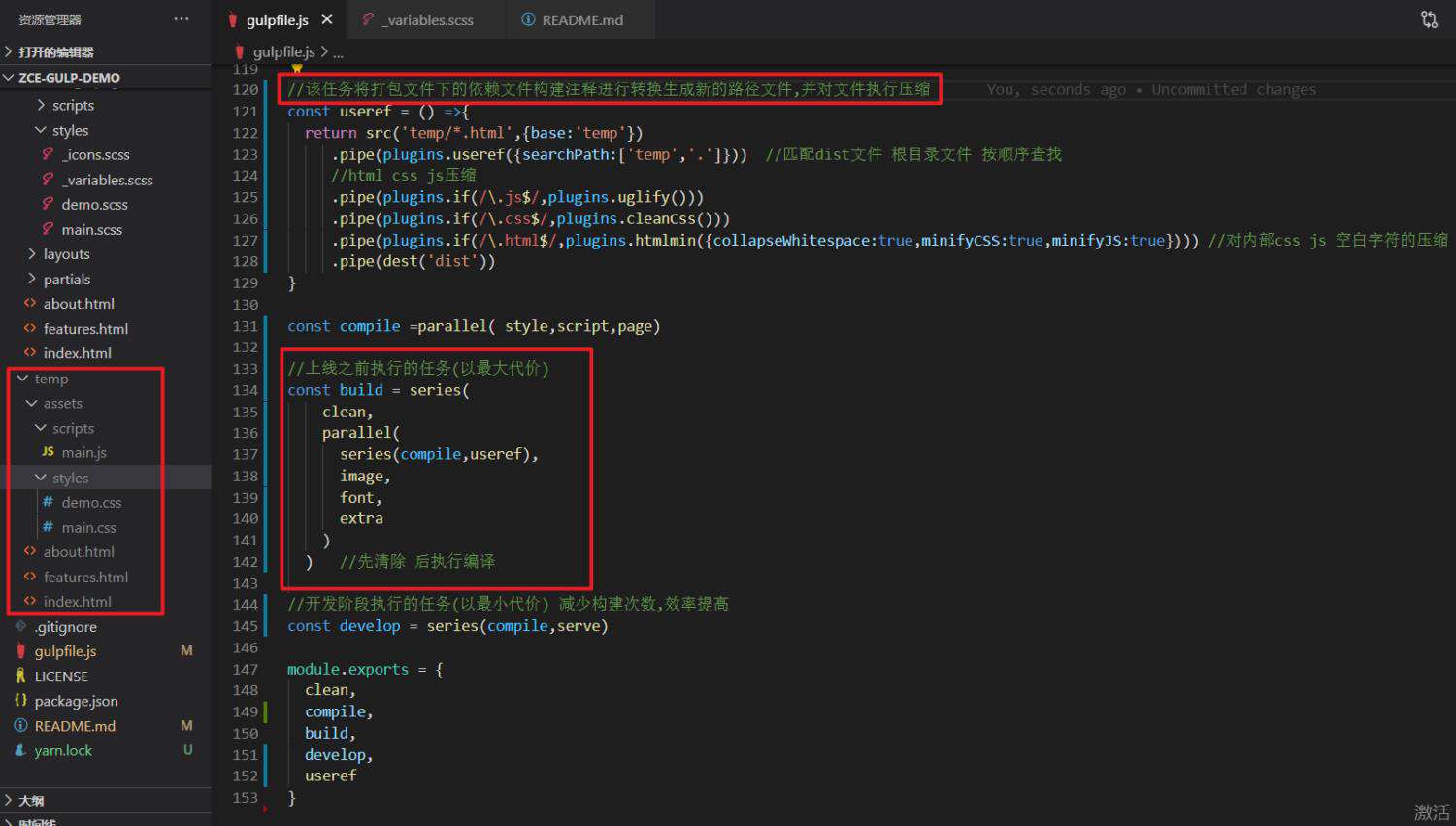
Gulp自动化构建案例——重新规划构建过程
采用temp作为中间目录
yarn gulp build //运行线上
yarn gulp develop //开发环境




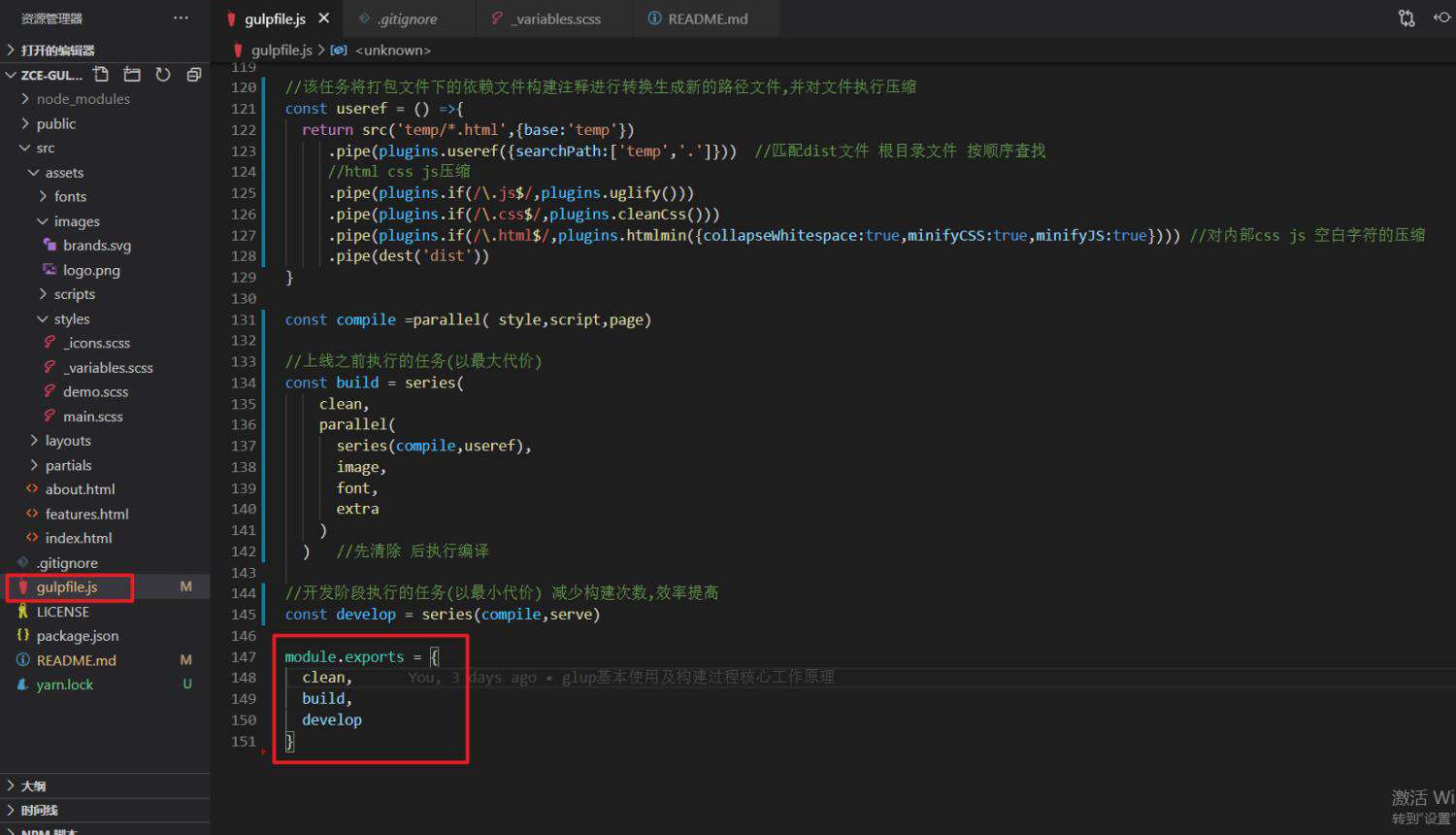
Gulp自动化构建案例——补充
第一个:
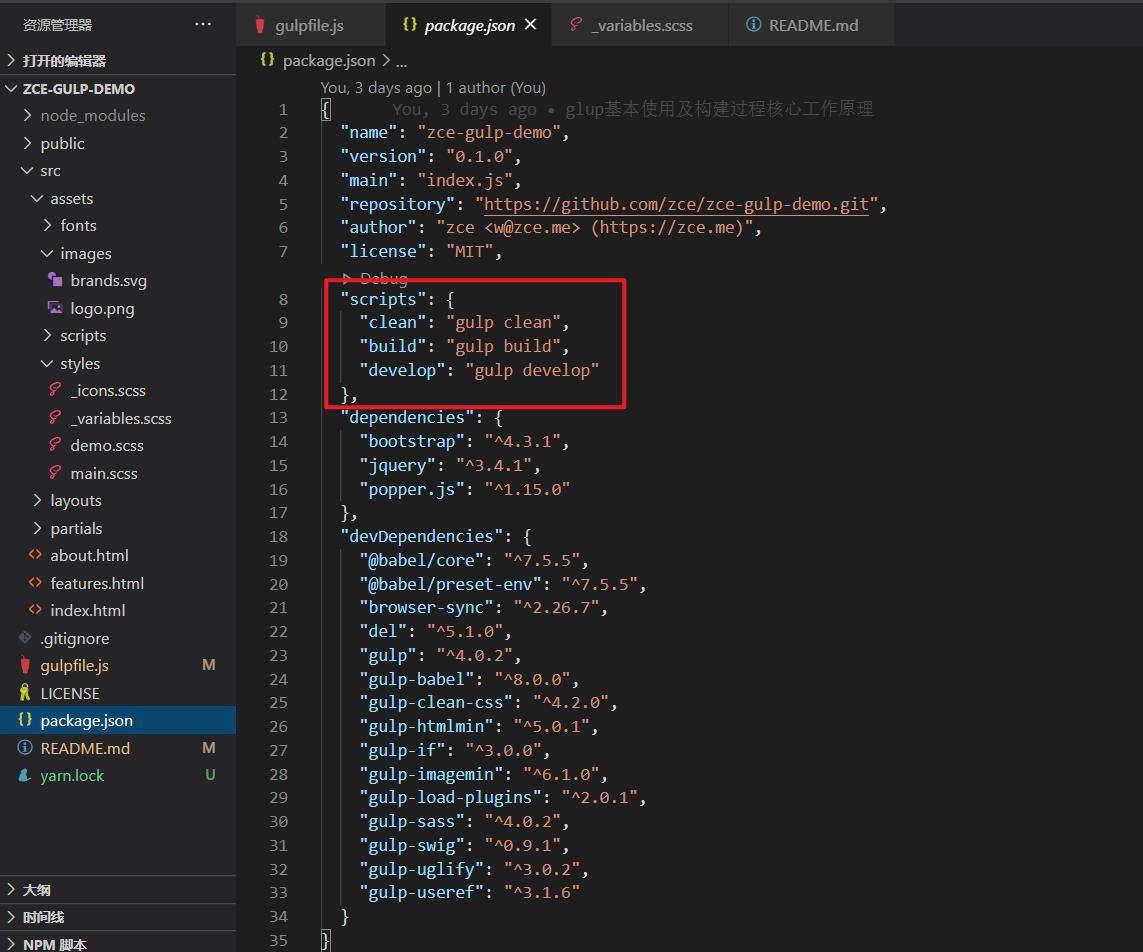
1.将任务在gulpfile.js中导出
2.在package.json的scripts中添加命令 采用形如 yarn build方式执行即可
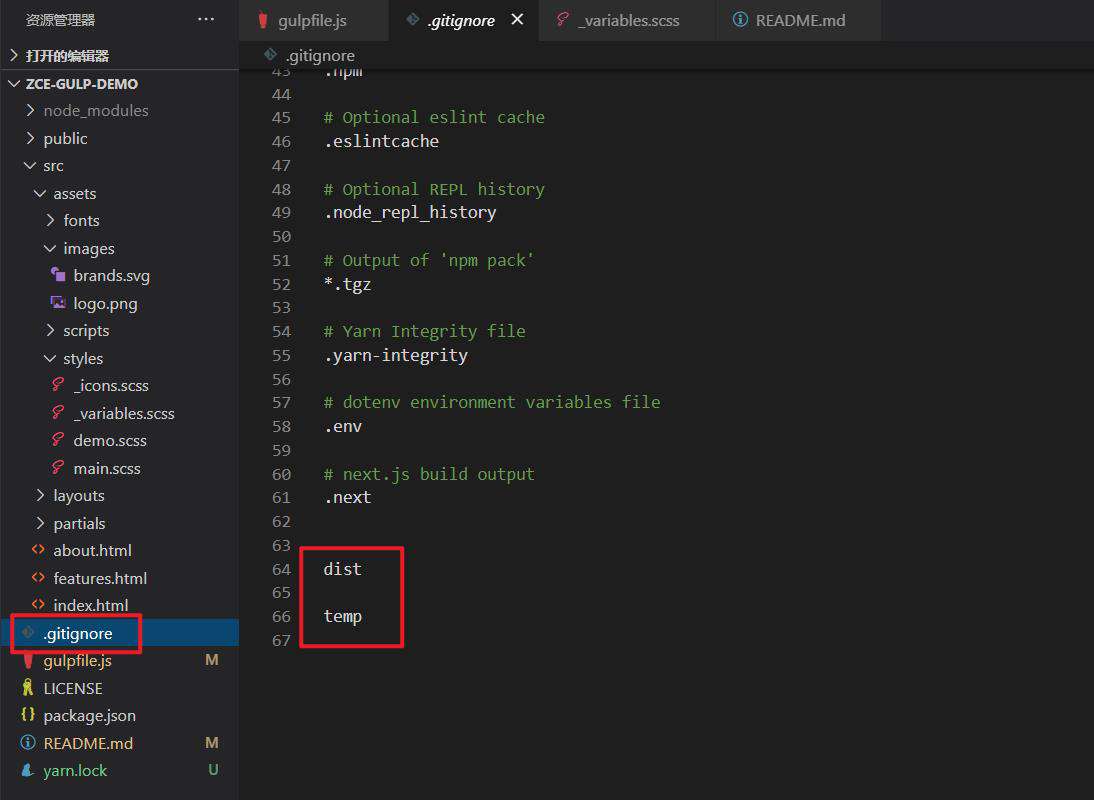
3.在.gitignore中忽略dist temp文件夹



