0.目录
深入理解Vue中的Typescript(一)-es语法的类属性和装饰器
深入理解Vue中的Typescript(二)-vue_component源码分析和Typescript语法
深入理解Vue中的Typescript(三)-vue2项目当中使用Typescript
1.概述
学习了es中类定义和vue-class-component项目和Typescript语法后,接下来我们通过vue-cli创建项目来体验下在vue项目当中使用Typescript
2.前言
2.1 要做的效果
-
用户列表页

-
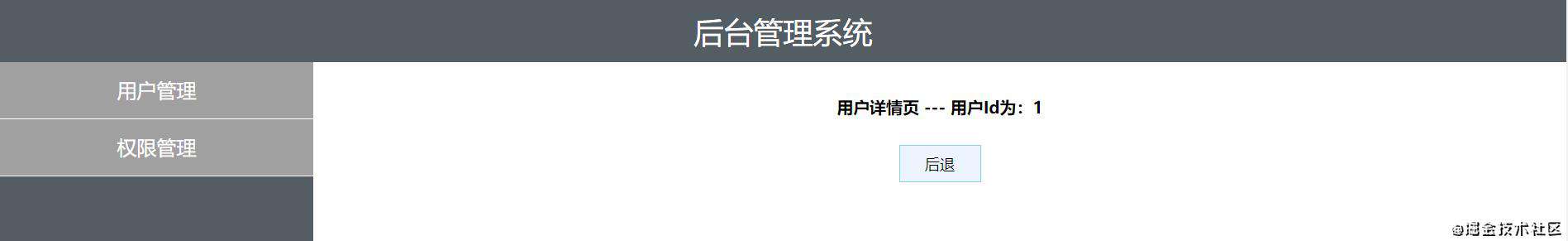
用户详情页

-
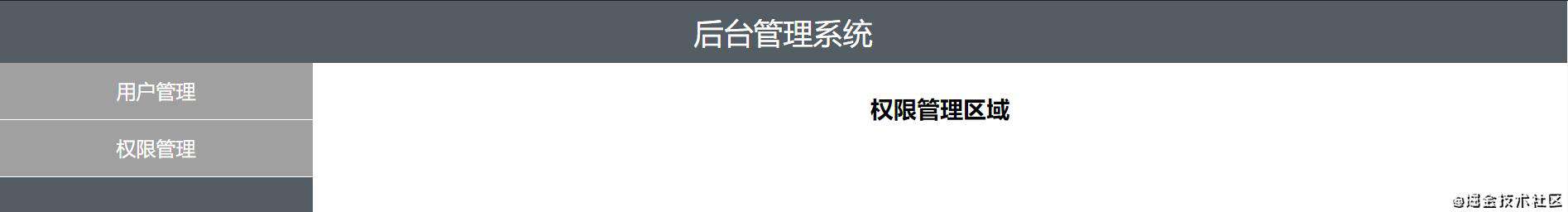
权限列表页

2.2本次使用工具或包的版本
- @vue/cli:4.5.8
- vue:2.6.11
- vue-class-component:7.2.3
- vue-property-decorator:8.4.2
- vue-router:3.2.0
- typescript:3.9.3
3.步骤
3.1 通过vue-cli创建项目
vue create hello-ts
Vue CLI v4.5.8
? Please pick a preset:
Default ([Vue 2] babel, eslint)
Default (Vue 3 Preview) ([Vue 3] babel, eslint)
> Manually select features
? Please pick a preset: Manually select features
? Check the features needed for your project:
(*) Choose Vue version
(*) Babel
>(*) TypeScript
( ) Progressive Web App (PWA) Support
(*) Router
( ) Vuex
( ) CSS Pre-processors
(*) Linter / Formatter
( ) Unit Testing
( ) E2E Testing
? Please pick a preset: Manually select features
? Check the features needed for your project: Choose Vue version, Babel, TS, Router, Linter
? Choose a version of Vue.js that you want to start the project with (Use arrow keys)
> 2.x
3.x (Preview)
? Use class-style component syntax? (Y/n) y
? Use Babel alongside TypeScript (required for modern mode, auto-detected polyfills, transpiling JSX)? (Y/n) y
? Use history mode for router? (Requires proper server setup for index fallback in production) (Y/n) n
? Pick a linter / formatter config:
ESLint with error prevention only
ESLint + Airbnb config
> ESLint + Standard config
ESLint + Prettier
TSLint (deprecated)
? Pick additional lint features: (Press <space> to select, <a> to toggle all, <i> to invert selection)
>(*) Lint on save
( ) Lint and fix on commit
? Where do you prefer placing config for Babel, ESLint, etc.? (Use arrow keys)
> In dedicated config files
In package.json
? Save this as a preset for future projects? (y/N) n
3.2 vscode 安装eslint扩展和配置
添加hello-ts项目到vscode的根路径,安装vscode的eslint扩展

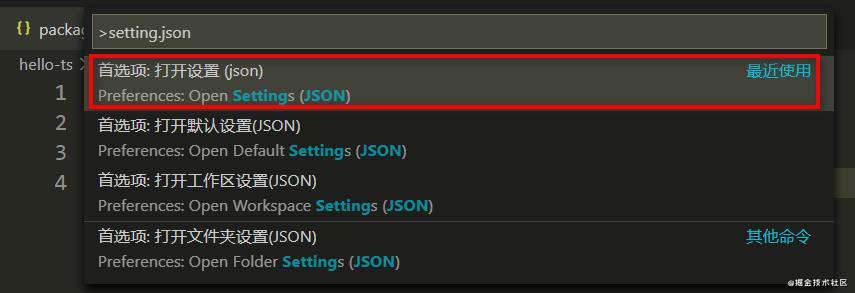
键盘按下,'ctrl+shift+p',输入'setting.json',点击'首选项:打开设置(json)'

