我们知道,一般项目开发完成之后,都是需要部署到服务器上的,但是很多时候前段开发在项目完成之后自己也需要模拟一下服务器环境进行一下测试,那么如何快速搭建一个服务器呢,下面我就给大家简单描述一下。
因为我们开发现在一般都使用node和vue配合开发项目,所以Express这个东西还是有必要了解一点的。 Express是一个基于Node.js 的,快速,简单,开源的web应用开发框架,为Web和移动应用提供了非常强大的功能,而且它的API提供了各种HTTP实用工具和中间件,很多流行的开源框架都在使用。 这是Express的官方文档,大家有兴趣可以看看,下面我直接给大家介绍如何搭建服务器。
这里我们使用Express应用生成器直接创建一个应用的骨架。
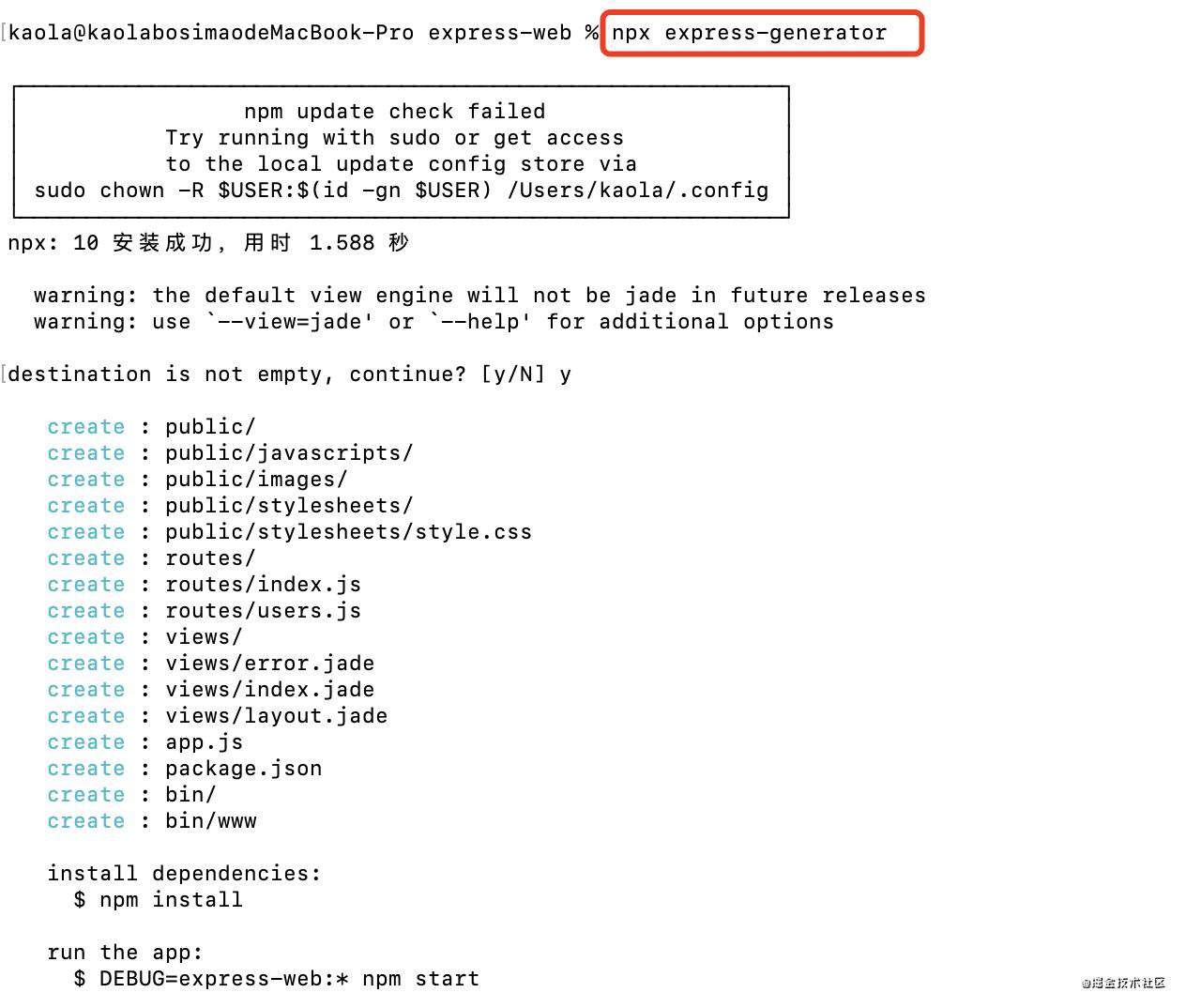
1、创建项目文件夹express-web,在文件夹下打开命令窗口,安装express,通过npx 运行Express应用程序生成器
npx express-generator
 2.安装所有的依赖包
2.安装所有的依赖包
npm install
3.启动项目
npm start
然后在浏览器中打开http://localhost:3000/ 网址就可以看到这个应用了。
通过生成器创建的应用一般有如下结构:
├── app.js
├── bin
│ └── www
├── package.json
├── public
│ ├── images
│ ├── javascripts
│ └── stylesheets
│ └── style.css
├── routes
│ ├── index.js
│ └── users.js
└── views
├── error.pug
├── index.pug
└── layout.pug
下面是对目录的一个详解,先看一下: bin:用于应用启动,可以在bin/www里面设置端口等 /public:静态资源目录 /route:可以认为是controller(控制器)目录,路由 /views: jade模板目录,可以看作是view(视图)目录 app.js:程序的入口文件 package.json: 项目依赖
这里着重讲解一下package.json文件:
package.json文件
{
"name": "express-web",
"version": "0.0.0",
"private": true,
"scripts": {
"start": "node ./bin/www"
},
"dependencies": {