第二个问题:如何去提取多个项目中共同的自动化构建过程
封装自动化构建工作流
gulp和gulpfile通过一个模块结合到一起,以后用这个新的模块去提供自动化构建工作流即可


1.zce-glup-pages项目为需要使用打包模块项目
2.fjk-pages项目为打包压缩功能封装项目,需要链接到全局或者npm上使用
从本地构建仓库到远端 git新建地址
https://github.com/JinYoMo/fjk-pages
git init //创建本地git 仓库
git remote add origin https://github.com/JinYoMo/fjk-pages.git
git status
git add .
git commit -m 'feat:initial commit'
git push -u origin master //git push -u origin master -f git pull origin master
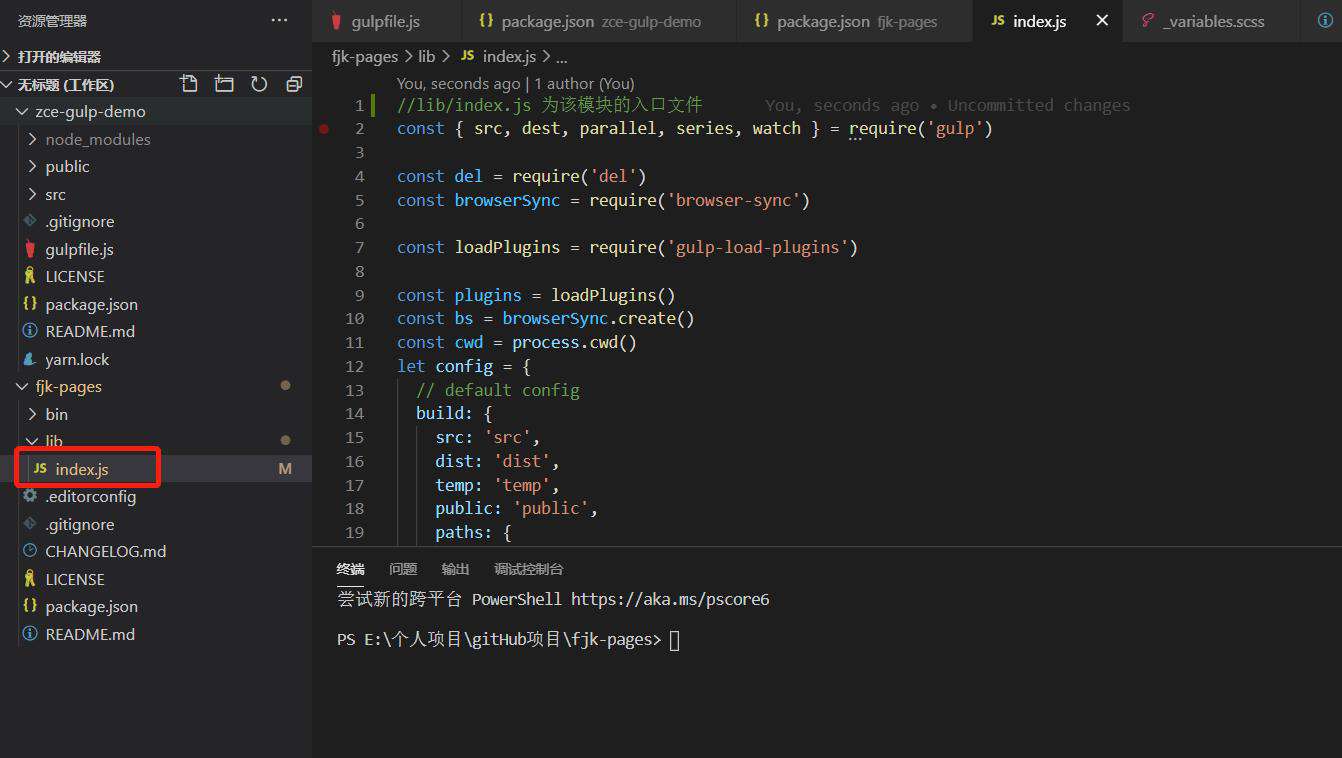
封装自动化构建工作流——提取gulpfile文件到模块
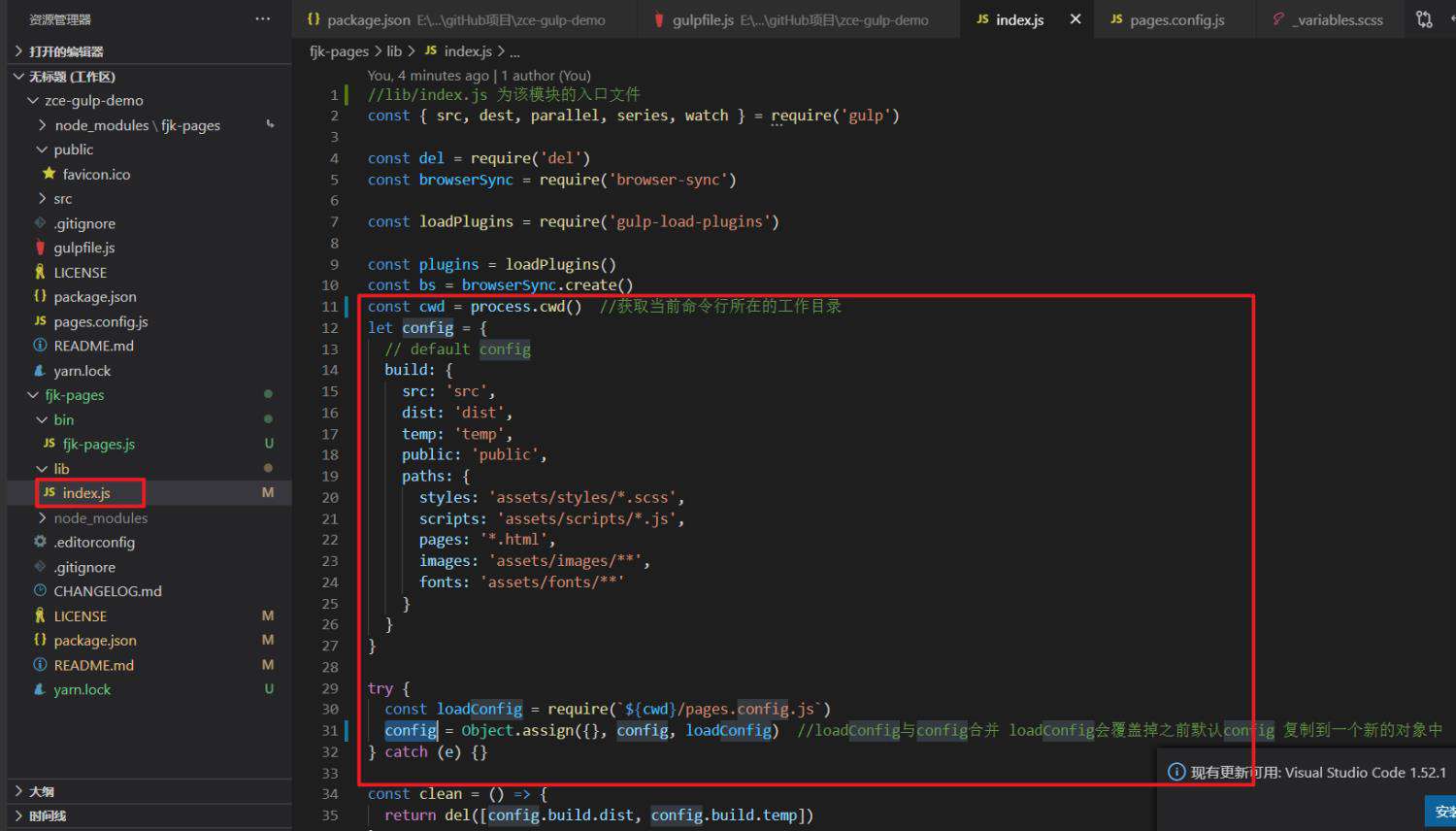
第一步:复制gulpfile到lib/index.js

