什么是html邮件模版?
邮件模板是outlook等邮件系统支持html解析格式的条件下,利用前端技术通过编写HTML文件生成期望的邮件页面,从而辅助编写邮件的邮件编辑方式。
简单来说,就是像写网页一样去写邮件。目前我们在163等邮箱中收到知乎等网站推送的订阅期刊 、京东等购物网站的流程通知、51JOB等招聘网站的职位推送、LinkedIn等社交网站的人脉拓展,这些都是通过邮件模板的方式实现的。
当然邮件模板的使用分为手动改写(适用于固定内容群发)和后台系统自动编辑分发(适用于即使反馈、内容随不同用户而变化的)等多种方式。

html邮件模板有哪些优势?
1、排版复杂:利用前端渲染处理复杂页面的优势,相比编写一个word文档利用前端技术编写排版复杂页面,可达到的效果要丰富许多;
2、可复用:因为前端的html文件是一种结构化文档,产生的页面是将文档解析而生成的。相比修改word这种可视化文档,修改一个结构化的文档,可以将更多的经历放在关注内容上,而不必去过度关注式样。因为式样就在我们的结构中,只要依照拓扑结构修改或增删代码块,就可以按照我们编写好的式样规则展现出来。而word编写好内容后还要去调整式样,这耗费了我们不少精力。由前端工程师实现了多组通用模板,使用者就可以将内容和模板按需进行简单的拼装,一封内容丰富的邮件就诞生了。
3、兼容性:利用office 编辑文档,往往会出现在office2010写的文档,在2007 或2003打开时(高版本编辑,低版本查看)格式错乱的不兼容现象,平时普通邮件中简单的文本格式还好些,但复杂些的文档问题就会比较明显,我们哪有精力去记着那些格式兼容,那些不兼容。但是利用html编辑就会跳过office版本的问题,因为html国际标准并不属于office,无论哪个office版本,对html的解析都应该遵循W3C的标准。
4、样式与内容分离:前端开发负责模板的式样和html结构定义,一旦定义好后,使用者在很大程度上不需要处理式样,填写内容就能实现编写。由于将一部分工作交给前端工程师,编写邮件的效率就会在一定程度上得到提升。
html 邮件模版开发遇到的坑
html:
1、!Doctype声明:为了向前兼容和避免某些浏览器的怪癖,使用html5的!doctype声明,格式如下:
2、不需要考虑DOM节点的精简和结构的优化。 以完成设计样式为最优先。必要时,不必吝啬使用表格嵌套,不必吝啬使用空的表格元素来占据空间。
3、主体页面,包括细节处理,尽量使用<table>布局。
4、不允许在<tr>元素上定义CSS样式,请将样式尽量定义在<td>元素上。(Gmail等邮件客户端会过滤<tr>上的属性)
