使用 vue CLI 提供的命令,创建一个叫“vue-unit-test-demo”的项目,
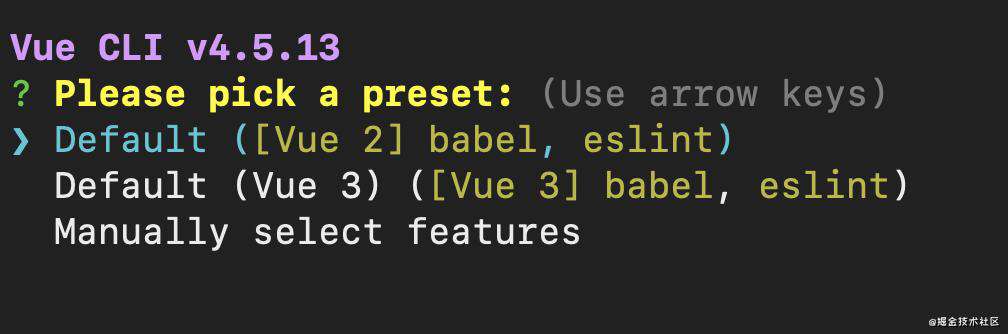
vue create vue-unit-test-demo , 回车
默认选择在: Default ([Vue 2] babel, eslint)
方向键下,选择: Manually select features , 回车

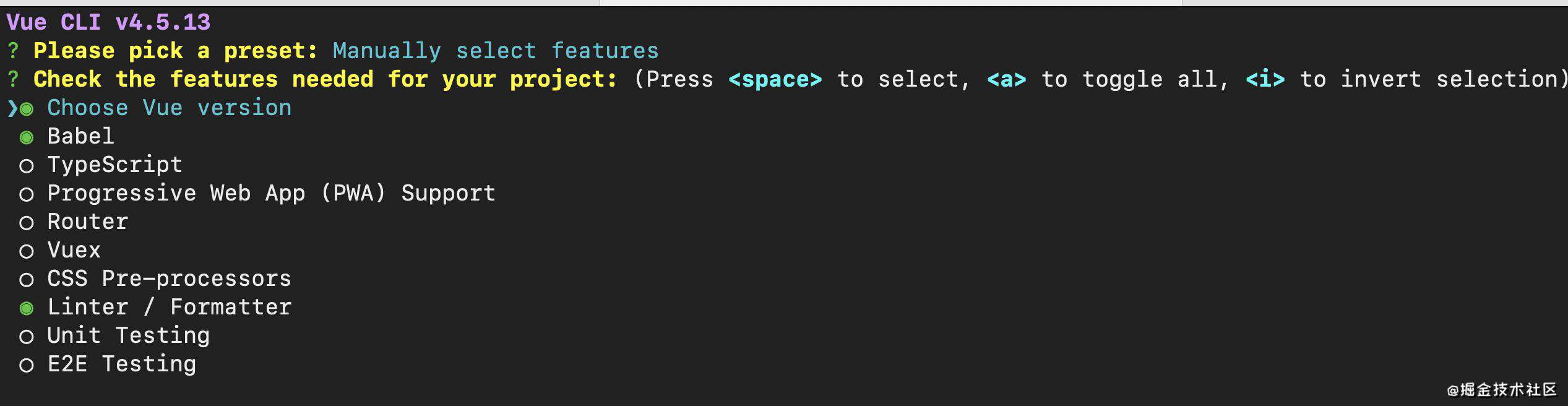
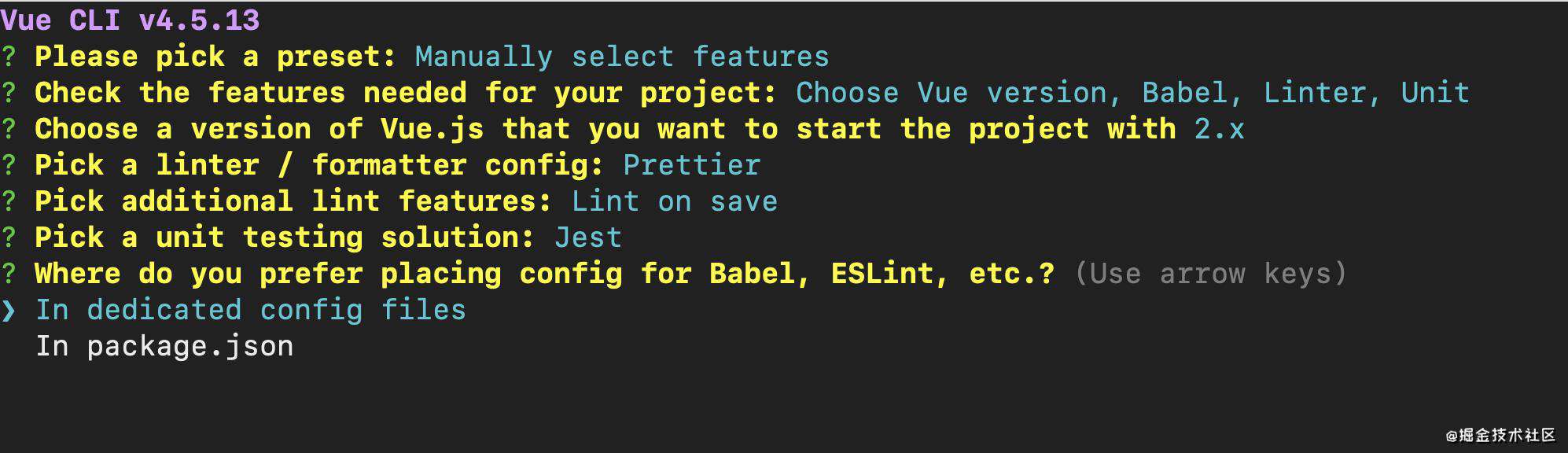
默认勾选了: Choose Vue version, Babel, Linter/Formatter/ ,如下图