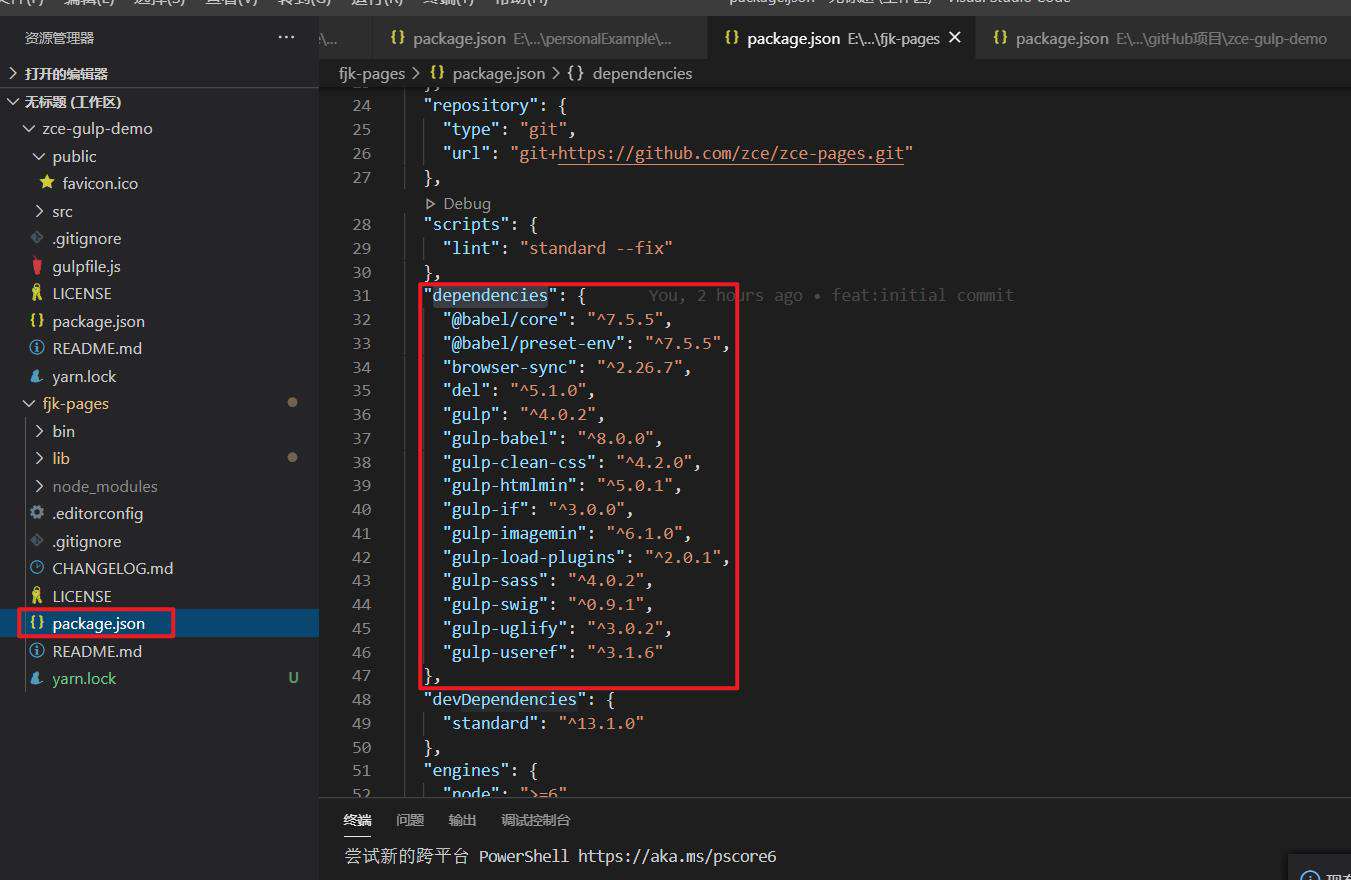
第二步:将zce-glup-demo的package.json中的开发依赖devDependencies剪切(不保留)到fjk-pages的dependencies中,会跟着用到fjk-pages项目直接安装

