HTML标签起手式
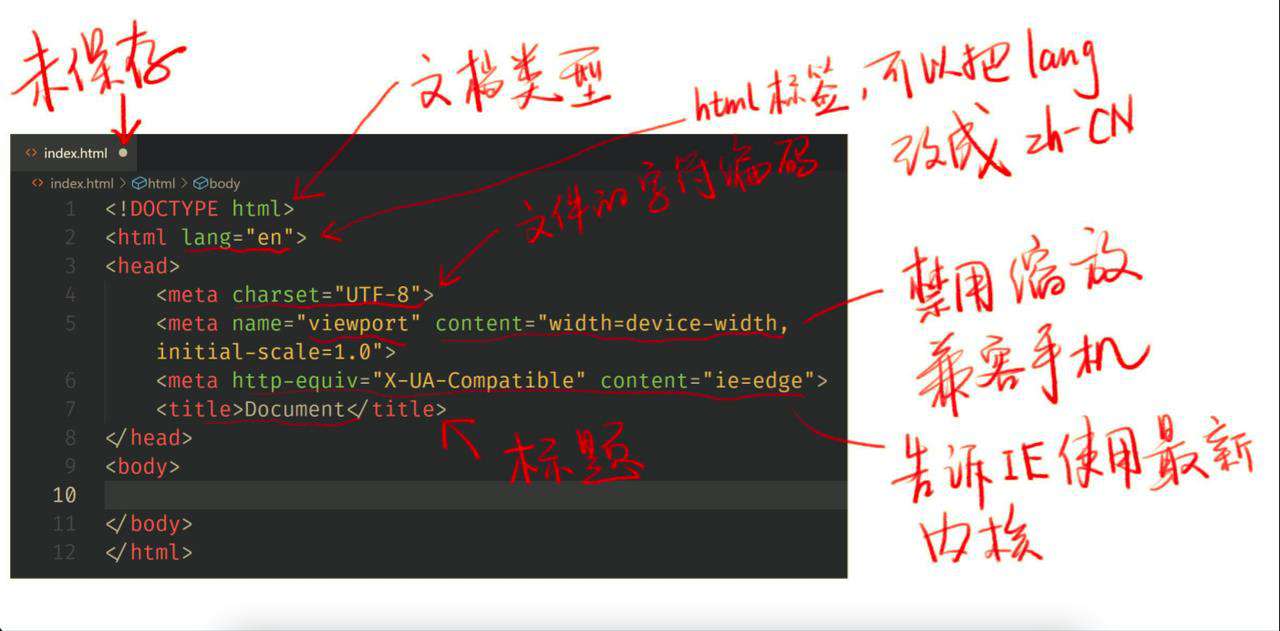
写HTML首先应该写什么?
 我们可以把语言改为中文
我们可以把语言改为中文<html lang="ch-ZN">
章节标签
<h1~h6>-标题<section>-章节article-文章<p>-段落<header>-页面顶部的内容<footer>-页面底部的内容<main>-主要内容<aside>-旁支内容<div>-划分
全局属性: 所有标签都有的属性
查看HTML默认样式
- 可以通过Chrome开发者工具
- Elements ->styles- >user agent stylesheet查看HTML默认样式
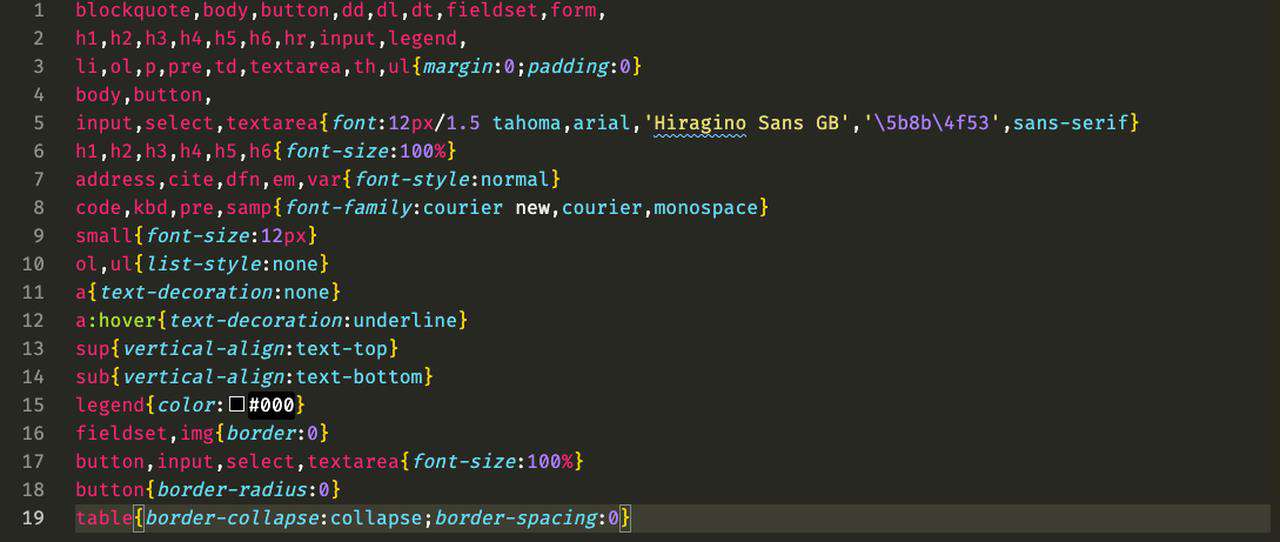
淘宝首页官网样式初始化

class-给代码块用class=xxx做一个标记.XXX-选中所有的类名为XXX的代码块,或者使用[class=XXX],后者的不便之处在于类名必须与XXX完全一致,用.XXX可以匹配关键字中被空格分隔的一部分。contenteditable-带这个标签的元素可以被用户编辑。hidden-隐藏标签id-与class类似,但是原则上id是唯一的,class是不唯一的。但是由于id重复也不会报错,不到万不得已不要用id,用class。另外,在JS中可以直接使用id名称修改元素h.style.border = "10px solid green";但不提倡用这种写法, 因为这种写法对id的命名有要求,比如用parent, top, self等命名id就不行。因为window里有很多已经定义好的全局属性,不可以和这些属性同名。style-html的属性,优先级高于标签,但是JS又高于style。
例如:
1.#h{ border:10px solid red; } -在head中
2.<header id="h" style="border:10px solid green;" >-在body的header中
