小知识,大挑战!本文正在参与「程序员必备小知识」创作活动
本文已参与 「掘力星计划」 ,赢取创作大礼包,挑战创作激励金。
前端下载文件
前端下载文件的几种方式
- window.location.href
- window.open
- <a>标签
以上下载方式在下载浏览器无法识别的文件时均可行,但如果遇到浏览器可以直接解析文件,如html,jpg,png等,则不会触发浏览器的文件下载,而是被浏览器直接解析并展示,遇到这种情况,我们可以使用<a>标签的download属性进行下载即可。
<a href="/images/a.jpg" download="photo">
有时需要js来触发下载,这种情况下我们可以通过动态创建a标签来解决。
const a = document.createElement('a');
a.href = downLoadUrl;
a.download = downLoadUrl;
a.click();
return false;
但是如果需要下载打包后的压缩文件,解决方案有多种,可以在服务端打包后返回下载url,前端通过<a>标签下载,亦或是前端去请求每个文件,打包后再下载,为了减轻服务端压力,这次需要在WEB端实现多文件的打包下载。
安装依赖
jszip
JSZip 是一个用于创建、读取和编辑 .zip 文件的 javascript 库,具有可爱而简单的 API。
stuk.github.io/jszip/
demo
var zip = new JSZip();
zip.file("Hello.txt", "Hello World\n");
var img = zip.folder("images");
img.file("smile.gif", imgData, {base64: true});
zip.generateAsync({type:"blob"})
.then(function(content) {
// see FileSaver.js
saveAs(content, "example.zip");
});
Support
| Opera | Firefox | Safari | Chrome | Internet Explorer | Node.js | Yes | Yes | Yes | Yes | Yes | Yes | Tested with the latest version | Tested with 3.0 / 3.6 / latest version | Tested with the latest version | Tested with the latest version | Tested with IE 6 / 7 / 8 / 9 / 10 | Tested with node.js 0.10 / latest version |
|---|
file-saver
FileSaver.js 是在客户端保存文件的解决方案,非常适合在客户端生成文件的 Web 应用程序
github.com/eligrey/Fil…
demo:
import { saveAs } from 'file-saver';
// Saving text
var blob = new Blob(["Hello, world!"], {type: "text/plain;charset=utf-8"});
FileSaver.saveAs(blob, "hello world.txt");
// Saving URLs
FileSaver.saveAs("https://httpbin.org/image", "image.jpg");
Supported Browsers
| Browser | Constructs as | Filenames | Max Blob Size | Dependencies | Firefox 20+ | Blob | Yes | 800 MiB | None | Firefox < 20 | data: URI | No | n/a | Blob.js | Chrome | Blob | Yes | 2GB | None | Chrome for Android | Blob | Yes | RAM/5 | None | Edge | Blob | Yes | ? | None | IE 10+ | Blob | Yes | 600 MiB | None | Opera 15+ | Blob | Yes | 500 MiB | None | Opera < 15 | data: URI | No | n/a | Blob.js | Safari 6.1+* | Blob | No | ? | None | Safari < 6 | data: URI | No | n/a | Blob.js | Safari 10.1+ | Blob | Yes | n/a | None |
|---|
代码实现
template
<el-button class="button success" @click="downloadPhoto">批量下载</el-button>
script
<script>
import JSZip from 'jszip'
import axios from 'axios'
import { saveAs } from 'file-saver'
export default {
name: 'Download',
data() {
return {
fileList:[
'https://xxx/xxx/xxx.jpg',
'https://xxx/xxx/xxx.jpg',
'https://xxx/xxx/xxx.mp4',
]
}
},
methods: {
// 批量下载
downloadPhoto() {
// 获取文件流
const getFile = (url) => {
return new Promise((resolve, reject) => {
axios
.get(url, {
responseType: 'arraybuffer',
})
.then((res) => {
resolve(res.data)
})
.catch((err) => {
reject(err.toString())
})
})
}
// 创建JSZip实例
const zip = new JSZip()
// promise对象
const promises = []
// 创建下载列表
const downList = this.fileList
// 生成每个文件
downList.forEach((v) => {
// 获取文件名
const fileName = v.split('/').slice(-1)
// 生成promise
const promise = getFile(v).then((res) => {
zip.file(fileName, res)
})
promises.push(promise)
})
// 异步处理
Promise.all(promises).then(() => {
// 生成二进制流
zip
.generateAsync({
type: 'blob',
})
.then((content) => {
saveAs(content, this.order.task.title)
})
})
},
}
}
</script>
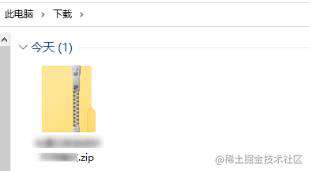
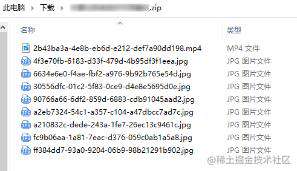
实现效果:


END
「欢迎在评论区讨论,掘金官方将在掘力星计划活动结束后,在评论区抽送100份掘金周边,抽奖详情见活动文章」。
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!