HTML 常用列表标签
关注我,不迷路~
常用列表标签
在书写HTML文档时,遇到相同类型的内容,需要考虑用列表来实现(导航、排名、相关文章等),
通常情况下使用的列表有三种,有序列表、无序列表和自定义列表。
一、有序列表ol
有序列表:有一定时间、先后、高低等顺序,如排名、热度,
ol,order list 只有一个类型的子元素 li,list item
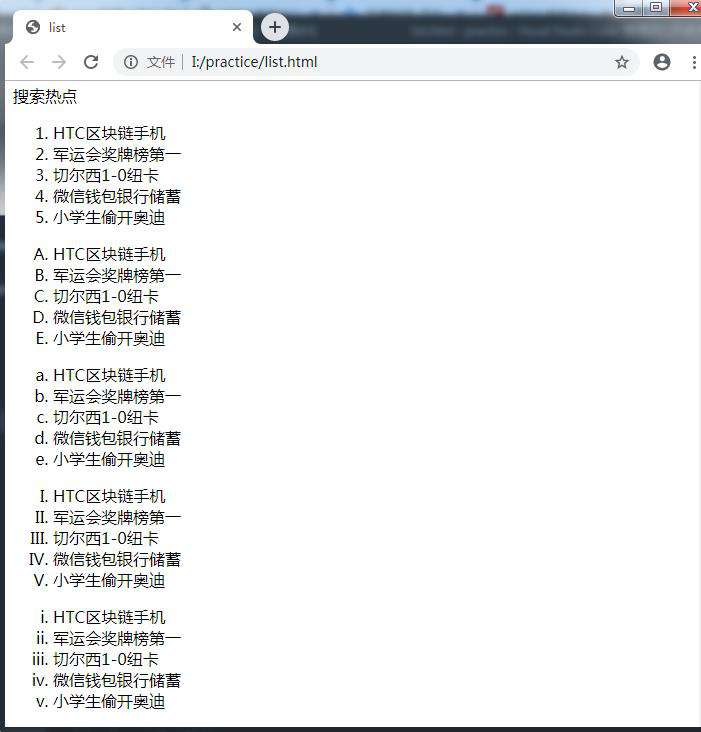
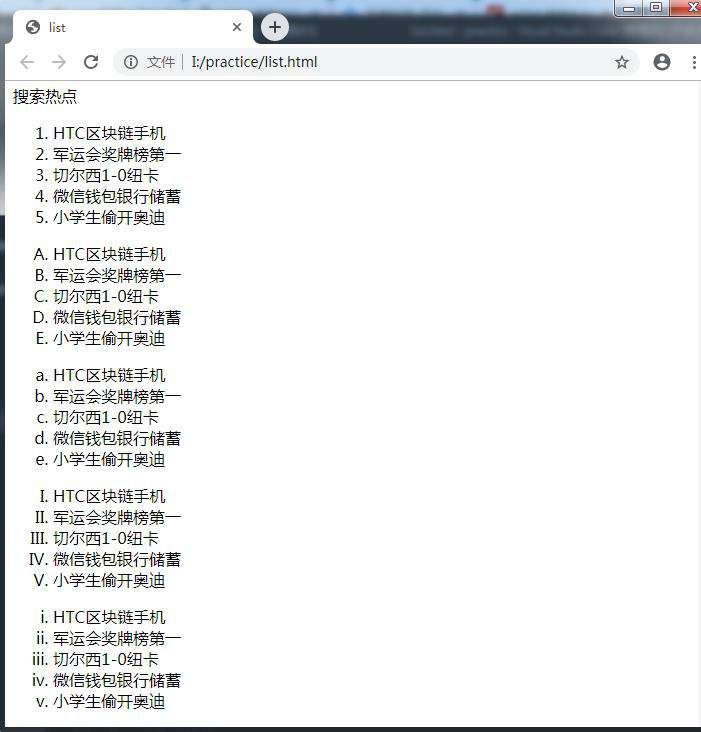
搜索热点
<!-- 默认排序样式 -->
<ol>
<li>HTC区块链手机</li>
<li>军运会奖牌榜第一</li>
<li>切尔西1-0纽卡</li>
<li>微信钱包银行储蓄</li>
<li>小学生偷开奥迪</li>
</ol>
<!-- 按大写字母排序 -->
<ol type="A">
<li>HTC区块链手机</li>
<li>军运会奖牌榜第一</li>
<li>切尔西1-0纽卡</li>
<li>微信钱包银行储蓄</li>
<li>小学生偷开奥迪</li>
</ol>
<!-- 按小写字母排序 -->
<ol type="a">
<li>HTC区块链手机</li>
<li>军运会奖牌榜第一</li>
<li>切尔西1-0纽卡</li>
<li>微信钱包银行储蓄</li>
<li>小学生偷开奥迪</li>
</ol>
<!-- 按大写罗马数字排序 -->
<ol type="I">
<li>HTC区块链手机</li>
<li>军运会奖牌榜第一</li>
<li>切尔西1-0纽卡</li>
<li>微信钱包银行储蓄</li>
<li>小学生偷开奥迪</li>
</ol>
<!-- 按小写罗马数字排序 -->
<ol type="i">
<li>HTC区块链手机</li>
<li>军运会奖牌榜第一</li>
<li>切尔西1-0纽卡</li>
<li>微信钱包银行储蓄</li>
<li>小学生偷开奥迪</li>
</ol>

二、无序列表ul
无序列表:类别相同,但没有具体的顺序,一般用于导航栏、相关资,
ul,unorder list 只有一个类型的子元素 li,list item
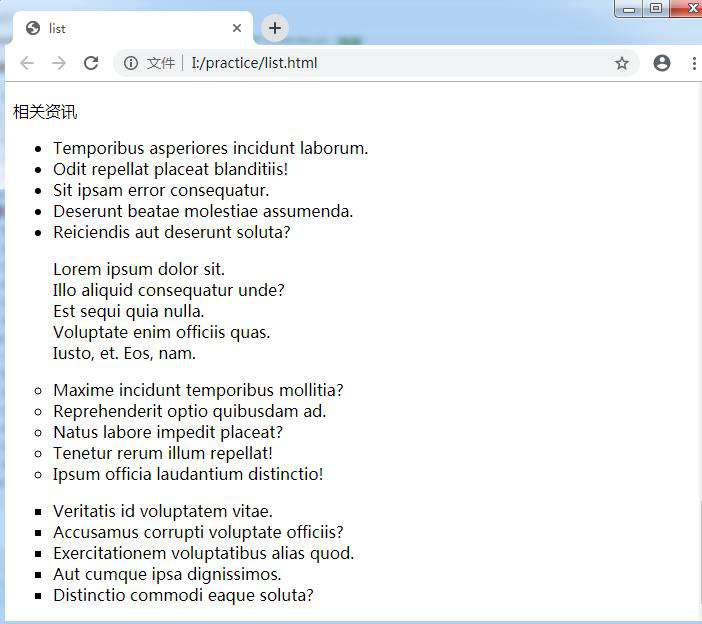
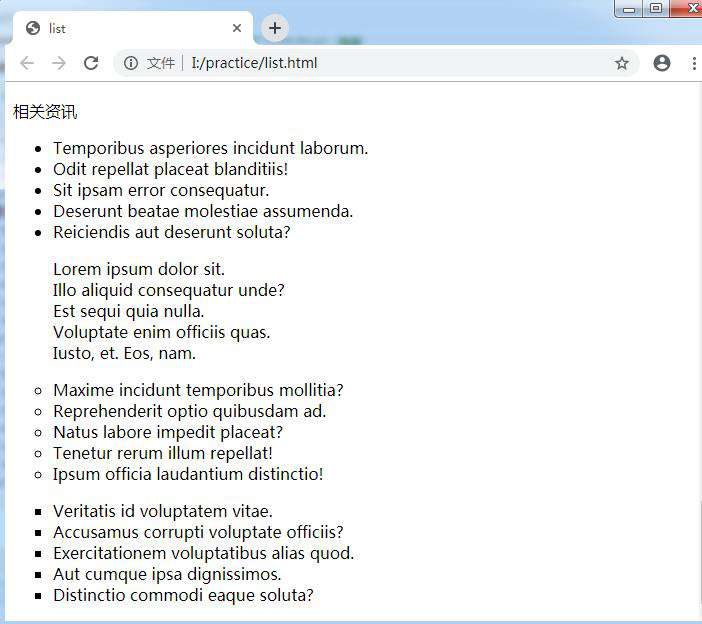
相关资讯
<!-- 以下单词内容批量随机生成无意义 -->
<!-- 和不设置type一样,默认前置符号 -->
<ul type="disc">
<li>Temporibus asperiores incidunt laborum.</li>
<li>Odit repellat placeat blanditiis!</li>