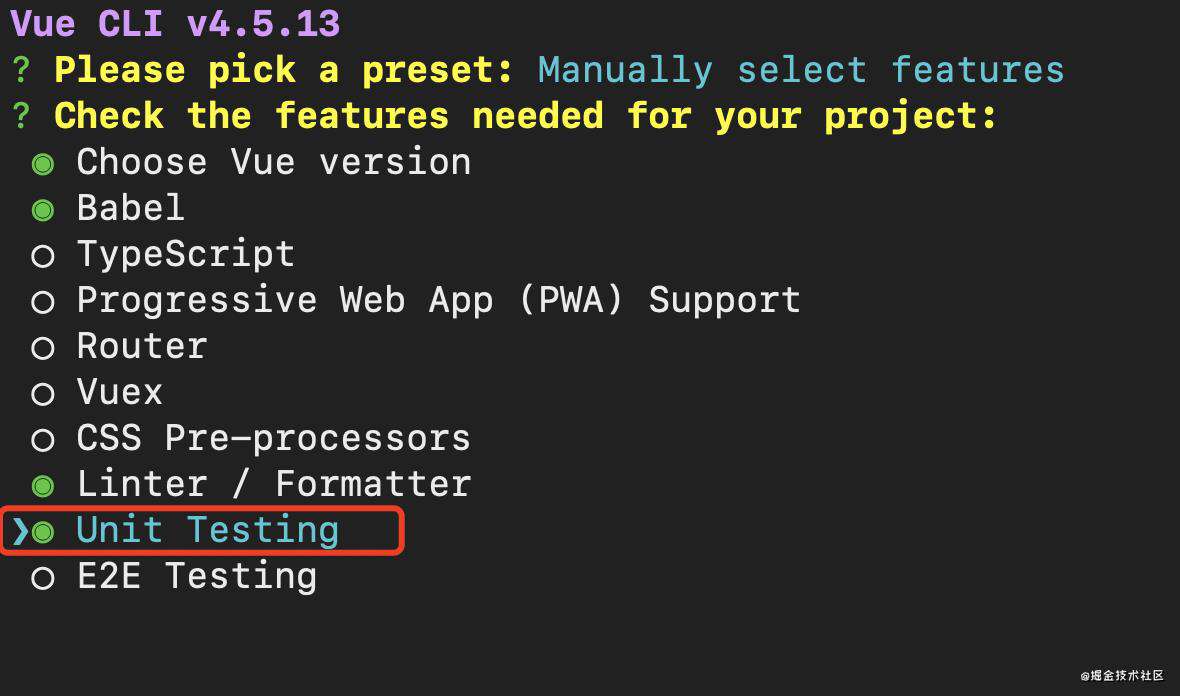
方向键下,勾选你需要的配置: 这里选择了Unit Testing, 回车

对上一步勾选的所有项,进行配置(根据自己的习惯 Or 项目要求)
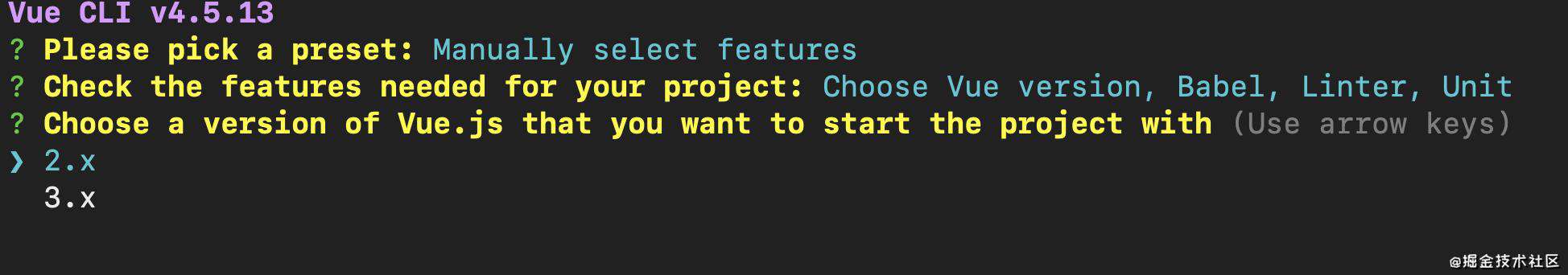
版本配置:选择2.x, 回车

