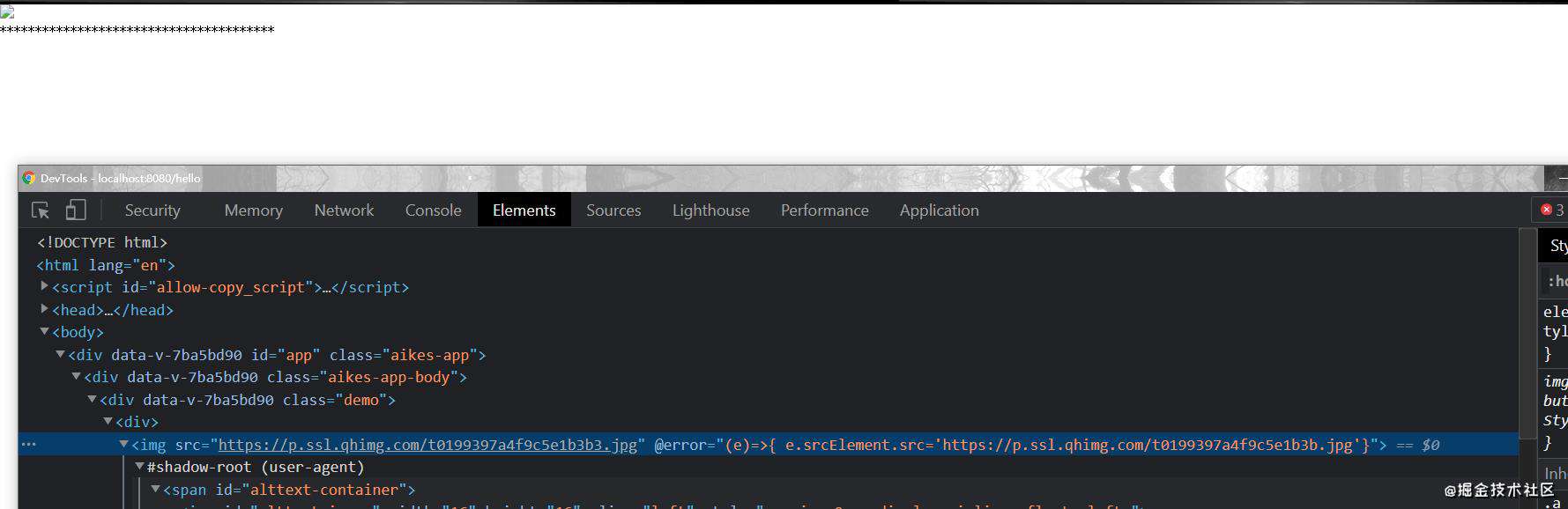
<img src="https://p.ssl.qhimg.com/t0199397a4f9c5e1b3b3.jpg" @error="(e)=>{ e.srcElement.src='https://p.ssl.qhimg.com/t0199397a4f9c5e1b3b.jpg'}">

<template>
<div class="demo">
<div v-html="html"></div>
</div>
</template>
export default {
data() {
return {
html: '<img src=\"https://p.ssl.qhimg.com/t0199397a4f9c5e1b3b3.jpg\" @error=\"(e)=>{ e.srcElement.src=\'https://p.ssl.qhimg.com/t0199397a4f9c5e1b3b.jpg\'}\">',
}
}
}

Vue.directive('test', {
bind: function (el, binding) {
var MyComponent = Vue.extend({
template: '<div>' + binding.value + '</div>',
});
el.appendChild(new MyComponent().$mount().$el)
},
update: function (el, binding) {
var MyComponent = Vue.extend({
template: '<div>' + binding.value + '</div>',
});
el.innerHTML = "";
el.appendChild(new MyComponent().$mount().$el)
}
})
<template>
<div class="demo">
<div v-html="html"></div>
***************************************
<div v-test="html"></div>
</div>
</template>
export default {
data() {
return {
html: '<img src=\"https://p.ssl.qhimg.com/t0199397a4f9c5e1b3b3.jpg\" @error=\"(e)=>{ e.srcElement.src=\'https://p.ssl.qhimg.com/t0199397a4f9c5e1b3b.jpg\'}\">',
}
}
}

