理解什么是HTML5
HTML5新增语义化标签
-
标签语义化
-
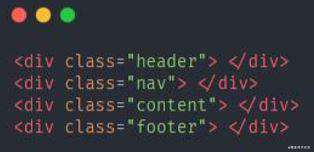
以前制作网页布局时基本使用div来做。div就是一个普通的块级标签,对于搜索引擎来说,是没有语义的。


-
-
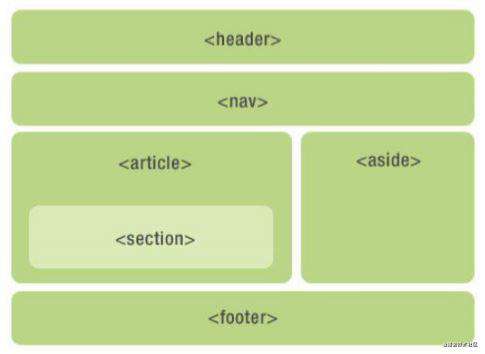
新增语义化标签
- <header>: 头部标签
- <nav>:导航标签
- <main>:主体标签
- <article>:独立的内容标签
- <section>:区段标签
- <aside>:侧边栏标签
- <footer>:尾部标签

-
注意事项
- 语义化标准主要针对搜索引擎
- 新标签在页面中可以使用多次的
- 在IE9中,需要把这些元素转换为块级元素
header,nav,main { display: block; }- 移动端更喜欢使用这些标签
- HTML5还增加了很多其他标签,链接如下: developer.mozilla.org/zh-CN/docs/…
HTML5新增多媒体标签
- 多媒体标签:使用它们可以很方便的在页面中嵌入音频和视频,而不再去使用落后的flash和其他浏览器插件。
-
<audio>音频标签
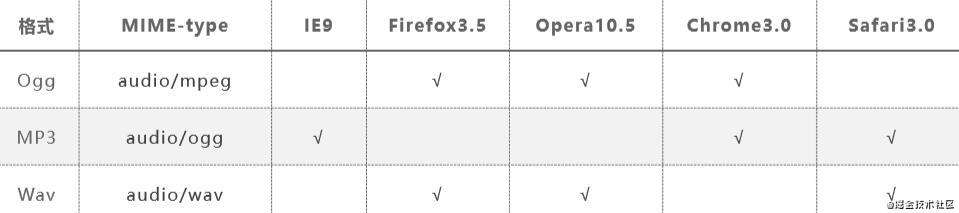
- HTML5在不使用插件的情况下也可以原生的支持音频格式文件的播放,当然支持格式是有限的。
音频格式:

- 语法格式
<audio src="文件地址" controls="controls"></audio> <!-- 兼容写法 --> <!-- 会顺序执行,第一种找不到才会执行下一个,一直到最后一条提示信息,类似于font-family --> <audio controls="controls"> <source src="happy.mp3" type="audio/mpeg"> <source src="happy.oog" type="audio/ogg"> 您的浏览器暂不支持音频标签 </audio> - 常见属性
属性 值 描述 autoplay autoplay 音频就绪后马上播放 chrome中会禁止这个属性 controls controls 向用户显示控件,比如播放按钮 loop loop 音频结束时重新开始播放 preload preload 音频在页面加载时进行加载,并预备播放;如果使用autoplay,则忽略该属性 src url 要播放的音频的URL
- 注意事项:一般我们也不写controls这个属性,因为不同的浏览器加载的样式不同。后期可以使用js来控制播放。
-
<video>视频标签
- HTML5在不使用插件的情况下也可以原生的支持视频格式文件的播放,当然支持格式是有限的。
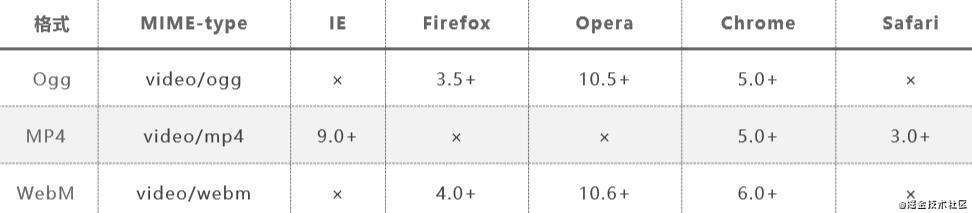
视频格式:

-
语法格式
<video src="文件地址" controls="controls"></video> <!-- 兼容写法 --> <!-- 会顺序执行,第一种找不到才会执行下一个,一直到最后一条提示信息,类似于font-family --> <video controls="controls"> <source src="happy.mp4" type="video/mp4"> <source src="happy.oog" type="video/ogg"> 您的浏览器暂不支持视频标签 </video> -
常见属性
属性 值 描述 autoplay autoplay 视频就绪后马上播放 chrome中会禁止这个属性(可以使用muted来解决自动播放问题) controls controls 向用户显示控件,比如播放按钮 loop loop 视频结束时重新开始播放 preload auto(预先加载)、none(不加载) 规定是否预加载视频(如果使用autoplay,则忽略该属性) src url 要播放的音频的URL width px 设置播放器宽度 height px 设置播放器高度 poster imgurl 加载等待的画面图片 muted muted 静音播放
-
总结
- 音频标签和视频标签基本一致
- 浏览器支持情况不同
- 可以给视频标签添加muted属性进行自动静音播放视频,音频不可以
- 视频标签是重点,经常设置自动播放、循环和设置大小属性,不使用controls控件。
-
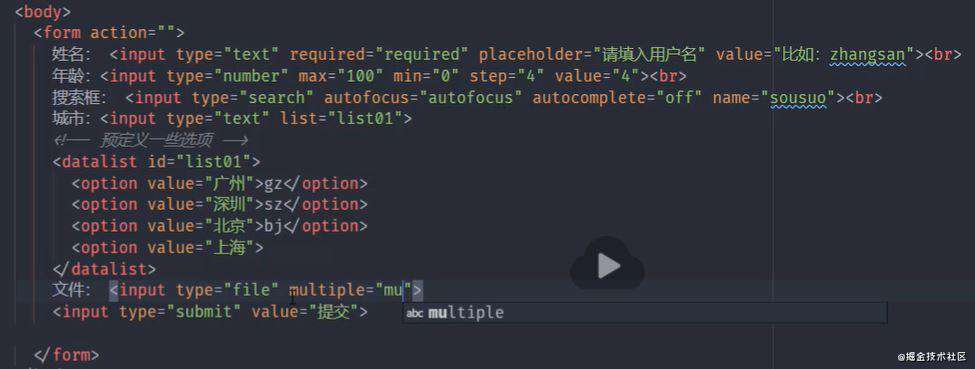
HTML5新增表单标签
-
输入标签
-
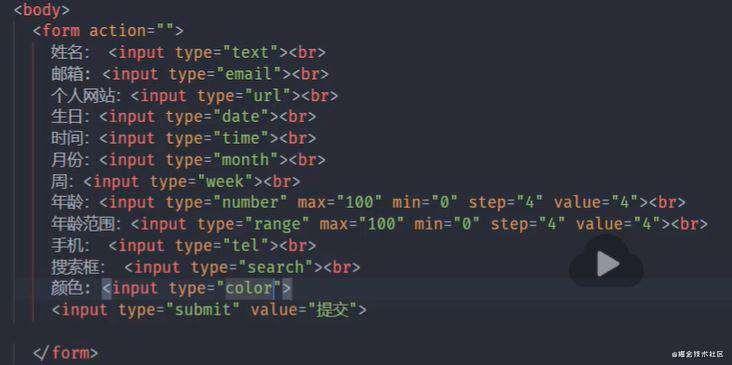
h5新增<input>表单类型
- type = "email" 限制用户输入:Email类型
- type = "url" 限制用户输入:URL类型
- type = "date" 限制用户输入:日期类型
- type = "time" 限制用户输入:时间类型
- type = "month" 限制用户输入:月类型
- type = "week" 限制用户输入:周类型
- type = "number" 限制用户输入:数字类型 (可设置范围大小min、max)
- type = "range" 滑动条 (可设置范围大小min、max)
- type = "tel" 手机号码
- type = "search" 搜索框
- type = "color" 生成一个颜色选择表单

-
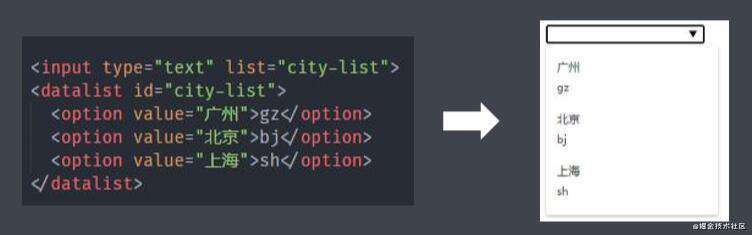
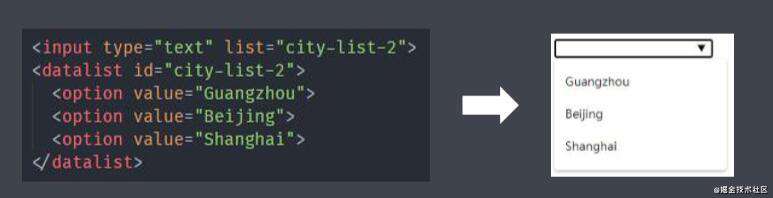
<datalist>标签
- 含义:规定了<input>元素可能的选项列表
- 包含了一组<option>元素,这些元素预定义可选值,在<input>元素输入过程中,会自动响应<option>元素的值。并且还可以输入预选项中没有的值。
- 绑定的<input>标签必须设置list属性,属性值等于<datalist>标签的id属性值。
- 双标签

- 单标签

- 双标签
-
-
表单属性
属性 值 描述 required required 必填 placeholder 提示文本 表单的提示信息,如果存在默认值,该值将不显示 autofocus autofocus 自动聚焦属性,页面加载完成自动聚焦到指定表单,一般页面中放1个 autocomplete off / on 当用户在字段开始键入时,浏览器基于之前键入过的值,应该显示出在字段中填写的选项。默认已经打开(on)。 multiple multiple 可以多选文件提交 注:autocomplete 需要放在表单内同时加上name属性 同时成功提交

常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?




发表评论
还没有评论,快来抢沙发吧!