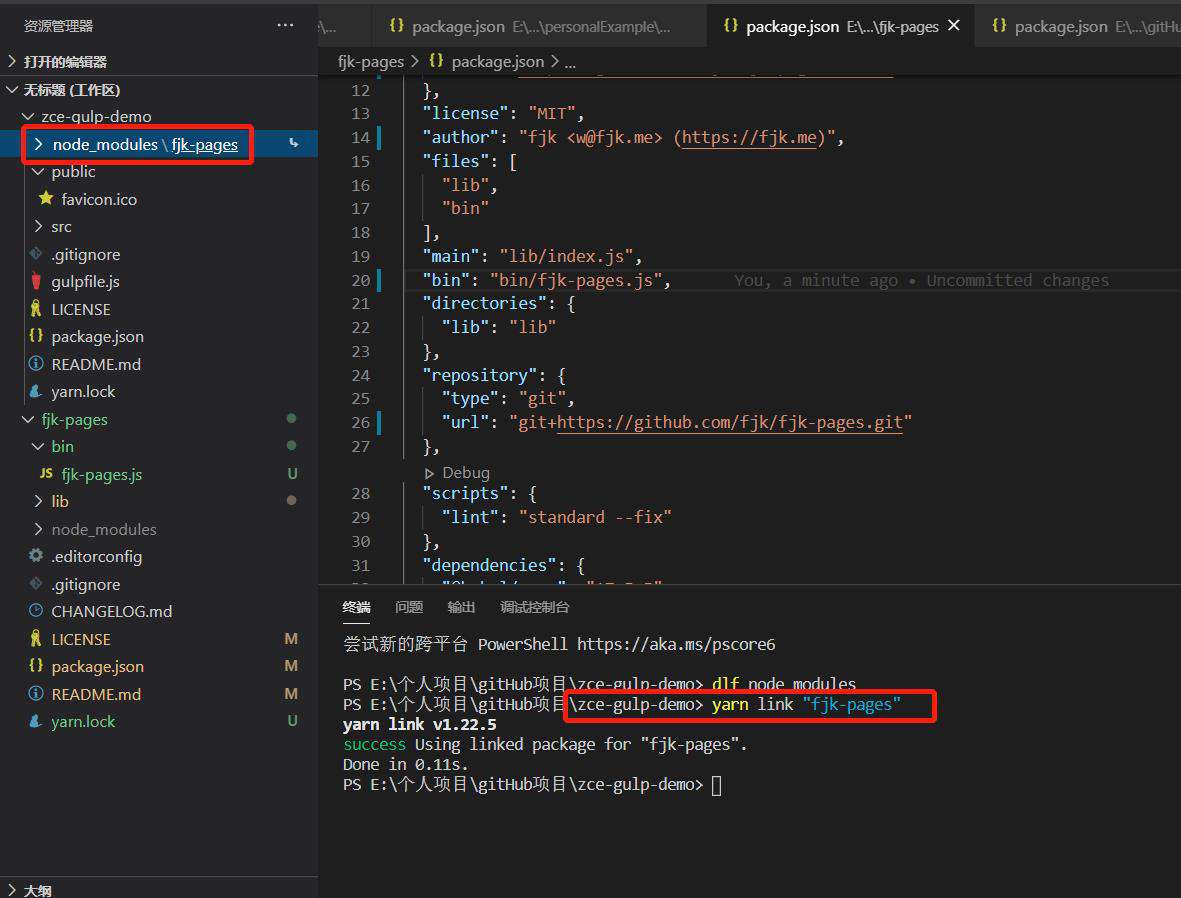
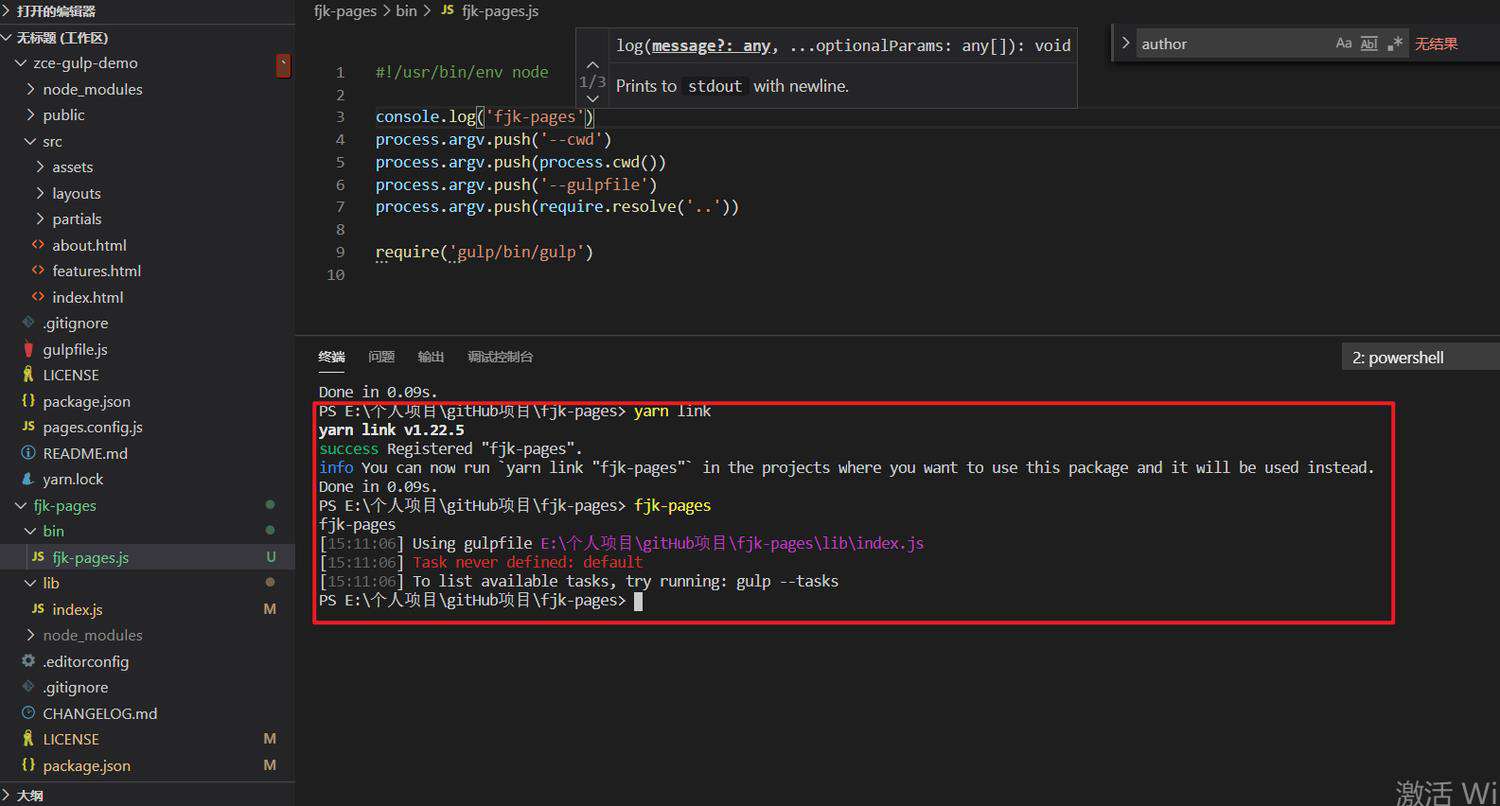
第三步:将fjk-pages模块link到全局
yarn link //在fjk-pages项目中执行
yarn link "fjk-pages" //在zce-glup-pages项目中执行 便可在zce-glup-pages中使用fjk-pages模块了


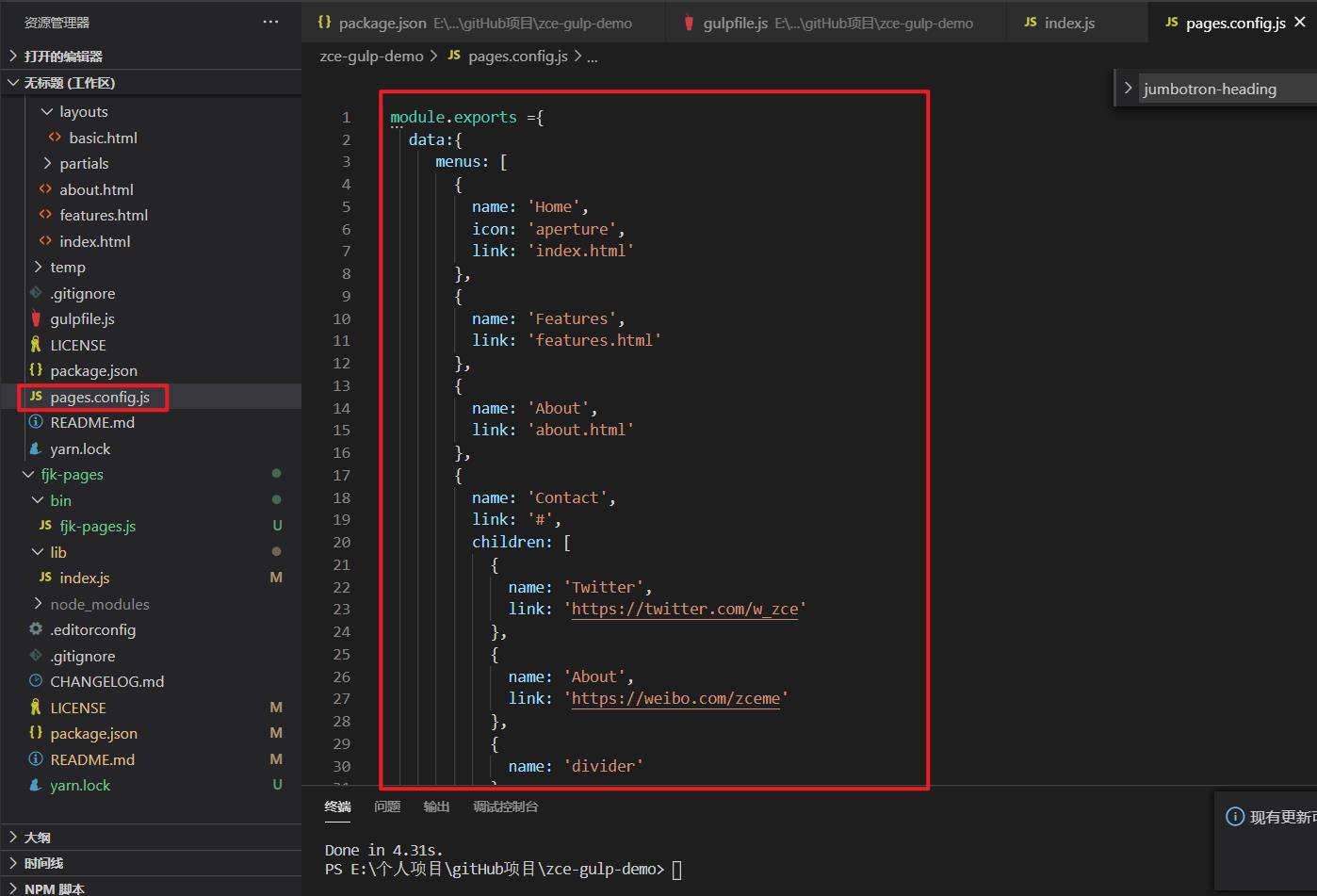
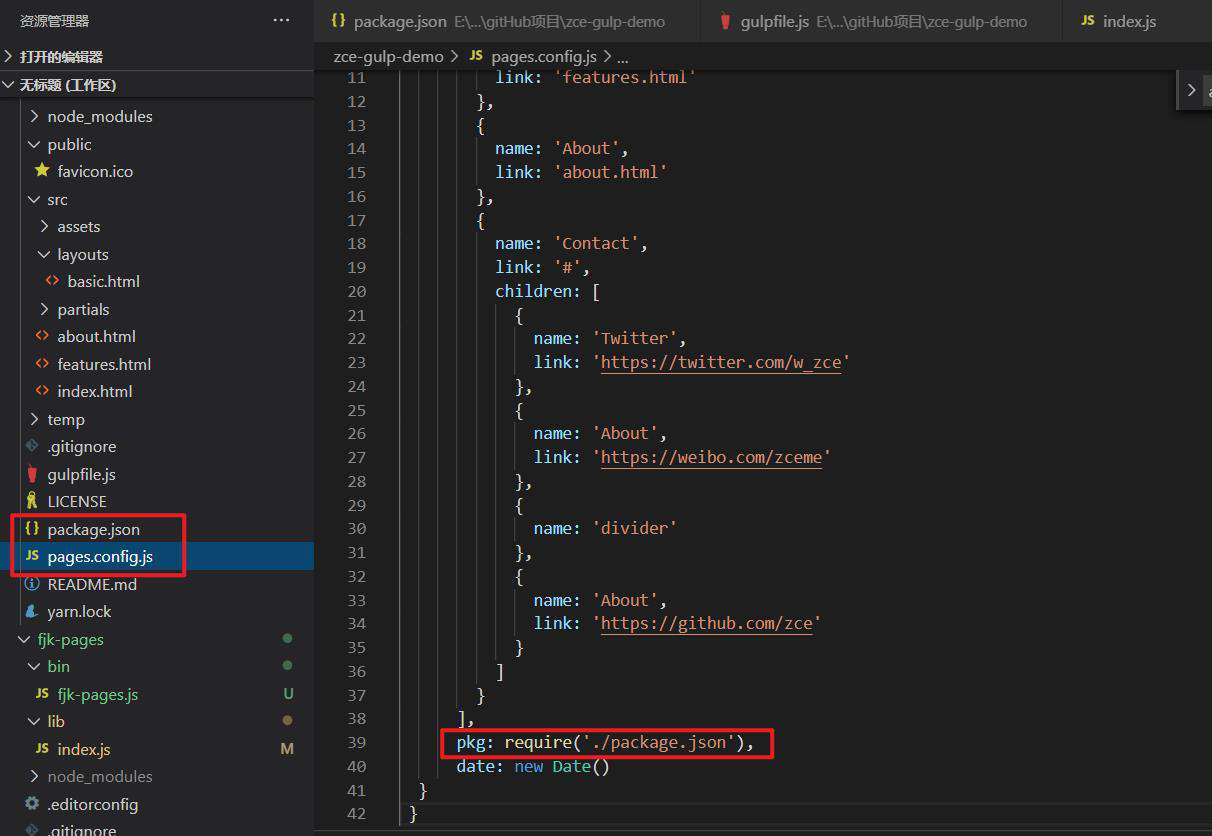
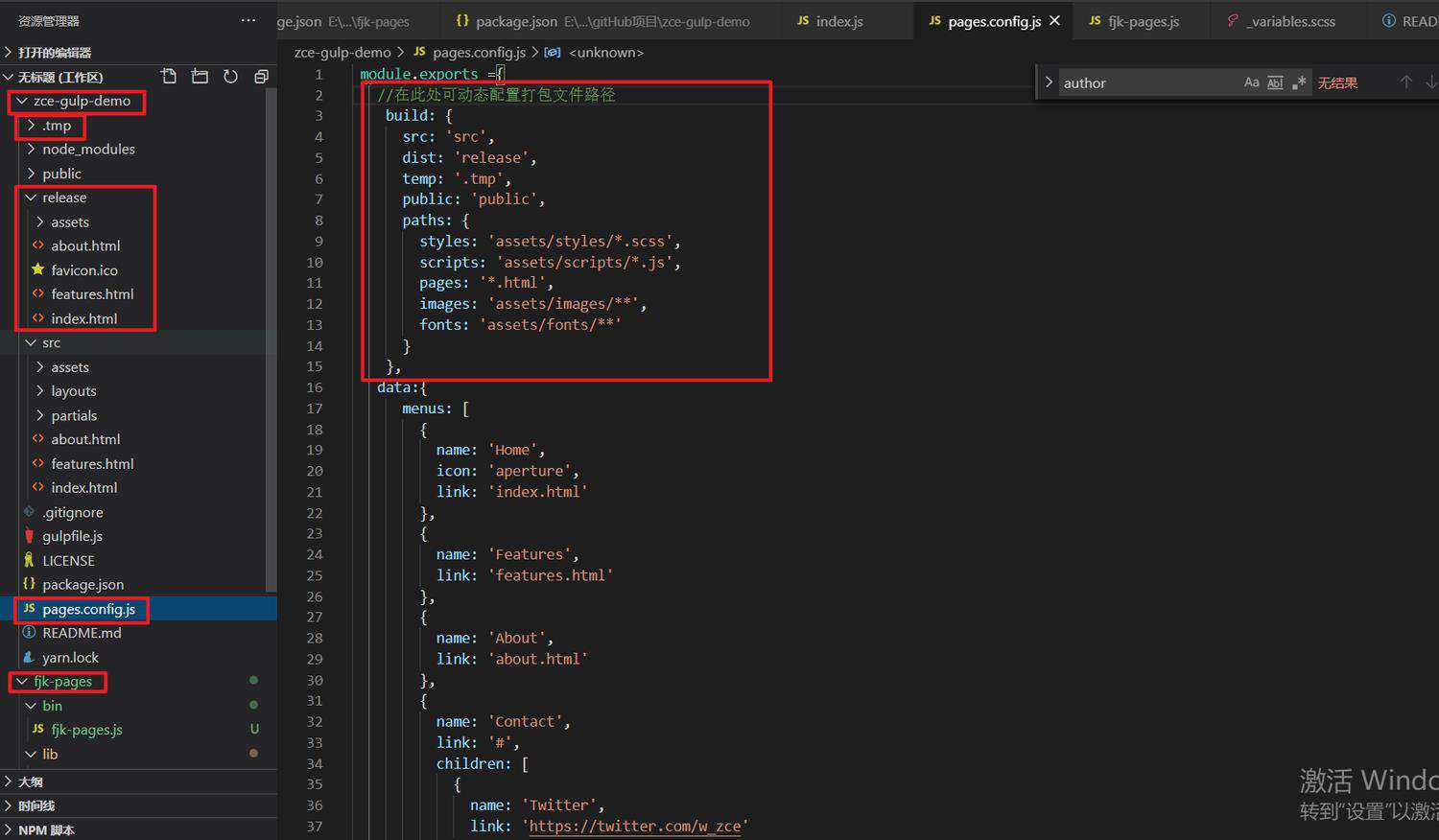
第四步:在zce-glup-pages项目中新建pages.config.js文件 将data数据导出,压缩时这些文件会将数据压缩到打包文件显示