<li>Sit ipsam error consequatur.</li>
<li>Deserunt beatae molestiae assumenda.</li>
<li>Reiciendis aut deserunt soluta?</li>
</ul>
<!-- 清除前置符号 -->
<ul type="none">
<li>Lorem ipsum dolor sit.</li>
<li>Illo aliquid consequatur unde?</li>
<li>Est sequi quia nulla.</li>
<li>Voluptate enim officiis quas.</li>
<li>Iusto, et. Eos, nam.</li>
</ul>
<!-- 设置空心圆符号 -->
<ul type="circle">
<li>Maxime incidunt temporibus mollitia?</li>
<li>Reprehenderit optio quibusdam ad.</li>
<li>Natus labore impedit placeat?</li>
<li>Tenetur rerum illum repellat!</li>
<li>Ipsum officia laudantium distinctio!</li>
</ul>
<!-- 设置实心方块符号 -->
<ul type="square">
<li>Veritatis id voluptatem vitae.</li>
<li>Accusamus corrupti voluptate officiis?</li>
<li>Exercitationem voluptatibus alias quod.</li>
<li>Aut cumque ipsa dignissimos.</li>
<li>Distinctio commodi eaque soluta?</li>
</ul>

三、自定义列表dl
自定义列表:一般用于名词解释,用的蛮少的,
dl,defined list dt,表示关键字(词) dd,表示对dt的描述内容
名词解释
<dl>
<dt>计算机
<dd>Lorem, ipsum dolor.</dd>
</dt>
<dt>CPU
<dd>Quasi, aut beatae.</dd>
</dt>
<dt>主板
<dd>Quam, assumenda fugit.</dd>
</dt>
</dl>
<dl>
<dt>计算机</dt>
<dd>Lorem, ipsum dolor.</dd>
<dt>CPU </dt>
<dd>Quasi, aut beatae.</dd>
<dt>主板 </dt>
<dd>Quam, assumenda fugit.</dd>
</dl>