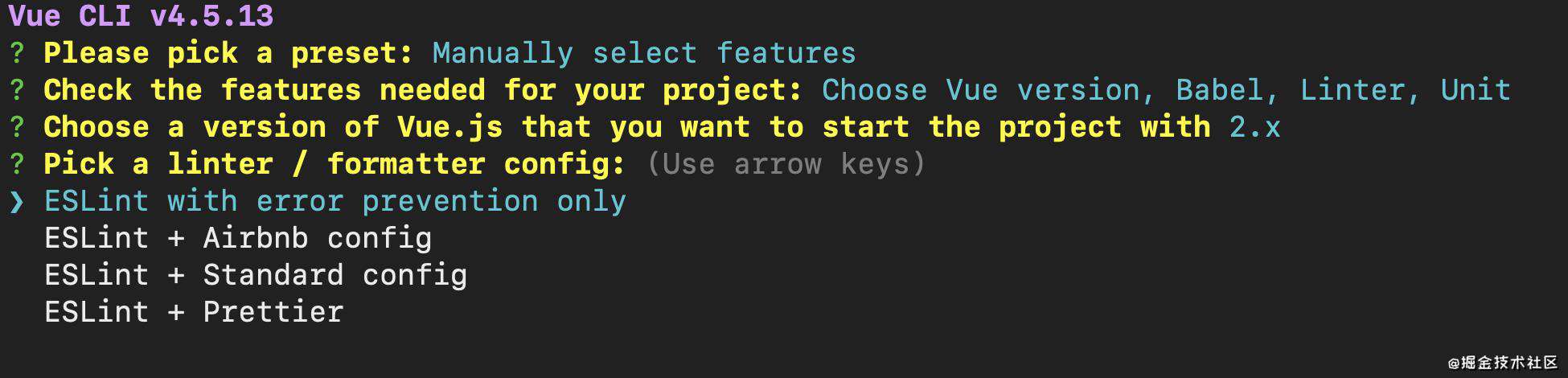
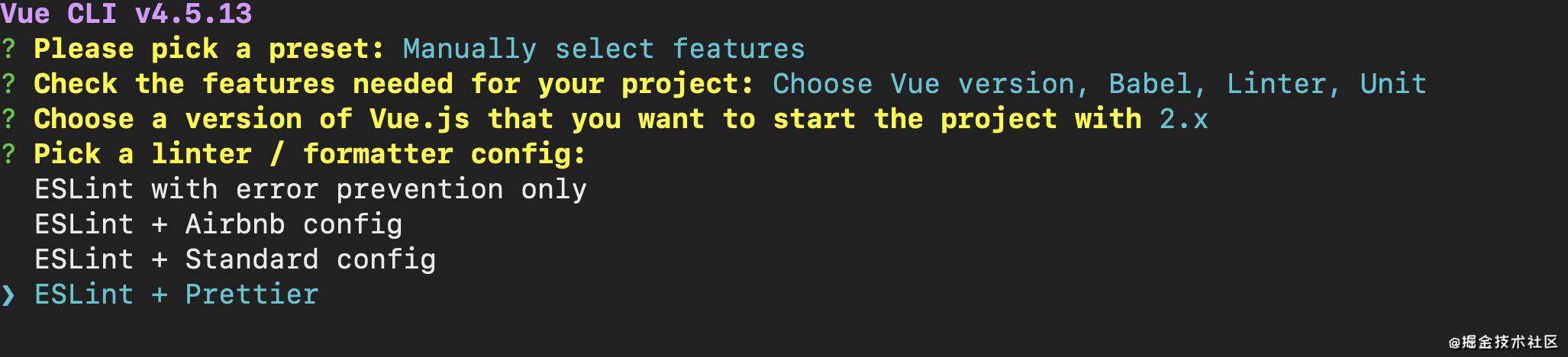
错误检查配置:这里选择了 Eslint + Prettier, 回车
Eslint 注重代码校验
Prettier 注重格式美化
两者搭配,干活不累^_^


