vuex中的state和mutations
1.vuex是什么?
用官方的话来说“Vuex 就是一个专为 Vue.js 应用程序开发的状态管理模式。它采用集中式存储管理应用的所有组件的状态,并以相应的规则保证状态以一种可预测的方式发生变化”。而说的通俗易懂点就是”你想要在不同的组件中使用同一份数据,并且在不同的组件中都可以实时修改它并且这份数据保持同步“。
2.如何使用state中的数据
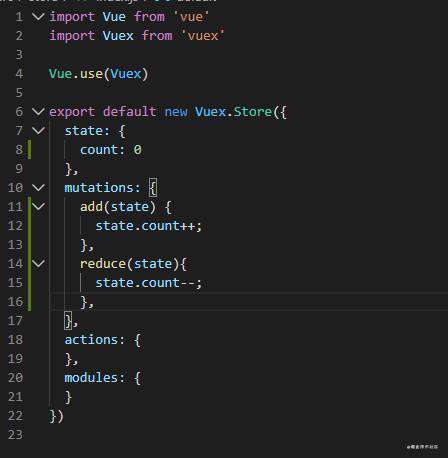
在你创建好store这个仓库之后,并且在其中添加了相应的数据以及修改它的方法,你就可以在你的组件中使用这个仓库了。比如我们的store是这样最简单的一中:

-
在组件中渲染store中的数据
- 1.通过 this.$store来访问store中的state数据,比如我们在页面中使用一个p标签,在里面渲染store中的state中的数据,
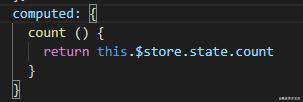
<p>{{count}}</p>,此时这个count应该如何从store中拿出来了? - 2.这时我们就需要在这个组件中获取store中的数据了。我们可以直接在本组件的计算属性
computed中获取

- 3.然后p标签中的
count就会渲染出store中的count的值0了。 - 如果你觉得这样写太麻烦了,我们就可以使用vuex的辅助函数
mapState - 在使用这个辅助函数之前我们需要引入这个辅助函数
import {mapState } from 'vuex'- 最后同样是在计算属性中使用它,
...mapState(["count"]),这样同样可以达到上面的效果,如果有多个数据,那就直接在这个数组后面添加就行了。列如...mapState(["count","count1",...]),需要哪个数据直接拿出来用就可以了
3.如何修改state中的数据
- 首先我们要知道,官网虽然说修改state中的数据唯一方法就是提交
mutation。但是我们也可以直接修改state中的数据,列如this.$store.state.count = 1,这样同样修改了数据,但是最好不要这样,因为这样虽然修改了数据,但是这样可能造成一些问题,因为这样vuex监听不到你的修改过程。 - 言归正传,如何提交
mutation了? - 1.创建一个方法来提交
mutation,比如最简单的点击事件触发某个方法,然后这个方法来提交mutation。<button @click="Add()">+++</button>,当点击这个按钮时就回触发Add方法,而在Add方法中我们来提交mutation。 - 在vuex中提交
mutation的方式就是使用this.$store.commit()方法,这个方法的参数就是你在store中的mutations中所写的你需要调用的方法。例如上图我们在mutations中创建的add方法,让count自增,所以完整的写法就是在Add方法中:this.$store.commit('add'),这样当你点击按钮触发组件中的Add方法,这个方法中在通过this.$store.commit('add')方法来修改store中的数据。 - 如果你觉得这样也麻烦,同样有辅助函数来帮助你,还是一样,先引入这个辅助函数
import { mapMutations} from 'vuex'- 然后在本组件的
methods中调用它 ...mapMutations(['add']),,然后在按钮点击的时候直接触发add方法就好了,不需要在去触发Add方法了,例如:<button @click="add()">+++</button>,这样也可以修改vuex中的数据。
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?




发表评论
还没有评论,快来抢沙发吧!