两种一样的哟,都认识
四、列表嵌套
不管是有序无序还是自定义列表,列表项内部都可以使用段落、换行符、图片、链接以及其他列表等等。
使用其他列表,就是列表嵌套
到底有序套无序还是无序套有序,甚至相互套来套去...就看你喜欢和需求了。
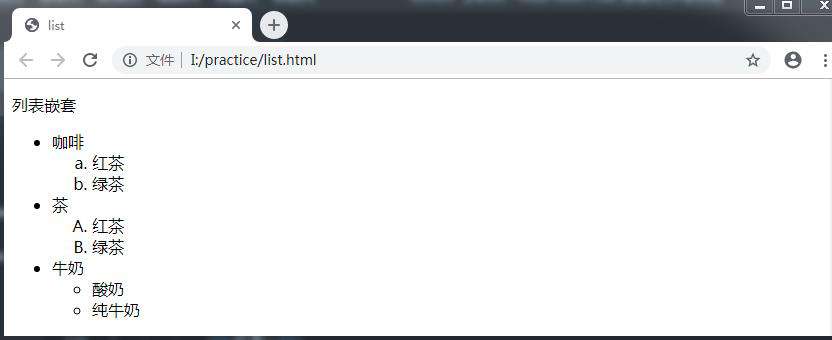
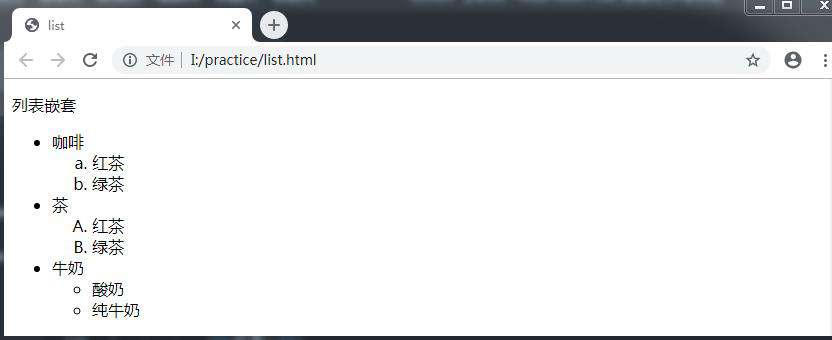
列表嵌套
<ul>
<li>咖啡</li>
<ol type="a">
<li>红茶</li>
<li>绿茶</li>
</ol>
<li>茶
<ol type="A">
<li>红茶</li>
<li>绿茶</li>
</ol>
</li>
<li>牛奶
<ul type="circle">
<li>酸奶</li>
<li>纯牛奶</li>
</ul>
</li>
</ul></pre>

五、总结
基本上常用就这三个常用的列表,还有目录列表之类,功能重复,渐渐就不用了。列表前面符号也可以换成图标小图片,不过要依赖CSS帮助了。
上面说过ol或者ul只有一个子元素li,但是最后嵌套的时候,我用了一个ol和li并列作为列表的子元素,结果浏览器识别出了我“”想要的“”结果,这是不可取的。
其实你写一些其他标签,它也能显示出来,虽然浏览器能识别,但是最好别这么写。这是风格,规范问题。
就好像人与人相处,都讲究礼貌待人,但是总有那么些人不是那么好相处,可以吗?好像也没什么不可以。但是礼貌总是好的。
所以最好按照一般规范、规则书写,代码写多了,风格和规范是很重要的,很重要的,很重要的。
HTML 常用列表标签
关注我,不迷路~
常用列表标签
在书写HTML文档时,遇到相同类型的内容,需要考虑用列表来实现(导航、排名、相关文章等),
通常情况下使用的列表有三种,有序列表、无序列表和自定义列表。
一、有序列表ol
有序列表:有一定时间、先后、高低等顺序,如排名、热度,
ol,order list 只有一个类型的子元素 li,list item
搜索热点
<!-- 默认排序样式 -->
<ol>
<li>HTC区块链手机</li>
<li>军运会奖牌榜第一</li>
<li>切尔西1-0纽卡</li>
<li>微信钱包银行储蓄</li>
<li>小学生偷开奥迪</li>
</ol>
<!-- 按大写字母排序 -->
<ol type="A">
<li>HTC区块链手机</li>
<li>军运会奖牌榜第一</li>
<li>切尔西1-0纽卡</li>
<li>微信钱包银行储蓄</li>
<li>小学生偷开奥迪</li>
</ol>
<!-- 按小写字母排序 -->
<ol type="a">
<li>HTC区块链手机</li>
<li>军运会奖牌榜第一</li>
<li>切尔西1-0纽卡</li>
<li>微信钱包银行储蓄</li>