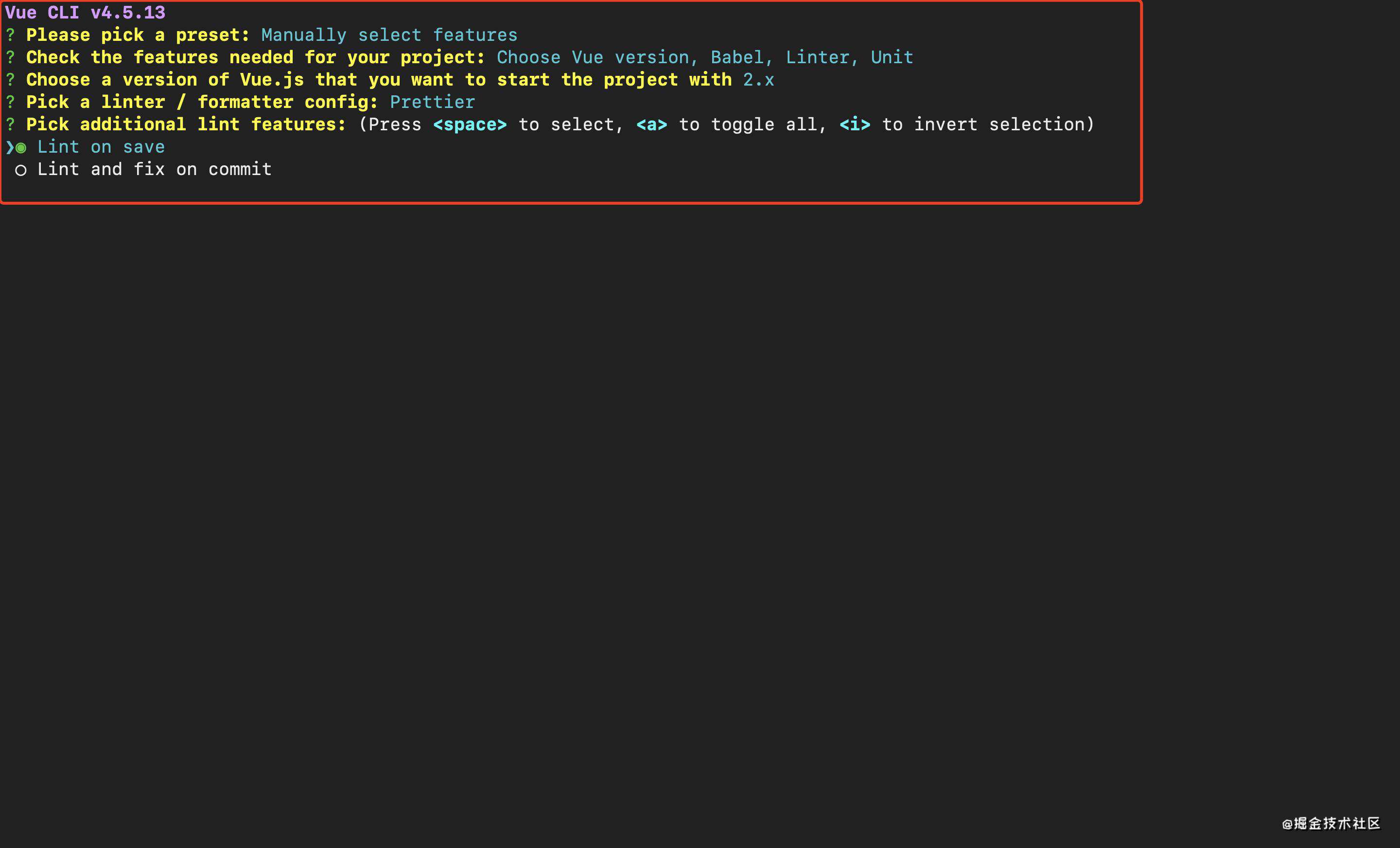
什么时候检查: 这里选择了 lint in save( 保存的时候检查), 回车