5、禁止使用<style type=”text/css”>来处理主要样式,所有的Web邮件系统都会过滤该标签。因此邮件模板中不能使用伪类(pseudo class)和伪元素(pseudo elements),以及高级选择符。
6、禁止使用<link>来加载外联CSS
7、可以使用<div>来实现细节的,具有典型块级元素(block)的布局样式。而尽量避免使用<p>,因为我们不容易清除<p>在不同浏览器的默认样式
8、注意定义图片的替换文字(alt),及替换文字的颜色。
css:
-
充分利用表格的私有属性来布局。
width, height, bgcolor, background, align, valign等 -
在编写html的时候,请思考当你页面的所有图片都被屏蔽时,是否用户还能了解页面的主要内容。 请务必在所有要设置背景图片的元素上,定义背景颜色。
-
文字的处理。
font-*族的CSS属性不允许使用缩写,请分别定义font-size, font-weight, line-height, font-family(font-family有可能被过滤) -
注意表格不会继承外部的
font等属性,请务必,在每个<td>元素上都定义字体属性和颜色。 -
背景的处理 不允许使用
style=”background:url(http://…)”,请使用<td>的属性(attribute)background=“http://…”。(由于CSS背景图片是一种会影响页面渲染速度的定义,因此大多数Web邮件系统会过滤它。) 背景颜色,也请使用表格的bgcolor属性。实际使用中,尽可能不要出现背景图,上面有文字的处理结构。建议将文字合成到图片上,再加载到<img>标签上。 -
避免尝试让两个
table-cell的元素对齐,如果, 一个元素是用具体的宽度定义(width=”100″),另一个元素是用百分比来定位(width=”50%”) -
避免使用
list-style来处理列表样式,请使用 “•” 字符来替代。 -
禁止使用
position,background,float样式 -
margin:margin的使用要非常谨慎,不允许使用margin作为重要的布局依据,不允许使用负margin,避免使用非零和非auto的margin属性。 -
<a>在body上定义style=”width:apx; margin:auto”。注意,在Web邮件中,会自动为你生成一个<div style=”width:apx; margin:auto”>的元素在最外层。(可以有效利用这一特性,定义背景颜色等样式,和实现其他可能的事情) 而不要尝试自己在邮件模板最外层添加一个带有margin:auto的<div>元素。<b>使用<center> -
