
需求
是要做一个tag,当切换页面的时候保留状态。
思路
既然涉及了router跳转,那我们就去查api 发现keep-alive,巧了就用它吧。这里我们用到了include属性,该属性接受一个数组,当组件的name名称包含在inclue里的时候就会触发keep-alive。
import { Vue, Component, Watch, Mixins } from 'vue-property-decorator';
// 此处省略n行代码
// 这是个计算属性。(至于为什么这么写 这里就不介绍了。)
get cachedViews():string[] {
return this.$store.state.tagsView.cachedViews;
}
// 此处省略n行代码
<keep-alive :include="cachedViews">
<router-view :key="key"></router-view>
</keep-alive>
那我们接下来就处理cachedViews变量就好了。
vuex实现
import { Route } from 'vue-router'; // 检测规则
interface TagsState{
visitedViews: Route[];
cachedViews: string[];
}
const state = (): TagsState => ({
visitedViews: [], // 展示的菜单
cachedViews: [], // 缓存菜单 用来activeed
});
const mutations = {
ADD_VISITED_VIEW: (state: TagsState, view: Route) => {
if (state.visitedViews.some((v: any) => v.path === view.path)) { return; }
state.visitedViews.push(
Object.assign({}, view, {
title: view.meta.title || 'no-name',
}),
);
},
ADD_CACHED_VIEW: (state: TagsState, view: Route) => {
if (state.cachedViews.includes(view.meta.name)) { return; }
if (!view.meta.noCache) {
state.cachedViews.push(view.meta.name);
}
},
DEL_VISITED_VIEW: (state: TagsState, view: Route) => {
for (const [i, v] of state.visitedViews.entries()) {
if (v.path === view.path) {
state.visitedViews.splice(i, 1);
break;
}
}
},
DEL_CACHED_VIEW: (state: TagsState, view: Route) => {
const index = state.cachedViews.indexOf(view.meta.name);
index > -1 && state.cachedViews.splice(index, 1);
},
DEL_OTHERS_VISITED_VIEWS: (state: TagsState, view: Route) => {
state.visitedViews = state.visitedViews.filter((v: any) => {
return v.meta.affix || v.path === view.path;
});
},
DEL_OTHERS_CACHED_VIEWS: (state: TagsState, view: Route) => {
const index = state.cachedViews.indexOf(view.meta.name);
if (index > -1) {
state.cachedViews = state.cachedViews.slice(index, index + 1);
} else {
// if index = -1, there is no cached tags
state.cachedViews = [];
}
},
DEL_ALL_VISITED_VIEWS: (state: TagsState) => {
// keep affix tags
const affixTags = state.visitedViews.filter((tag: any) => tag.meta.affix);
state.visitedViews = affixTags;
},
DEL_ALL_CACHED_VIEWS: (state: TagsState) => {
state.cachedViews = [];
},
UPDATE_VISITED_VIEW: (state: TagsState, view: Route) => {
for (let v of state.visitedViews) {
if (v.path === view.path) {
v = Object.assign(v, view);
break;
}
}
},
};
const actions = {
addView({ dispatch }: any, view: Route) {
dispatch('addVisitedView', view);
dispatch('addCachedView', view);
},
addVisitedView({ commit }: any, view: Route) {
commit('ADD_VISITED_VIEW', view);
},
addCachedView({ commit }: any, view: Route) {
commit('ADD_CACHED_VIEW', view);
},
delView({ dispatch, state }: any, view: Route) {
return new Promise((resolve) => {
dispatch('delVisitedView', view);
dispatch('delCachedView', view);
resolve({
visitedViews: [...state.visitedViews],
cachedViews: [...state.cachedViews],
});
});
},
delVisitedView({ commit, state }: any, view: Route) {
return new Promise((resolve) => {
commit('DEL_VISITED_VIEW', view);
resolve([...state.visitedViews]);
});
},
delCachedView({ commit, state }: any, view: Route) {
return new Promise((resolve) => {
commit('DEL_CACHED_VIEW', view);
resolve([...state.cachedViews]);
});
},
delOthersViews({ dispatch, state }: any, view: Route) {
return new Promise((resolve) => {
dispatch('delOthersVisitedViews', view);
dispatch('delOthersCachedViews', view);
resolve({
visitedViews: [...state.visitedViews],
cachedViews: [...state.cachedViews],
});
});
},
delOthersVisitedViews({ commit, state }: any, view: Route) {
return new Promise((resolve) => {
commit('DEL_OTHERS_VISITED_VIEWS', view);
resolve([...state.visitedViews]);
});
},
delOthersCachedViews({ commit, state }: any, view: Route) {
return new Promise((resolve) => {
commit('DEL_OTHERS_CACHED_VIEWS', view);
resolve([...state.cachedViews]);
});
},
delAllViews({ dispatch, state }: any, view: Route) {
return new Promise((resolve) => {
