1.处理get参数
废物不多说,直接上代码
const express = require("express");
const app = express();
/*
- express会将get请求参数转换为对象之后,放在请求对象中的query属性中
*/
app.get("/get", (req, res, next) => {
console.log(req.query);
});
app.listen(666, () => {
console.log("服务器启动成功");
});
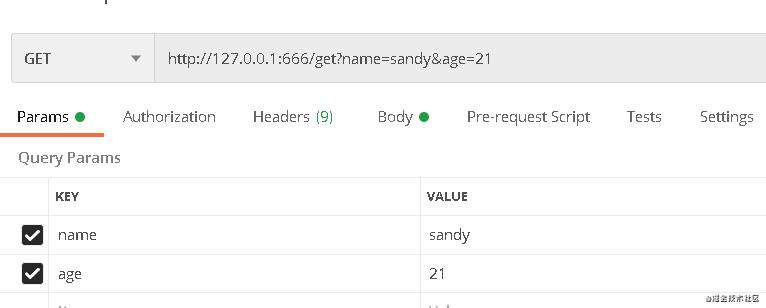
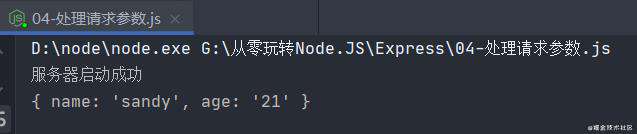
效果图


2.处理post参数
废物不多说,直接上代码
const express = require("express");
const app = express();
/*
- 如果你想处理post请求的参数你必须调用use方法传递一点参数
*/
app.use(express.json()); // 告诉express能够解析application/json类型的请求参数
// 告诉express能够解析表单类型的请求参数 false表示使用Node自带的模块,true表示使用第三方的模块来解析(推荐false)
app.use(express.urlencoded({ extended: false }));
// express会将解析之后,转换为对象的post请求参数放在请求对象的body属性中
app.post("/post", (req, res, next) => {
console.log(req.body);
});
app.listen(666, () => {
console.log("服务器启动成功");
});
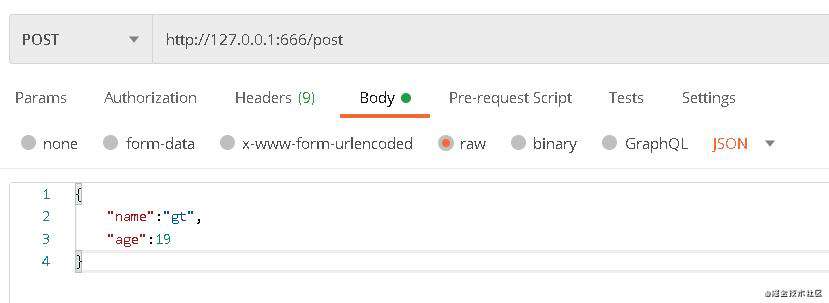
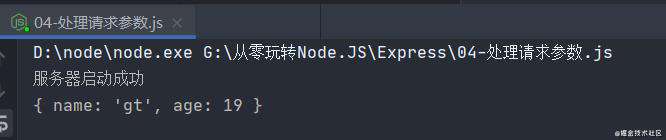
效果图


常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!