<template>
<div class="demo">
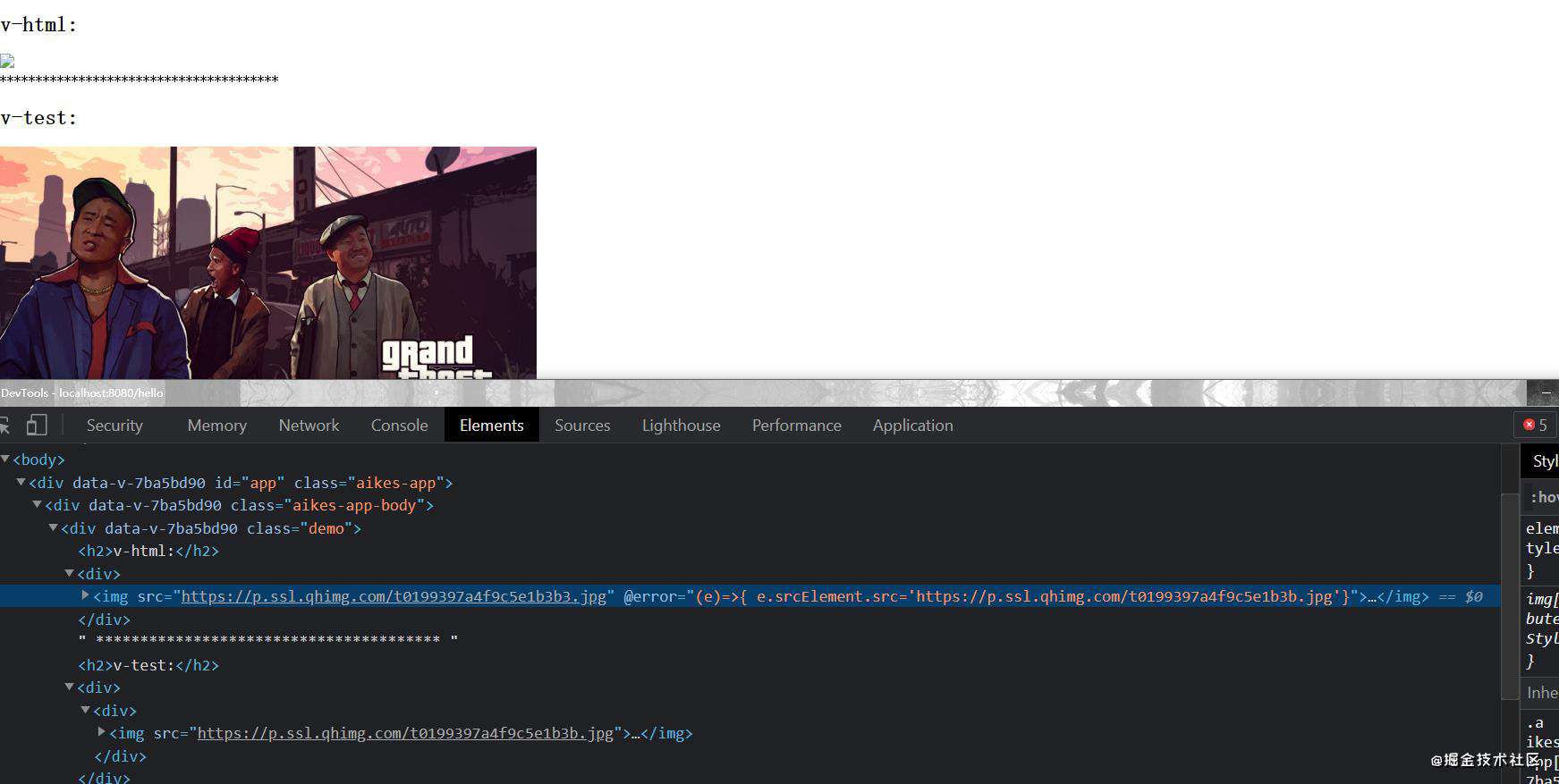
<h2>v-html:</h2>
<div v-html="html"></div>
***************************************
<h2>v-test:</h2>
<div v-test="html"></div>
</div>
</template>
<script>
import Vue from 'vue';
Vue.directive('test', {
bind: function (el, binding) {
var MyComponent = Vue.extend({
template: '<div>' + binding.value + '</div>',
});
el.appendChild(new MyComponent().$mount().$el)
},
update: function (el, binding) {
var MyComponent = Vue.extend({
template: '<div>' + binding.value + '</div>',
});
el.innerHTML = "";
el.appendChild(new MyComponent().$mount().$el)
}
})
export default {
name: "HelloWorld",
data() {
return {
html: '<img src="https://p.ssl.qhimg.com/t0199397a4f9c5e1b3b3.jpg" @error="(e)=>{ e.srcElement.src='https://p.ssl.qhimg.com/t0199397a4f9c5e1b3b.jpg'}">',
}
}
}
</script>
<style lang="scss">
.demo {
}
</style>
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 最常见的情况是下载不完整: 可对比下载完压缩包的与网盘上的容量,若小于网盘提示的容量则是这个原因。这是浏览器下载的bug,建议用百度网盘软件或迅雷下载。若排除这种情况,可在对应资源底部留言,或 联络我们.。
- 找不到素材资源介绍文章里的示例图片?
- 对于PPT,KEY,Mockups,APP,网页模版等类型的素材,文章内用于介绍的图片通常并不包含在对应可供下载素材包内。这些相关商业图片需另外购买,且本站不负责(也没有办法)找到出处。 同样地一些字体文件也是这种情况,但部分素材会在素材包内有一份字体下载链接清单。
- 模板不会安装或需要功能定制以及二次开发?
- 请QQ联系我们









发表评论
还没有评论,快来抢沙发吧!