yarn build //在zce-glup-pages可以执行了 pages.config.js中的数据也拿到了

打包后 pages.config.js中的数据也拿到了

封装自动化构建工作流——抽象路径配置



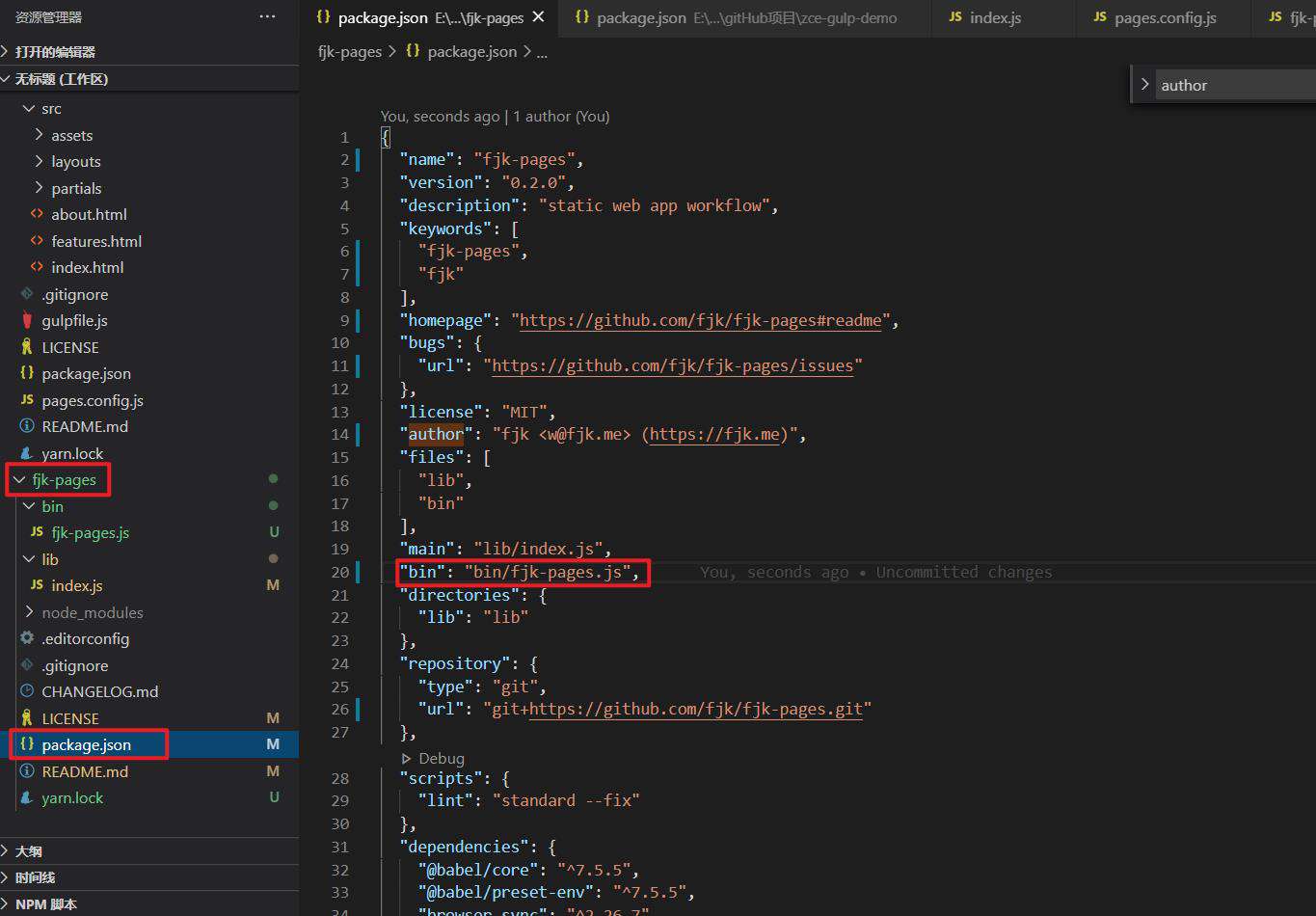
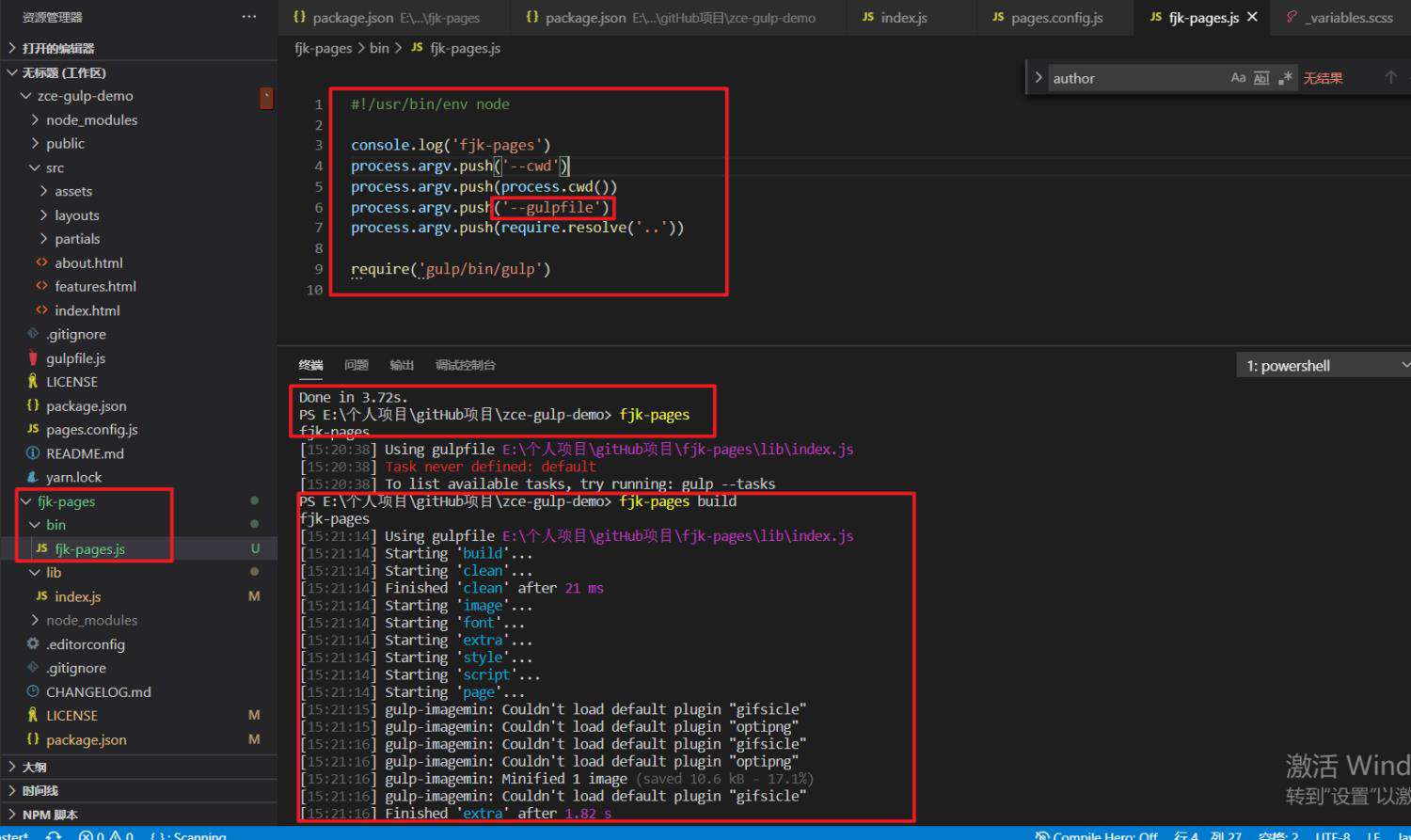
封装自动化构建工作流——包装Gulp CLI
bin/fjk.pages.js 作为cli的入口文件