3.h.style.border="10px solid black";-在JS中最终效果是黑色。
tabindex-控制使用tab响应的顺序
1.正数,如tabindex=1 / 2/ 3/,表示按顺序访问
2.注意0是最后一个,
3.-1是无法选择到此处。
title-对于超出页面部分需要用省略号的情况:-
- 用来显示完整内容
-
- 应用场景:文字超长变省略号
-
- 单行文字溢出:
- 调整css
white-space: nowrap;不要换行text-overflow: ellipsis溢出的部分用....overflow: hidden;溢出的部分隐藏
内容标签
1.ol+li -有顺序的列表(ordered + list iten)
- ol表示有序的列表,li表示列表里面的某一项
2.ul+li -沒有順序的列表(ynordered list + list item)
- ul表示没有顺序的列表
3.dl+dt+dd-描述性的列表(description list + term +data)
dl用来描述一个东西,dt里面写的是描述的谁,dd里面写的是描述的内容
4.pre-保留空格,回车,Tab。 由于在HTML中,多个连续的空白会缩成一个空格,而在pre标签中,这些空白都会保留。(preview的缩写)
5.hr-分割线
6.br-回车(break的缩写)
br是用来换行的
7.a(anchor的缩写)
8.em-表示强调(emphasis)
9.strong-加粗
em表示语气上的强调strong表示内容本身很重要
10.code-代码片段
code里面的字体是等宽的
11.q-引用(quote的缩写)
- quote默认表示行内引用
blockquote-换行引用
- 表示结构里引用
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?




发表评论
还没有评论,快来抢沙发吧!