添加配置:
{
// eslint扩展的保存的自动修复
"editor.codeActionsOnSave": {
"source.fixAll.eslint": true
},
// 验证预约,默认["javascript", "javascriptreact"],追加"typescript"
"eslint.validate": [
"javascript", "javascriptreact", "typescript"
]
}
3.3 页面根组件App.vue
页面路径: src/App.vue
<template>
<div id="app">
<router-view/>
</div>
</template>
3.4 路由配置文件
页面路径:src/router/index.js
import Vue from 'vue'
import VueRouter, { RouteConfig } from 'vue-router'
import Home from '../components/Home.vue'
import Users from '../components/Users.vue'
import Right from '../components/Right.vue'
import UserInfo from '../components/UserInfo.vue'
Vue.use(VueRouter)
// ts中的泛型,指定routes数组里面存储的对象,符合RouteConfig接口定义
const routes: Array<RouteConfig> = [
{
path: '/',
name: 'Home',
component: Home,
redirect: '/users',
children: [
{ path: '/users', component: Users },
{ path: '/rights', component: Right },
{ path: '/userinfo/:id', component: UserInfo, props: true }
]
}
]
const router = new VueRouter({
routes
})
export default router
3.5 Home组件
页面路径:src/components/Home.vue
<template>
<div>
<!-- 头部区域 -->
<header class="header">后台管理系统</header>
<!-- 中间主体区域 -->
<div class="main">
<!-- 左侧菜单栏 -->
<div class="content left">
<ul>
<li><router-link to="/users">用户管理</router-link></li>
<li><router-link to="/rights">权限管理</router-link></li>
</ul>
</div>
<!-- 右侧内容区域 -->
<div class="content right">
<div class="main-content"><router-view /></div>
</div>
</div>
</div>
</template>
<script lang="ts">
import { Component, Vue } from 'vue-property-decorator'
@Component
export default class Home extends Vue {}
</script>
<style>
html,
body,
#app {
margin: 0;
padding: 0px;
height: 100%;
}
.header {
height: 50px;
background-color: #545c64;
line-height: 50px;
text-align: center;
font-size: 24px;
color: #fff;
}
.footer {
height: 40px;
line-height: 40px;
background-color: #888;
position: absolute;
bottom: 0;
width: 100%;
text-align: center;
color: #fff;
}
.main {
display: flex;
position: absolute;
top: 50px;
bottom: 0px;
width: 100%;
}
.content {
flex: 1;
text-align: center;
height: 100%;
}
.left {
flex: 0 0 20%;
background-color: #545c64;
}
.left a {
color: white;
text-decoration: none;
}
.right {
margin: 5px;
}
.btns {
width: 100%;
height: 35px;
line-height: 35px;
background-color: #f5f5f5;
text-align: left;
padding-left: 10px;
box-sizing: border-box;
}
button {
height: 30px;
background-color: #ecf5ff;
border: 1px solid lightskyblue;
font-size: 12px;
padding: 0 20px;
}
.main-content {
margin-top: 10px;
}
ul {
margin: 0;
padding: 0;
list-style: none;
}
ul li {
height: 45px;
line-height: 45px;
background-color: #a0a0a0;
color: #fff;
cursor: pointer;
border-bottom: 1px solid #fff;
}
table {
width: 100%;
border-collapse: collapse;
}
td,
th {
border: 1px solid #eee;
line-height: 35px;
font-size: 12px;
}
th {
background-color: #ddd;
}
</style>
3.6 Right组件
页面路径:src/components/Right.vue
<template>
<div>
<h3>权限管理区域</h3>
</div>
</template>
<script lang="ts">
import Vue from 'vue'
import { Component } from 'vue-property-decorator'
@Component
export default class Right extends Vue {
}
</script>
3.7 Users组件
页面路径:src/components/Users.vue
<template>
<div>
<h3>用户管理区域</h3>
<table>
<thead>
<tr><th>编号</th><th>姓名</th><th>年龄</th><th>操作</th></tr>
</thead>
<tbody>
<tr v-for="item in userlist" :key="item.id">
<td>{{item.id}}</td>
<td>{{item.name}}</td>
<td>{{item.age}}</td>
<td>
<a href="javascript:;" @click="goDetail(item.id)">详情</a>
</td>
</tr>
</tbody>
</table>
</div>
</template>
<script lang="ts">
import Vue from 'vue'
import { Component } from 'vue-property-decorator'
@Component
export default class Users extends Vue {
userlist = [
{ id: 1, name: '张三', age: 10 },
{ id: 2, name: '李四', age: 20 },
{ id: 3, name: '王五', age: 30 },
{ id: 4, name: '赵六', age: 40 }
]
goDetail (id: number) {
this.$router.push('/userinfo/' + id)
}
}
</script>
3.8 UserInfo组件
页面路径:src/components/Users.vue
<template>
<div>
<h5>用户详情页 --- 用户Id为:{{id}}</h5>
<button @click="goback()">后退</button>
</div>
</template>
<script lang="ts">
import Vue from 'vue'
import { Component, Prop } from 'vue-property-decorator'
@Component
export default class UsersInfo extends Vue {
@Prop() id!: number
goback () {
this.$router.go(-1)
}
}
</script>
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!