dispatch('delAllVisitedViews', view);
dispatch('delAllCachedViews', view);
resolve({
visitedViews: [...state.visitedViews],
cachedViews: [...state.cachedViews],
});
});
},
delAllVisitedViews({ commit, state }: any) {
return new Promise((resolve) => {
commit('DEL_ALL_VISITED_VIEWS');
resolve([...state.visitedViews]);
});
},
delAllCachedViews({ commit, state }: any) {
return new Promise((resolve) => {
commit('DEL_ALL_CACHED_VIEWS');
resolve([...state.cachedViews]);
});
},
updateVisitedView({ commit }: any, view: Route) {
commit('UPDATE_VISITED_VIEW', view);
},
};
export default {
namespaced: true,
state,
mutations,
actions,
};
上面代码,我们定义了一系列的对标签的操作。
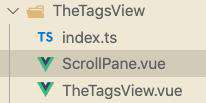
组件实现
组件解构如图

<script lang="ts">
/**
* @author leo
* @description #15638 【test_tabs 组件】tab组件
*/
import { Component, Vue, Prop, Watch, Mixins } from 'vue-property-decorator';
import ScrollPane from './ScrollPane.vue';
import path from 'path';
@Component({
components: {
ScrollPane,
},
})
export default class TheTagsView extends Vue {
get visitedViews() {
return this.$store.state.tagsView.visitedViews; // 点开过的视图
}
get routes() {
return this.$store.state.permission.routes;
}
public visible: boolean = false; // 标签右键列表显示隐藏
public top: number = 0; // transform定位
public left: number = 0; // transform定位
public selectedTag: any = {}; // 当前活跃的标签
public affixTags: any[] = []; // 所有标签
@Watch('$route')
public watchRoute() {
this.addTags(); // 新增当前标签
this.moveToCurrentTag(); // 删除原活动标签
}
@Watch('visible')
public watchVisible(value: any) {
if (value) {
document.body.addEventListener('click', this.closeMenu);
} else {
document.body.removeEventListener('click', this.closeMenu);
}
}
public isActive(route: any) { // 是否当前活动
return route.path === this.$route.path;
}
public isAffix(tag: any) { // 是否固定
return tag.meta && tag.meta.affix;
}
// 过滤当前标签于路由
public filterAffixTags(routes: any, basePath = '/') {
let tags: any = [];
routes.forEach((route: any) => {
if (route.meta && route.meta.affix) {
const tagPath = path.resolve(basePath, route.path);
tags.push({
fullPath: tagPath,
path: tagPath,
name: route.name,
meta: { ...route.meta },
});
}
if (route.children) {
const tempTags = this.filterAffixTags(route.children, route.path);
if (tempTags.length >= 1) {
tags = [...tags, ...tempTags];
}
}
});
return tags;
}
public addTags() {
const { name } = this.$route;
if (name) {
this.$store.dispatch('tagsView/addView', this.$route);
}
return false;
}
public moveToCurrentTag() {
const tags: any = this.$refs.tag;
this.$nextTick(() => {
if (tags) {
for (const tag of tags) {
if (tag.to.path === this.$route.path) {
(this.$refs.scrollPane as any).moveToTarget(tag);
// when query is different then update
if (tag.to.fullPath !== this.$route.fullPath) {
this.$store.dispatch('tagsView/updateVisitedView', this.$route);
}
break;
}
}
}
});
}
public refreshSelectedTag(view: any) {
this.$store.dispatch('tagsView/delCachedView', view).then(() => {
const { fullPath } = view;
this.$nextTick(() => {
this.$router.replace({
path: '/redirect' + fullPath,
});
});
});
}
public closeSelectedTag(view: any) {
this.$store.dispatch('tagsView/delView', view).then(({ visitedViews }) => {
if (this.isActive(view)) {
this.toLastView(visitedViews, view);
}
});
}
public closeOthersTags() {
this.$router.push(this.selectedTag);
this.$store.dispatch('tagsView/delOthersViews', this.selectedTag).then(() => {
this.moveToCurrentTag();
});
}
public closeAllTags(view: any) {
this.$store.dispatch('tagsView/delAllViews').then(({ visitedViews }) => {
if (this.affixTags.some((tag) => tag.path === view.path)) {
return;
}
this.toLastView(visitedViews, view);
});
}
public toLastView(visitedViews: any , view: any) {
const latestView = visitedViews.slice(-1)[0];
if (latestView) {
this.$router.push(latestView.fullPath);
} else {
// now the default is to redirect to the home page if there is no tags-view,
// you can adjust it according to your needs.
