Study
提升
- 所有的声明,变量和函数都会被'移动'到各自作用域的最前面,并且函数会先被提升,接着才是变量
- JavaScript会将
var a=2;当作var a以及a = 2两个单独声明,第一个是编译阶段的任务,第二个是执行阶段的任务 - 重复的var声明会被忽略,但后出现的函数声明可以覆盖前面的
- 声明本身会被提升,函数表达式的复制在内的赋值操作不会并不会提升
foo();
function foo(){
console.log(a); //=> undefined
var a=2;
}
Porject
菜单横向滚动条
页面顶部的菜单栏,当子菜单过多之后就会出现挤压,换行的问题。这个问题一直存在但是一直没有去处理?,趁着这两天时间充裕点,对项目所存在的一些问题进行修修补补,废话不多说进入正题
- 隐藏菜单的时候在火狐发现滚动条并没有隐藏,查了下发现在火狐上用的是
scrollbar-width: none;(新的知识upup?)
// 菜单栏(CSS)
.menu{
overflow : auto;
white-space: nowrap;
scrollbar-width: none; // 火狐隐藏
&::-webkit-scrollbar { // 隐藏滚动条,火狐不生效
display: none;
}
}
- JS是从网上CV大法了解到的,自己做了一点点修改,考虑到vue的
$ref可以持有已注册的ref的所有子组件,打印了下$refs.menuItem.$el和getElementById获取到的,发现二者结构相同 - 火狐上滚动使用的是
DOMMouseScroll,其他的浏览器mousewheel,同时火狐上也存在一个特殊属性event.detail,为滚动的值,也是受到这块的启发,才发现了隐藏滚动条在火狐上不生效的问题
setScroolFun () {
this.documentObj = this.$refs.menuItem.$el
// this.documentObj = document.getElementById('el-menu-header') // 获取DOM元素节点
// 添加监听事件(不同浏览器,事件方法不一样,所以可以作判断,也可以如下偷懒)
this.documentObj.addEventListener('DOMMouseScroll', this.handlerMouserScroll, false)
this.documentObj.addEventListener('mousewheel', this.handlerMouserScroll, false)
},
// 监听顶部菜单滚动
handlerMouserScroll (event) {
let detail = event.wheelDelta || event.detail
let moveForwardStep = -1
let moveBackStep = 1
let step = 0
step = detail > 0 ? moveForwardStep * 100 : moveBackStep * 100
this.documentObj.scrollLeft = this.documentObj.scrollLeft + step
}
选择器设置初始值
因为接口需要用到所选项的 name 以及 id 这两个值,所以此时我们需要将选择器所绑定的value值设置为 Object 类型
但是当我们的 storage 有初始值的时候,问题就来啦~
选择器中 v-model 绑定的值只支持 boolean / string / number 三种类型,要绑定 Object 类型这时就用到 value-key
所绑定的值要唯一!

// data
storage : { fname: '', ascription_id: null }
//
<el-select v-model="storage" value-key="ascription_id">
<el-option v-for="item in selectList"
:label="item.store_name+'【'+item.id+'】'"
:value="{'fname':item.store_name,'ascription_id':item.id}"
:key="item.id"></el-option>
</el-select>
APICloud
因为项目比较着急,所以照着之前别人写好的一个PDA系统来修改,然后刚起步就踩坑了?
通过APICloud Studio 2的WiFi真机同步IP和端口,可以在扫码机上预览项目。
项目主要是在扫描机上运行,所以调试起来也有些麻烦
问题:封装好请求方法后,发送请求后台接收到的数据一直为 null ,但是在控制台打印发送的数据又可以看到数据的确是没错的,然后就这样折腾了大半天,才想起来看文档

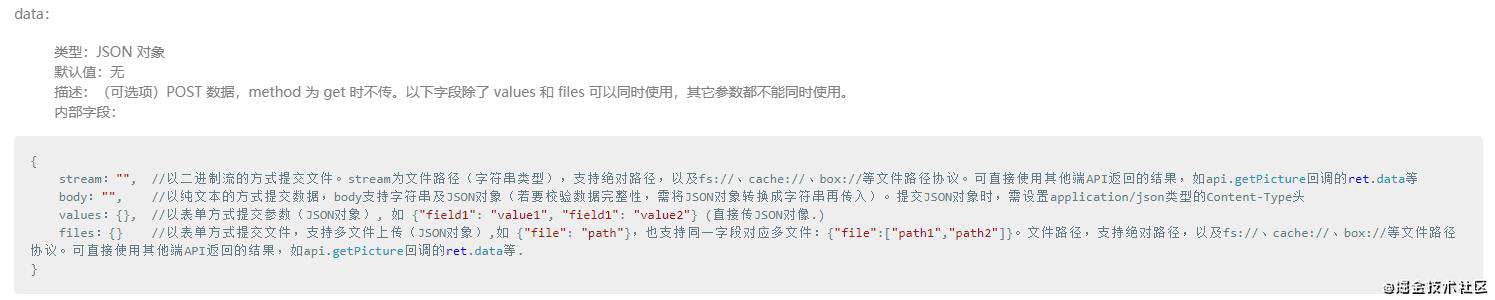
APICloud中ajax的data与其他的格式不相同,需要将要发送的data外层套上values,并且是以表单方式提交参数
var postData = {
values: data, // data为要发送的数据
};
api.ajax({
url: baseUrl,
method: 'post',
dataType: 'json',
timeout:30,
data:postData
}, function(ret, err) {
if (ret) {
api.alert({ msg: JSON.stringify(ret) });
} else {
api.alert({ msg: JSON.stringify(err) });
}
});
没想到第一周就没有准时完成(杖罚三十大板
上周的学习内容有点少,有些还没掌握就还没写上啦~见谅
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!