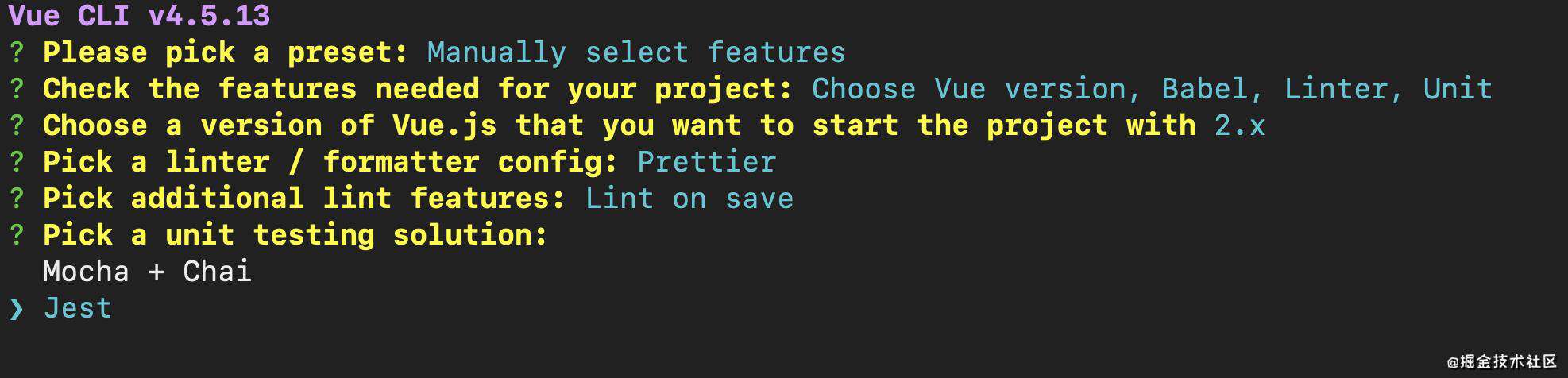
单元测试: 这里选择了 Jest, 回车

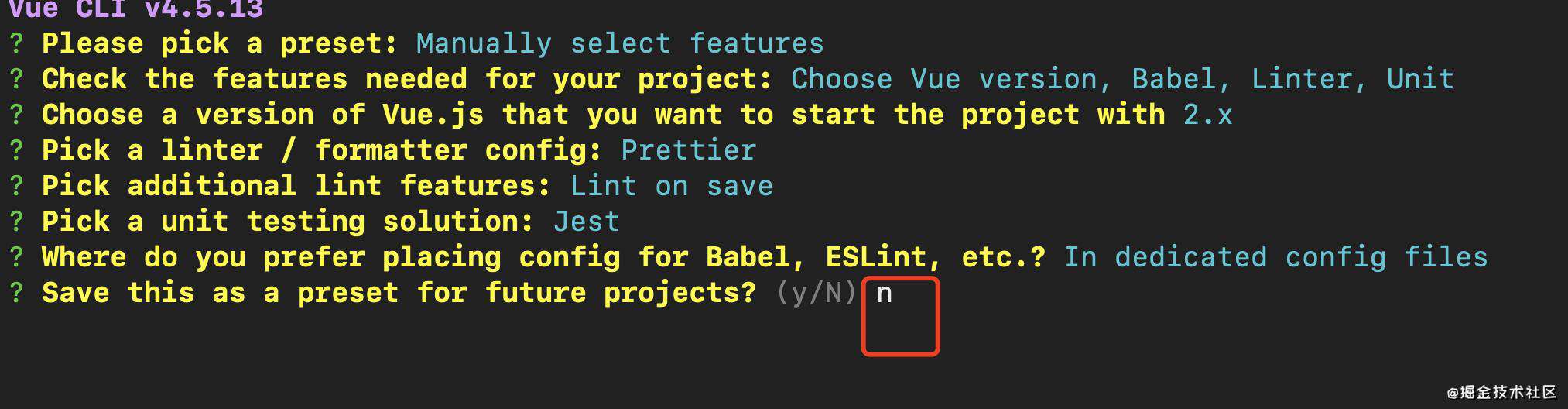
配置文件保存: 这里选择了 In addtional config files (放在单独的文件里)

本次配置要保存吗?(下次可以用): 这里选择了 n(不保存)

到这里手动配置就选择完了,接着就等待创建完成。

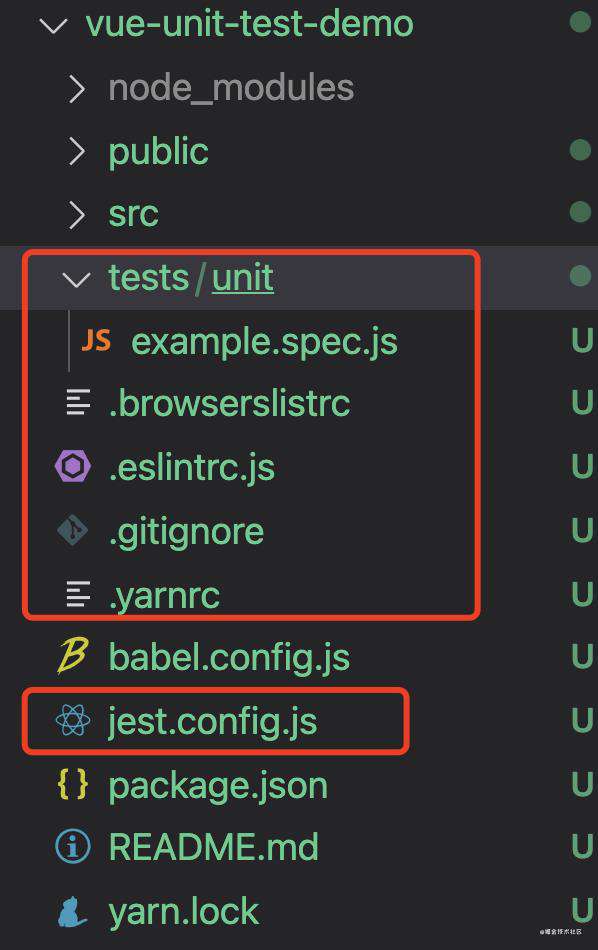
项目创建完成,比起默认的 “Default ([Vue 2] babel, eslint)”创建的多了下图的几项。

之前的手动的配置中,没有选择 Vuex 和 Router等,如果需要,可以在vue-unit-test-demo 目录下手动配置。
命令:
// 配置Vuex
npm install vuex --save
// 配置vue router
npm install vue-router
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!