这是我参与8月更文挑战的第14天,活动详情查看:8月更文挑战
很高兴又见面了!?
如何决定响应式网站的 CSS 单位?
1.绝对单位
- px - 像素
- pt - 点
- pc - Picas
- in - 英寸
- cm - 厘米
- mm - 毫米
2.百分比单位
- 百分比 % 单位
3.相对单位
-
相对于字体大小
- em
- rem - 根 em
-
相对于查看端口/文档
- vw
- vh
- vmax
- vmin
在这里学习最常见的单位 ?
? px 单位
? % 单位
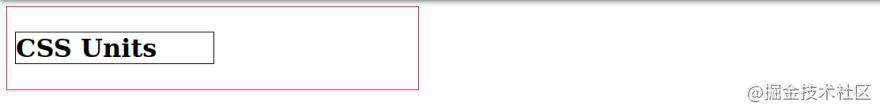
考虑一个宽度为 500px 的盒子,里面有一个 h1 元素
.box{
width: 500px;
border: 1px solid crimson;
padding: 10px;
}
h1{
width: 50%;
border: 1px solid;
}
效果?
 ?如果没有定义父级,那么 root 将被视为默认父级。
?如果没有定义父级,那么 root 将被视为默认父级。
⚓ em 单位
h1{
font-size: 1em; /* now 1em == 16px */
}
效果?

.container{
font-size: 48px;
/* 或 3em,因为默认字体大小是 16px
& 它的父元素是 body,所以 3*16px 就是 48px */
}
h1{
font-size: 1em; /* now 1em == 48px */
}
效果?
 我们可以将这个单位用于边距和填充,因为它可以让我们根据元素的字体大小在框周围使用灵活的间距。元素 font-size 会根据设备大小而变化,因此元素周围的间距也将分别发生变化。
我们可以将这个单位用于边距和填充,因为它可以让我们根据元素的字体大小在框周围使用灵活的间距。元素 font-size 会根据设备大小而变化,因此元素周围的间距也将分别发生变化。
? rem 单位
html{
font-size: 60px;
}
.container{
font-size: 16px;
}
h1{
font-size: 1rem;
}
效果?

? vw 单位
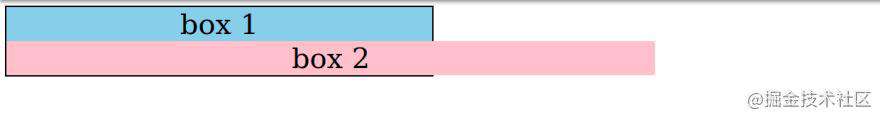
让我们考虑以下示例,其中一个子项的宽度相对于父项的大小,而另一个子项的宽度相对于根。
.container{
width: 600px;
border: 2px solid black;
text-align: center;
font-size: 20px;
}
.box1{
width: 100%;
background: skyblue;
}
.box2{
width: 70vw;
background: pink;
}
效果?

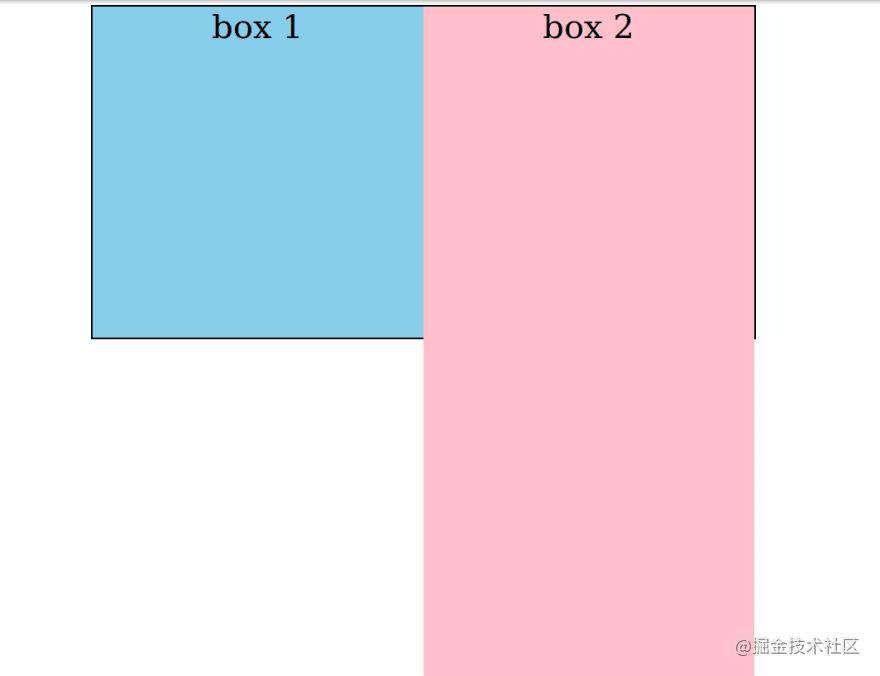
? vh 单位
.container{
border: 2px solid;
font-size: 40px;
width: 800px;
height: 400px;
display: flex;
text-align: center;
margin: 0 auto;
}
.box1{
height: 100%;
width: 50%;
background: skyblue;
}
.box2{
height: 100vh;
background: pink;
width: 50%;
}
效果?

? wuhu ! 起飞 !
概括总结
? px单位常用于边框。
? % 单位相对于相对父级的宽度。
? em 单位相对于元素字体大小的边距和填充 。
? rem 单位相对于根的字体大小 。
? vw 和 vh 表示相对于根的宽度和高度。
? 这些是 6 个 css 单元,它们最常用于使网站具有响应性。
? 欢迎大家在评论区提出意见和建议!?
如果你真的从这篇文章中学到了一些新东西,喜欢它,收藏它并与你的小伙伴分享。?最后,不要忘了❤或?支持一下哦。
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!