if (view.name === 'Dashboard') {
// to reload home page
this.$router.replace({ path: '/redirect' + view.fullPath });
} else {
this.$router.push('/');
}
}
}
public openMenu(tag: any , e: any) {
const menuMinWidth = 105;
const offsetLeft = this.$el.getBoundingClientRect().left; // container margin left
const offsetWidth = this.$el.offsetWidth; // container width
const maxLeft = offsetWidth - menuMinWidth; // left boundary
const left = e.clientX - offsetLeft + 15 + 160; // 15: margin right
if (left > maxLeft) {
this.left = maxLeft;
} else {
this.left = left;
}
this.top = e.clientY;
this.visible = true;
this.selectedTag = tag;
}
public closeMenu() {
this.visible = false;
}
public mounted() {
this.initTags();
this.addTags(); // 添加当前页面tag
}
}
</script>
<template>
<div id="tags-view-container" class="tags-view-container">
<scroll-pane ref="scrollPane" class="tags-view-wrapper">
<router-link
v-for="(tag, index) in visitedViews"
ref="tag"
:key="tag.path"
:class="isActive(tag)?'active':''"
:to="{ path: tag.path, query: tag.query, fullPath: tag.fullPath }"
tag="span"
class="tags-view-item"
@click.middle.native="!isAffix(tag)?closeSelectedTag(tag):''"
@contextmenu.prevent.native="openMenu(tag,$event)"
>
{{ tag.title }}
<!-- <span v-if="!isAffix(tag)" class="el-icon-close" @click.prevent.stop="closeSelectedTag(tag)" /> -->
<span class="tab-border" v-if="index!==visitedViews.length-1"></span>
</router-link>
</scroll-pane>
<ul v-show="visible" :style="{left:left+'px',top:top+'px'}" class="contextmenu">
<li @click="refreshSelectedTag(selectedTag)">刷新</li>
<li v-if="!isAffix(selectedTag)" @click="closeSelectedTag(selectedTag)">关闭当前标签</li>
<li @click="closeOthersTags">关闭其他标签</li>
<li @click="closeAllTags(selectedTag)">关闭所有</li>
</ul>
</div>
</template>
<style lang="less" scoped>
.tags-view-container {
height: 46px;
width: 100%;
background: #fff;
.tags-view-wrapper {
position: relative;
.tags-view-item {
display: inline-block;
position: relative;
cursor: pointer;
height: 46px;
line-height: 46px;
// border: 1px solid #d8dce5;
color: #495060;
background: #fff;
padding: 0 4px;
font-size: 14px;
.tab-border {
display: inline-block;
height: 10px;
width: 1px;
background: #f1f1f1;
margin-left: 4px;
}
&:hover {
border-bottom: 2px solid #666;
}
&.active {
// background-color: #1F1A16;
border-bottom: 2px solid #1F1A16;
color: #333;
// border-color: #1F1A16;
// &::before {
// content: '';
// background: #fff;
// display: inline-block;
// width: 8px;
// height: 8px;
// border-radius: 50%;
// position: relative;
// margin-right: 2px;
// }
}
}
}
.contextmenu {
margin: 0;
background: #fff;
z-index: 3000;
position: absolute;
list-style-type: none;
padding: 5px 0;
border-radius: 4px;
font-size: 12px;
font-weight: 400;
color: #333;
box-shadow: 2px 2px 3px 0 rgba(0, 0, 0, .3);
li {
margin: 0;
padding: 7px 16px;
cursor: pointer;
&:hover {
background: #eee;
}
}
}
}
</style>
<style lang="less">
//reset element css of el-icon-close
.tags-view-wrapper {
.tags-view-item {
.el-icon-close {
width: 16px;
height: 16px;
vertical-align: 3px;
border-radius: 50%;
text-align: center;
transition: all .3s cubic-bezier(.645, .045, .355, 1);
