问题
我突然发现,网站刷新的时候打不开了,如果是路由跳转进去,是正常的

排查
通过检查,是在父级页面请求的数据,传到子组件数据丢失
page.js 页面
<template>
<div class="aritcle-detail">
<Header />
<div class="wp clearfix">
<Detail :detail="detail"></Detail>
</div>
<Footer />
</div>
</template>
<script>
import { apiNavthemeDetail } from '@/api/navtheme'
import Detail from '@/web/article/Detail'
export default {
components:{
Detail
},
async asyncData({ $axios, app, store, params,route }) {
console.log('router',params.id);
const res = await apiNavthemeDetail({ id: params.id });
return {
detail: res.data,
params
}
},
mounted() {
setTimeout(() => {
console.log('params', this.params)
console.log('detail', this.detail)
}, 3000)
}
}
</script>
Detail子组件
<template>
<div class="detail">
<div class="detail-left">
<div class="info">
<div class="header">
<h1>{{detail.title}}</h1>
<div class="meta">
<span>
{{detail.member.it_name}}次
</span>
</div>
</div>
<div class="user">
<div class="user-left">
<div class="img">
<img :src="detail.member.userhead" alt />
</div>
<div class="name">
<b>{{detail.member.username}}</b>
<span class="user-title">{{detail.member.description}}</span>
</div>
</div>
</div>
<div class="content article-md">
<no-ssr>
<mavon-editor
class="detail-md itnavs-markdown"
:value="detail['content']"
:subfield="false"
:defaultOpen="'preview'"
:toolbarsFlag="false"
:editable="false"
/>
</no-ssr>
</div>
</div>
<div class="community">
<img src="@/assets/images/qzdh.jpg" alt />
</div>
</div>
</div>
</template>
<script>
import Rightuser from './Rightuser'
import Casually from './Casually'
export default {
components: {
Rightuser,
Casually
},
props: ['detail'],
}
</script>
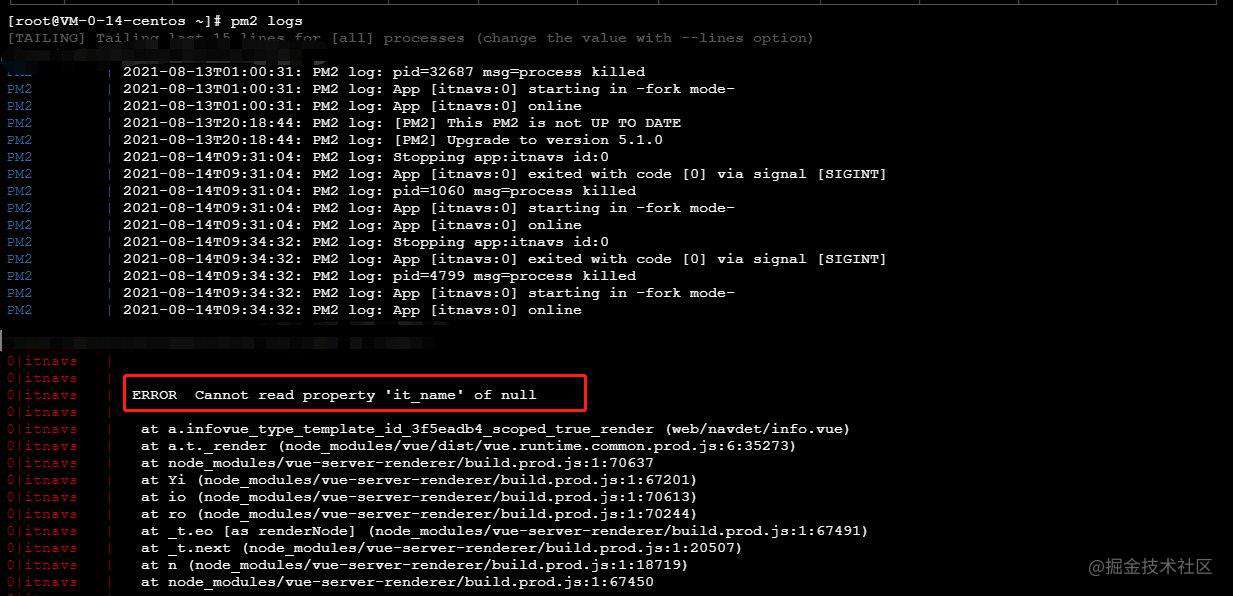
查看服务器日志
nuxt.js 是node进程,启动的是用pm2,如有不懂,清查看我之前写的【文章】
pm2 logs

