第一步:首先一般git clone项目,地址strapi官方例子strapi-starter-nuxt-blog
git clone https://github.com/strapi/strapi-starter-nuxt-blog.git
cd strapi-starter-nuxt-blog
# 使用yarn安装依赖包
yarn setup:yarn
# 使用npm安装依赖包
npm run setup:npm
第二步:搭建您的项目,此命令将同时启动后端服务器和前端服务器,并在后端服务器中进行数据迁移
# 使用yarnyarn build:yarn
yarn develop:yarn
# 使用npmnpm run build:npm
npm run develop:npm
觉得打develop很长,可以打开strapi-starter-nuxt-blog项目下的package.json,找到
"develop:yarn": "yarn seed:yarn && npm-run-all -p develop:yarn:*",
修改成
"dev:yarn": "yarn seed:yarn && npm-run-all -p develop:yarn:*",
如果下次再要运行,要把backend下的seed.js代码注释,不然会覆盖掉原来的数据库
也可以单独启动服务器,我自己开发的时候使用的是分开启动,一般开发是使用分开启动。
后端服务
cd backend
# 使用yarn
yarn build
yarn develop
# 使用npmnpm run build
npm run develop
前端服务
cd frontend
# 使用yarn
yarn develop
# 使用npm
npm run develop
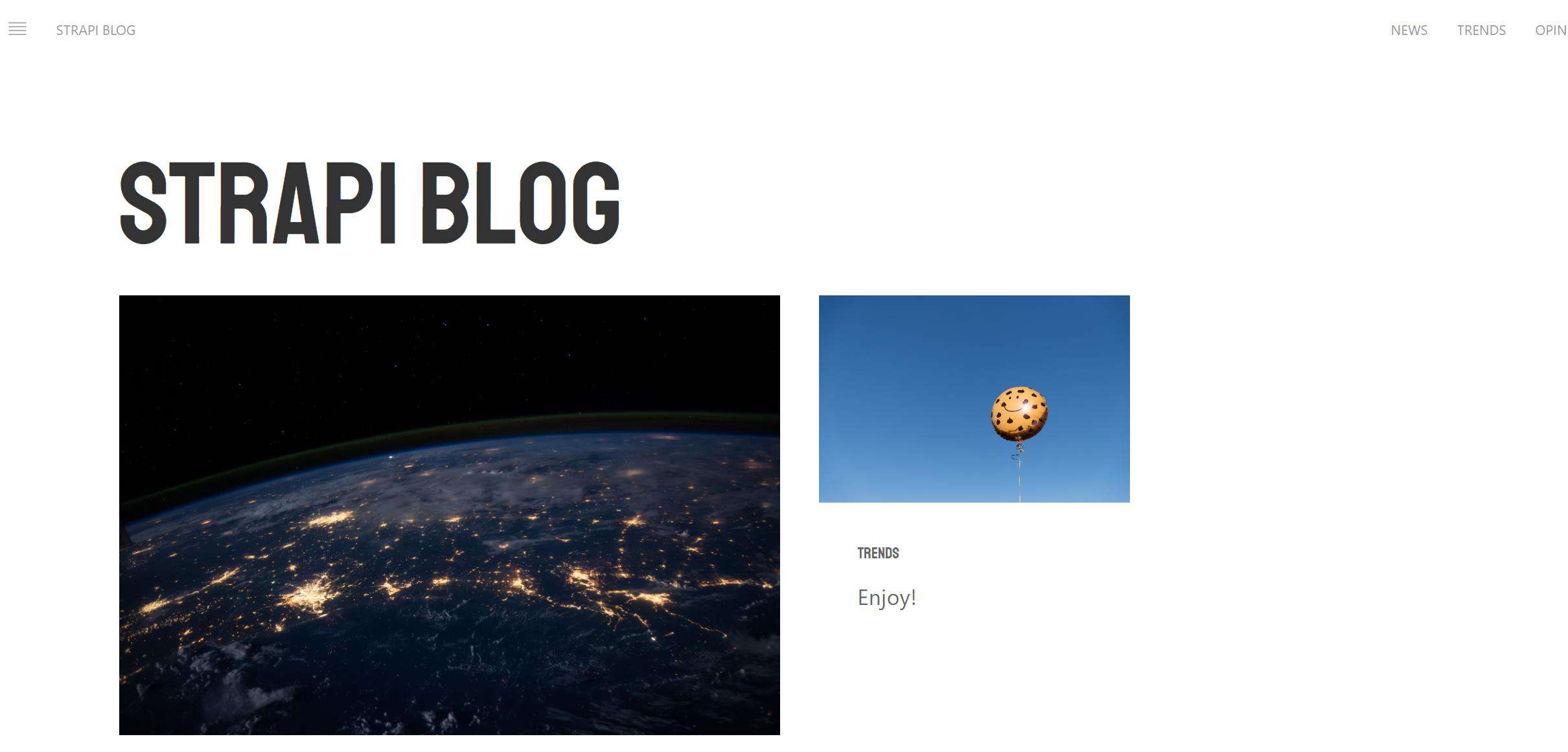
Nuxt服务器在这里运行=>
http://localhost:3000