要使用完整的6个完整的十六进制编码,如果使用三个简写字符,不总是有效
邮件模版安全标签
<table>、<td>、<tr><div>、<span>、<a>、<img>
邮件头部可以添加的内容
<style type="text/css">
* {
text-size-adjust: 100%;
-ms-text-size-adjust: 100%;
-moz-text-size-adjust: 100%;
-webkit-text-size-adjust: 100%;
}
html {
height: 100%;
width: 100%;
}
body {
height: 100% !important;
margin: 0 !important;
padding: 0 !important;
width: 100% !important;
mso-line-height-rule: exactly;
}
div[style*="margin: 16px 0"] {
margin: 0 !important;
}
table,
td {
mso-table-lspace: 0pt;
mso-table-rspace: 0pt;
}
img {
border: 0;
height: auto;
line-height: 100%;
outline: none;
text-decoration: none;
-ms-interpolation-mode: bicubic;
}
.ReadMsgBody,
.ExternalClass {
width: 100%;
}
.ExternalClass,
.ExternalClass p,
.ExternalClass span,
.ExternalClass td,
.ExternalClass div {
line-height: 100%;
}
</style>
<style>
_media screen and (max-width:620px) {
#outer_container {
border-radius: 0 !important;
margin-top: 0 !important;
padding: 0 32px !important;
}
}
_media screen and (max-width:420px) {
.column.table__key .text,