public function detail(){
$id = input('id');
$navtheme = new NavthemeModel();
$detail = $navtheme->where('id',$id)->with(['member'=>function($query){
$query->field('it_name');
},'taxonomic'=>function($query){
$query->field('name,id,parentid');
$query->with('primary');
}])->find();
$navtheme->where('id',$id)->inc('hits',1)->update();
$detail['recommended'] = $navtheme->recommended();
return $this->showWebData(['data'=>$detail]);
}
推测,$navtheme去查找时失败,未查找到相关数据,导致member类型空,那么在客户端前端写法
detail.member // 为undefined
detail.member.it_name // 报错,undefined 下面没有数据属性,导致nuxt.js异常
代码一直我未动过,为啥出现这种情况,不得奇解
经过排查,我尝试在这里,打印id
$id = input('id');
dump($id)
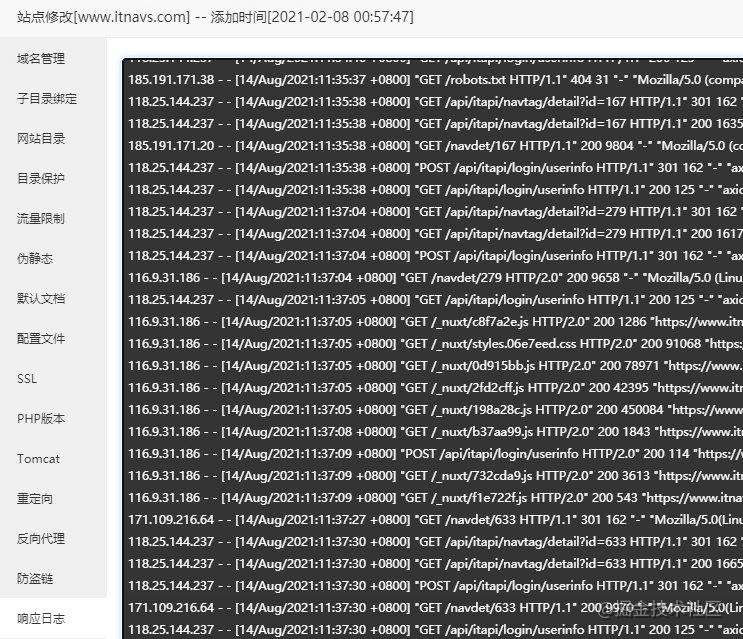
nginx日志
通过宝塔面板可以查看到可视化查看nginx日志,当然也可以用命令行去查看,会更细致一些

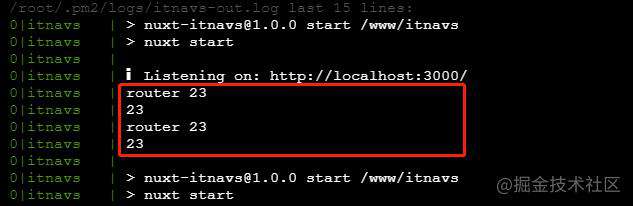
确认前端是否传入参数
async asyncData({ $axios, app, store, params, router }) {
console.log('router ',router.id)
console.log(params.id)
},
nuxt.js asyncData 函数是在服务端执行,所以在客户端是看不到的,需要在服务端看,我继续使用pm2 logs查看

axios.js参数传输过程中丢失
首先确认axios.js版本,是否过于老旧
{
"name": "nuxt-itnavs",
"version": "1.0.0",
"private": true,
"scripts": {
"dev": "nuxt",
"build": "nuxt build",
"start": "nuxt start",
"generate": "nuxt generate"
},
"dependencies": {
"axios": "^0.21.1",
},
"devDependencies": {
"@nuxtjs/style-resources": "^1.0.0",
"vue-img-cutter": "^2.1.10"
}
}
再次回到,问题所在 我突然发现,网站刷新的时候打不开了,如果是路由跳转进去,是正常的,清看开头,意思是直接进来的有问题,路由跳转的没问题
Axios-中文文档
查看axios.js封装
// loca 其妙设计如果请求的过的数据直接取,不用发送请求
const post = async(url, params, hand = { loca: false }) => {
if (process.server) {
const res = await http.post(handLastUrl(url), params);
return res.data;
} else {
let key = url.replace(/\//g, 'A');
if (key && hand.loca && window[key]) {
return window[key];
}
const res = await http.post(handLastUrl(url), params);
if (hand.loca) {
window[key] = res.data;
}
return res.data;
}
}
import qs from 'qs'; // 引用之前记得安装 npm i qs -S
http.post(handLastUrl(url), qs.stringify(params));
方法二
如果想快速解决问题, 把参数直接带在url,不过这种情况,最好放置一些类似id,数据比较少的数据进行传输
const apiTaxonomicItems = (params) => {
return post(`${prefix}/taxonomic/items?id=${params.id}`, params)
}
export {
apiTaxonomicItems,
}
修改后,打包后编译
npm run build // 客户端
打包完成后上传,.nuxt,static,nuxt.config.js,package.json,这四个文件
pm2 restart all // 服务端 pm2重启
此刻网站可以正常访问,详情页面刷新也都没问题,【全栈导航】
写到最后
今天是七夕节,祝大家节日快乐,
人总是这样,大道理都懂,小情绪却难以自控,从幼稚到成熟,从单纯到复杂,我们都曾不堪一击,也终将刀枪不入。
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!