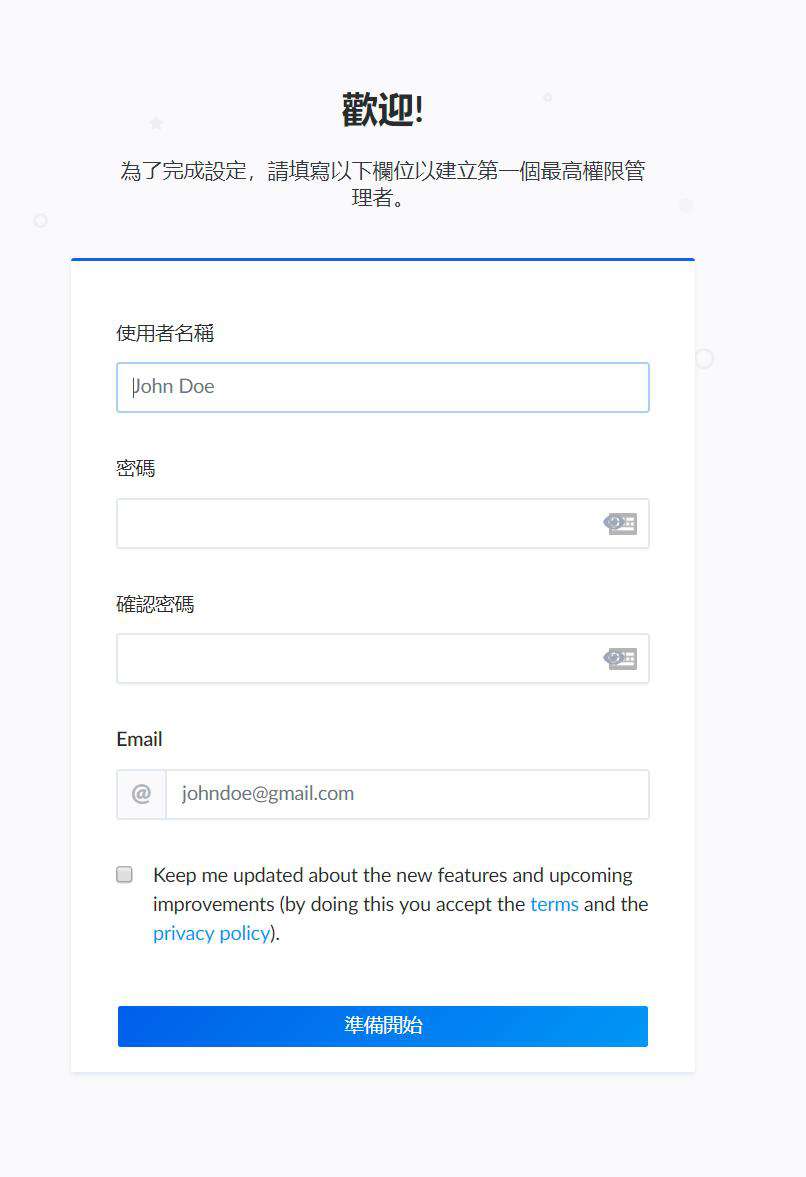
Strapi服务器在这里运行成功,进入注册管理员
http://localhost:1337/admin/auth/register