<li>小学生偷开奥迪</li>
</ol>
<!-- 按大写罗马数字排序 -->
<ol type="I">
<li>HTC区块链手机</li>
<li>军运会奖牌榜第一</li>
<li>切尔西1-0纽卡</li>
<li>微信钱包银行储蓄</li>
<li>小学生偷开奥迪</li>
</ol>
<!-- 按小写罗马数字排序 -->
<ol type="i">
<li>HTC区块链手机</li>
<li>军运会奖牌榜第一</li>
<li>切尔西1-0纽卡</li>
<li>微信钱包银行储蓄</li>
<li>小学生偷开奥迪</li>
</ol>

二、无序列表ul
无序列表:类别相同,但没有具体的顺序,一般用于导航栏、相关资,
ul,unorder list 只有一个类型的子元素 li,list item
相关资讯
<!-- 以下单词内容批量随机生成无意义 -->
<!-- 和不设置type一样,默认前置符号 -->
<ul type="disc">
<li>Temporibus asperiores incidunt laborum.</li>
<li>Odit repellat placeat blanditiis!</li>
<li>Sit ipsam error consequatur.</li>
<li>Deserunt beatae molestiae assumenda.</li>
<li>Reiciendis aut deserunt soluta?</li>
</ul>
<!-- 清除前置符号 -->
<ul type="none">
<li>Lorem ipsum dolor sit.</li>
<li>Illo aliquid consequatur unde?</li>
<li>Est sequi quia nulla.</li>
<li>Voluptate enim officiis quas.</li>
<li>Iusto, et. Eos, nam.</li>
</ul>
<!-- 设置空心圆符号 -->
<ul type="circle">
<li>Maxime incidunt temporibus mollitia?</li>
<li>Reprehenderit optio quibusdam ad.</li>
<li>Natus labore impedit placeat?</li>
<li>Tenetur rerum illum repellat!</li>
<li>Ipsum officia laudantium distinctio!</li>
</ul>
<!-- 设置实心方块符号 -->
<ul type="square">
<li>Veritatis id voluptatem vitae.</li>