transform-origin: 100% 50%;
&:before {
transform: scale(.6);
display: inline-block;
vertical-align: -3px;
}
&:hover {
background-color: #b4bccc;
color: #fff;
}
}
}
.el-scrollbar__bar{
pointer-events: none;
opacity: 0;
}
}
</style>
<script lang="ts">
/**
* @author leo
* @description #15638 【test_tabs 组件】tab组件
*/
import { Component, Vue, Prop, Watch, Mixins } from 'vue-property-decorator';
const tagAndTagSpacing = 4; // tagAndTagSpacing
@Component({
components: {
ScrollPane,
},
})
export default class ScrollPane extends Vue {
get scrollWrapper() {
return (this.$refs.scrollContainer as any).$refs.wrap;
}
public left: number = 0;
public handleScroll(e: any) {
const eventDelta = e.wheelDelta || -e.deltaY * 40;
const $scrollWrapper = this.scrollWrapper;
$scrollWrapper.scrollLeft = $scrollWrapper.scrollLeft + eventDelta / 4;
}
public moveToTarget(currentTag: any) {
const $container = (this.$refs.scrollContainer as any).$el;
const $containerWidth = $container.offsetWidth;
const $scrollWrapper = this.scrollWrapper;
const tagList: any = this.$parent.$refs.tag;
let firstTag = null;
let lastTag = null;
// find first tag and last tag
if (tagList.length > 0) {
firstTag = tagList[0];
lastTag = tagList[tagList.length - 1];
}
if (firstTag === currentTag) {
$scrollWrapper.scrollLeft = 0;
} else if (lastTag === currentTag) {
$scrollWrapper.scrollLeft = $scrollWrapper.scrollWidth - $containerWidth;
} else {
// find preTag and nextTag
const currentIndex = tagList.findIndex((item: any) => item === currentTag);
const prevTag = tagList[currentIndex - 1];
const nextTag = tagList[currentIndex + 1];
// the tag's offsetLeft after of nextTag
const afterNextTagOffsetLeft = nextTag.$el.offsetLeft + nextTag.$el.offsetWidth + tagAndTagSpacing;
// the tag's offsetLeft before of prevTag
const beforePrevTagOffsetLeft = prevTag.$el.offsetLeft - tagAndTagSpacing;
if (afterNextTagOffsetLeft > $scrollWrapper.scrollLeft + $containerWidth) {
$scrollWrapper.scrollLeft = afterNextTagOffsetLeft - $containerWidth;
} else if (beforePrevTagOffsetLeft < $scrollWrapper.scrollLeft) {
$scrollWrapper.scrollLeft = beforePrevTagOffsetLeft;
}
}
}
}
</script>
<template>
<el-scrollbar ref="scrollContainer" :vertical="false" class="scroll-container" @wheel.native.prevent="handleScroll">
<slot />
</el-scrollbar>
</template>
<style lang="less" scoped>
.scroll-container {
white-space: nowrap;
position: relative;
overflow: hidden;
width: 100%;
.el-scrollbar__bar {
bottom: 0px;
}
.el-scrollbar__wrap {
height: 49px;
}
}
</style>
import TheTagsView from './TheTagsView.vue';
export default TheTagsView;
这样我们的组件就写完啦,有哪里有问题的小伙伴可以留言哦。
组件调用
因为是全局的,所以放在全局下直接调用就好了
总结
这样我们一个简单的能实现alive 页面的tag功能就实现了。大家赶紧尝试一下吧~
兄台,请留步。这里有几点要注意一下哦~
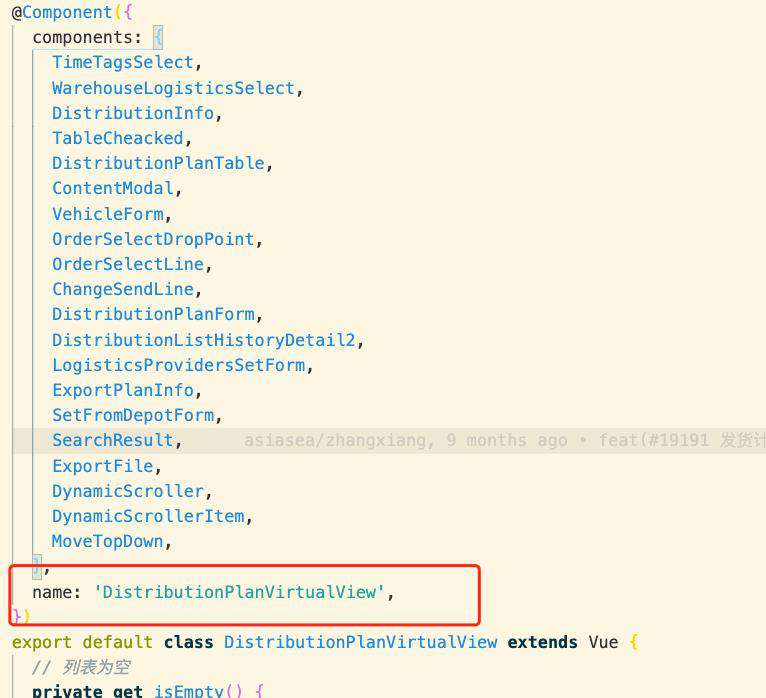
问题1: 开发环境缓存住了,线上环境不好用了
我们是根据组件name值是否是include里包含的来判断的。但是你会发现生产的的时候 class后面的名在线上被打包后变了。
什么?!这岂不是缓存不住了???是的。
所以解决办法如图。一般人我不告诉他0.o

问题2: tags的显示名字我在哪定义呢
tags显示的名字我怎么定义呢,好问题。小兄弟肯定没有仔细读代码
ADD_VISITED_VIEW: (state: TagsState, view: Route) => {
if (state.visitedViews.some((v: any) => v.path === view.path)) { return; }
state.visitedViews.push(
Object.assign({}, view, {
title: view.meta.title || 'no-name', /// 我在这里!!!!!
