前言
微信小程序中导航栏一般来说是默认的展示标题等等,可以做的样式改变仅仅能通过配置一些官方提供的属性来实现。除此之外小程序还提供了navigationStyle这个属性可以让用户去自定义的实现导航栏。下面直接奉上代码来说明实现沉浸式导航栏。
JSON
可以在某个页面的json文件中加也可以在全局的app.json中添加属性和引入组件。
页面文件
{
"navigationStyle": "custom"
}
app.json
"window":{
"navigationStyle": "custom"
},
"usingComponents": {
"nav-bar": "/component/navBar/navBar"
},
navBar.js
这里定义了两个属性title和whetherShow。title是导航栏的标题。whetherShow是为了满足需求定义是否展示返回上一级页面的按钮。此外还调用了微信提供的api wx.getSystemInfoSync()用来获取手机信息判断是否是刘海屏
// component/navBar/navBar.js
Component({
/**
* 组件的属性列表
*/
properties: {
title: { // 属性名
type: String, // 类型(必填),目前接受的类型包括:String, Number, Boolean, Object, Array, null(表示任意类型)
value: '' // 属性初始值(可选),如果未指定则会根据类型选择一个
},
whetherShow:{
type: String, // 类型(必填),目前接受的类型包括:String, Number, Boolean, Object, Array, null(表示任意类型)
value: '' // 属性初始值(可选),如果未指定则会根据类型选择一个
}
},
/**
* 组件的初始数据
*/
data: {
navigaTitle:'',
ws:true,
statusBarHeight:''
},
ready: function() {
console.log(wx.getSystemInfoSync())
var temp
if(this.data.whetherShow=='0'){
temp=false
}
else{
temp=true
}
this.setData({
navigaTitle:this.data.title,
ws:temp,
statusBarHeight:wx.getSystemInfoSync().statusBarHeight
})
},
/**
* 组件的方法列表
*/
methods: {
navigateBack:function(){
wx.navigateBack({
delta: 1,
})
}
}
})
navBar.wxml
<view class="flxr jcb container" style="height:235rpx">
<image src="/image/1.jpg" class="img-style" style="height:235rpx"></image>
<view class="icon flxr aic ml20" bindtap="navigateBack" style="margin-top:{{statusBarHeight}}px">
<image wx:if="{{ws}}" src="/image/left.png" class="left"></image>
<view wx:if="{{ws}}" class="backClass">返回</view>
</view>
<view class="title" style="margin-top:{{statusBarHeight}}px">{{title}}</view>
<view class="icon"></view>
</view>
navBar.wxss
/* component/navBar/navBar.wxss */
@import '/app.wxss';
.title {
color: #000;
height: 50rpx;
width: 300rpx;
z-index: 2;
line-height: 50rpx;
text-align: center;
font-size: 36rpx;
padding-top: 20rpx;
}
.container {
width: 100%;
height: 60px;
position: relative;
/* background-image: linear-gradient(to right,#FF7C6B,#E33229); */
position: fixed;
top: 0;
z-index: 999;
}
.img-style {
width: 100%;
height: 60px;
position: absolute;
top: 0;
z-index: 1;
}
.icon{
height: 60rpx;
width: 240rpx;
z-index: 2;
padding-top: 20rpx;
}
.left{
height: 30rpx;
width: 35rpx;
}
.backClass{
color: #fff;
font-size: 30rpx;
}
test1.wxml
<nav-bar whetherShow="1"></nav-bar>
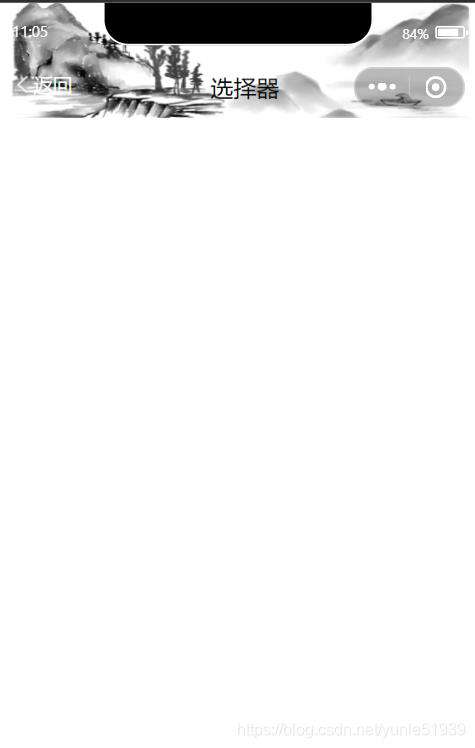
展示效果

总结
感兴趣的朋友还可以自己加个属性实现导航栏图片的可配置.
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!