.column.table__val .text {
font-size: 12px;
}
.table__key,
.table__val {
font-size: 12px;
}
}
_media screen and (max-width:450px) {
.icon-box {
display: none;
}
.icon-box--in-small {
display: block;
}
}
_media screen and (min-width:451px) {
.icon-box {
display: block;
}
.icon-box--in-small {
display: none;
}
}
</style>
<style>
.a {
outline: 0;
font-size: 16px;
border: 0;
color: #139AF9;
text-decoration: none;
}
.a .a__text {
color: #139AF9;
text-decoration: none;
}
.a:hover {
color: #0D6CAE;
text-decoration: underline;
}
.a:hover .a__text {
color: #0D6CAE;
text-decoration: underline;
}
.a:visited {
color: #470DAE;
}
.a:visited .a__text {
color: #470DAE;
}
</style>
小窍门
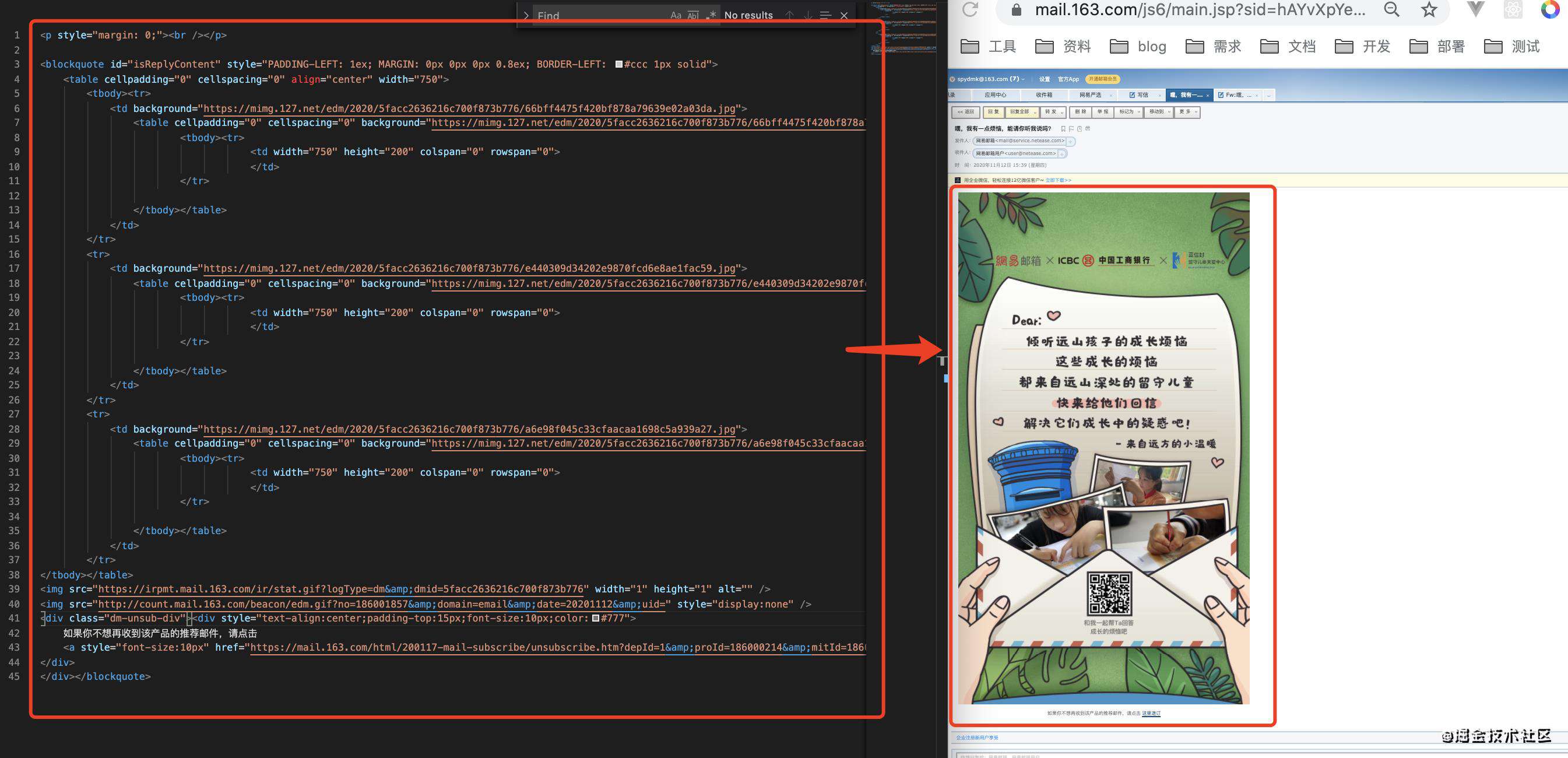
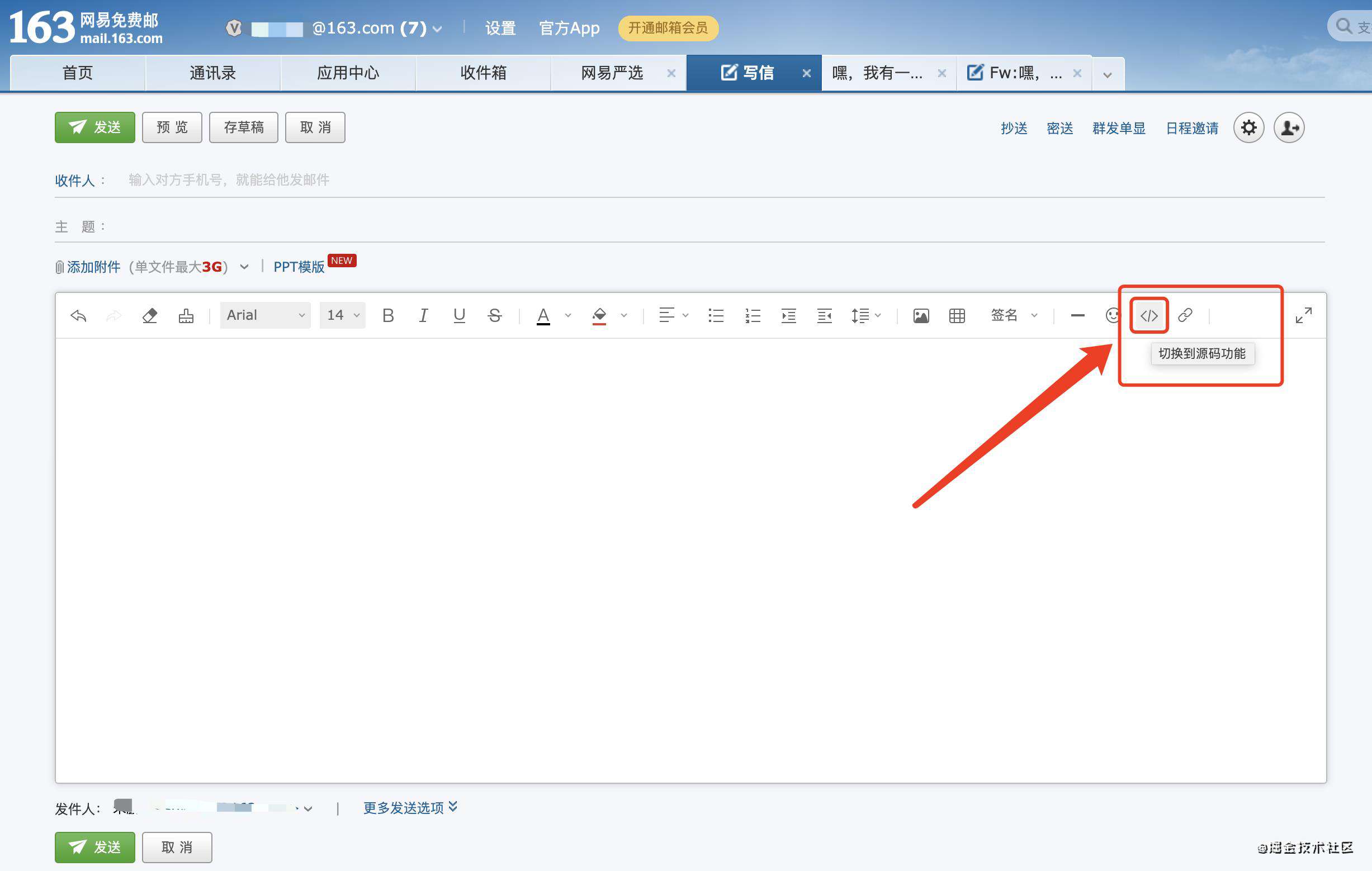
- 网易邮箱等有切换源码功能可以在源码功能下进行测试验证哦,比在浏览器打开更真实

- 打开其他人发送给我们的邮件 查看源代码,可以用来参看,临摹~
友情链接
- 邮件模板——科普篇 (前端—郭瑞)https://www.cnblogs.com/webARM/p/5295813.html
- 邮件模板——基础篇 (前端—郭瑞)https://www.cnblogs.com/webARM/p/5298897.html
- 邮件模板——开发篇 (前端—郭瑞)https://www.cnblogs.com/webARM/p/5300644.html
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?




发表评论
还没有评论,快来抢沙发吧!