}),
);
},
由上图我们可知,我是在路由的配置里mate标签里的tile里配置的。至于你,随你哦~
{
path: 'index', // 入口
name: 'common-home-index-index',
component: () => import(/* webpackChunkName: "auth" */ '@/views/home/index.vue'),
meta: {
title: '首页', // 看见了么,我就是你要显示的名字
name: 'CommonHome', // 记住,我要跟你的上面name页面组件名字一样
},
}
问题3:我有的页面,跳路由后想刷新了怎么办
那我们页面缓存住了,我怎么让页面刷新呢,比如我新增页面,新增完了需要关闭当前页面跳回列表页面的,我们的思路就是,关闭标签,url参数添加refresh参数
this.$store
.dispatch('tagsView/delView', this.$route)
.then(({ visitedViews }) => {
EventBus.$emit('gotoOwnerDeliveryOrderIndex', {
refresh: true,
});
});
然后在activated钩子里判断下是否有这个参数,
this.$route.query.refresh && this.fetchData();
记得处理完结果后吧refresh删了,不然每次进来都刷新了,我们是在拉去数据的混合里删的
if ( this.$route.query.refresh ) {
this.$route.query.refresh = '';
}
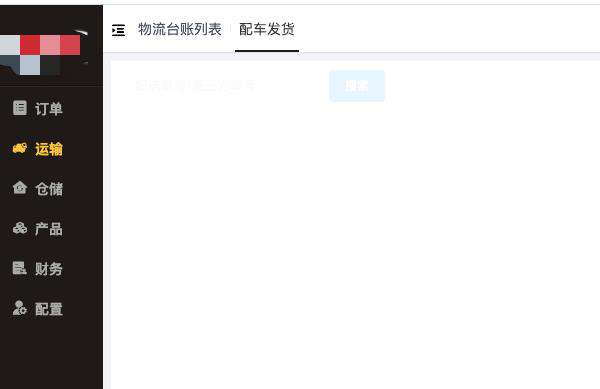
问题4:有没有彩蛋啊
有的,请看图。
 我的哥乖乖,怎么实现的呢。这个留给你们研究吧。上面代码已经实现了。只不过你需要在加一个页面,跟路由。其实就是跳转到一个新空页面路由。重新跳回来一下~
我的哥乖乖,怎么实现的呢。这个留给你们研究吧。上面代码已经实现了。只不过你需要在加一个页面,跟路由。其实就是跳转到一个新空页面路由。重新跳回来一下~
<script lang="ts">
import { Component, Vue, Prop, Watch, Mixins } from 'vue-property-decorator';
@Component
export default class Redirect extends Vue {
public created() {
const { params, query } = this.$route;
const { path } = params;
// debugger;
this.$router.replace({ path: '/' + path, query });
}
}
</script>
<template>
</template>
/**
* 刷新跳转路由
*/
export const redirectRouter: any = {
path: '/redirect',
name: 'redirect',
component: RouterView,
children: [
{
path: '/redirect/:path*',
component: () => import(/* webpackChunkName: "redirect" */ '@/views/redirect/index.vue'),
meta: {
title: 'title',
},
},
],
};
参考
github.com/PanJiaChen/…
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!