"cookie-parser": "~1.4.4",
"debug": "~2.6.9",
"express": "~4.16.1",
"http-errors": "~1.6.3",
"jade": "~1.11.0",
"morgan": "~1.9.1"
}
}
npm start即等价于执行“node ./bin/www。
“dependencies”字段下是工程所依赖的包。
在bin/www中,首先var app =require(“../app”);首先加载app.js文件。

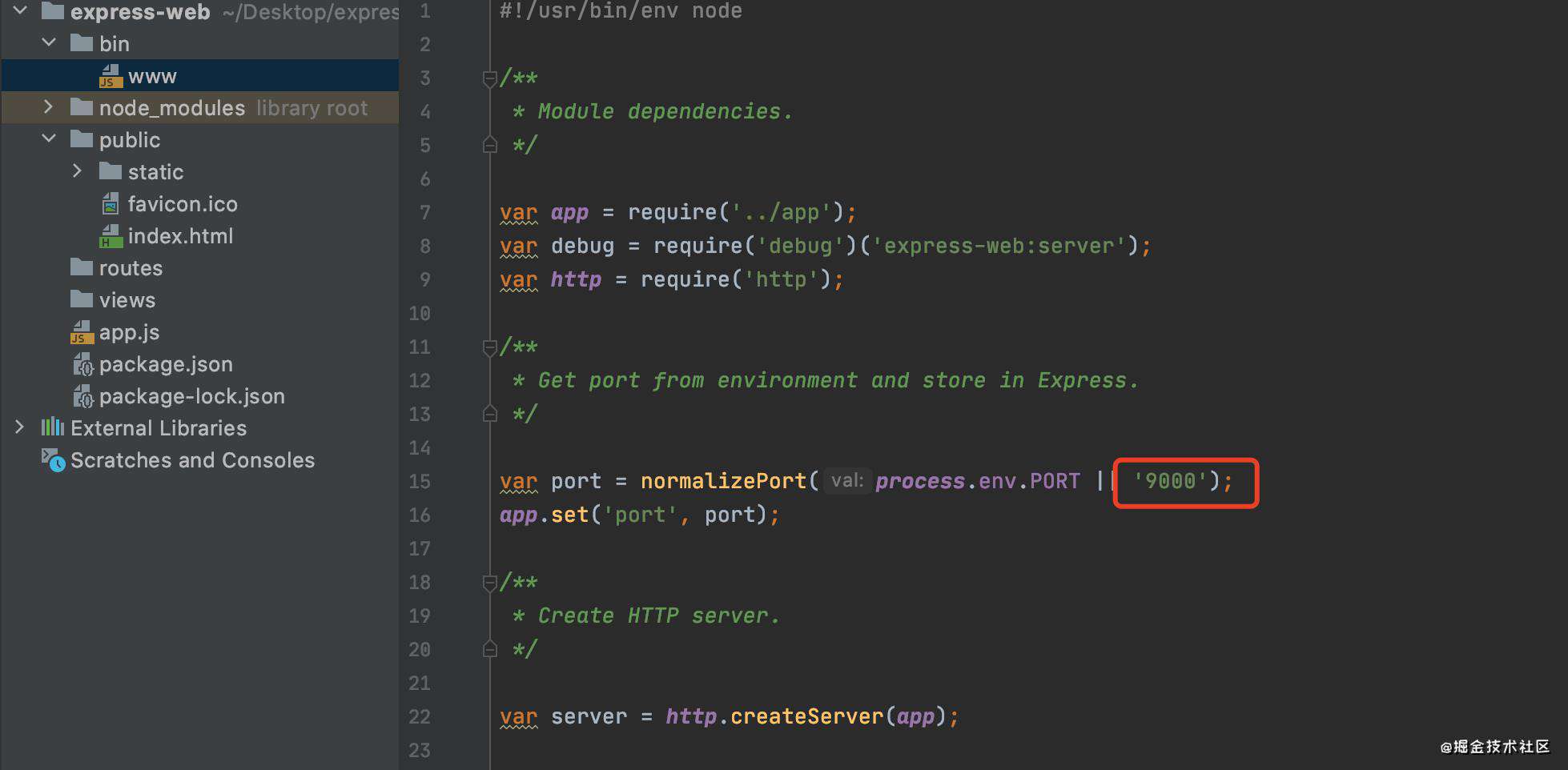
在www文件中可以修改进入的端口号,默认是3000,可自己修改

app.js是整个工程真正的入口文件。在其内部,加载主要的依赖包,配置中间件,加载路由等等。最后在www文件中启动服务。
/为默认路径,/user是加载usersRouter这个路径对应的模块。

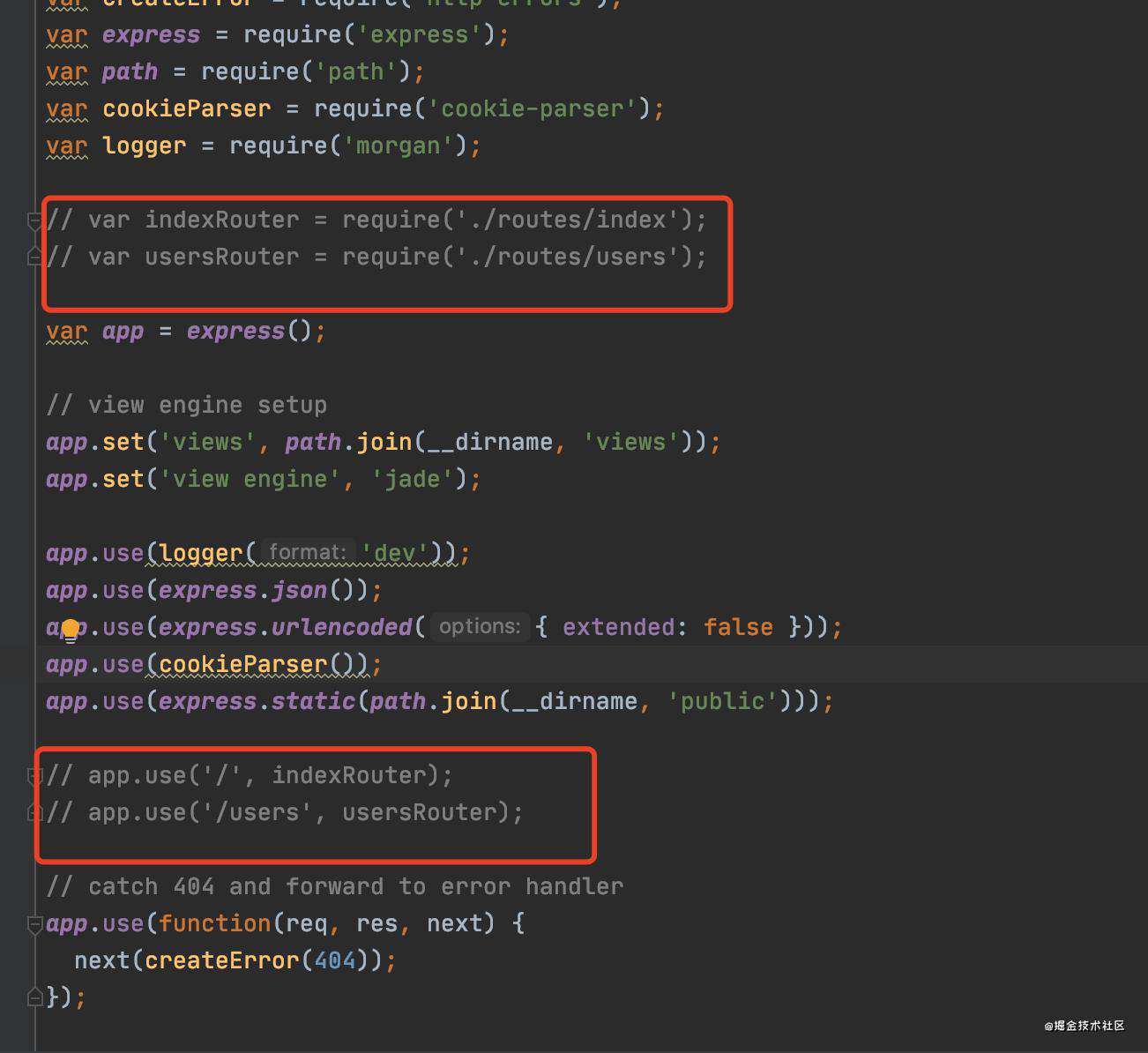
下面是app.js文件 关于每一行代码的意思 我都写了注释
app.js文件
//加载依赖库,原来这个类库都封装在connect中
var createError = require('http-errors');
var express = require('express');
var path = require('path');
var cookieParser = require('cookie-parser');
var logger = require('morgan');
//加载路由控制
// var indexRouter = require('./routes/index');
// var usersRouter = require('./routes/users');
//创建项目实例
var app = express();
//定义EJS模板引擎和模板文件位置,也可以使用jade或其他模型引擎
// view engine setup
app.set('views', path.join(__dirname, 'views'));
app.set('view engine', 'jade');
//定义日志和输出级别
app.use(logger('dev'));
// 定义数据解析器
app.use(express.json());
app.use(express.urlencoded({ extended: false }));