<li>Accusamus corrupti voluptate officiis?</li>
<li>Exercitationem voluptatibus alias quod.</li>
<li>Aut cumque ipsa dignissimos.</li>
<li>Distinctio commodi eaque soluta?</li>
</ul>

三、自定义列表dl
自定义列表:一般用于名词解释,用的蛮少的,
dl,defined list dt,表示关键字(词) dd,表示对dt的描述内容
名词解释
<dl>
<dt>计算机
<dd>Lorem, ipsum dolor.</dd>
</dt>
<dt>CPU
<dd>Quasi, aut beatae.</dd>
</dt>
<dt>主板
<dd>Quam, assumenda fugit.</dd>
</dt>
</dl>
<dl>
<dt>计算机</dt>
<dd>Lorem, ipsum dolor.</dd>
<dt>CPU </dt>
<dd>Quasi, aut beatae.</dd>
<dt>主板 </dt>
<dd>Quam, assumenda fugit.</dd>
</dl>
两种一样的哟,都认识
四、列表嵌套
不管是有序无序还是自定义列表,列表项内部都可以使用段落、换行符、图片、链接以及其他列表等等。
使用其他列表,就是列表嵌套
到底有序套无序还是无序套有序,甚至相互套来套去...就看你喜欢和需求了。
列表嵌套
<ul>
<li>咖啡</li>
<ol type="a">
<li>红茶</li>
<li>绿茶</li>
</ol>
<li>茶
<ol type="A">
<li>红茶</li>
<li>绿茶</li>
</ol>
</li>
<li>牛奶
<ul type="circle">
<li>酸奶</li>
<li>纯牛奶</li>
</ul>
</li>
</ul></pre>

五、总结
基本上常用就这三个常用的列表,还有目录列表之类,功能重复,渐渐就不用了。列表前面符号也可以换成图标小图片,不过要依赖CSS帮助了。
上面说过ol或者ul只有一个子元素li,但是最后嵌套的时候,我用了一个ol和li并列作为列表的子元素,结果浏览器识别出了我“”想要的“”结果,这是不可取的。
其实你写一些其他标签,它也能显示出来,虽然浏览器能识别,但是最好别这么写。这是风格,规范问题。
就好像人与人相处,都讲究礼貌待人,但是总有那么些人不是那么好相处,可以吗?好像也没什么不可以。但是礼貌总是好的。
所以最好按照一般规范、规则书写,代码写多了,风格和规范是很重要的,很重要的,很重要的。
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?




发表评论
还没有评论,快来抢沙发吧!