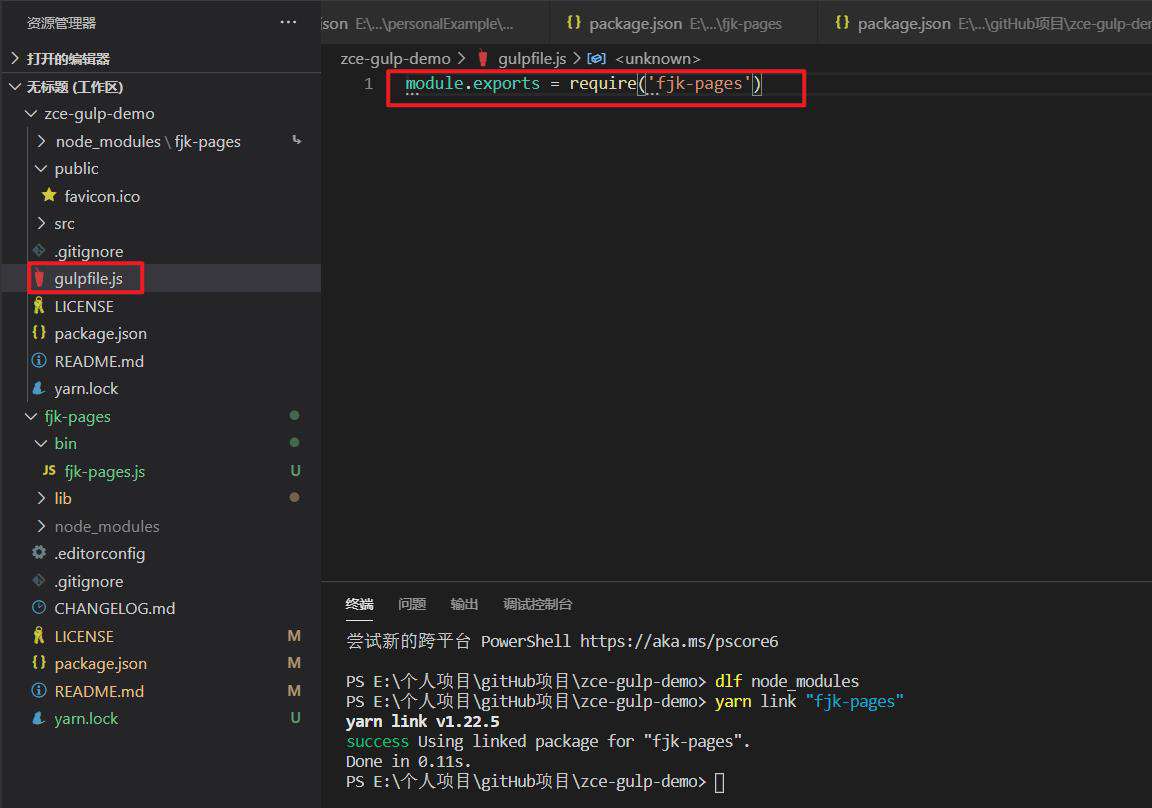
注:下图中去掉zce-glup-pages项目根目录下的gulpfile.js文件
实现zce-glup-pages项目根目录下不用必须有gulpfile.js,直接找fjk.pages下lib/index.js即可 这两个项目通过yarn link 可以联系 fjk-pages项目下yarn link 到全局, zce-glup-pages项目的node_modules就有了fjk-pages文件夹了


