BFC
BFC的概念
BFC 的英文缩写是 Block Formatting Contexts (块级格式化上下文),通俗一点来讲,可以把 BFC 理解为一个封闭的大箱子,箱子内部的元素无论如何翻江倒海,都不会影响到外部。
BFC的触发条件 (面试常问)
- 根元素 (html)
- float的值不为none
- overflow的值不为visible
- display的值为 inline-block / table-cell / table-caption / flex / inline-flex
- postion的值为absolute 或 fixed
BFC的特性及应用(面试常问)
- Box垂直方向的距离由margin决定,属于同一个BFC的两个相邻box的margin会发生重叠(应用:防止marin重叠) *下方案例一
- BFC的区域不会与float box发生重叠(应用:自适应两栏布局) *下方案例二
- 计算BFC的高度时,浮动元素也参与计算(应用:清除内部浮动)
(以上三点比较重要,文章下方有案例)
- BFC内部的Box会在垂直方向,一个接一个的放置。
- 每个元素的margin box的左边会与包含块border box的左边相接触(对于从左到右的格式化,否则相反),即使存在浮动也会如此。
- BFC就是页面上的一个独立容器,容器里面的元素不会影响到外面的元素
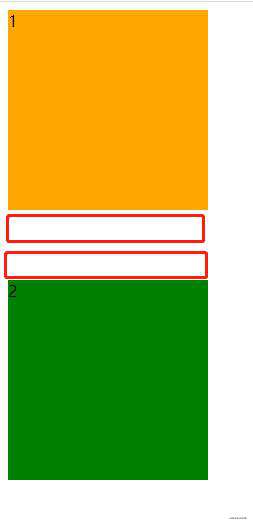
案例一 、相邻结构margin重叠了该怎么解决?
来来来~ 看代码
发生重叠了谁的margin数值最大就会解析谁的
解决方法: 给下方的div包裹一个父元素 并触发BFC.box1{
width: 200px;
height: 200px;
background-color: orange;
margin-bottom: 30px;
}
.box2{
width: 200px;
height: 200px;
background-color: green;
margin-top: 40px;
}
.boxs{
/* overflow: scroll; 添加overflow */
/* float: left; 添加float */
display: inline-block;
}
<!-- Box垂直方向的距离由margin决定,属于同一个BFC的两个相邻box的margin会发生重叠 -->
<!-- 属于同一个BFC的两个相邻box的margin会发生重叠 -->
<div class="box1"> 1</div>
<div class="boxs">
<div class="box2">2</div>
</div>

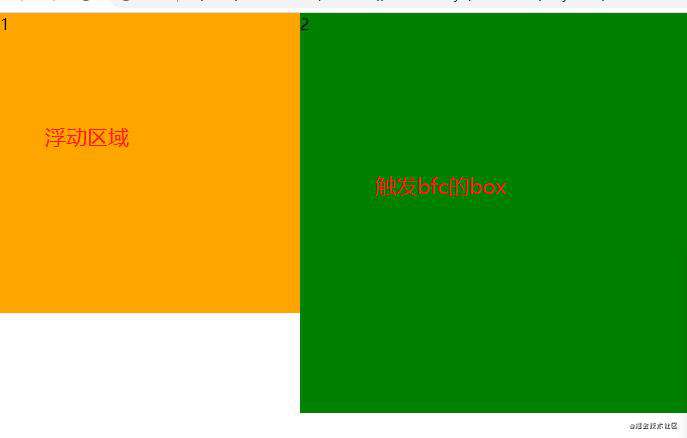
案例二 BFC区域不会与float Box发生重叠
body{
margin: 0;
padding: 0;
}
.box1{
width: 300px;
height: 300px;
background: orange;
float: left;
}
.box2{
width: 400px;
height: 400px;
background: green;
/* overflow: hidden; */
float: left;
/* display: inline-block; */
/* display: table-cell; */
/* display: table-caption; */
/* display: flex; */
}
/* 在默认情况下,如果1浮动了,那么1和2会重叠,原因1是因为1飘了不占位置,所以2会上去,原因2是因为box2还不是BFC,所以会发生重叠 */
/* 当给box2添加overflow之后,2个box就不重叠了,是因为给box2添加了overflow之后,2就是BFC了,BFC的区域不会与float box发生重叠 */
/* BFC的区域不会与float box发生重叠 */
<div class="box1">1</div>
<div class="box2">2</div>

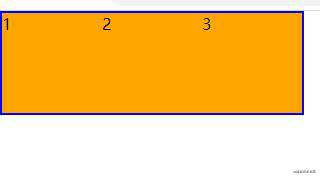
案例二 BFC区域不会与float Box发生重叠
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
body,p{
margin: 0;
}
div{
border: 2px solid blue;
/* overflow: scroll; */
/* float: left; */
/* display: table-cell; */
/* display: inline-block; */
/* display: flex; */
/* position: absolute; */
position: fixed;
}
p{
width: 100px;
height: 100px;
background: orange;
float: left;
}
</style>
</head>
<body>
<!-- 计算BFC的高度时,浮动元素也参与计算(应用:清除内部浮动) -->
<div>
<p>1</p>
<p>2</p>
<p>3</p>
</div>
</body>
</html>

常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?




发表评论
还没有评论,快来抢沙发吧!