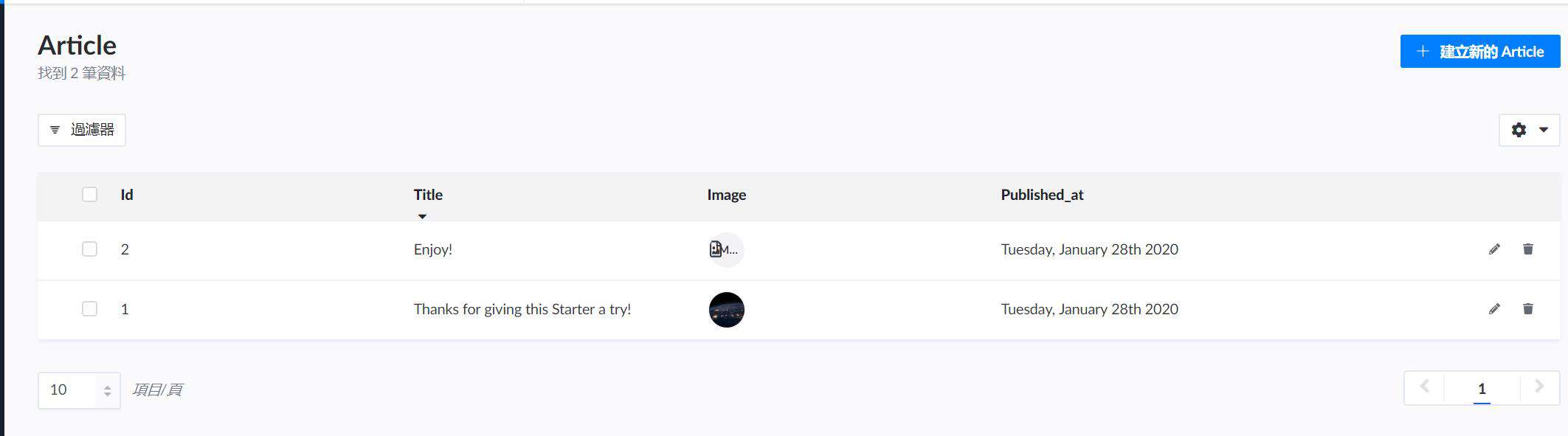
注册完,之后登陆,可以看到3个表的数据

对应文章数据

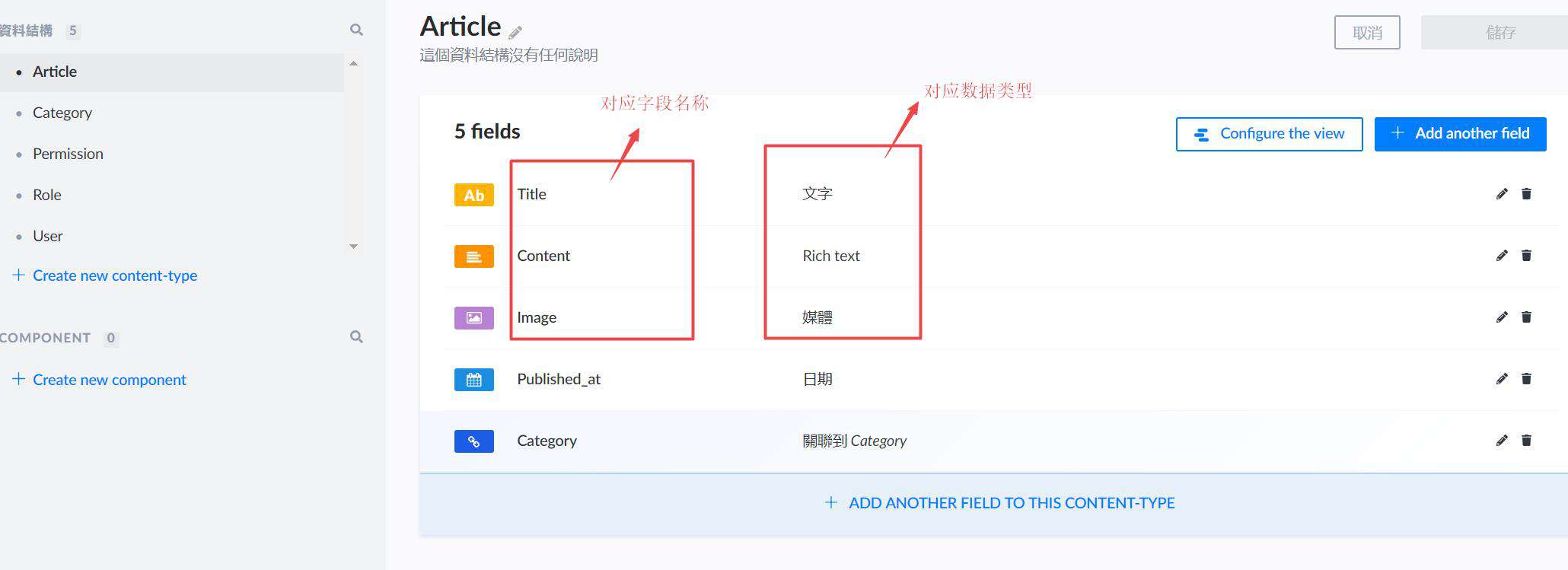
点击建立和更新资料结构,可以看到2个ariticles和categories,是官方例子自己新建。其他几个表是默认有的。
ariticles对应博客文章,categories对应的是文章分类,里面字段都可以根据自己喜欢进行增加字段或者改名字

之后看看人家代码
查询数据使用了Apollo GraphQL( 基于 GraphQL 的全栈解决方案集合)

如果要查articles的数据,先要写查询语句
query Articles($id: ID!) {
article(id: $id) {
id
title
content
image {
url
}
published_at
}
}
在pages下的index.vue,引入对应语句
import articlesQuery from '~/apollo/queries/article/articles'
import Articles from '~/components/Articles'
export default {
data() {
return {
articles: [],//获取数据之前要初始化,不然会报错
}
},
components: {
Articles
},
apollo: {
articles: {
prefetch: true,
query: articlesQuery,
variables () {
return { id: parseInt(this.$route.params.id) }
}
}
}
}
大概了解之后,相信对graphql获取数据有点了解,就可以开始修改官方项目改成自己博客,毕竟官方例子太简单。自己根据参考一些主流网站ui布局改一下。以下是strapi-starter-nuxt-blog进行二次开发,有兴趣可以进行参考,搭建自己专属博客。
github.com/kitchenlian…
官方文档地址:strapi.io/documentati…
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!