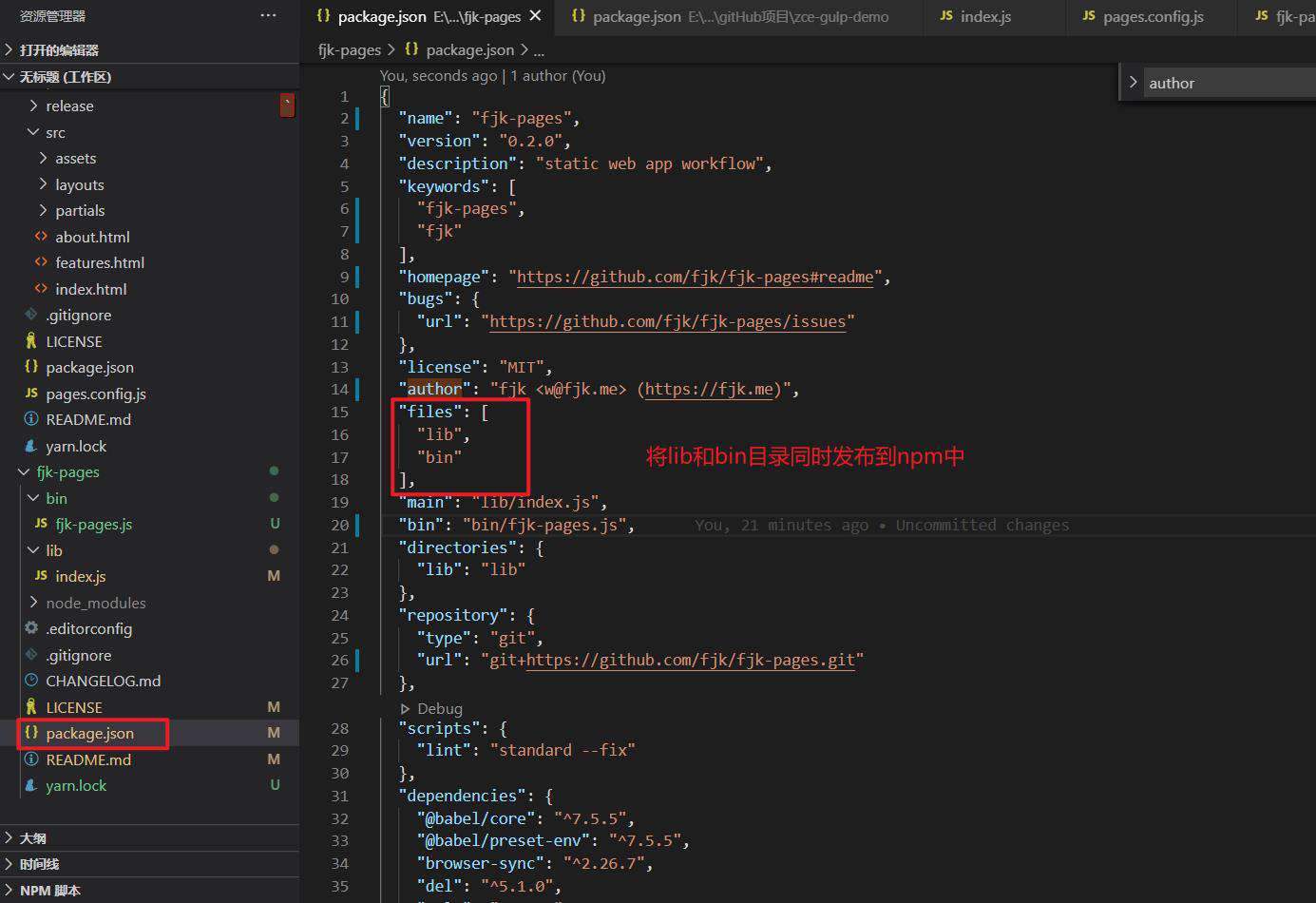
封装自动化构建工作流——发布并使用模块

yarn publish --registry https://registry.yarnpkg.com //推到npm
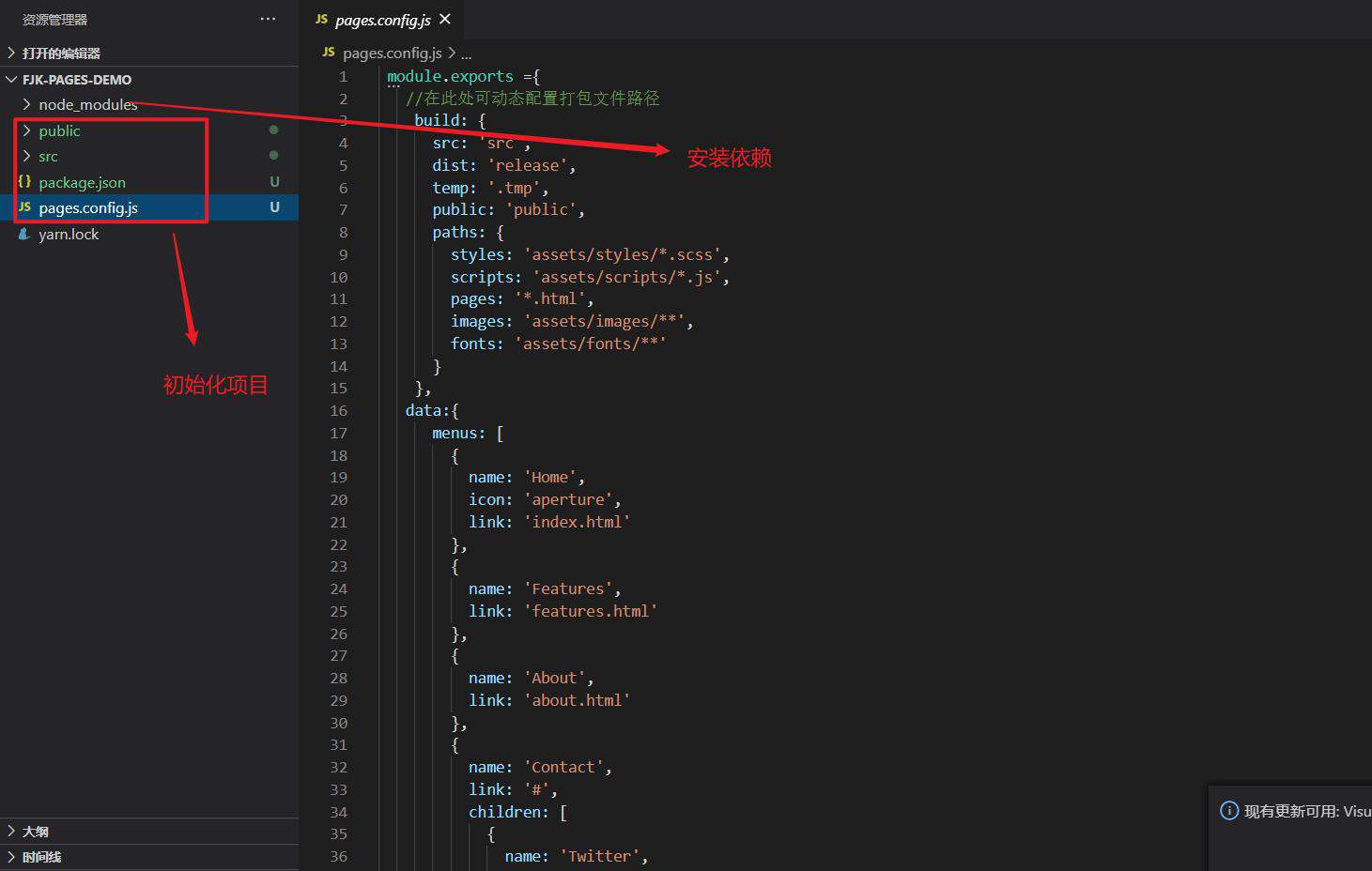
使用模块 新建fjk-pages-demo文件夹 包含pages.config.js文件
yarn init --yes //生成package.js文件
yarn add fjk-pages --dev //安装fjk-pages依赖
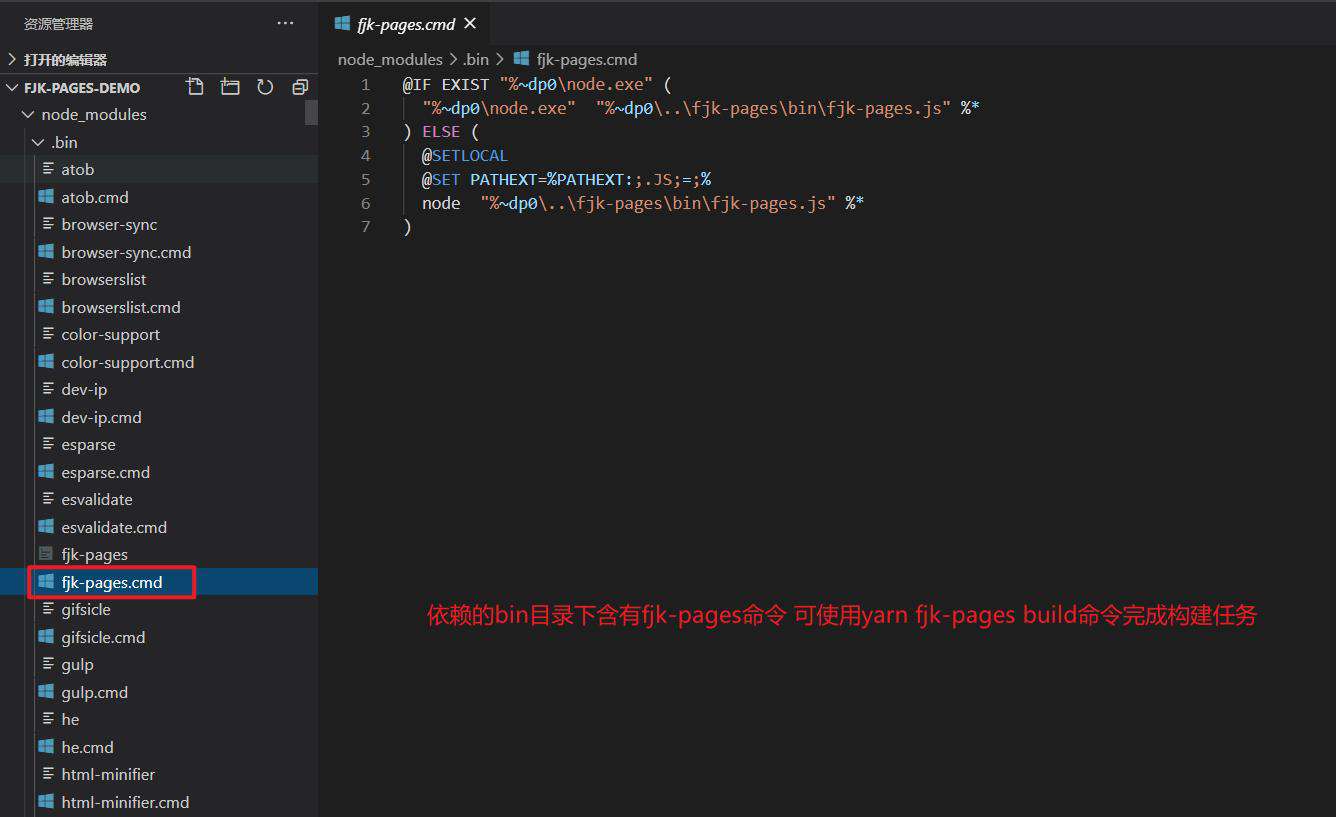
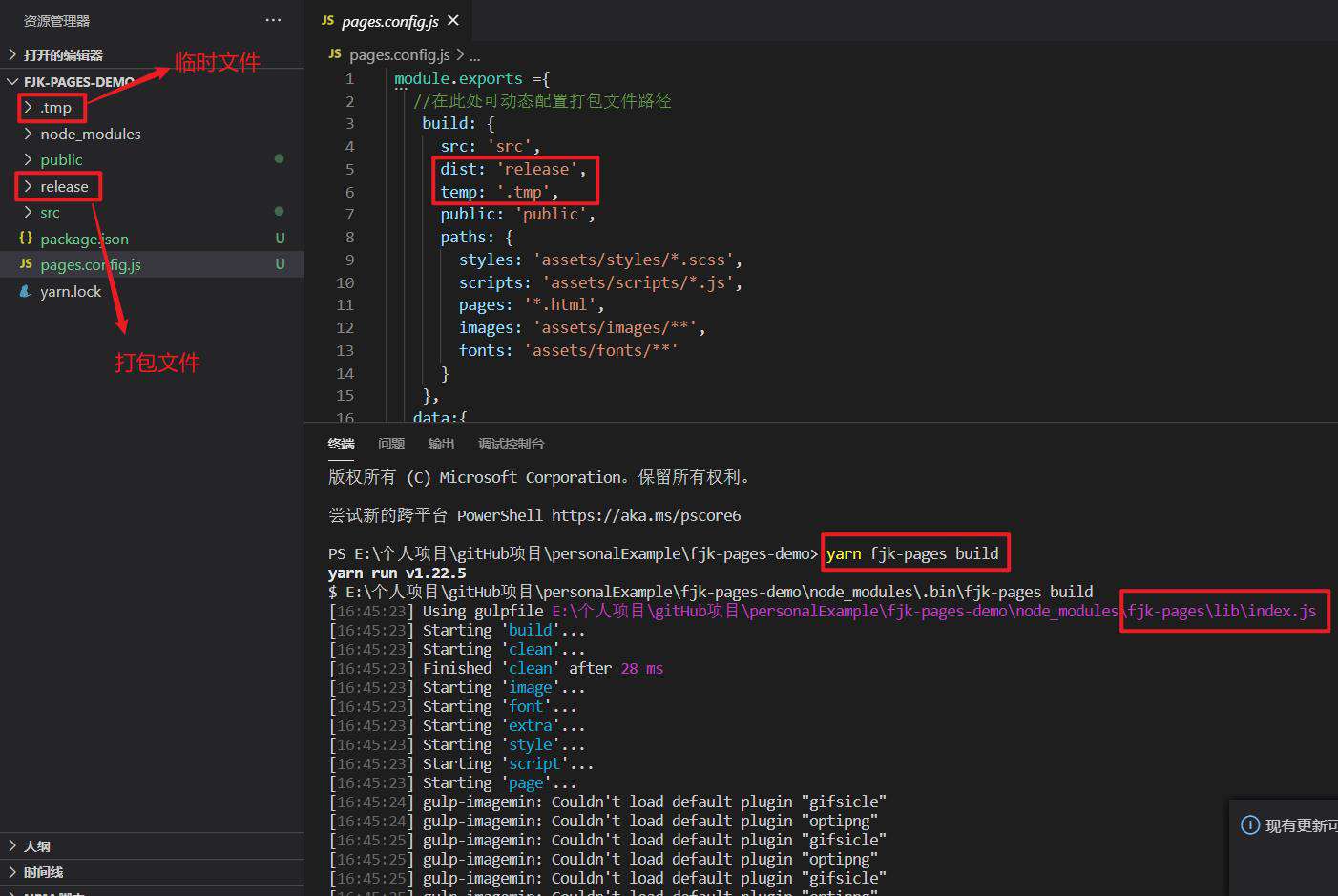
yarn fjk-pages build //执行构建命令
fjk-pages-demo依赖node_modules中存在fjk-pages依赖 bin目录下含有fjk-pages命令


