前言
在Vue学习工程中,经常需要创建不同的文件,有js文件,也有组件文件。在文件中,有部分代码是相同或相似,如何能够节省这些重复性劳动?我们可以将这些代码生成代码片段,在新的文件中通过快捷方式快速生成相应的代码,剩下的只是按需少量修改相应的代码段来完善功能即可。
Webstorm - Live Templates
- 设置路径:
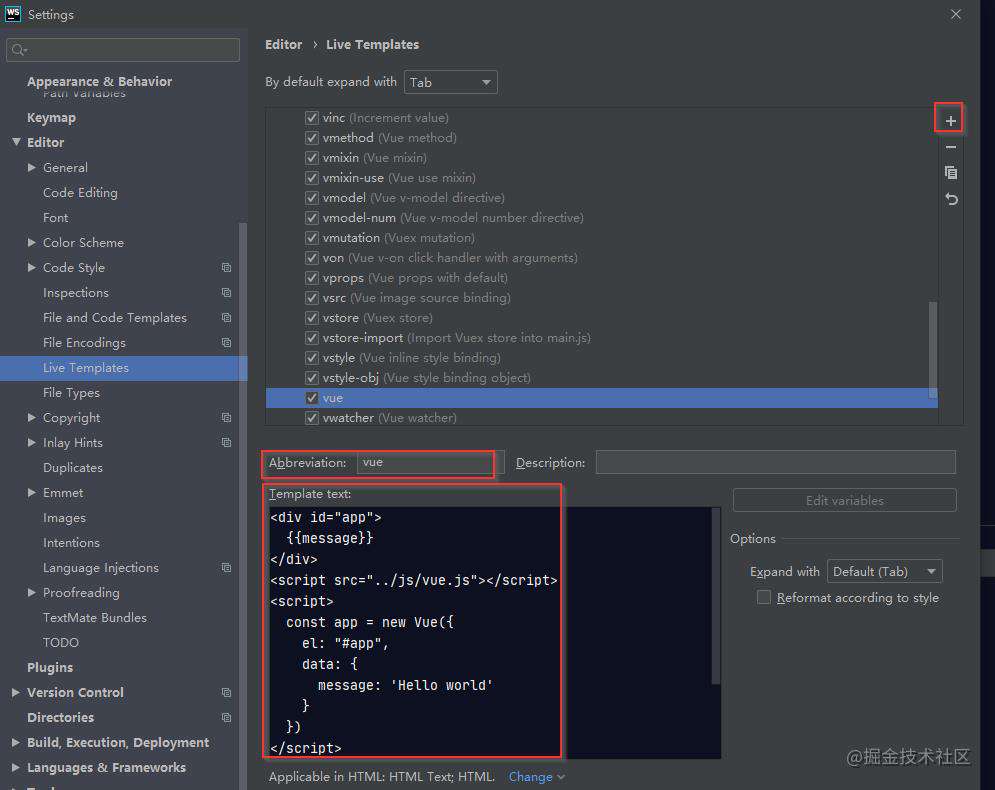
File -> Settings -> Live Templates;
-
右侧工作区找到 'Vue',点击最右侧的 '+';
-
配置缩写'Abbreviation',如'vue'
-
添加Template Text
如下图所示:

确定后,在新的文件中,通过输入'vue'可直接引用如上配置的代码片段。
VSCode - User Snippets
- 设置路径:
File -> Preferences -> User Snippets
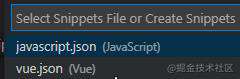
- 选择你需要自定义模板的文件,以vue为例

- 配置对应文件json
"vue-component-template": {
"prefix": "template_comp",
"body": [
"<template>",
" <div>",
" <h3>权限管理页面</h3>",
" </div>",
"</template>",
"",
"<script>",
"export default {}",
"</script>",
"",
"<style lang=\"less\" scoped></style>"
],
"description": "Vue component"
}
}
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!