//定义cookie解析器
app.use(cookieParser());
// 定义静态文件目录
app.use(express.static(path.join(__dirname, 'public')));
//匹配路径和路由
// app.use('/', indexRouter);
// app.use('/users', usersRouter);
//404错误处理
// catch 404 and forward to error handler
app.use(function(req, res, next) {
next(createError(404));
});
//开发环境,500错误处理和错误堆栈跟踪
// error handler
app.use(function(err, req, res, next) {
// set locals, only providing error in development
res.locals.message = err.message;
res.locals.error = req.app.get('env') === 'development' ? err : {};
// render the error page
res.status(err.status || 500);
res.render('error');
});
//输出模型app
module.exports = app;
下面是/bin/www文件
/bin/www文件
#!/usr/bin/env node
/**
* Module dependencies.加载依赖
*/
var app = require('../app');
var debug = require('debug')('express-web:server');
var http = require('http');
/**
* Get port from environment and store in Express.定义启动端口
*/
var port = normalizePort(process.env.PORT || '9000');
app.set('port', port);
/**
* Create HTTP server.创建HTTP服务器实例
*/
var server = http.createServer(app);
/**
* Listen on provided port, on all network interfaces.启动网络服务监听端口
*/
server.listen(port);
server.on('error', onError);
server.on('listening', onListening);
/**
* Normalize a port into a number, string, or false.端口标准化函数
*/
function normalizePort(val) {
var port = parseInt(val, 10);
if (isNaN(port)) {
// named pipe
return val;
}
if (port >= 0) {
// port number
return port;
}
return false;
}
/**
* Event listener for HTTP server "error" event.HTTP异常事件处理函数
*/
function onError(error) {
if (error.syscall !== 'listen') {
throw error;
}
var bind = typeof port === 'string'
? 'Pipe ' + port
: 'Port ' + port;
// handle specific listen errors with friendly messages
switch (error.code) {
case 'EACCES':
console.error(bind + ' requires elevated privileges');
process.exit(1);
break;
case 'EADDRINUSE':
console.error(bind + ' is already in use');
process.exit(1);
break;
default:
throw error;
}
}
/**
* Event listener for HTTP server "listening" event.
*/
function onListening() {
var addr = server.address();
var bind = typeof addr === 'string'
? 'pipe ' + addr
: 'port ' + addr.port;
debug('Listening on ' + bind);
}
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!