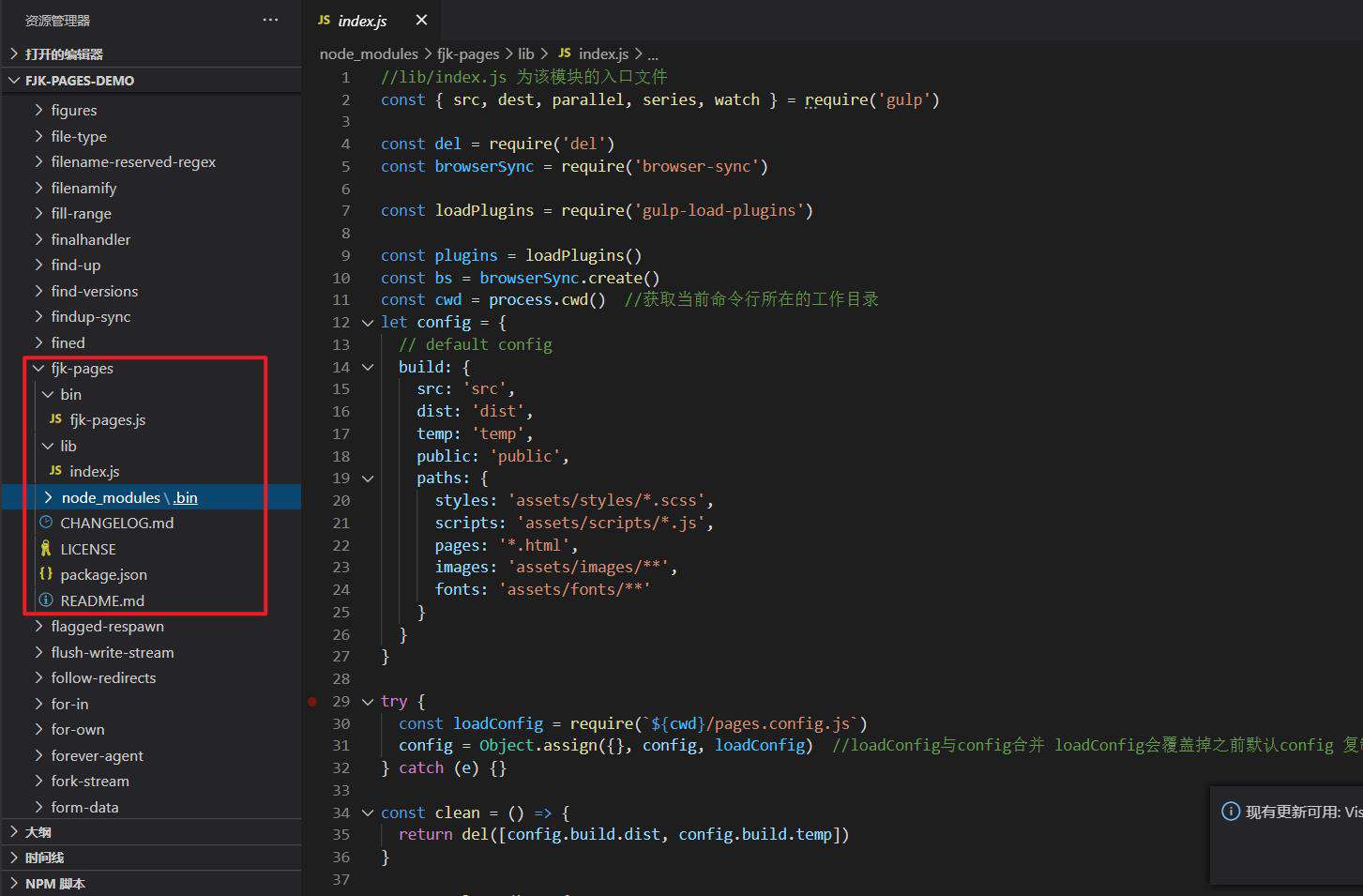
fjk-pages-demo项目目录如下

执行 yarn fjk-pages build 命令打包

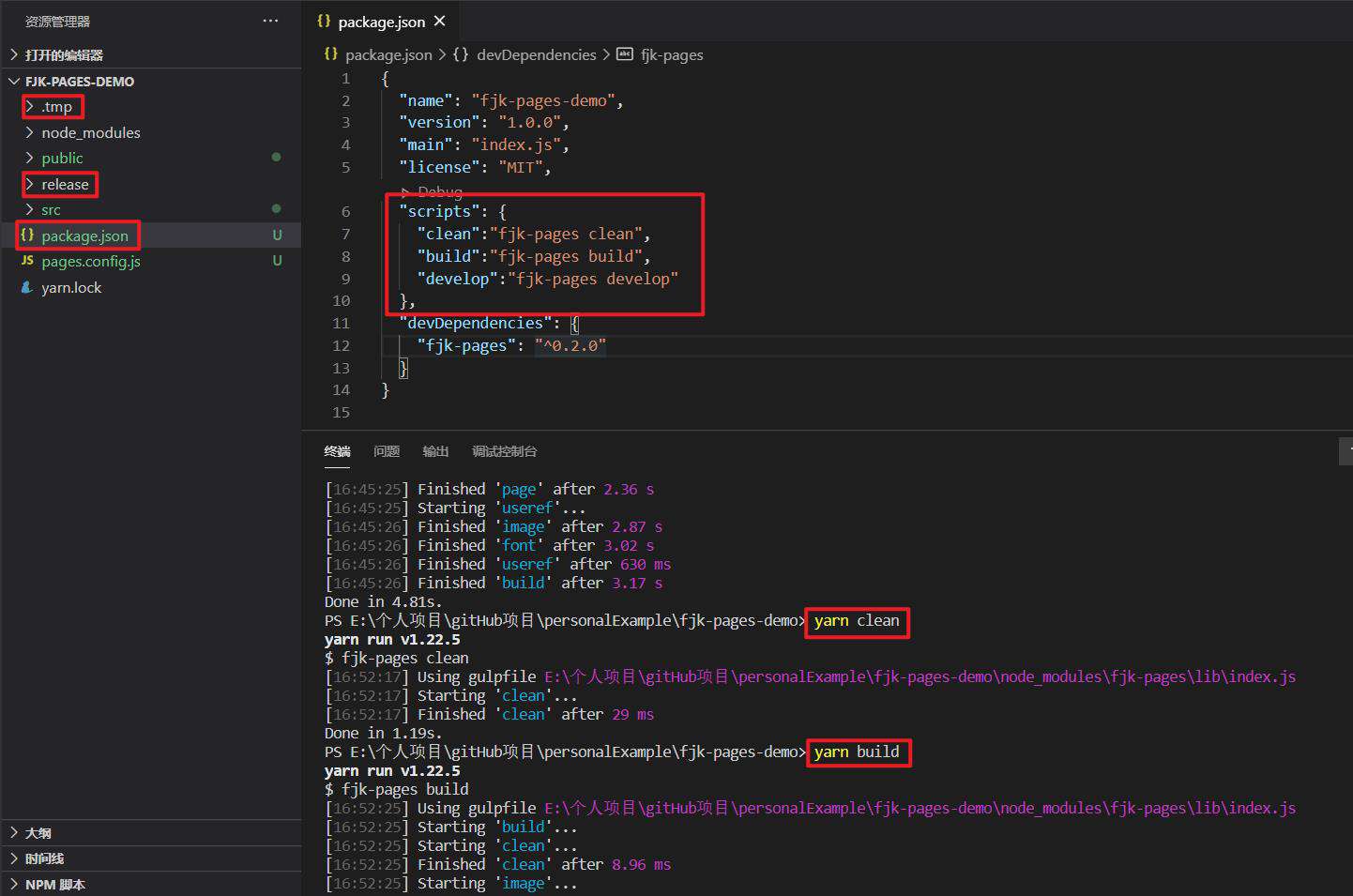
命令优化——在项目package.json的scripts中注册命令
yarn build //执行打包命令

完毕
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!